- Home
- Blog
- Web Design 25 Excellent Ajax Techniques and Examples
25 Excellent Ajax Techniques and Examples
-
 11 min. read
11 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
Ajax allows for rich-internet applications that mimic the responsiveness and complex user interfaces typically associated with desktop applications. Moving applications to the web browser opens many possibilities, including the ability to save user data, connecting with other users for collaboration and sharing, and making deployment and using the application easier since web browsers are standard-issue with most computers regardless of operating system. If you’re interested in expanding your understanding of Ajax techniques and practices, check out these 25 hand-picked Ajax articles and tutorials that outline various methods and concepts involved in the development of Ajax-based applications.
Though most are geared for budding and intermediate developers, veterans might find a trick or two they haven’t encountered before.
1. Ajax RSS reader
 Build a simple RSS reader that takes remote XML data from RSS feeds using Ajax, PHP, and MySQL. This example allows users to view feed content from multiple sources in one page. At the bottom of the article, you’ll find an animated demonstration of the RSS reader.
Build a simple RSS reader that takes remote XML data from RSS feeds using Ajax, PHP, and MySQL. This example allows users to view feed content from multiple sources in one page. At the bottom of the article, you’ll find an animated demonstration of the RSS reader.
2. Ajax Desktop Tutorial
 This tutorial is a step-by-step guide on how to create a desktop/homepage similar to Pageflake and Netvibes. The goal of this tutorial is to showcase some common techiques involved in developing web-based applications like manipulating the Document Object Model (DOM), listening to events (i.e. certain mouse movements), and working with remote data.
This tutorial is a step-by-step guide on how to create a desktop/homepage similar to Pageflake and Netvibes. The goal of this tutorial is to showcase some common techiques involved in developing web-based applications like manipulating the Document Object Model (DOM), listening to events (i.e. certain mouse movements), and working with remote data.
- Ajax Desktop demo
3. Ajax for Chat
Learn to build a simple web-based chat client using asynchronous JavaScript, XML, and PHP. The tutorial’s example utilizes the Prototype JS framework, MySQL, and PHP.
4. Create your own information space with Ajax and del.icio.us
This article outlines the basic foundations of using Ajax alongside an API service. It uses the del.icio.us API, but the methods and concepts can be adapted to other popular services such as Digg’s or Flickr’s. It’s an essential resource for those contemplating on creating web applications that use remote XML data – a couple of live examples are popurls and SocialBlade, which obtains information from social media sites using available API services.
This tutorial requires you to register (for free).
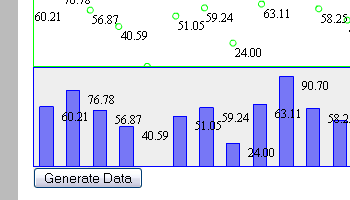
5. Ultra-lightweight Charts For AJAX
 See how to create a super-lightweight (1.78 KB) charting component using Flash with Ajax. The example allows you to generate visual graphs using dynamically-loaded data. The solution involves ActionScript-JavaScript communication, and covers the use of the
See how to create a super-lightweight (1.78 KB) charting component using Flash with Ajax. The example allows you to generate visual graphs using dynamically-loaded data. The solution involves ActionScript-JavaScript communication, and covers the use of the setData and setStyle ActionScript methods for generating and styling the charts.
6. Quick Calendar Using AJAX and PHP
 Learn how to create a calendar component using Ajax and PHP. Ajax is used for navigating through the calendar months without refreshing the page.
Learn how to create a calendar component using Ajax and PHP. Ajax is used for navigating through the calendar months without refreshing the page.
- Quick Calendar demo
7. How to integrate Google Calendar in your website using AJAX
 This tutorial shows you how to create a web page component that calls a publicly available Google calendar. Google Calendar allows you to easily create, share, and manage events and is an excellent feature for community websites.
This tutorial shows you how to create a web page component that calls a publicly available Google calendar. Google Calendar allows you to easily create, share, and manage events and is an excellent feature for community websites.
- AJAX calendar demo
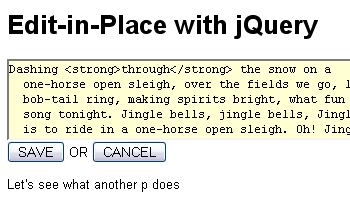
8. Edit In Place with AJAX Using jQuery
 In this example, users are given the ability to edit the XHTML of the web page they’re currently viewing. The example is a proof-of-concept – presenting how this functionality can be achieved using jQuery. Normally, you’d want to send the user’s edits to server-side code to perform processes such as validation or saving the changes in a database.
In this example, users are given the ability to edit the XHTML of the web page they’re currently viewing. The example is a proof-of-concept – presenting how this functionality can be achieved using jQuery. Normally, you’d want to send the user’s edits to server-side code to perform processes such as validation or saving the changes in a database.
- Edit In Place demo 1
- Edit In Place demo 2
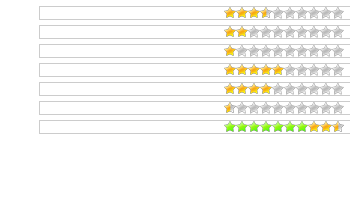
9. Creating an AJAX Rating Widget
 Learn the concepts of creating a rating system without prompting the user to click a submit button or refreshing the page. The tutorial showcases how you can do this in a variety of ways by including examples for the following four JavaScript frameworks/libraries: Dojo, jQuery, mootools, and Prototype JS.
Learn the concepts of creating a rating system without prompting the user to click a submit button or refreshing the page. The tutorial showcases how you can do this in a variety of ways by including examples for the following four JavaScript frameworks/libraries: Dojo, jQuery, mootools, and Prototype JS.
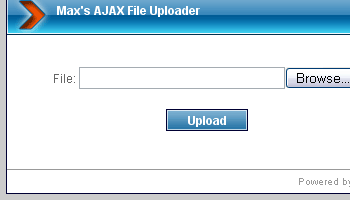
10. AJAX file upload tutorial
 In this tutorial, you’re shown how to create a file uploader. The tutorial uses JavaScript and PHP.
In this tutorial, you’re shown how to create a file uploader. The tutorial uses JavaScript and PHP.
11. Use AJAX and PHP to Build your Mailing List
This tutorial from SitePoint walks you through the development of a mailing list form that accepts submissions asynchronously. It uses MySQL for storing the data inputted by the user and Prototype JS for simplifying Ajax requests and binding event handlers.
12. Safer Contact Forms Without CAPTCHAs
 One way to reduce spam from public web forms is to implement a system to verify if the submitter is human by using image CAPTCHAs. Problems arise with accessibility when individuals using visual assistive technologies are presented with the test (and thus cannot continue on). This simple technique uses an Ajax call to a server-side script to drop a cookie on the user’s computer.
One way to reduce spam from public web forms is to implement a system to verify if the submitter is human by using image CAPTCHAs. Problems arise with accessibility when individuals using visual assistive technologies are presented with the test (and thus cannot continue on). This simple technique uses an Ajax call to a server-side script to drop a cookie on the user’s computer.
- Safer Form demo
13. Using AJAX with CAPTCHA
 Avoiding the use of image-based CAPTCHAs is a good idea. With that said, many sites still prefer using this technique to distinguish between humans and computers. If forgoing web accessibility is appropriate for your situation, this article outlines a unique method for administering CAPTCHA tests.
Avoiding the use of image-based CAPTCHAs is a good idea. With that said, many sites still prefer using this technique to distinguish between humans and computers. If forgoing web accessibility is appropriate for your situation, this article outlines a unique method for administering CAPTCHA tests.
The user is presented with a sequence of descriptions (i.e. Animal, Costume, Boy), and asked to click on a set of images in sequential order. The clicks are recorded and validated, returning the appropriate status message.
Though probably not an ideal solution to CAPTCHAs, it does outline a fundamental technique for developing responsive user interfaces – use it for inspiration.
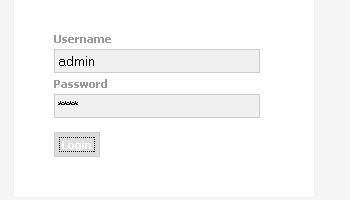
14. Ajax-based login form
 Create a basic login form that asynchronously validates the inputted data. The example uses the jQuery form plugin and PHP to process the request.
Create a basic login form that asynchronously validates the inputted data. The example uses the jQuery form plugin and PHP to process the request.
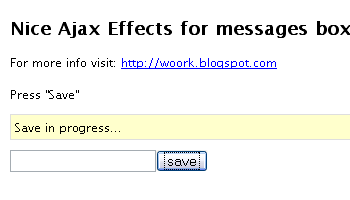
15. Nice Ajax effect for message box using Mootools
 In this example, a message box that fades after a specified duration is displayed when the user clicks on the “save” button. This is a model for supplying users with the status of their request, and an real Ajax request should typically happen when the user clicks on the “save” button.
In this example, a message box that fades after a specified duration is displayed when the user clicks on the “save” button. This is a model for supplying users with the status of their request, and an real Ajax request should typically happen when the user clicks on the “save” button.
- Nice Ajax Effects for messages box demo
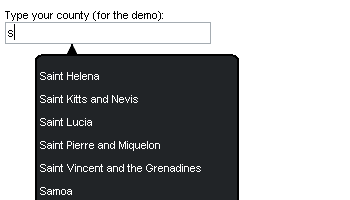
16. AutoCompleter Tutorial
 The AutoCompleter tutorial teaches you how auto completion of input fields can be accomplished. The example uses jQuery, PHP, and MySQL.
The AutoCompleter tutorial teaches you how auto completion of input fields can be accomplished. The example uses jQuery, PHP, and MySQL.
- AutoCompleter tutorial demo
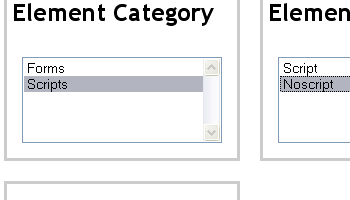
17. Auto-populating Select Boxes using jQuery & AJAX
 A key technique in Ajax applications is to populate content without a page refresh. In this tutorial, you’ll witness how this is done with a PHP and JavaScript (jQuery to make it easier).
A key technique in Ajax applications is to populate content without a page refresh. In this tutorial, you’ll witness how this is done with a PHP and JavaScript (jQuery to make it easier).
- Auto-populating Select Boxes demo
18. Build an Ajax Dropdown Menu
Here’s a basic example of working with external data to load content into a drop-down menu – from our beloved Webmonkey. Though the example uses a text file, you can use your own data source when applying the technique to your own purposes.
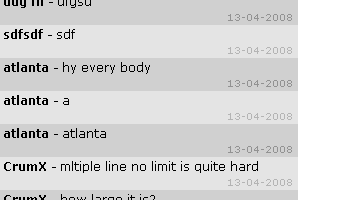
19. Ajax/PHP Shoutbox Tutorial
 Make an Ajax-powered shoutbox using PHP and JavaScript. This tutorial walks you through the server-side and client-side requirements of creating a shoutbox, which can be adapted to other functions such as a commenting system.
Make an Ajax-powered shoutbox using PHP and JavaScript. This tutorial walks you through the server-side and client-side requirements of creating a shoutbox, which can be adapted to other functions such as a commenting system.
- AJAX Shoutbox demo
20. Building Tabbed Content
 Learn how to build a tabbed content component with the data populated via Ajax. The tutorial uses PHP and Prototype JS.
Learn how to build a tabbed content component with the data populated via Ajax. The tutorial uses PHP and Prototype JS.
- Building Tabbed Content demo
21. How to Load In and Animate Content with jQuery
 This step-by-step tutorial shows you how to load data into a web page using jQuery to handle the Ajax request and manipulation of the DOM.
This step-by-step tutorial shows you how to load data into a web page using jQuery to handle the Ajax request and manipulation of the DOM.
Best practices and workaround techniques to common issues
22. The Hows and Whys of Degradable Ajax
 This article discusses the concept of creating Ajax-based applications that degrades effectively when JavaScript is not detected, providing increased accessibility and bulletproof-ness. Completely successful degradation means that an application is still usable and information is still accessible without reliance to JavaScript or CSS.
This article discusses the concept of creating Ajax-based applications that degrades effectively when JavaScript is not detected, providing increased accessibility and bulletproof-ness. Completely successful degradation means that an application is still usable and information is still accessible without reliance to JavaScript or CSS.
- Degradable Ajax demo
23. Avoid unnecessary Ajax traffic with session state
This article presents a method for minimizing unneeded database/computational processes and avoiding large status updates if no changes have occurred. By using client cookies to keep track of the session’s state, you can cut down on processes that may be redundant. Though the article presents an example using Python for server code – the model remains the same in virtually any language you use.
24. A Better Ajax Back Button Solution
Here’s a workaround to issues pertaining to Ajax-loaded content breaking web browser controls and bookmarking capabilities. The solution involves firing off a function at a set interval that checks the #value of the URL, and then presenting the correct content. It restores the ability to bookmark the content.
In Part 2 of the article, you’ll see a working example and additional discussion of this method.
25. Making Ajax Work with Screen Readers
 One of the biggest drawbacks of loading content via Ajax is that it fails to indicate an update of the content to users who are reliant on screen readers. For people who are not visually-impaired – messages and status indicators can be visual queues that the content is changing; this isn’t effective for users with visual impairments. This article draws out the underlying issues and proposes techniques to make Ajax-based applications work with screen readers.
One of the biggest drawbacks of loading content via Ajax is that it fails to indicate an update of the content to users who are reliant on screen readers. For people who are not visually-impaired – messages and status indicators can be visual queues that the content is changing; this isn’t effective for users with visual impairments. This article draws out the underlying issues and proposes techniques to make Ajax-based applications work with screen readers.
There we have it… some brilliant Ajax techniques and examples. I hope you’ve found some links of interest that will help you in a future project or in advancing your command of Ajax.
Have you got your own favorite link? Let’s see it by dropping a message in the comments section.
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator




