- Home
- Blog
- Web Design Beautiful Examples of 3D Elements in Web Design
Beautiful Examples of 3D Elements in Web Design
-
 9 min. read
9 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
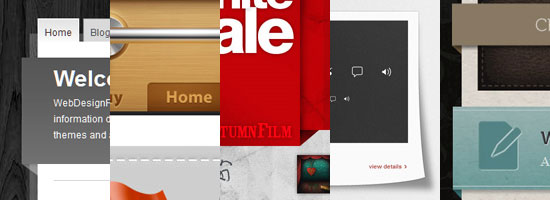
 3D elements used in web design can make a website more impressive and memorable. The purpose of 3D elements is to create a feeling of depth. For that reason, websites with 3D elements look interesting because most websites have a flat, 2-dimensional design.
3D elements used in web design can make a website more impressive and memorable. The purpose of 3D elements is to create a feeling of depth. For that reason, websites with 3D elements look interesting because most websites have a flat, 2-dimensional design.
In this collection, you will find 45 modern website designs that use 3D elements. I hope this showcase will be useful and inspiring to you. Would you like to learn how to use 3D elements in your web designs?
Check out our step-by-step tutorials:
- Create a Web Layout with 3D Elements using Photoshop
- How to Design a Space Futuristic Gallery Layout in Photoshop
- How to Create Stunning and Bold 3D Text
- How to Create Remarkable 3D Text in Photoshop
- How to Create a 3D Text Photo Manipulation
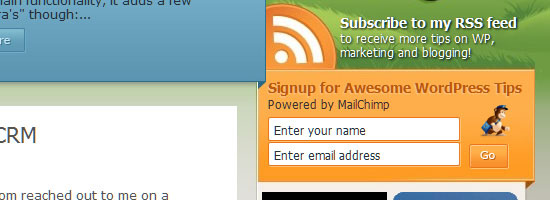
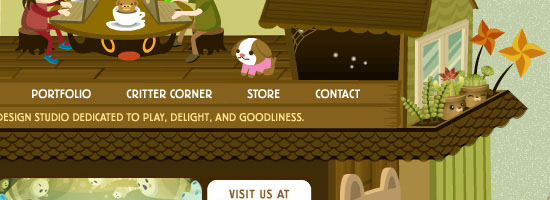
3D Elements In Web Design Showcase
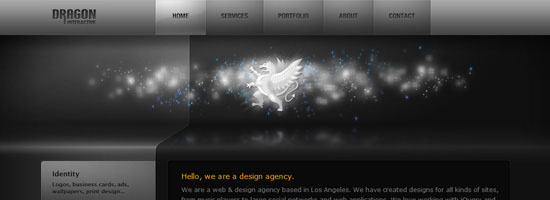
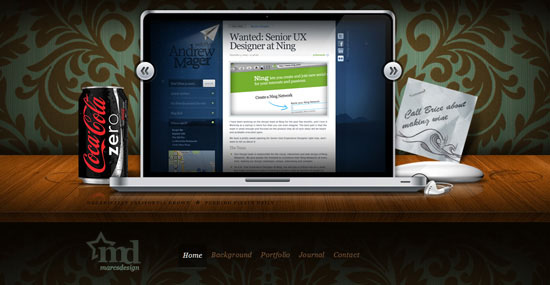
Dragon Interactive  Marc Mendell
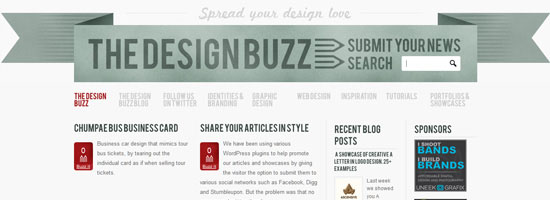
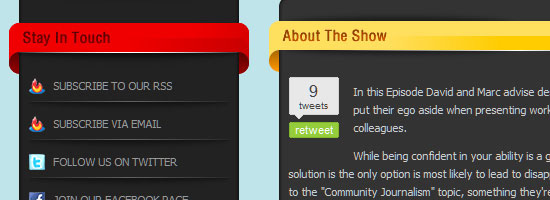
Marc Mendell  The Design Buzz
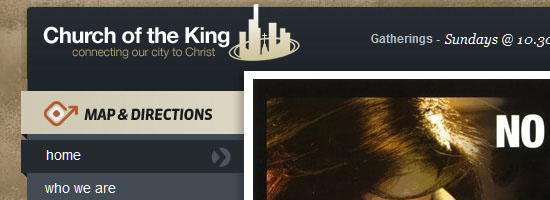
The Design Buzz  Church of the King
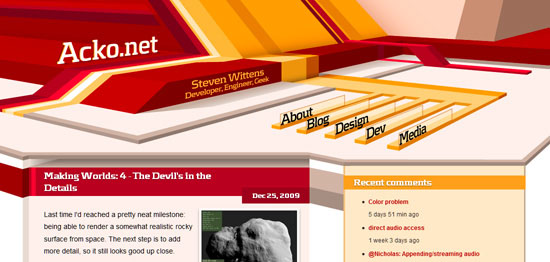
Church of the King  Steven Wittens
Steven Wittens  Narhir Design
Narhir Design  Icon Drawer
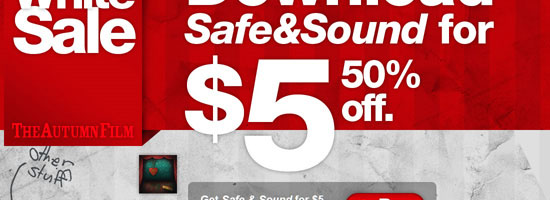
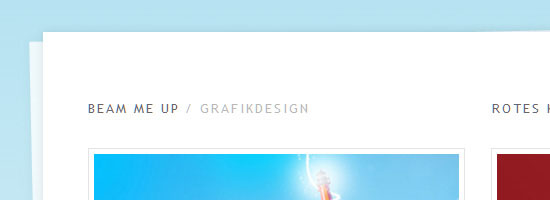
Icon Drawer ![]() The Red+White Sale
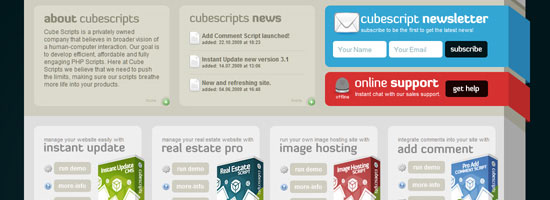
The Red+White Sale  Cube Scripts
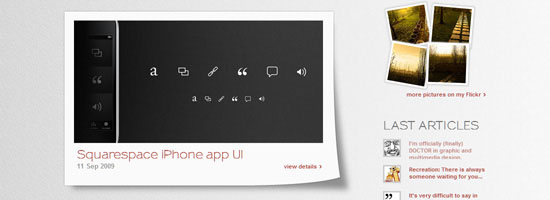
Cube Scripts  Ed Nacional
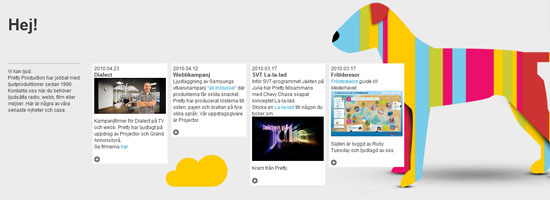
Ed Nacional  Pretty Production
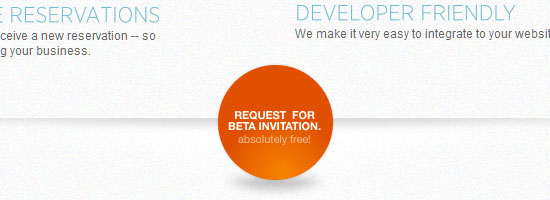
Pretty Production  ReserveUp
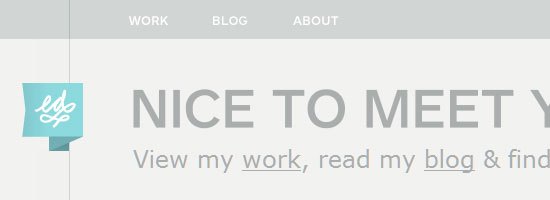
ReserveUp  My Favorite Thing
My Favorite Thing  Upstate Design
Upstate Design  FeedStitch
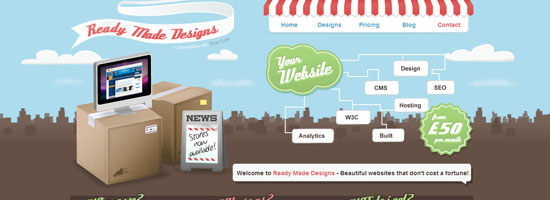
FeedStitch  Ready Made Designs
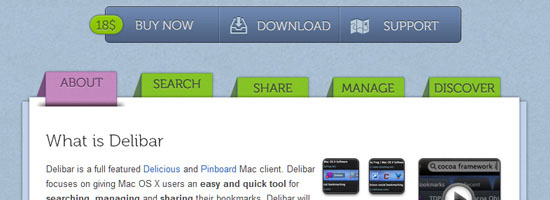
Ready Made Designs  Delibar
Delibar  Toucouleur
Toucouleur  Comcast Town
Comcast Town  Designmess
Designmess  From The Couch
From The Couch  Pixelgraphix
Pixelgraphix ![]() Jobmixer
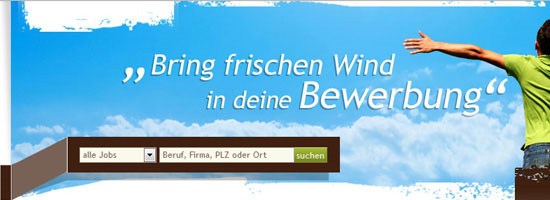
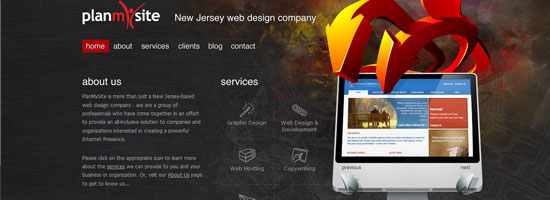
Jobmixer  PlanMySite
PlanMySite  UmQuarto
UmQuarto  Sarah Longnecker
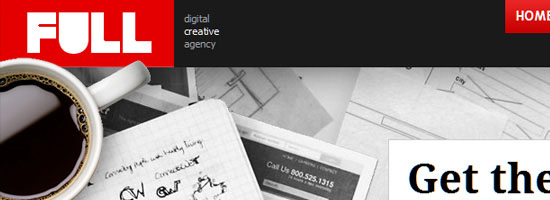
Sarah Longnecker  FULL Creative
FULL Creative  Ctrl+N
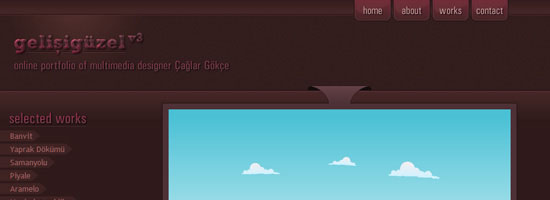
Ctrl+N  Gelisiguzel
Gelisiguzel  VaultPress
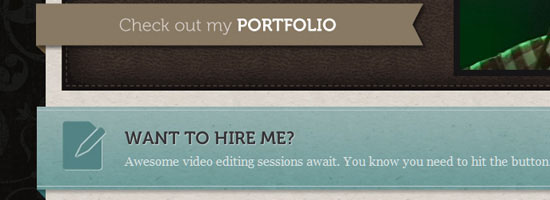
VaultPress  Mr. Joe Payton
Mr. Joe Payton  Majáles Praha
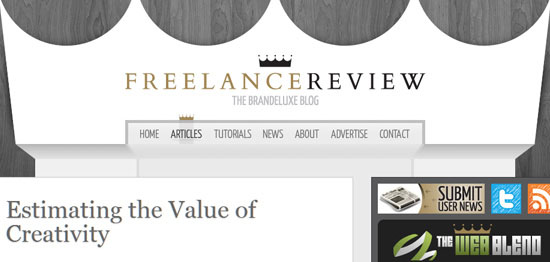
Majáles Praha  Freelance Review
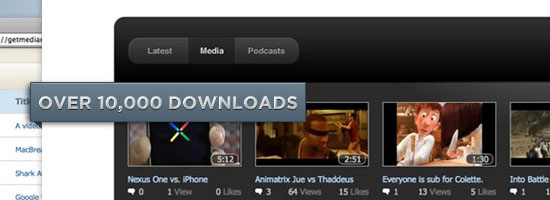
Freelance Review  MediaCore
MediaCore  Philipp Doms
Philipp Doms  A Modern Eden
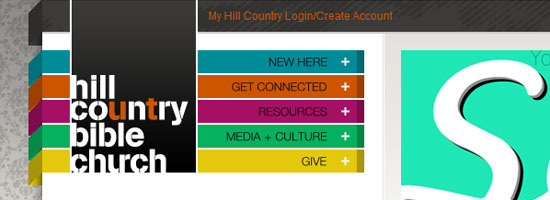
A Modern Eden  Hill Country Bible Church
Hill Country Bible Church  DesignLovr
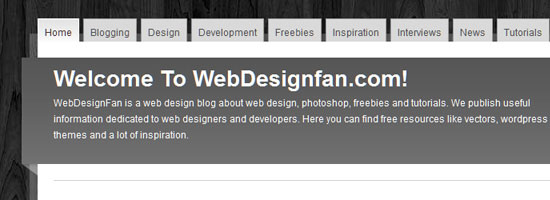
DesignLovr  WebDesignFan
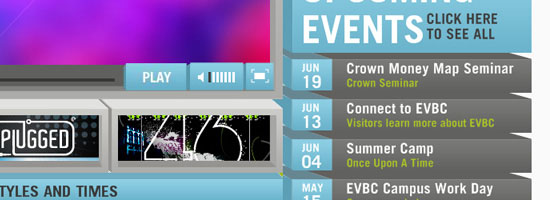
WebDesignFan  East Valley Bible Church
East Valley Bible Church  Yoast
Yoast  Curious Romain
Curious Romain  Design Shard
Design Shard  Carl Cartee
Carl Cartee  Meomi
Meomi 
Related Content
About the Author
 Tomas Laurinavi?ius is a blogger and designer from Lithuania who’s currently studying Multimedia Design & Communication in Denmark. Check his work at his personal portfolio site and follow him on Twitter.
Tomas Laurinavi?ius is a blogger and designer from Lithuania who’s currently studying Multimedia Design & Communication in Denmark. Check his work at his personal portfolio site and follow him on Twitter.
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator




