- Home
- Blog
- Web Design Using Your Design Skills to Get Website Traffic
Using Your Design Skills to Get Website Traffic
-
 5 min. read
5 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
If you’ve got design skills, you have plenty of opportunities available to you for generating additional site traffic. In this article, I’ll discuss some ideas and show you some examples of website content that have the ability to bring in a lot of site visitors. Don’t forget, WebFX is a top Harrisburg advertising agency that can help you grow your business with infographics, video, email marketing, and more!
Infographics
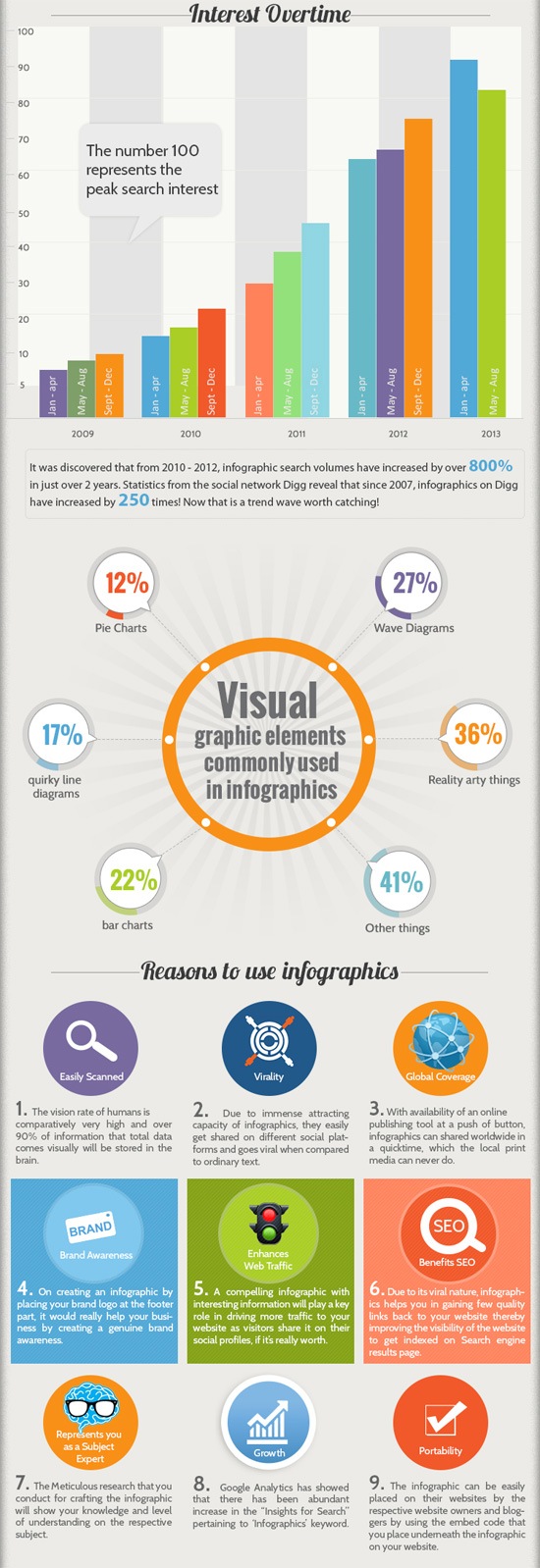
Infographics creatively make complex information more interesting and easier to understand. Because infographics are so well-suited to conveying interesting information quickly — which is optimal on the Internet — they are an extremely popular form of Web content.
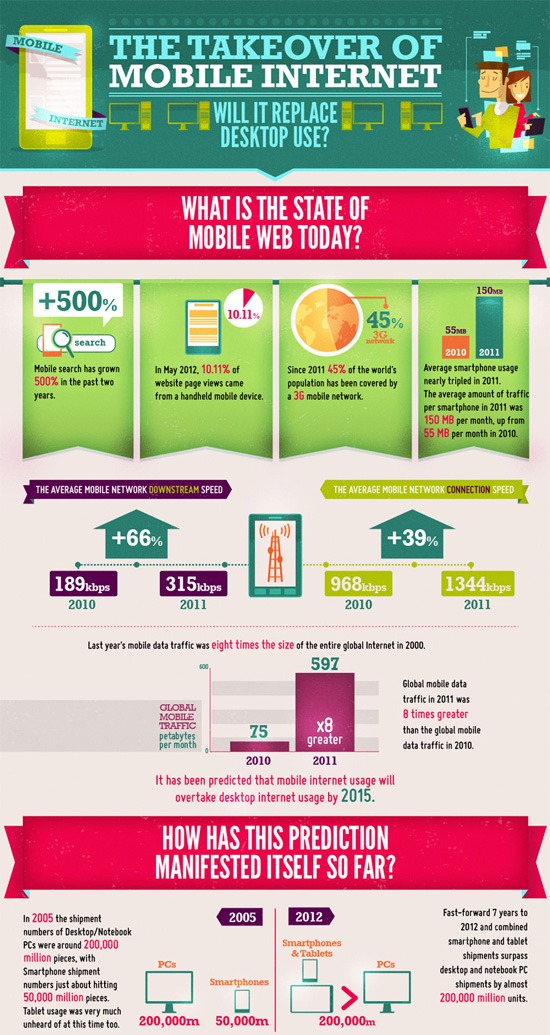
According to online marketing firm Smart Insights, the number of people searching for “infographics” has increased by 800% since 2010.  Source: smartinsights.com A good infographic can spread quickly across social networks like Facebook and Twitter and social bookmarking sites like Pinterest, StumbleUpon and Reddit, giving you the chance to generate a lot of site traffic rapidly. Here’s an example of an infographic about the Mobile Web:
Source: smartinsights.com A good infographic can spread quickly across social networks like Facebook and Twitter and social bookmarking sites like Pinterest, StumbleUpon and Reddit, giving you the chance to generate a lot of site traffic rapidly. Here’s an example of an infographic about the Mobile Web:  The infographic above has over 650 retweets and close to 200 Facebook Likes. To date, it has gotten close to 12,000 pageviews.
The infographic above has over 650 retweets and close to 200 Facebook Likes. To date, it has gotten close to 12,000 pageviews.
Infographic Tips
Once you’ve designed your infographic, it’s time to kick-start the snowball effect. You should host the infographic on your own website so that you reap the benefit of any incoming links and traffic.
As a next step, you should email relevant blogs and websites asking them to repost your infographic with a link back to your site as the source. You can also submit your infographic to galleries like visualizing.org and visual.ly. For inspiration, check out this showcase of 40 useful and creative infographics.
Freebies
Orman Clark is a top-selling WordPress theme creator, having sold over $1 million worth of WordPress themes on ThemeForest. One of his main promotional strategies is to give away free graphic resources on his personal website, Premium Pixels: ![]() On the download page for each freebie, Clark displays a gallery of his WordPress themes on the sidebar:
On the download page for each freebie, Clark displays a gallery of his WordPress themes on the sidebar: ![]() It’s possible this strategy is part of the reason for his success in being a top-seller of premium WordPress themes.
It’s possible this strategy is part of the reason for his success in being a top-seller of premium WordPress themes.
Next time you create something cool in Photoshop or Illustrator, package the file up for distribution and give it away. If the freebie is useful, website owners will gladly send you links and traffic.
Desktop and Mobile Wallpapers
A beautiful wallpaper can attract links to your website. Better yet, there are literally hundreds of wallpaper galleries you can submit your wallpaper to such as Wallbase.cc and InterfaceLIFT.
These sites can provide you with significant amounts of site traffic if your wallpaper gets featured. For example, as part of my work at Microlancer, I organized a wallpaper to be illustrated and distributed on our site:  Besides being a nice little freebie for our site users, I was able to submit the wallpaper to dozens of desktop and mobile wallpaper galleries, and receive dozens of links and plenty of site traffic in return.
Besides being a nice little freebie for our site users, I was able to submit the wallpaper to dozens of desktop and mobile wallpaper galleries, and receive dozens of links and plenty of site traffic in return.
Wallpaper Design Tip
To give your wallpaper design the best possible chance of success, you should create different-sized versions of it for popular desktop monitor screen sizes and mobile devices. Below is a list of common wallpaper dimensions:
| Dimension (px) | For |
|---|---|
| 2560×1440 | 27” widescreen monitor |
| 1920×1200 | 23-24” widescreen monitor |
| 1680×1050 | 22” widescreen monitor |
| 1600×1200 | 20-21” widescreen monitor |
| 1440×900 | 14-15” (laptops) |
| 1280×1024 | A standard resolution for display monitors |
| 854×960 | Android smartphone |
| 640×960 | iPhone 4 |
| 640×1136 | iPhone 5 |
| 1024×1024 | iPad |
Custom-Designed Article Layouts
When you open the pages of a print magazine, nearly every article’s layout is custom-designed to suit the article’s topic.
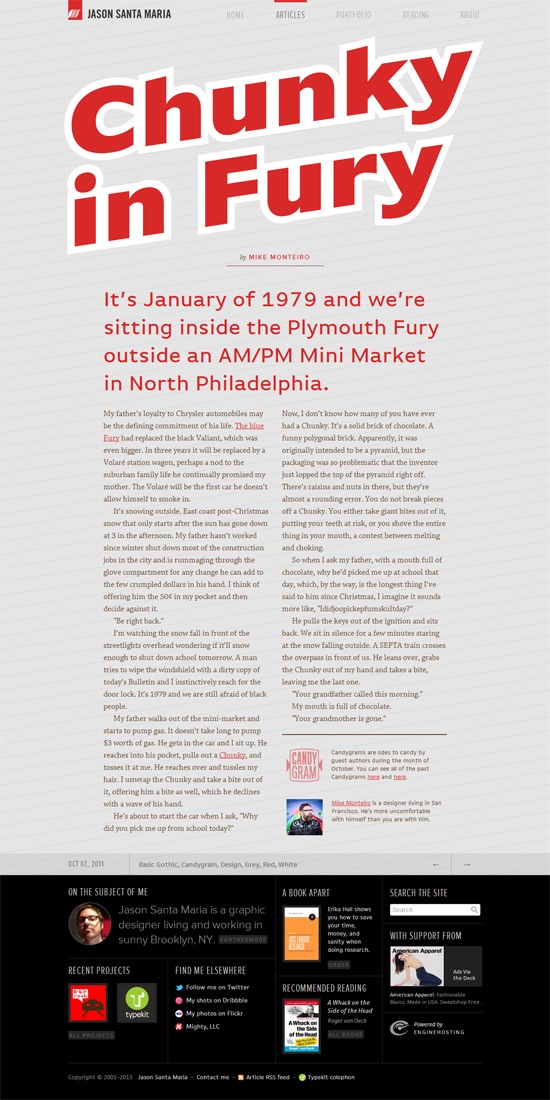
Why not do the same with your blog posts? Jason Santa Maria added to his fame by designing custom layouts for each of his blog posts, like this one:  Trent Walton also creates custom webpage layouts for articles on his website. Here’s an example of one of his custom-designed articles:
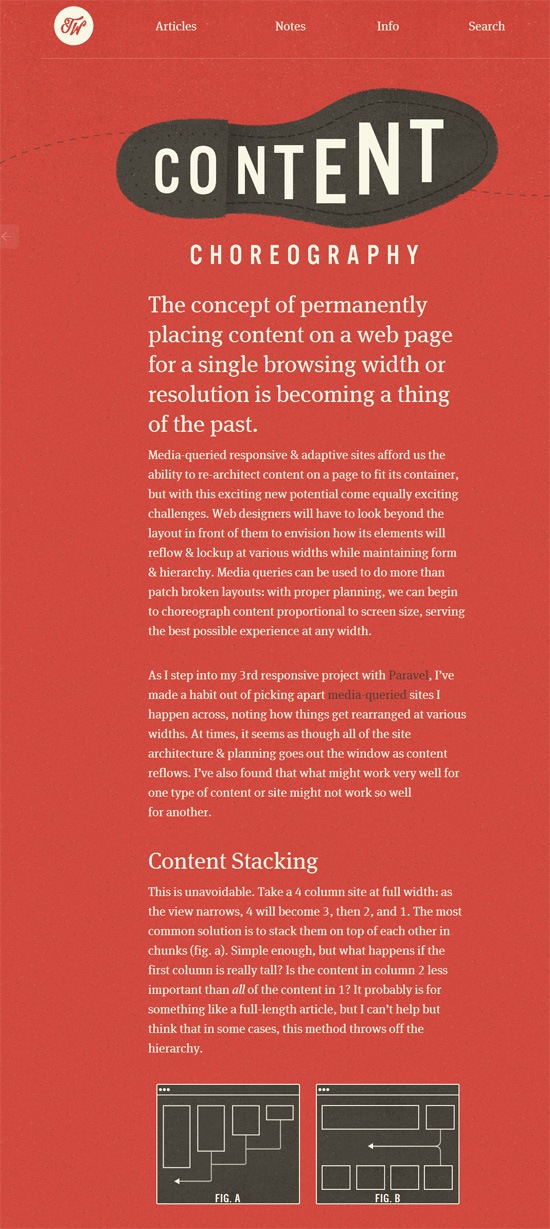
Trent Walton also creates custom webpage layouts for articles on his website. Here’s an example of one of his custom-designed articles:  With custom webpage layouts, your blog posts and articles will be extra memorable and shareable on social media.
With custom webpage layouts, your blog posts and articles will be extra memorable and shareable on social media.
Minisites
A minisite is a small website that’s narrowly focused around one thing.
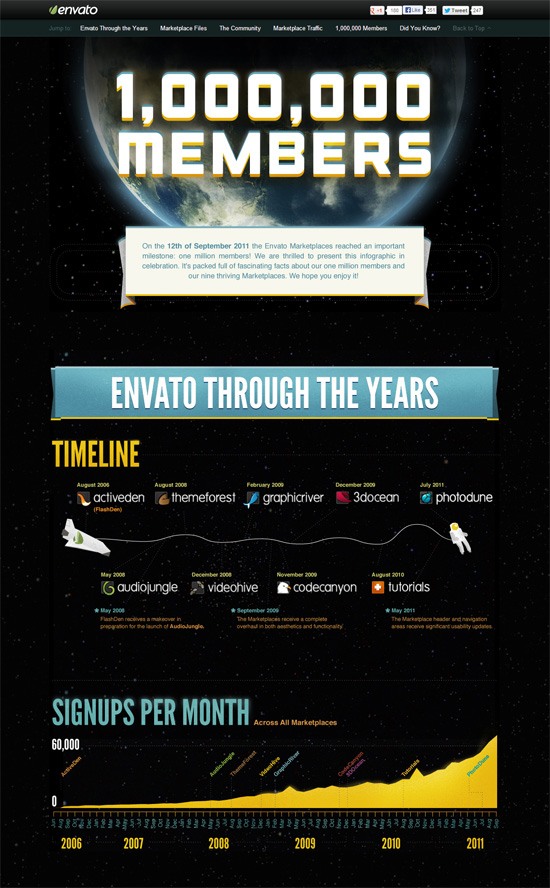
Because minisites include so little content, you can spend extra time making it beautiful. When Envato hit 1 million members, the company made a minisite to celebrate the milestone:  Another great example of a minisite is How much to make an app?:
Another great example of a minisite is How much to make an app?:  A clever minisite can be built quickly and send traffic and links to your site for years to come.
A clever minisite can be built quickly and send traffic and links to your site for years to come.
Your Turn
What are other ways designers can bring traffic to their website? Share your tips in the comments!
Related Content
- User-Friendly SEO
- 10 Excellent SEO Tips That Will Improve Your Web Design
- Designing Landing Pages That Work
- Related categories:Content Strategy and Web Design
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator





