- Home
- Blog
- Web Design 15 CSS Questions to Test Your Knowledge
15 CSS Questions to Test Your Knowledge
-
 7 min. read
7 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
How well do you know CSS? Test your knowledge by trying to answer the CSS questions in this post. The questions are divided into three categories:
This set of CSS questions is a follow-up to our previous collection of HTML questions. (Check that out too.) There’s no time-limit or score-tracking. After you complete these fifteen challenging questions, feel free to talk about your results in the comments.

Basic CSS Questions
Question 1
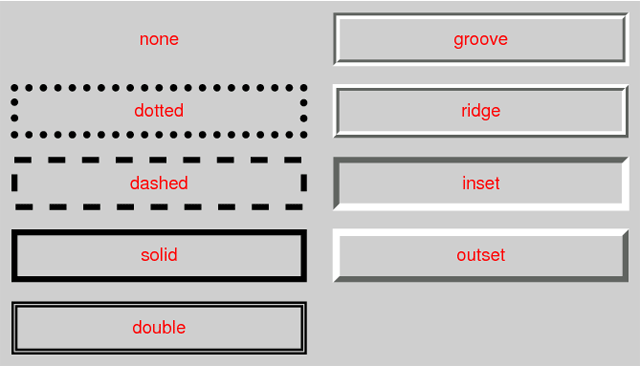
Which of the following is NOT a valid border-style property value?
dottedinsetglazedgroovesolid
See the answer
Answer
glazed  Source: w3.org You can see all the
Source: w3.org You can see all the border-style property values by reading the “4.2. Line Patterns: the ‘border-style’ properties” section in W3C CSS Backgrounds and Borders Module Level 3 specs.
Question 2
Which of the following is NOT a valid CSS length unit?
cmdmemmm
See the answer
Answer
dm cm and mm are absolute length units. em is a font-relative length.
Question 3
What is the CSS selector which allows you to target every element in a web page?
See the answer
Answer
The universal selector (*). An example: The following style rule uses the universal selector to set the margin and padding of all HTML elements to zero:
* { margin: 0; padding: 0; }Related:Should You Reset Your CSS?
Question 4
Which CSS property allows you to hide an element but still maintain the space it occupies in the web page?
See the answer
Answer
visibility or opacity There are several ways to hide an HTML element with CSS.
Setting the visibility property of the element to hidden will hide the element. The element will still occupy space equal to its geometric size in the web page. For example, if the hidden element’s dimensions are 100x100px, you will see an empty 100x100px space in the area where the element is located.
Hiding an element can also be accomplished by assigning opacity: 0 to an element. Hiding an element without maintaining the space it occupies in the web page can be done by setting the element’s display property to none. Setting display to none renders the element as though it doesn’t exist.
Question 5
There are 16 basic color keywords in CSS. Which of the following are NOT basic color keywords?
olivefuchsiacyanaquamaroon
See the answer
Answer
cyan cyan is a valid color keyword. But it’s not one of the basic color keywords. The cyan color keyword is documented as being part of the extended color keywords.
Related:Introduction to CSS Colors
Question 6
The font-style CSS property has four different valid values. Three of these values are inherit, normal, and italic. What is one other valid value?
See the answer
Answer
oblique Read the font-style docs on MDN to learn more about this CSS property.
Related:CSS Typography: The Basics
Question 7
Which of the following two selectors has a higher CSS specificity? Selector 1:
#object h2::first-letterSelector 2:
body .item div h2::first-letter:hoverSee the answer
Answer
Selector 1: #object h2:first-letter The specificity value of Selector 1 is 102. The specificity value of Selector 2 is 24. Related:How CSS Specificity Works
Intermediate CSS Questions
Question 8
What is the ideal order of the following pseudo-class selectors in a stylesheet?
:active:hover:link:visited
See the answer
Answer
:link:visited:hover:active
An element can match multiple pseudo-class selectors at the same exact time. That is the reason why the order of the pseudo-classes above is crucial. We know that if two selectors are equal in specificity, by default, the selector farther down the stylesheet wins.
One situation where you can clearly see this issue is via a hyperlink element. Suppose that you hover your mouse pointer on the link, and then click on the link without moving your mouse afterwards. This situation means the link matches both :hover and :active selectors.
So if the :active style rule is above the :hover style rule — for instance — users will never get to see the :active style rule applied. This is because the :hover style rule will always overwrite it. You can remember the ideal order by memorizing the acronym, LVHA.
Link ? Visited ? Hover ?
Active Related: To learn more about this subject, read CSS Link Pseudo-classes. Also, find out why the :visited pseudo-class is weird.
Question 9
Which of the following CSS properties DOES NOT influence the box model?
contentpaddingmarginoutlineborder
See the answer
Answer
outline Here’s a portion of the outline property’s specifications:
The outline created with the outline properties is drawn “over” a box, i.e., the outline is always on top, and does not influence the position or size of the box, or of any other boxes. Therefore, displaying or suppressing outlines does not cause reflow or overflow. 18.4 Dynamic outlines: the ‘outline’ property
Question 10
When using media queries, which of the following is NOT a valid media type?
tvallvoiceprintbraillettyembossed
See the answer
Answer
voice You can find all the valid media types in the Media Queries W3C specs. voice is not a valid media type. Though there is a speech media type.
Question 11
There are five generic font family values that can be assigned to the font-family property. Three of them are listed below. What are the other two generic font family values?
serifsans-serifmonospace- ?
- ?
See the answer
Answer
cursivefantasy
Learn about the generic font families in greater detail by reading “3.1.1 Generic font families” in CSS Fonts Module Level 3. Related:The Essential Guide to @font-face
Question 12
What is the color keyword that will always be equal to the calculated color property value of the selected element/elements?
See the answer
Answer
currentColor Below is an example where the background-color and the border color will be equal to the color property value of .box elements:
.box { color: green; background-color: currentColor; border: 1px dashed currentColor; } The benefit of using the currentColor keyword is that we only need to change the color value in one place.
We can just change the value of the color property, and the change will cascade to the other properties. This keyword works much the same way as CSS variables. Read “4.4. currentColor color keyword” in the CSS Color Module Level 3 to learn more about this color keyword. Slightly related:Introduction to CSS Variables
Advanced CSS Questions
Question 13
Which of the following is NOT a valid CSS unit?
chturnpxemsdpcmshzrem
See the answer
Answer
ems
chandremare font-relative length units.turnis an angle unit.pxis an absolute length unit.dpcmis a resolution unit.sis a time unit.hzis a frequency unit.
Question 14
Which of the following color keywords has NOT yet been proposed in a W3C specification?
blanchedalmonddodgerbluepeachpufforchidblacknavajowhitetomato
See the answer
Answer
orchidblack See section “5. Named Colors” of the CSS Color Module Level 4 Editor’s Draft to find all the current proposed color keywords.
Question 15
What is the CSS at-rule that can allow you to define the character encoding of a stylesheet?
See the answer
Answer
@charset UTF-8 should always be used as your CSS file’s character encoding.
If this is the case, then you don’t need to declare a @charset rule. See this guide to learn more: Declaring character encodings in CSS.
How many questions did you answer correctly?
Which questions gave you a tough time? Share your thoughts in the comments.
Updates
- 06/07/2015: Question 4 was corrected so that the
opacityproperty is also a valid answer. Thanks and credits to Carl for pointing this out in the comments.
Related Content
 Alexander Dawson is a web designer/developer and book author specializing in web standards, accessibility, and UX design. Learn more about him over at his personal site, HiTechy.
Alexander Dawson is a web designer/developer and book author specializing in web standards, accessibility, and UX design. Learn more about him over at his personal site, HiTechy.
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator