- Home
- Blog
- Web Design Beautiful Examples of Inset Typography in Web Design
Beautiful Examples of Inset Typography in Web Design
-
 5 min. read
5 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
Inset typography, or letterpress typography, is a type treatment trend where text is made to look impressed into a surface. When used correctly and creatively, it leads to a captivating and engaging reading experience, able to bring attention to key textual content. In this collection, you’ll see a great number of examples (23 of them to be exact) that utilize the inset typography/letterpress typography style in web design for a variety of situations.
If you’d like to learn how to make inset type, check out the tutorial on how to create inset typography in Photoshop.
1. Epic Event

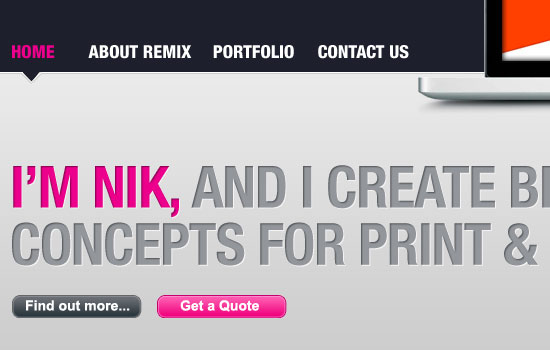
2. Remix Creative
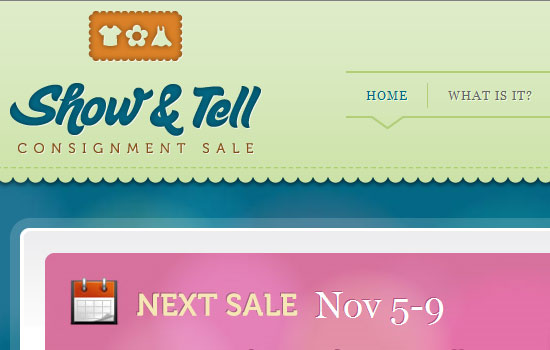
3. Show & Tell
4. Graphik

5. 365 Days of Astronomy
6. Owltastic

7. Sarah Longnecker

8. Mike Matas Blog
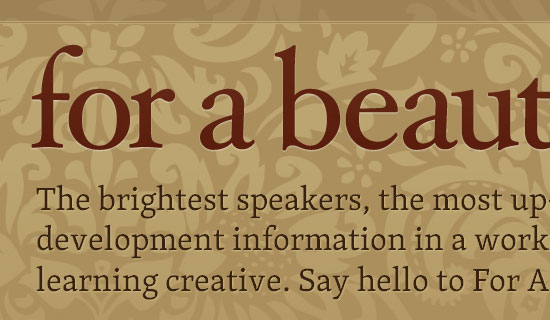
9. For A Beautiful Web
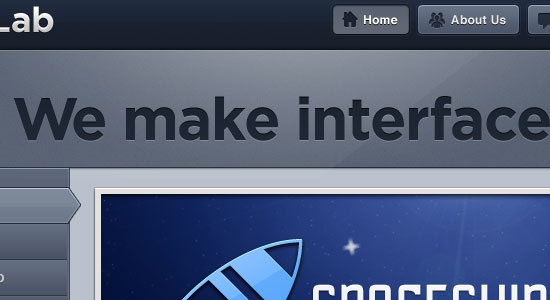
10. MetaLab
11. Helmy Bern
12. NOSOTROS
13. Campaign Monitor
14. Thuiven
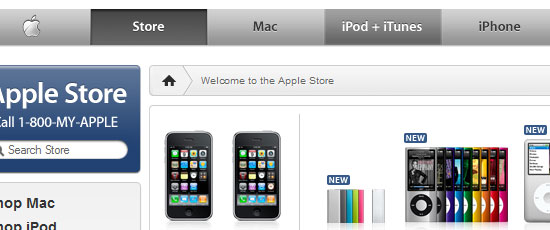
15. Apple

16. Postbox
17. Digimurai
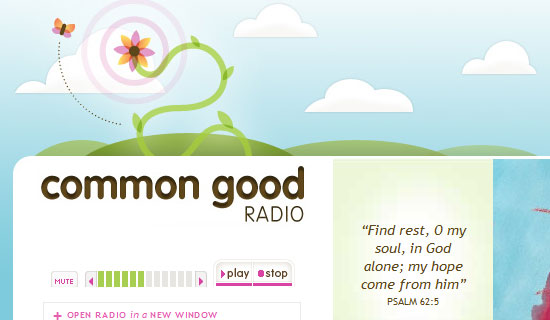
18. Common Good Radio
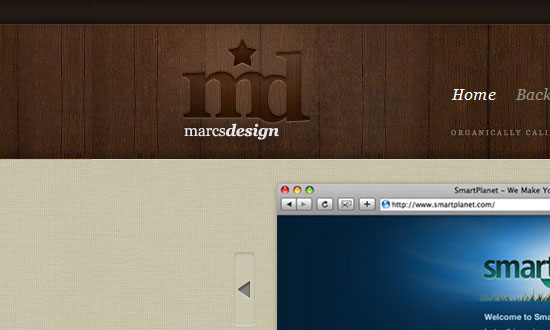
19. Marc Mendell
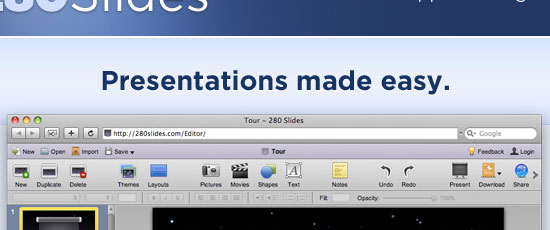
20. 280 Slides

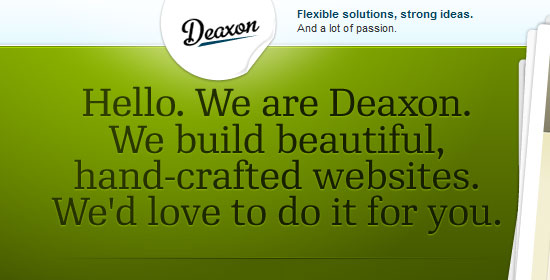
21. Deaxon
22. Bohemian Coding
23. Bravura Coaching & Image

Related Content
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator