- Home
- Blog
- Web Design The History of CSS Resets
The History of CSS Resets
-
 23 min. read
23 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
 When artists begin a new painting, they don’t immediately reach for the cadmium red and the phthalo blue. They first prime the canvas. Why?
When artists begin a new painting, they don’t immediately reach for the cadmium red and the phthalo blue. They first prime the canvas. Why?
To ensure that the canvas is smooth and has a uniform white hue. Many web designers prefer to use a CSS “reset” to “prime” the browser canvas and ensure that their design displays as uniformly as possible across the various browsers and systems their site visitors may use. This is Part 1 of a three-part series of articles on the topic of CSS resets.
- Part 1: The History of CSS Reset
- Part 2: A Comprehensive Guide to CSS Resets
- Part 3: Should You Reset Your CSS?
What Is CSS Reset?
When you use a CSS “reset,” you’re actually overriding the basic stylesheet each individual browser uses to style a web page. If you present a website with no CSS whatsoever, the site will still be styled, to a very limited extent, by the browser’s default stylesheet. The problem is that every browser’s stylesheet has subtle but fundamental differences.
By using a CSS reset, you’re setting the styles of the fundamental CSS elements to a baseline value, thusly rendering the browsers’ varying style defaults moot. Some of the most common elements that are styled differently among different browsers are hyperlinks (<a>), images (<img>), headings (<h1> through <h6>), and the margins and padding given to various elements. 
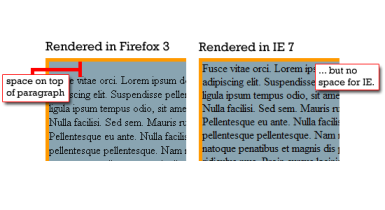
So which browser is right, Firefox or IE?
It doesn’t matter. What does matter is that the spacing in between your paragraphs and other elements will look dissimilar if you don’t set a style for a paragraph’s margin and padding. — Jacob Gube, Founder of Six Revisions
It might be useful to peruse this chart showing the various browser defaults.
Unfortunately, it doesn’t go back to IE6 (which causes so much havoc among stylesheets).
Who Uses Resets?
According to a 2008 poll by Chris Coyier of CSS-Tricks, a solid majority of web designers use one variation or another of a reset. (Coyier’s parameters were fairly broad, possibly accounting for the heavy support of resets in his poll results.) The poll, which did not purport to be particularly scientific or comprehensive, gave the following results:
- 27% use some version of Eric Meyer’s reset
- 26% indicated they didn’t know what a reset was
- 15% use a “hard reset,” or some iteration of a reset using the universal selector
- 14% use a reset as part of a larger CSS framework
- 13% use their own custom reset
- 4% “purposefully do not use one”
Coyier was not surprised with Meyer’s reset coming in first in the polling, calling it “popular, thoughtful, and effective.” Somewhat whimsically perhaps, Meyer replied in the comments: “Huh. I actually didn’t expect that at all; I figured the framework resets would win by a country mile. Now the pressure’s totally on!
Arrrrgh!”
Early Days of CSS Reset
As far as I can tell, the first mentions of anything we would later consider to be a “reset” came in late 2004, with two very different approaches.
undohtml.css
The first was legendary developer Tantek Çelik’s UndoHTML.css stylesheet, which “strips the browser varnish” from a number of elements.
/* undohtml.css */ /* (CC) 2004 Tantek Celik. Some Rights Reserved. */ /* http://creativecommons.org/licenses/by/2.0 */ /* This style sheet is licensed under a Creative Commons License. *//* Purpose: undo some of the default styling of common (X)HTML browsers */ /* link underlines tend to make hypertext less readable, because underlines obscure the shapes of the lower halves of words */ :link,:visited { text-decoration:none } /* no list-markers by default, since lists are used more often for semantics */ ul,ol { list-style:none } /* avoid browser default inconsistent heading font-sizes */ /* and pre/code too */ h1,h2,h3,h4,h5,h6,pre,code { font-size:1em; } /* remove the inconsistent (among browsers) default ul,ol padding or margin */ /* the default spacing on headings does not match nor align with normal interline spacing at all, so let's get rid of it. */ /* zero out the spacing around pre, form, body, html, p, blockquote as well */ /* form elements are oddly inconsistent, and not quite CSS emulatable. */ /* nonetheless strip their margin and padding as well */ ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,body,html,p,blockquote,fieldset,input { margin:0; padding:0 } /* whoever thought blue linked image borders were a good idea? */ a img,:link img,:visited img { border:none } /* de-italicize address */ address { font-style:normal } /* more varnish stripping as necessary... */ In an October 2010 email to me, Çelik confirmed he was most likely first out of the gate. “I’m pretty sure I invented/proposed/shared the concept of resetting CSS (though not by that name) in my blog post of 2004,” Çelik said. Çelik’s reset removes link underlines, borders from linked images, and sets the font size to 1em for headings, <code>, and paragraphs.
In 2009, author and designer Jason Cranford Teague described Çelik’s reset as “part sublime and part madness,” for reasons that elude me.
“hard reset”
The second was web designer and developer Andrew Krespanis’s “hard reset” to overcome browser defaults for margins and padding (in a snippet he called “the tiny addition I threw in at the last minute”).
* { padding:0; margin:0; }When asked about the hard reset, Krespanis mused: “That single line of CSS kick-started my career in a big way, which in retrospect is amusing verging on absurd.” “Certainly no one suggested the reset idea to me, it was something I first suggested to CSS beginners on codingforums.com in early 2004 who defended their over-use of superfluous divs by the confusing rendering caused by default margins and padding on paragraphs, blockquotes, lists, fieldsets, etc.” Krespanis said.
“I also used it whenever providing examples to people, but wasn’t using it for sites until I started suggesting beginners do so. Eric Meyer was talking about a similar concept at the time, only his was more focused on quality sensible defaults to override those set by [browser] makers and he has continued to develop his over the years since.”
Really Undoing html.css
Çelik’s reset quickly drew the attention of CSS guru Eric Meyer, who used Çelik’s work as a jumping-off point for his first attempt at a global reset, as well as a follow-up almost immediately thereafter. In the same conversation I had, Çelik said, “About a week and a half later, Eric Meyer went into a lot more detail on his blog and expanded on my work.”
The Differences
Perhaps because Krespanis’s method was so simple and so basic (only addressing margins and padding, as opposed to Çelik’s and Meyer’s far more thorough reset), it seemed to attract more attention off the bat.
However, this is a simplistic observation. Judging from the comments in both Meyer’s and Krespanis’s blogs, a number of people were considering something along these lines at around the same time; it’s also worth noting that several commenters in Meyer’s blog discussed the margin/padding reset weeks before Krespanis posted about it (Krespanis himself noted the technique on Meyer’s blog before posting on his own). As the man said, it steamboats when it’s steamboat time.
The idea of some sort of CSS reset had become, at least for many designers, a necessary one. In 2004, Krespanis wrote:
“A big part of dealing with cross-browser differences is accounting for the default property values of elements in each browser; namely padding and margin. I use the following declaration in every new site I design; it has saved me many hours of nitpicking.
* {padding:0; margin:0;} It doesn’t seem like much at first, but wait till you look at your mildly styled form in 11 browsers to find the positioning identical in all of them; or your button-style lists are perfect the first time, every time.
The difference between Çelik’s and Meyer’s early efforts, and Krespanis’s “afterthought,” is, of course, Krespanis’s use of the * (which in CSS, is the universal selector that matches all elements in a web page).
Moving Away from the Universal Selector “hard reset”
Like a drop of antimatter, that single * had widespread effects. As Krespanis went on to note, the use of the universal selector canceled the padding and margin of every element in the page, sometimes to the detriment of the individual design, and it often fouled up forms and lists.
Today, it’s recognized that using the universal selector has repercussions on web page performance because of the resource tax involved in selecting and assigning styles to all elements. Co-creator of the Firefox browser, David Hyatt, advises developers to make sure “a rule doesn’t end up in the universal category,” as a best practice for writing efficient CSS. Russ Weakley, CSS book author and co-chair of the Web Standards Group, outlines a downfall of the “hard reset” method: “Once you have removed all margin and padding, this method relies on you specifically styling the margins and padding of each HTML element that you intend to use.” It didn’t take long for people to start modifying the original “hard reset” to something more specific.
Steve Rider, for example, posted what he called a “no assumptions” reset on Meyer’s blog, tweaked to his own preferences:
body {margin: 0px; padding: 8px;} body, div, ul, li, td, h1, h2, h3, h4, h5, h6 {font-size: 100%; font-family: Arial, Helvetica, sans-serif;} div, span, img, form, h1, h2, h3, h4, h5, h6 {margin: 0px; padding: 0px; background-color: transparent;}Web developer Seth Thomas Rasmussen tossed his hat in the ring, where he gives some padding and margins back to selected elements:
h1, h2, h3, h4, h5, h6, ul, ol, dl, table, form, etc. {margin: 0 0 1em 0}And it didn’t take long for Krespanis to come up with his own modification:
* {padding:0; margin:0;} h1, h2, h3, h4, h5, h6, p, pre, blockquote, label, ul, ol, dl, fieldset, address { margin:1em 5%; } li, dd { margin-left:5%; } fieldset { padding: .5em; }Between the wide-ranging resets from Çelik and Krespanis, the more “targeted” resets, and the objections to the sometimes-overwhelming changes the resets made, the games were on. Before long, people were trying all kinds of different resets and posting about it.
Lost and Found: Faruk Ate? and initial.css
In July 2005, Web developer Faruk Ate? posted his initial.css on the now-defunct Kurafire.net.
In subsequent discussions on Meyer’s and other design blogs, a few commenters recalled Ate?’s efforts. Through the magic of the Wayback Machine, his initial.css reset can be examined. Like others, Ate?
revised his reset after discussion and commentary was received. Ate? said he had been using his reset for a year or so in his client designs, with little or no ill effect.
I believe that his was the first truly “global reset” to become publicly available, though he said in a 2010 email to me that he wasn’t at all sure that was the case. In that same exchange, Ate? wrote: “It was also deliberately kept pretty small, because I didn’t like the idea of a huge ton of CSS to reset everything in the browser, when most every site I was building at the time didn’t actually use 50-60% of the less-common elements that were being reset.
… [W]here Eric did the more usable-under-any-circumstances version, exhaustive and very complete (for its time), mine was more of the ‘hey, just these handful of styles have made my life as web developer easier’ and I shared them because, well, why wouldn’t I?”
/* =INITIAL v2.1, by Faruk Ates - www.kurafire.net Addendum by Robert Nyman - www.robertnyman.com *//* Neutralize styling: Elements we want to clean out entirely: */ html, body, form, fieldset { margin: 0; padding: 0; font: 100%/120% Verdana, Arial, Helvetica, sans-serif; } /* Neutralize styling: Elements with a vertical margin: */ h1, h2, h3, h4, h5, h6, p, pre, blockquote, ul, ol, dl, address { margin: 1em 0; padding: 0; } /* Apply left margin: Only to the few elements that need it: */ li, dd, blockquote { margin-left: 1em; } /* Miscellaneous conveniences: */ form label { cursor: pointer; } fieldset { border: none; } input, select, textarea { font-size: 100%; } His reset included:
- Setting the
html,body,form,fieldsetelements to have zero margins and padding, and their fonts to 100%/120% and a Verdana-based sans-serif font stack - Setting the
h1,h2,h3,h4,h5,h6,p,pre,blockquote,ul,ol,dl,addresselements to have a 1em vertical margin, no horizontal margin, and no padding - Giving a 1em left margin to the
li,dd,blockquoteelements - Setting the form label cursor to
pointer - Setting the
fieldsetbordertonone - Setting the
input,select,textareafont sizes to 100%
As others noted before, and Meyer noted afterward, Ate? eschewed the universal selector because of its detrimental effect on forms (though it was in his first iteration). For whatever reason, Ate?’s reset received a good bit less attention than some of the others, though it’s clear that many elements in the YUI and Meyer resets that followed appeared first in Ate?’s coding.
In October 2010, Ate? wrote that he never rewrote his reset after the single revision: “Any additions I would have made to it would’ve made it quickly grow in size, at which point people could’ve and should’ve just used Eric’s more comprehensive one. Eventually I stopped using my own initial.css and nowadays I usually copy from YUI or, more recently, the HTML5 Boilerplate, which contains parts from both YUI and Eric Meyer’s latest reset.” In 2007, Web designer Christian Montoya provided an updated version of Ate?’s reset that he relies on for his own work.
The Yahoo! User Interface CSS Reset
The Yahoo! User Interface (YUI) reset first came on the scene in February 2006, written by Nate Koechley, the YUI senior frontend engineer, along with his colleague Matt Sweeney.
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,p,blockquote,th,td { margin:0; padding:0; } table { border-collapse:collapse; border-spacing:0; } fieldset,img { border:0; } address,caption,cite,code,dfn,em,strong,th,var { font-style:normal; font-weight:normal; } ol,ul { list-style:none; } caption,th { text-align:left; } h1,h2,h3,h4,h5,h6 { font-size:100%; font-weight:normal; } q:before,q:after { content:''; } abbr,acronym { border:0; } The effects of this reset on any stylesheet were dramatic. While the html element was left untouched, almost every often-used HTML element had its margins and padding zeroed out. Images lost their borders.
Lists lost their bullets and numbering. And every single heading was reset to the same size. The reset was, of course, one part of a much larger framework, called the Yahoo!
User Interface Library (YUI), which is a framework for developing web-based user interfaces. The first YUI CSS Reset was, I believe, the first truly “global” CSS reset that received widespread public notice. Microsoft Developer Network blogger, Dave Ward said, “YUI’s reset is the first that could truly be considered a CSS reset by current standards.” The idea, as Koechley said in multiple presentations and blog posts, was to provide a “clean and sturdy foundation” for an identically formatted “clean slate” that individual stylesheets can build upon for a nearly-identical look no matter what browser or machine is being used to display the site.
The YUI CSS Reset “removes everything” stated by the browser’s default CSS presentation. In a September 2006 presentation given at Yahoo’s “Hack Day” event, Koechley told the audience: “Sound foundation ensures sane development.” The reset “overcome[s] browser.css” and “level[s] the playing field.” In a bit of whimsy, Koechley wrote that the YUI CSS Reset “[h]elps ensure all style is declared intentionally. You choose how you want to <em>phasize something.
Allows us to choose elements based on their semantic meaning instead of their ‘default’ presentation. You choose how you want to render <li>sts.” In an October 2007 slideshow, Koechley reminded users that the reset is “a good reminder that HTML should be chosen based on content alone.” He restated that in a 2010 interview and went on to note that most people still don’t know that the browsers provide a strong layer of presentational functionality. If nothing else, he said, resets serve to bring all browsers down to a “neutralized, normalized … lowest common denominator” state that designers can then build from.
Resets, he said, force people to rethink the semantics of HTML elements. Koechley no longer works for the YUI team, and is instead a freelance web developer. He isn’t sure what, if any, changes will be made in the YUI reset to accommodate HTML5 and CSS3.
Eric Meyer used the YUI reset as a base for his own expansive reset, garnering even more attention than the YUI code.
Eric Meyer’s CSS Reset
Why do this at all? The basic reason is that all browsers have presentation defaults, but no browsers have the same defaults.
… We think of our CSS as modifying the default look of a document — but with a ‘reset’ style sheet, we can make that default look more consistent across browsers, and thus spend less time fighting with browser defaults. — Eric Meyer, Author of leading CSS books
To paraphrase the 1983 commercial, when Eric Meyer talks, people in the design and development community listen. He started with a September 2004 post that, as noted above, itself built on work by Tantek Çelik.
Both Meyer and Çelik focused on “undoing” the html.css file that controlled the way Gecko-based browsers like Firefox and SeaMonkey displayed websites on the individual computer. Meyer’s follow-up on the first post focused on (fractionally) rebuilding the html.css file to make sites relatively usable again. Both Çelik and Meyer envisioned their work as immediately practical and applicable to web design.
Çelik told me that his reset “just made sense as a foundation to simplify coding CSS and make it more predictable” — and it didn’t take them, nor anyone else, apparently, very long to begin to comprehend how they could gain new control over the display across almost all browsers. The power, the power! Meyer had other fish to fry in the ensuing years, including the birth of a daughter, the care and feeding of a radio show featuring big band and jazz music, and a truly intimidating schedule of design projects and conferences.
However, he returned to the subject of CSS resets in April 2007. He brought up the topic at the 2007 An Event Apart conference in Boston, where he specifically avoided the idea of using a universal selector to reset the CSS. “Instead,” he wrote, “I said the styles should list all the actual elements to be reset and exactly how they should be reset.” Meyer based his “blanket reset” on Yahoo’s YUI reset, making some significant tweaks along the way.
Meyer’s reset.css code included the following:
Eric Meyer’s CSS Reset (2007)
html,body,div,span, applet,object,iframe, h1,h2,h3,h4,h5,h6,p,blockquote,pre, a,abbr,acronym,address,big,cite,code, del,dfn,em,font,img,ins,kbd,q,s,samp, small,strike,strong,sub,sup,tt,var, dd,dl,dt,li,ol,ul, fieldset,form,label,legend, table,caption,tbody,tfoot,thead,tr,th,td { margin: 0; padding: 0; border: 0; font-weight: normal; font-style: normal; font-size: 100%; line-height: 1; font-family: inherit; text-align: left; } table { border-collapse: collapse; border-spacing: 0; } ol,ul { list-style: none; } q:before,q:after, blockquote:before,blockquote:after { content: ""; }Two things to note with regards to the 2007 version:
- The biggest selector, which includes more HTML elements such as
<applet>, also sets other CSS properties such as line-height and text-align - Some elements, such as
<hr>,<input>, and<select>were left out of the CSS reset
Meyer intentionally avoided the universal selector to preserve resetting “inputs and other interactive form elements.” He continued: “If the :not() selector were universally supported, I’d use it in conjunction with a universal selector, but it isn’t.”
Eric Meyer’s reset took the concept of resetting margin and padding and took it to a whole new level, stripping styles from a number of elements, forcing you to think about what you wanted and add them back in. List items would no longer have bullets, headings would no longer be bolded, and most elements would be stripped of their margin and padding, along with some other changes. — Jonathan Snook, Author, Front-End Developer
The effects of both the YUI reset and the Meyer reset were staggering.
Almost everything included in the browser’s default stylesheet was reset to zero, including many elements designers rarely touched. Interestingly, the first comments on Meyer’s reset suggested more additions to the reset, particularly to removing link borders and setting the vertical-align property to baseline. For example, Jens O.
Meiert, a web designer/developer who works at Google commented: “Is that a trick style sheet? Why should anyone interested in elegant code style use such a style sheet, that even in multi-client projects results in way too many overridden properties?” Others complained about the redundancy of resetting elements to zero and then re-resetting them later in the stylesheet, adding unwanted weight to the stylesheet. Of course, others defended the reset, resulting in a lively (yet polite and mutually respectful) debate.
The fracture lines in the development/design community over the idea of the “global reset” were already beginning to appear. (More about that is forthcoming.) Meyer made some significant changes to his original reset; two days later, he added a comment about background colors, changing the font-weight and font-style properties to inherit, resetting the vertical-align attribute to baseline, and zeroing out the borders on linked images.
Eric Meyer’s CSS Reset (2007, revision 1)
/* Don't forget to set a foreground and background color on the 'html' or 'body' element! */ html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, font, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, dd, dl, dt, li, ol, ul, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td { margin: 0; padding: 0; border: 0; font-weight: inherit; font-style: inherit; font-size: 100%; line-height: 1; font-family: inherit; text-align: left; vertical-align: baseline; } a img, :link img, :visited img { border: 0; } table { border-collapse: collapse; border-spacing: 0; } ol, ul { list-style: none; } q:before, q:after, blockquote:before, blockquote:after { content: ""; } And two weeks after that, he tweaked the code yet again. This time adding minor chances such as the background: transparent property declaration to the first rule and removing the outline on the :focus pseudo-class.
Eric Meyer’s CSS Reset (2007, revision 2)
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, font, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td { margin: 0; padding: 0; border: 0; outline: 0; font-weight: inherit; font-style: inherit; font-size: 100%; font-family: inherit; vertical-align: baseline; } /* remember to define focus styles! */ :focus { outline: 0; } body { line-height: 1; color: black; background: white; } ol, ul { list-style: none; } /* tables still need 'cellspacing="0"' in the markup */ table { border-collapse: separate; border-spacing: 0; } caption, th, td { text-align: left; font-weight: normal; } blockquote:before, blockquote:after, q:before, q:after { content: ""; } blockquote, q { quotes: "" ""; } After some more cogitation and discussion, he released another version of his reset. He changed the way quotes are suppressed in the blockquote and q elements, and removed the inherit values for font-weight and font-style.
Eric Meyer’s CSS Reset (2008)
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, font, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td { margin: 0; padding: 0; border: 0; outline: 0; font-size: 100%; vertical-align: baseline; background: transparent; } body { line-height: 1; } ol, ul { list-style: none; } blockquote, q { quotes: none; } /* remember to define focus styles! */ :focus { outline: 0; } /* remember to highlight inserts somehow! */ ins { text-decoration: none; } del { text-decoration: line-through; } /* tables still need 'cellspacing="0"' in the markup */ table { border-collapse: collapse; border-spacing: 0; }And finally, he released an ever-so-slightly modified version of the reset as what seems to be the final iteration, warning users: “I don’t particularly recommend that you just use this in its unaltered state in your own projects. It should be tweaked, edited, extended, and otherwise tuned to match your specific reset baseline.
Fill in your preferred colors for the page, links, and so on. In other words, this is a starting point, not a self-contained black box of no-touchiness.”
Eric Meyer’s CSS Reset (most current)
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, font, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td { margin: 0; padding: 0; border: 0; outline: 0; font-size: 100%; vertical-align: baseline; background: transparent; } body { line-height: 1; } ol, ul { list-style: none; } blockquote, q { quotes: none; } /* remember to define focus styles! */ :focus { outline: 0; } /* remember to highlight inserts somehow! */ ins { text-decoration: none; } del { text-decoration: line-through; } /* tables still need 'cellspacing="0"' in the markup */ table { border-collapse: collapse; border-spacing: 0; }And it wasn’t long before designers foundproblems in the “final” version of the reset. So nothing is ever really final. The evolution of Meyer’s thinking, as it was affected by his own reflection and the input from many others is fascinating.
Meyer has frequently reminded designers that they shouldn’t just slap his reset stylesheet into their work willy-nilly. In the 2008 An Event Apart conference in Chicago, Meyer, according to participant Trevor Davis, told designers not to “just drop in his reset stylesheet if there is a more effective way to accomplish the same thing.” He said, “Instead, turn the reset into a baseline. Modify the reset stylesheet to suit your project, don’t use his reset stylesheet without modifying anything.
Don’t reset then re-style, reboot instead.” In a 2010 interview, Meyer told me: “I had not anticipated it being, you know, popular. I hadn’t really anticipated tons of people using it. I had sort of anticipated, ‘Hey, here’s a way of thinking about this, you know, here’s what people who really have a lot of experience with this might take as a starting point and play with it, and like, we’re all sort of professionals here and we get what this is about.’ And it kind of went everywhere and got used by tons of people who maybe haven’t thought about the Web for a decade or more as some of us have.
… You have to be careful about what you throw out there in the world because you never know what’s going to catch on.”
Conclusion
This in-depth inspection of the history of CSS resets should set the stage for what we will talk about next in this three-part series of articles. In part 2, we will discuss the various CSS reset options available to you for incorporation into your projects.
In part 3, we will discuss the on-going debate on whether or not web designers should use CSS resets. This is Part 1 of a three-part series of articles on the topic of CSS resets.
- Part 1: The History of CSS Reset
- Part 2: A Comprehensive Guide to CSS Resets
- Part 3: Should You Reset Your CSS?
Related Content
About the Author
 Michael Tuck is an educator, writer, and freelance web designer. He serves as an advisor to the Web Design forum on SitePoint. When he isn’t teaching or designing sites, he is doing research for the History Commons.
Michael Tuck is an educator, writer, and freelance web designer. He serves as an advisor to the Web Design forum on SitePoint. When he isn’t teaching or designing sites, he is doing research for the History Commons.
You can contact him through his website, Black Max Web Design.
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator




