- Home
- Blog
- Web Design Guidelines for Writing a Good About Page
Guidelines for Writing a Good About Page
-
 11 min. read
11 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
 The About page—just about every single website has one. The About page is where site users go to learn more about the site they’re on. If you want to convert visitors to users, capture opportunities to work with people, and give your regular users a deeper appreciation of what your site does, a well written About page is your ticket.
The About page—just about every single website has one. The About page is where site users go to learn more about the site they’re on. If you want to convert visitors to users, capture opportunities to work with people, and give your regular users a deeper appreciation of what your site does, a well written About page is your ticket.
The About Page’s Mission
The About page is the section of a website where people go to find out about the website they’re on. Readers will visit this section for many reasons and with various questions they want answered, but your objective is the same: to inform them why they are on the site or why they should be on the site.
Who Reads About Pages?
It’s helpful to define the audience you’re writing your About page for.
I can name three types of About page readers.
Group 1: First Time Visitors
This group may have been referred to your site by a friend, or may have stumbled upon one of your web pages through a search engine result or social media service. They liked what they saw and they want to decide if they should keep coming back.
Your About page, then, is an opportunity to convert a visitor to a user.
Group 2: Regular Users
Your consistent readers or registered web app users want to know more about the site that they often use. The About page becomes a means to give them reasons to keep coming back and a way to develop a greater appreciation of your site.
Group 3: People Who Want to Work with You
This group can be advertisers, content contributors, site owners in your niche, job seekers, and researchers putting together a feature about you in their blog post, interview, or school paper. This group is interested in two things: facts and your history. For example, advertisers might want to know if your site covers the demographic they’re targeting.
Content contributors will be interested in finding out about what your site publishes to determine if the content they wish to contribute will fit with your audience. All three groups have one thing in common: they’re evaluating the website through the About page to decide if they’re in the right place. With these audiences in mind, here are some helpful guidelines for writing a great About page.
Provide the Basics at the Top as an Overview
Your About page should answer the Five Ws:
- Who are you?
- What do you do?
- When did you start doing what you’re doing?
- Where are you?
- How are you accomplishing what you claim to do?
It’s best to answer all these questions as a 1-2 paragraph summary at the top of your web page so that you can give your audience a quick overview of your website without giving them the burden of reading through a lot of text. Let’s give it a shot: Here’s the Six Revisions About page introduction. Six Revisions is a website that publishes practical and useful articles for designers and web developers.
We seek to present exceptional, noteworthy tips, tutorials, and resources that the modern web professional will appreciate. Six Revisions was launched in February 2008 by professional web developer/designer Jacob Gube (who now functions as the Chief Editor of the site). Articles are written by talented professionals from around the globe, and a high emphasis on quality, comprehensiveness, and usefulness goes into each of the articles published. Let’s break it down.
Who are you?
…web developer/designer Jacob Gube (who now functions as the Chief Editor of the site).
What do you do?
Six Revisions is a website that publishes practical and useful articles for designers and web developers.
When did you start doing what you’re doing?
Six Revisions was launched in February 2008…
Where are you?
Articles are written by talented professionals from around the globe…
How do you do what you claim to do?
We seek to present exceptional, noteworthy tips, tutorials, and resources… I’ll be the first to admit that the current About page summary paragraphs can be better. Some fat can be trimmed off, passive voice can be converted to active voice, I could toss out some excessive adjectives and it could mention that we also run another website.
But it does answer the basic questions that people have when they’re gathering information—and isn’t that what About page readers are doing?
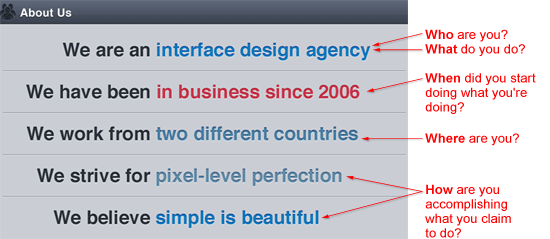
The Five Ws Applied in the About Page of MetaLab
MetaLab takes the Five Ws quite literally—they abandoned the paragraph structure and went with a list of phrases for answering the questions. Here’s their About page overview.

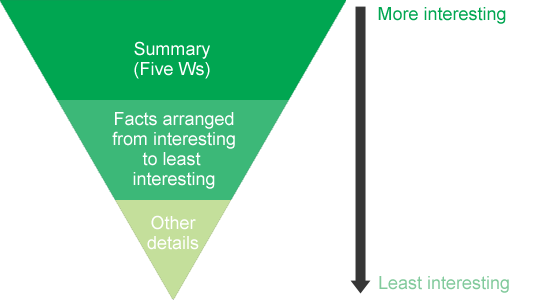
Structure Your Content Using the Inverted Pyramid
The inverted pyramid is a writing style where you start with the most important information first, and then you work your way down to more detailed, specific, and less interesting information. It’s an effective web content strategy because web users are impatient.  Your 1-2 paragraph summary should be at the top of your About page.
Your 1-2 paragraph summary should be at the top of your About page.
For most people, reading those paragraphs will (or should) give them enough information to decide if they’re in the right place or not. For some—especially Group 2 and Group 3—the summary paragraphs might not be enough, so you can include more interesting facts about the website. Anything that will enrich their understanding of the website is fair game.
Consider including the following:
- Biographies of people that run the website
- Website traffic statistics and interesting facts
- How the reader can contact you
- People you’ve worked with in the past
- Technologies that run your website or web app
- Your mailing address, phone number
- Other websites that you run
- Links to social media accounts
- Graphs of website traffic
- Your company’s values as they relate to your website
You might also want to preempt questions that all three groups of About page readers may have.
Possible Questions from Group 1: First Time Visitors
- How often do you update your website?
- How can I subscribe to your website’s content?
- How do I register an account on your web app?
- How can I contact you if what I’ve read here isn’t enough?
- Are there other places on the Web where I can find you, such as social media services like Twitter or Facebook?
Possible Questions from Group 2: Regular Users
- How can I engage with your site even more?
- Are there more things I can do besides what I’m doing now that I may not know about, like subscribing to a mailing list or other RSS feeds?
- Are there other places on the Web where I can support and follow you, such as social media services like Twitter or Facebook?
- How can I contact you? Can I contact you?
Possible Questions from Group 3: People Who Want to Work with You
- What are ways that I can work with you?
- Do you publish advertisement, accept articles for publication, have a public API to use for my web app mash-up?
- What’s your website traffic like?
- What can I expect in return by working with you?
A Great Example of the Inverted Pyramid: Smashing Magazine
Smashing Magazine’s About page is a great example of the inverted pyramid strategy applied to an About page. They start with a succinct overview about their website, answering the Five Ws in three paragraphs.  For people who want to know more, they’ve included plenty of information, structured from important and broad information, down to specific and auxiliary information, giving all three About page reader groups the information they’re seeking.
For people who want to know more, they’ve included plenty of information, structured from important and broad information, down to specific and auxiliary information, giving all three About page reader groups the information they’re seeking.
You should visit their About page to see it for yourself, but here’s an annotated outline of their About page.
Smashing Magazine’s About Page Outline
- Succinct overview: answers the Five Ws (for all Groups)
- Who Produces This Fantastic Resource?: a detailed biography of the Smashing Magazine team
- Interesting Numbers: website traffic statistics such as number of comments, articles, how many servers they have
- Credits: Other people who’ve helped with their site (their editor and regular authors)
- More Statistics: Even more detailed statistics, including a dynamic graph of website traffic
- A Smashing Time Line: A timeline highlighting important Smashing Magazine milestones (more for Group 2 and Group 3)
- Advertise On Smashing Magazine: Specific for Group 3
- Contact Us: Further down, they include more specific geographic information— their mailing address
- Sponsors: Shows Group 3 the people they’ve worked with before
Other About Pages that Use the Inverted Pyramid
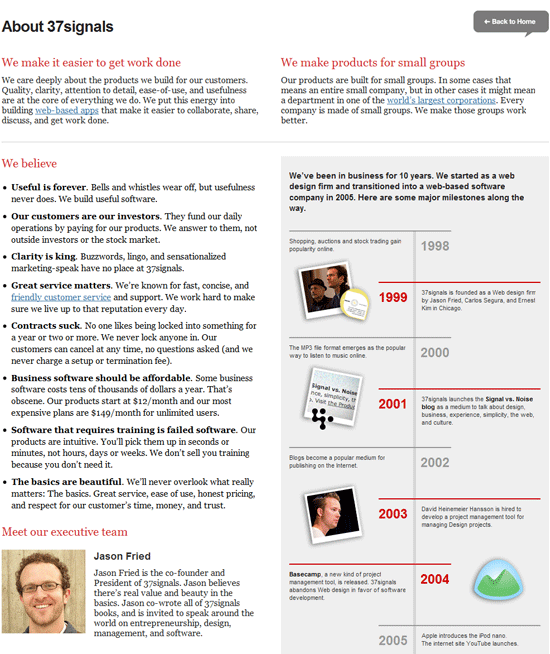
Here are three other sites that use an Inverted Pyramid content structure for their About page. 37signals  They open with two taglines: “We make it easier to get work done” and “We make products for small groups.” Terse, but effectively encapsulates what the company is about. As you progress further down the page, you’ll see their philosophies, bios of team members, other stuff they’ve done outside their web apps (such as Getting Real and their company blog), a press kit (for Group 3), and how to contact them.
They open with two taglines: “We make it easier to get work done” and “We make products for small groups.” Terse, but effectively encapsulates what the company is about. As you progress further down the page, you’ll see their philosophies, bios of team members, other stuff they’ve done outside their web apps (such as Getting Real and their company blog), a press kit (for Group 3), and how to contact them.
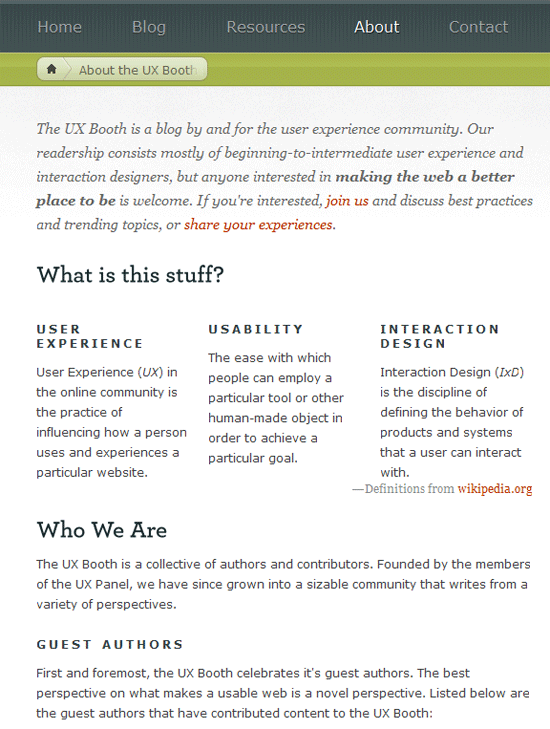
UX Booth  UX Booth opens with a succinct summary paragraph (in italics for emphasis). As you progress further down the page, you’ll get a detailed overview of the topics they cover, who they are, a list of their guest authors, core team member bios, and how to contact them. MailChimp
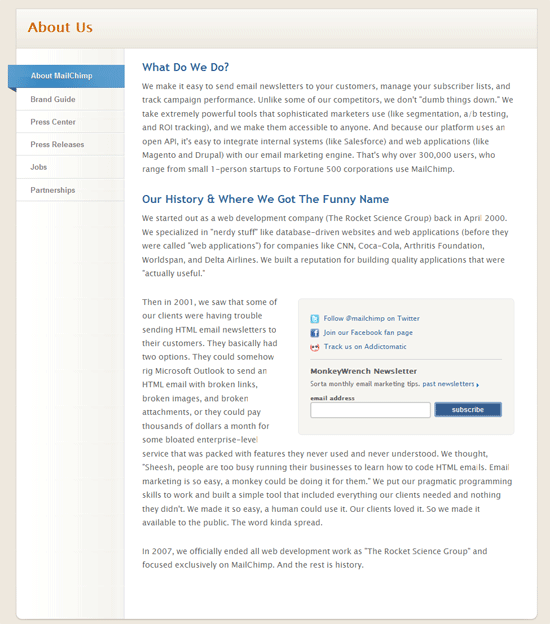
UX Booth opens with a succinct summary paragraph (in italics for emphasis). As you progress further down the page, you’ll get a detailed overview of the topics they cover, who they are, a list of their guest authors, core team member bios, and how to contact them. MailChimp  The About page of MailChimp takes the inverted pyramid to another level by breaking up their About section into several pages.
The About page of MailChimp takes the inverted pyramid to another level by breaking up their About section into several pages.
The first page opens with their summary paragraph that answers the question, “What do we do?” The first page covers information for Group 1 and Group 2. For Group 3, there are the Brand Guide, Press Releases, and Jobs pages. Using the inverted pyramid structure gives our fickle web users a way to get just the information they need without alienating the more curious web users.
Write with Personality
How you write your About page is as important as what you put in it.
Your writing style infers many things to your About page readers, such as:
Where you’re from
Australians might say “favour” instead of “favor” and Texans might conjugate “you all” to “ya’ll” (and maybe even show you a photo of their pick-up truck).
What audience you’re targeting
Your writing style might be different if your site was for biochemists versus Cubs fans.
That nature of your website/web app
Are you a professional and serious company, or a fun and playful one?
Pretend you’re having a conversation with your audience in person. Read your current About page out loud: Is it how you’d address your audience if you were, say, in front of them speaking at a conference? Perhaps most importantly, when writing an About page, you’re showing your readers that the site isn’t run by robots—there are people behind this show.
This is why it’s also a good idea to add a photo of you or your team in your About page.
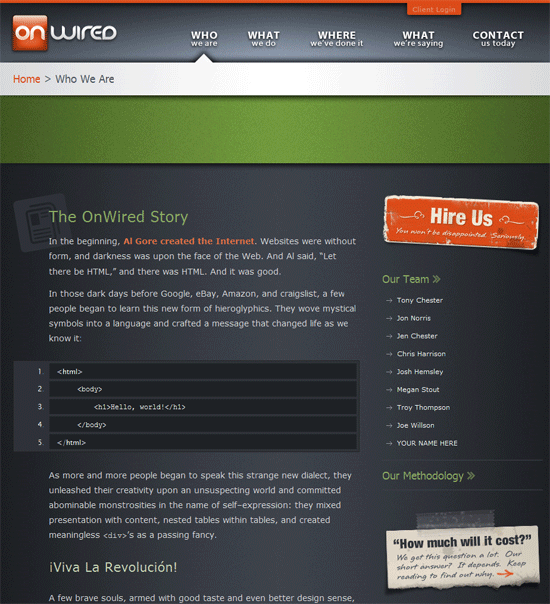
The OnWired Story
OnWired, a web design agency, gives their About page a lot of personality by using humor. Their first couple of sentences?
“In the beginning, Al Gore created the Internet. Websites were without form, and darkness was upon the face of the Web.”  Their About page readers—potential clients—receive clues about what it’s like to work with the design agency through their writing style. It also hints at their willingness to take risks, as shown by them going off the safer path of marketese verbiage.
Their About page readers—potential clients—receive clues about what it’s like to work with the design agency through their writing style. It also hints at their willingness to take risks, as shown by them going off the safer path of marketese verbiage.
What do they infer to their About page readers by writing with personality?
- They’re fun to work with
- They’re willing to take risks for innovation
- They’re not a huge corporation, they’re people
- People who’ve worked with them are also fun, innovative, and small to medium-sized
Prospective stuffy suit-and-tie clients might balk at the humor, but I’m betting that’s not the types of clients they’re after. By writing with personality, they’ve inferred many things that an astute reader will be able to tease out.
Some More Reading About…
About Pages
- About Us Information on Websites (Jakob Nielsen’s Alertbox)
- Your About Page Is a Robot (A List Apart)
- Best Practices For Effective Design Of “About me”-Pages (Smashing Magazine)
What are your tips for writing a good About page? What should you include in the About page?
Related Content
- How to Write an Amazing Article
- 10 Definitive Tips for Writing Captivating Emails
- 11 Inspiring Lessons from Web Design Experts
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator





