- Home
- Blog
- Web Design CSS Tip #1: Resetting Your Styles with CSS Reset
CSS Tip #1: Resetting Your Styles with CSS Reset
-
 12 min. read
12 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
This is the first part of a series of articles that will discuss a particular CSS best practice or tip. I’ll be covering a mixture of topics that deals with CSS best practices, performance optimization, and tips and tricks to improve your workflow. CSS is the backbone of web pages, so making sure it is optimized for SEO is important.
You can check your site’s SEO friendliness here. Today we’ll be covering the topic of resetting your styles.  Resetting your styles, commonly referred to as CSS Reset or Reset CSS is the process of resetting (or more accurately – setting) the styles of all elements to a baseline value so that you avoid cross-browser differences due to their built-in default style settings.
Resetting your styles, commonly referred to as CSS Reset or Reset CSS is the process of resetting (or more accurately – setting) the styles of all elements to a baseline value so that you avoid cross-browser differences due to their built-in default style settings.
By resetting your styles, you avoid defaulting to the browser’s built-in styles, which differs from browser to browser.
CSS Reset avoids browser inconsistencies
For example, say you use an anchor tag <a><a> tags to red and boldfaced.
If you always set a baseline value for your <a> elements, then you’re guaranteed that it will always be the same, regardless of what UltraBrowser thinks <a> elements should look like. The CSS controls the styling for everything from H1 tags to individual paragraphs, so it’s important to have it optimized for different browsers.
A simple example
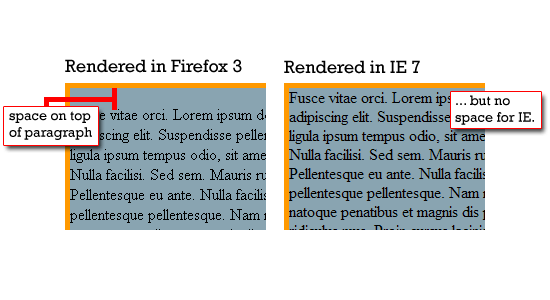
Example 1: How paragraph tags are rendered by default. In Example 1, I’ve placed three unstyled paragraphs <p> inside a container <div> (I gave the container div a blue background and orange border to highlight the difference).
 By default, in Firefox, you’ll see that there’s a space in between the top of the first paragraph and the top of the container div, and a space between the bottom of the last paragraph and the bottom of the container div. By default, these spaces don’t exist in Internet Explorer. So which browser is right, Firefox or IE?
By default, in Firefox, you’ll see that there’s a space in between the top of the first paragraph and the top of the container div, and a space between the bottom of the last paragraph and the bottom of the container div. By default, these spaces don’t exist in Internet Explorer. So which browser is right, Firefox or IE?
It doesn’t matter. What does matter is that the spacing in between your paragraphs and other elements will look dissimilar if you don’t set a style for a paragraph’s margin and padding. Of course that’s a rather simplified example.
In practice, CSS Reset is important in removing inconsistent margins, paddings, line-heights, and other attributes that can cause your web pages to look differently across various browsers. So that’s the basic theory of resetting your styles which just means you set your style rules for all elements to avoid having the browser do it for you. Further down, we’ll talk about it in practice, but first a little bit of history on how CSS Reset became a standard practice for modern web developers.
A reset to where it all started…
The concept of CSS Reset was first discussed formally way back when dinosaurs still roamed the internet (2004 to be exact) by Andrew Krespanis.
In his article, he suggests using the universal selector (*) at the beginning of your CSS file to select all elements and give them 0 values for margin and padding, like so:
* { margin: 0; padding: 0; }The universal selector acts like a wildcard search, similar to regular expression matching in programming. Since in this case, the * isn’t preceded by another selector, all elements (in theory – some browsers don’t fully support it) is a match and therefore all margins and paddings of all elements are removed (so we avoid the spacing differences shown in Example 1). Applying the universal selector margin/padding reset to our earlier example, we now remove all inconsistent spacing between all browsers (in other words, we don’t make the browsers think for us, we show them who’s boss).
Example 2: Applying the universal selector margin/padding reset But now we don’t have any spacing in between paragraphs, so somewhere below our universal selector reset, we’ll declare the way we want our paragraphs to look like. You can do it a number of ways – you can put margins (or padding) at the beginning or top of your paragraphs, or both. You can use ems as your units or pixels or percentages.
What’s important is that we choose the way the browser will render it. For our example, I chose to add margins (instead of padding) both at the top of the paragraphs and at the bottom – but that’s my choice, you may want to do it differently. Here’s what I used:
* { margin:0; padding:0; } p { margin:5px 0 10px 0; }Example 3: Declaring a style rule after the universal selector.
Note: The example I used for discussion is a simplified example.
If you only used paragraphs for your web pages and no other elements, you wouldn’t want to reset your margins to 0 using the universal selector only to declare a style rule right after it for your paragraph. We’ll discuss this more fully along with other best practices later on down the page.
Shortly thereafter – CSS guru Eric Meyer further built on the concept of resetting margins and paddings.
In Eric Meyer’s exploration, he discusses Tanek’s work undoing default HTML styles (which he called undohtml.css) which not only resets margins and padding, but also other attributes like line-heights, font styles, and list styles (some browsers use different bullets for unordered list items). After many iterations and refinements, we come to a wonderful solution called CSS Reset ReloadedCSS Reset, which not only makes this CSS reset method more accurate than the universal selector method by using higher specificity by naming all possible HTML tags (because the universal selector fails to apply the reset to all HTML tags), but also sets default values for troublesome elements like tables (in which the border-collapse attribute isn’t rendered consistently across browsers). Of course, there are other methods of resetting your CSS (such as Yahoo!’s YUI Reset CSS which I currently use on Six Revisions), and you can roll your own based on your preference and project needs.
Now let’s go through some tips and best practices when applying a CSS Reset solution to your own projects.
Applying CSS Reset: tips and best practices
1. Start by deciding exactly how you’ll reset your styles
Above, I’ve shown you the two extremes of CSS Reset. From a sweet and simple method using the universal selector (which I don’t recommend you using) to a more involved and complex method with Eric Meyer’s CSS Reset Reloaded (edit: or the more current version, Reset CSS). I also briefly mentioned the YUI Reset CSS which you can use directly off the YDN so that you don’t have to serve it, saving you some server resources when your web pages are requested.
You can also roll your own and tailor it to your specific needs. There’s no pre-defined step-by-step method for determining the right way of resetting your styles; the important part is that it works to compliment your own development style and principles. To help you make your choice, here are a couple of excellent resources to get you started:
- A Killer Collection of Global CSS Reset Styles
- Less is more – my choice of Reset CSS (by Ed Elliot)
2. Your CSS Reset has to be the first thing the browser sees (duh).
Resetting your styles after declaring a style rule for an element will mess you up. You’ll scratch your head wondering why the margins you declared for .some-class isn’t working. Therefore it’s essential that the first thing the browser sees is your CSS Reset.
Laugh now, but it’s a common mistake amongst rusty veterans and beginning developers.
Note: In case you fall into the “people-prone-to-this-common-mistake” category, here’s the reason why it has to be at the very top of your CSS document/s: CSS works on a top-down hierarchy with rules lower down the CSS document taking precedence if there’s a conflicting/redundant style rule declaration.
Just to continue beating a dead horse, let’s explore an example. I used Eric Meyer’s CSS Reset Reloadedverbatim in the example after declaring a style rule for the margin of my <p> elements. Example 4: Putting your CSS Reset in the wrong place I have the style rules at the examples’ HTML document (for convenience), so that you can view the source and see what I mean.
In essence, what you see is that even though I declared margins for my <p>
3. Have a separate CSS document for your CSS Reset
I have to mention this tip because it’s common practice and one that many people advocate. I’m on the One Big CSS File (of course it varies on a case-by-case basis) camp for page performance reasons (I’ll save this discussion for another day, perhaps on another CSS Tip article), but a common practice is to have a separate CSS document (named something like reset.css) that you can reuse throughout your projects. This helps you keep your style rules organized and modular, but more importantly, it makes it easier to change and tweak your CSS Reset without having to go back to your old projects and updating it.
4. Avoid using the universal selector reset
The universal selector reset is the first true conception (that I know of at least, so please correct me if I’m wrong) of resetting your styles, but it has many shortcomings and browser inconsistencies (which is what we’re trying to get rid of in the first place) that make it a poor choice. I’ve already mentioned that IE doesn’t apply and support it as intended; it doesn’t cover all your bases and you should only use it for simple, short, static, and predictable web pages (if you really have to use it). This tip especially holds true when you distribute a “one-size-fits-all” solution like a content management system theme which will be used and hacked in unpredictable ways.
Using a solid foundation at the get-go – an extensive CSS Reset method – ensures that you’re truly resetting your styles and it’s worth the added bytes in your CSS document.
5. Avoid redundancy with your CSS Reset and subsequent style declarations
Another reason I don’t like having a separate stylesheet for my CSS Reset is that it can cause redundancies with other style rules after it. It’s good practice not to repeat your styles, and although sometimes it can’t be avoided (because you’re lazy like me), you should make an effort to try. Going back to Eric Meyer’s CSS Reset Reloaded set of rules, he gives default values for line-height, color, and background of the body element like so:
body { line-height: 1; color: black; background: white; }If you already know that the body style attributes will be (for example):
- background-color: #cccccc
- color: #996633
- and you want to tile a background image horizontally
there’s no sense declaring another CSS selector for the body element later on the document – you should replace that part of your CSS reset to the following:
body { line-height: 1; color: #996633 background:#ccc url(your-tiled-image.gif) repeat-x top left; }Don’t be afraid to use your own judgment. Tweak, re-structure, delete, and add things as you see fit and as it pertains to your particular case. CSS is unique based on each business and each industry because the goals differ.
The CSS for a clothing store is going to be different for, say one electrician than anothers because of the uniqueness and theme of each website. CSS is never a one-size fits all code which is why it is important to tweak your CSS based on your judgement and knowledge of your site. Eric Meyer echoes this in his discussion of CSS Reset Reloaded with the following statement:
[…] That’s much of the point here: that this is not a case of “everyone must use these styles in a certain way without alteration”.
Further Reading
Here are a few excellent resources that I recommend you read on the topic of resetting your styles.
[WSG] Zeroing default padding/margin
Probably one of the first threads that discuss the universal selector reset on the Web Standards Group mailing list.
Universal Selector
Eric Meyer discusses how the universal selector works.
No CSS Reset
Johnathan Snook discusses why he doesn’t reset his styles; a great counter-argument from one of the most respected web developers/designers out there.
Why I Like (and Use) Reset CSS
A short and sweet discussion of why resetting CSS is a great idea.
Tripoli – a CSS standard for HTML rendering
Tripoli is another popular CSS Reset option that has several versions so that you can use the one most appropriate for your project.
About the CSS Tips series
The CSS Tips series is a group of articles that focus on one particular CSS tip or best practice.
In each article, I’ll deconstruct a particular tip/standard/best practice and provide the context, benefits, and disadvantages of each. I believe in learning both theory and practice, as well as striking a balance between strict, uncompromising standards and practicality, so you’ll get a chance to learn the way people generally do it, and why you shouldn’t necessarily follow them blindly. I’ll present each CSS tip as comprehensively as I can but I depend on you to correct me if I’m wrong, expound on things I skimmed over, clarify things that may be confusing to our fellow beginning developers, and provide your own input on the subject – so I highly encourage you to contribute in the comments.
To see all the CSS Tips articles thus far, you can go to the CSS category.
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator





