- Home
- Blog
- Web Design Embracing and Using CSS3 Pragmatically
Embracing and Using CSS3 Pragmatically
-
 5 min. read
5 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
Web design is an industry where things change very fast.
Over the last year or two, CSS3 has taken web design potential to a new level. It’s not that many more features are available in this latest iteration of the CSS specifications, it’s that CSS3 makes it easier to work with things that typically involved more work, more technologies, and more software.
For example, basic animation and dynamic image capabilities such as color gradients were previously only possible with JavaScript, Flash, and image editing software like Photoshop.
Not anymore. There’s a lot to learn about CSS3, and it can be overwhelming if you’re just catching yourself up with what’s going on around you.
Let’s look at how CSS3 — even though it’s not supported by all browsers (like IE6) — can be pragmatically implemented into your website production process.
Progressive Enhancement
Progressive enhancement is a key concept to apply while we are in this transitional period where not quite all of our users use browsers that have CSS3 capabilities.
Progressive enhancement simply means we can provide an enhanced experience to users whose browser has more features than those that use non-modern browsers. You create sites focused on universal design and accessibility: Make sure that users with older browsers can use the site, but also take advantage of browser features found in modern browsers like Chrome and Opera.
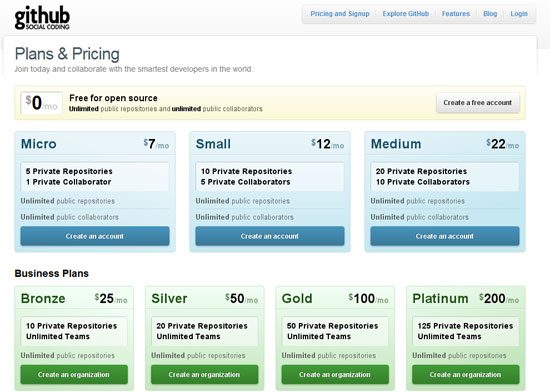
Websites no longer need to be pixel-perfectly identical on different browsers. Here’s an example that uses progressive enhancement: Github’s Plans & Pricing page.
Below is the page viewed in Google Chrome. Notice that buttons and other page elements use CSS3 (text-shadow, gradient image values, box-shadow, border-radius, etc.): 
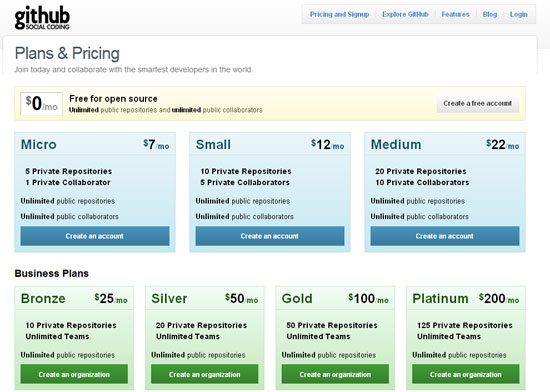
On IE7 — a browser that doesn’t have support for these CSS3 properties and values — the page looks like this:

The difference is subtle to most Internet users. What’s important is that the page functions as intended and is accessible to everyone.
The page just takes advantage of features that Chrome has that IE7 doesn’t.
The web designer took advantage of IE’s proprietary filter CSS property to render the color gradients, but didn’t try to render the rounded corners using CSS background images and CSS/HTML markup tricks to mimic text-shadow. Progressive enhancement is a key enabler to using CSS3 in your web designs today.
Use Site Data to Make Decisions
Web designers should use data to make sound judgments.
When working on a client’s site, it’s always useful to get some kind of data set about their current users.
Google Analytics (for example) is a completely free website analytics tool. Even running it for a week on the client’s website can help you gain vital information. Website analytics can show you what browsers are being used to access the web property, and from there, you can then see what percentage of browsers can handle CSS3.
If you are seeing high percentages of Chrome and Safari (both use the WebKit layout engine) then you should rejoice because they can handle a lot of what CSS3 has to offer.
A very rough approximation of a general demographic suggests that Safari and Chrome have about 7% and 10% (respectively) of the browser market.
Those numbers can be a lot higher or a lot lower depending on the site and the audience it draws in. Going on those numbers, though, means that about 1 in 5 people have the ability to experience CSS3.
Add to that the popular open source browser, Mozilla Firefox (and browsers like SeaMonkey and Flock that use the Mozilla layout engine), and the return of investment starts to look better.
Then, with IE9 being released this month, it just makes sense to use more CSS3 than not. IE9 isn’t perfect — and it isn’t as feature-rich as Chrome and Firefox when it comes to CSS3 and HTML5 (and thus, we would still need progressive enhancement even if we disregard older versions of this browser line) — but it’s a step in the right direction.
Learn and Practice CSS3 on Your Own Site
As a web designer, there’s a very big chance that you run your own portfolio website. Redesigning your site with CSS3 and progressive enhancement lets you learn through real world, practical experience.
Using CSS3 on your own website also gives you the opportunity to show off your newly acquired skills to prospective clients.
Many pioneering CSS3 techniques and experiments began on the portfolio websites of web designers and web developers. It’s a fertile environment for innovation.
Summary
By looking at website statistics and data, you can make decisions on what CSS3 specifications you can implement on a site-to-site basis.
Leveraging progressive enhancement makes pragmatic implementation of CSS3 something you can do today, even when many Internet users are still using browsers that can’t render CSS3. We are at a stage in web design where different designs between browsers is accepted — and even expected. If you’re still hesitant about using CSS3 in your project work, don’t be. Embrace CSS3.
Related Content
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator