- Home
- Blog
- Web Design 25 Beautiful Responsive Web Design Examples for Inspiration
25 Beautiful Responsive Web Design Examples for Inspiration
-
 5 min. read
5 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
Responsive web design is the practice of enhancing the experience of the user by adapting the web page layout to the device he or she is using when accessing the site. Web design is important because it largely affects the amount of traffic on your site. There are several ways to create an effective web design, media queries being the standard technique.
Check out the beautiful responsive website layouts below for inspiration in your own responsive web design projects.
1. Maryland Craft Beer Festival
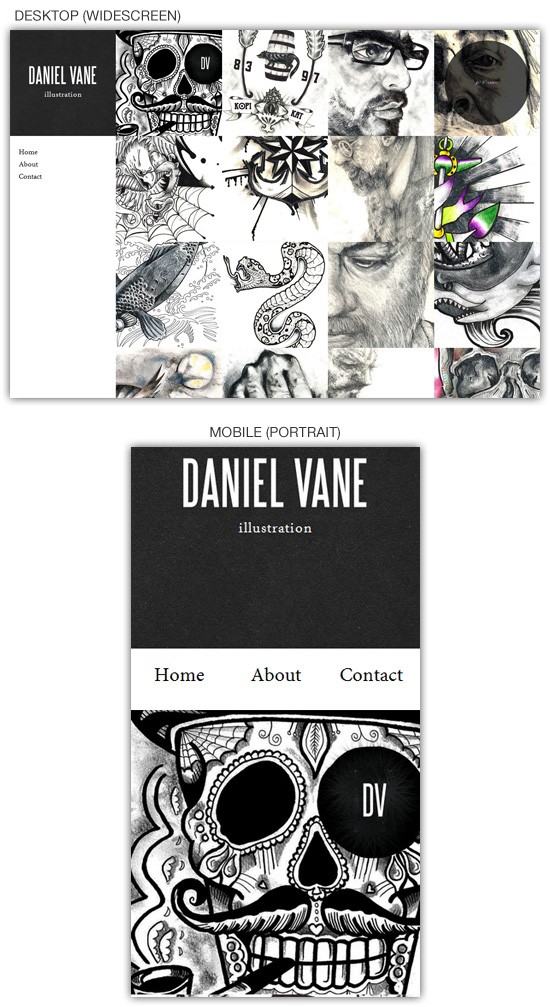
2. Daniel Vane
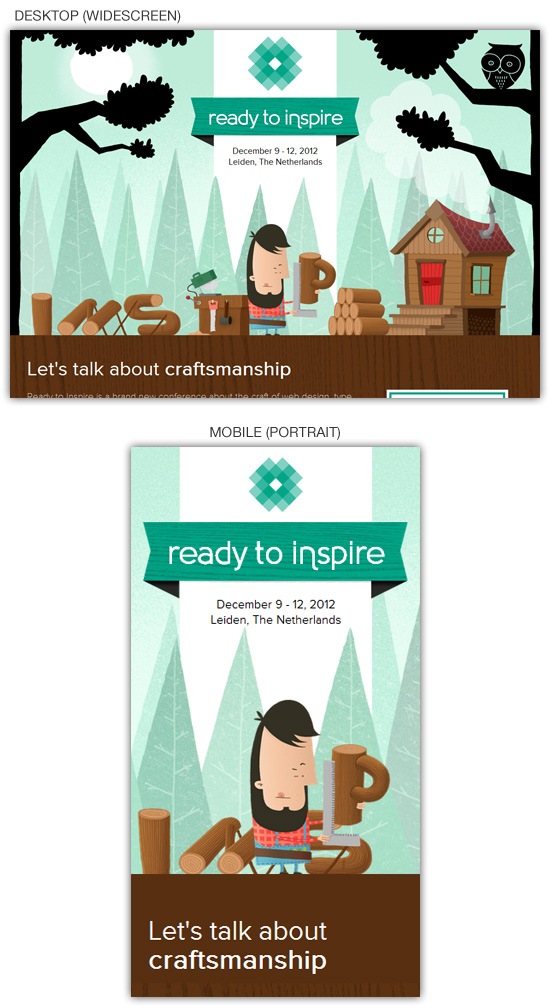
3. Inspire Conference

4. Formfett
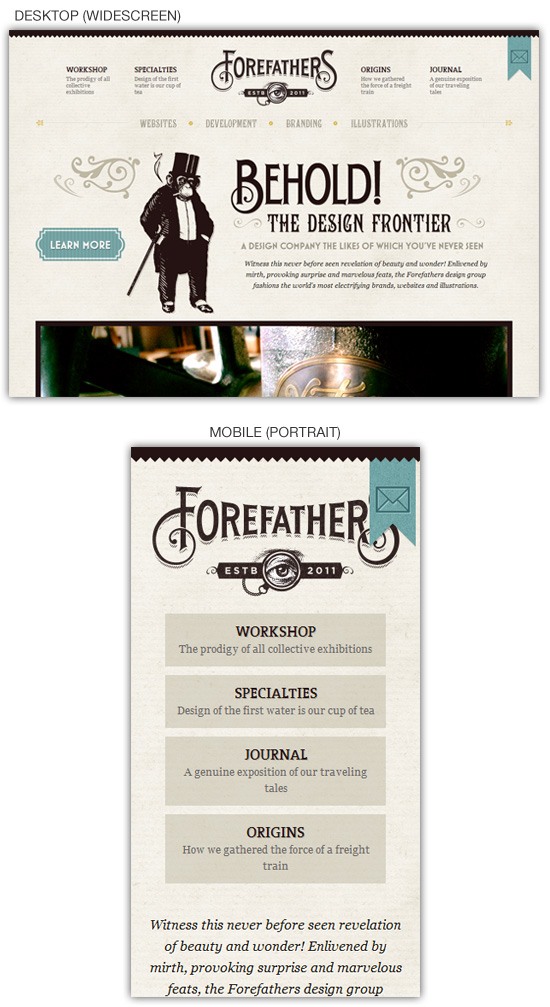
5. Forefathers Group
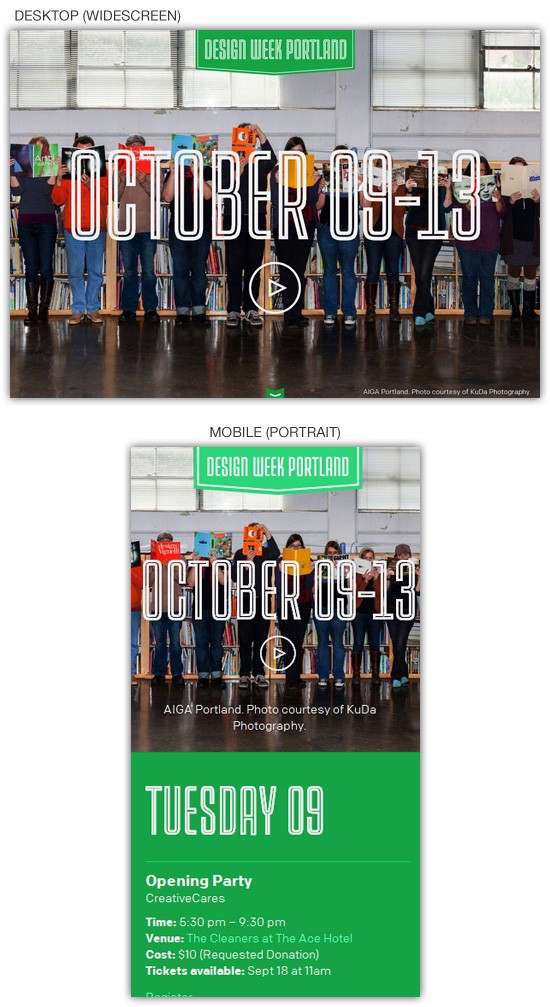
6. Design Week Portland
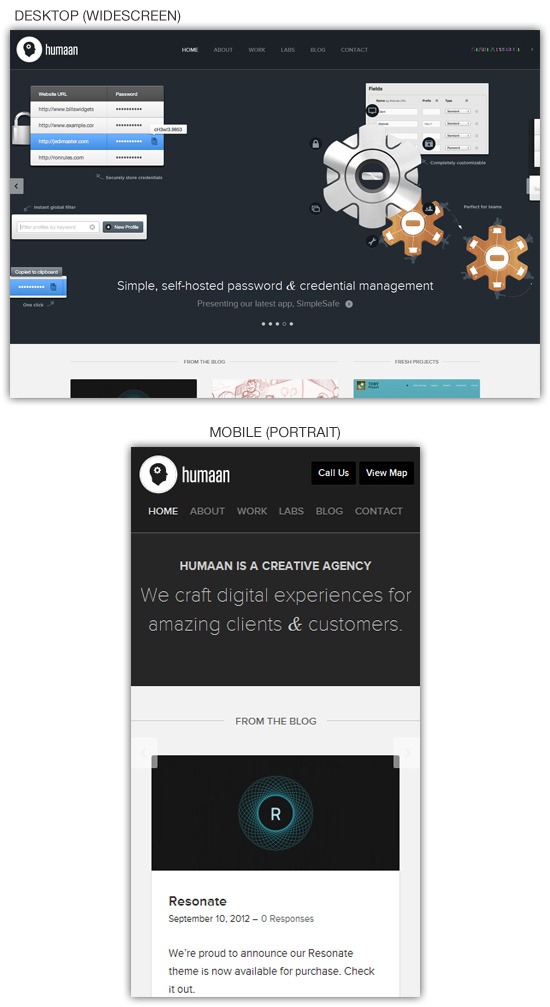
7. Humaan
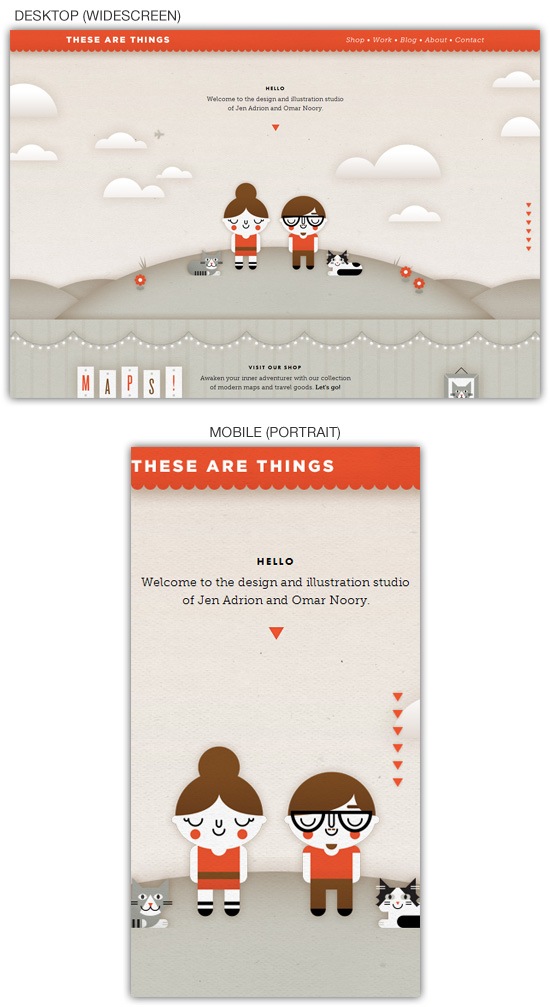
8. These Are Things
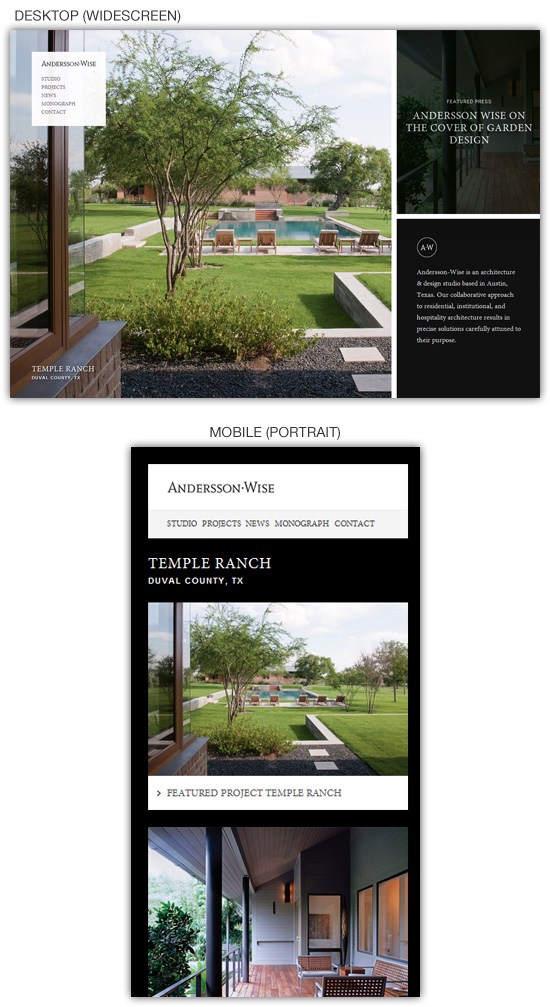
9. Andersson-Wise Architects
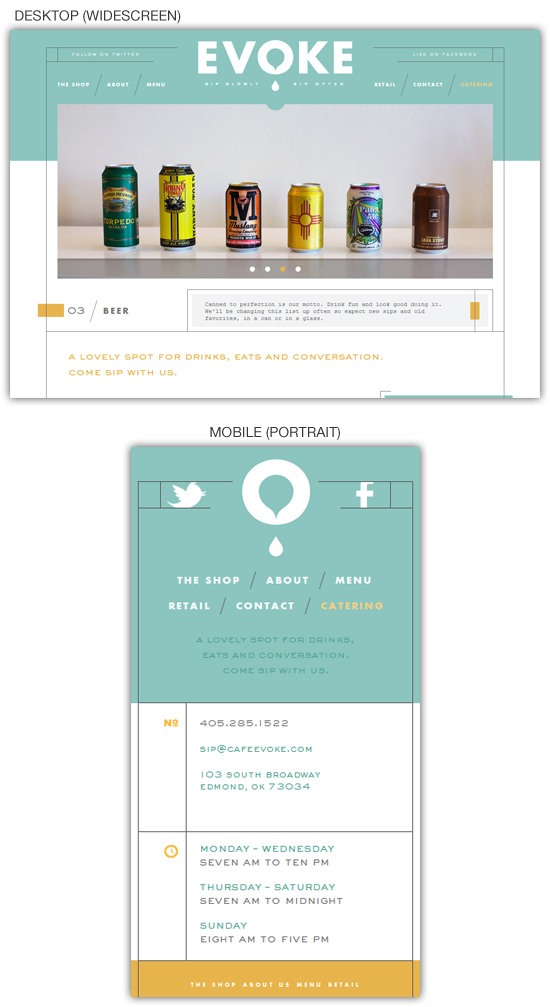
10. Café Evoke
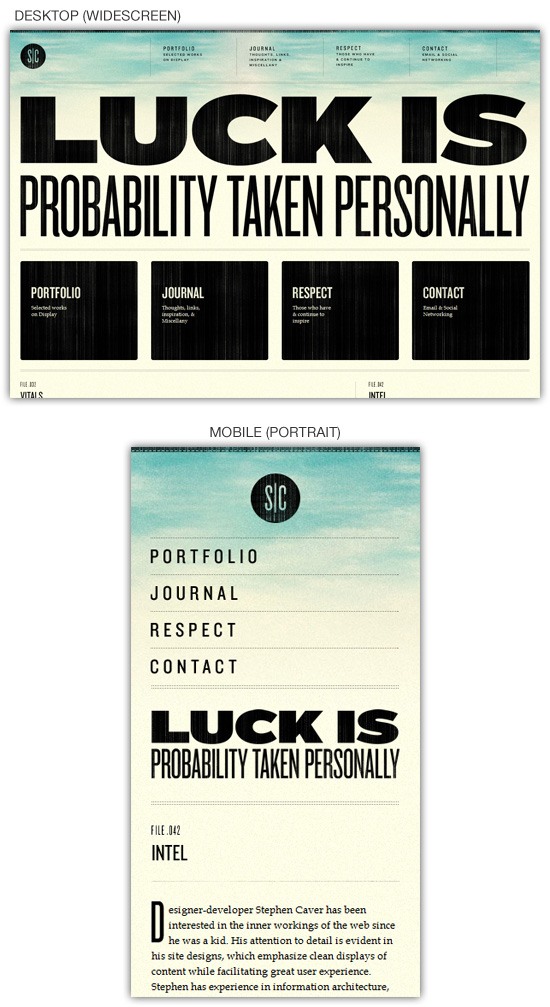
11. Stephen Caver
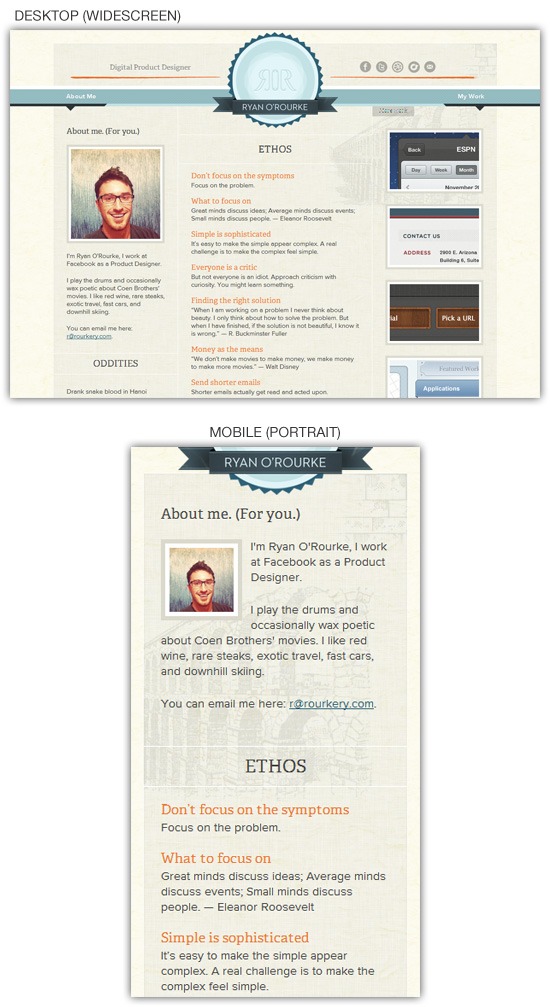
12. Ryan O’Rourke

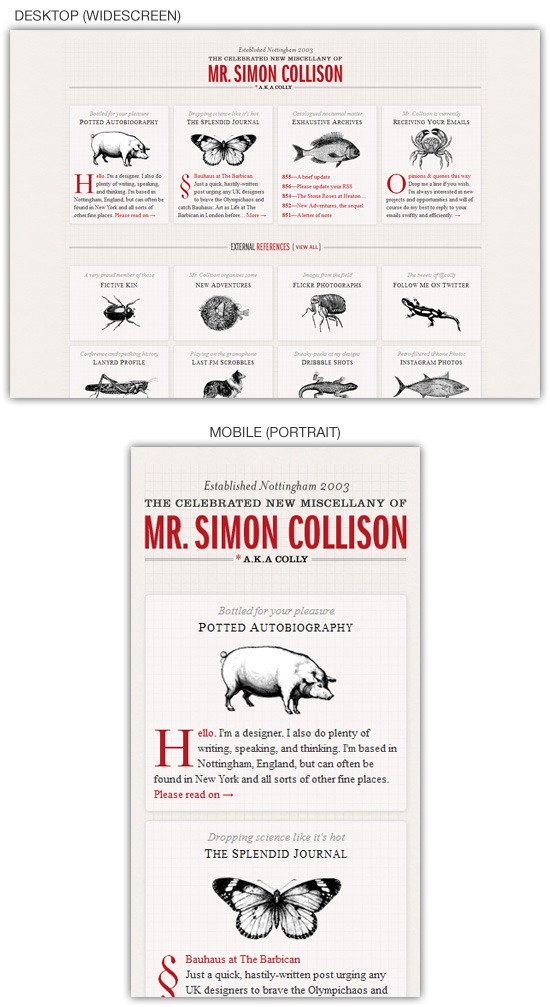
13. Simon Collison
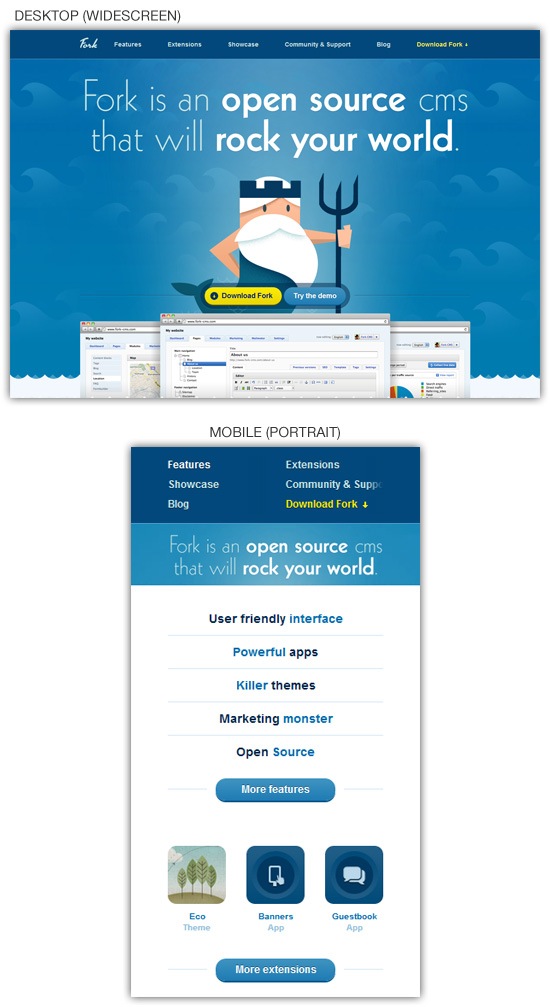
14. Fork
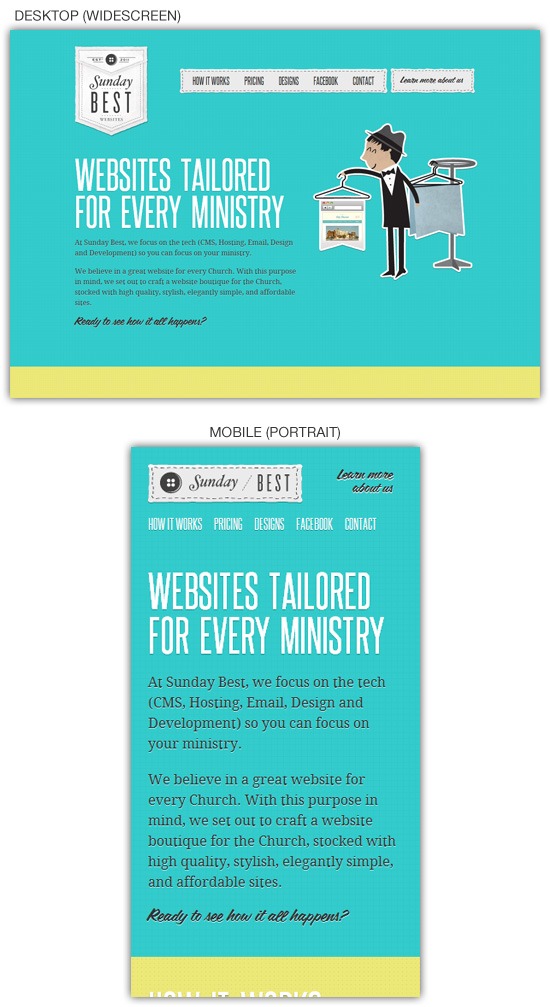
15. Sunday Best
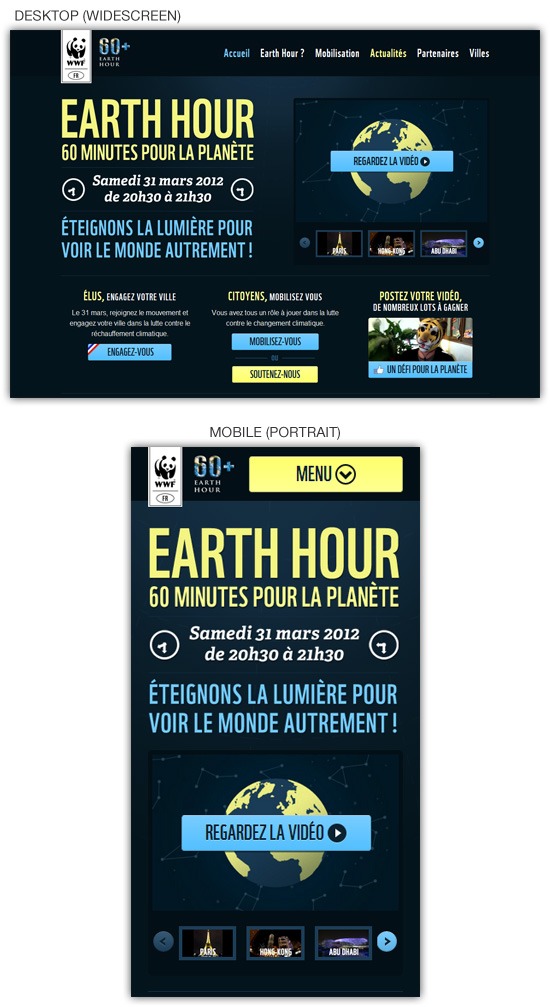
16. Earth Hour
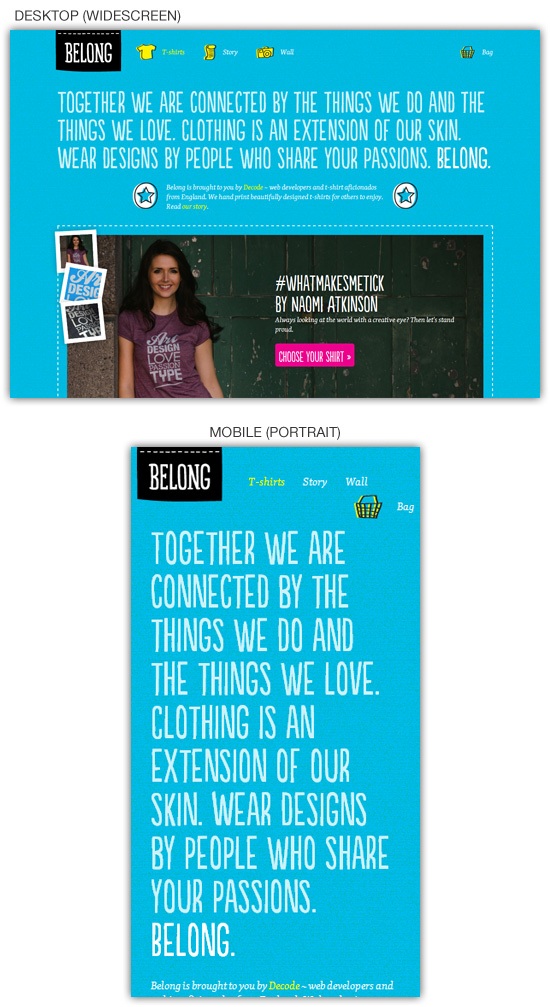
17. Belong

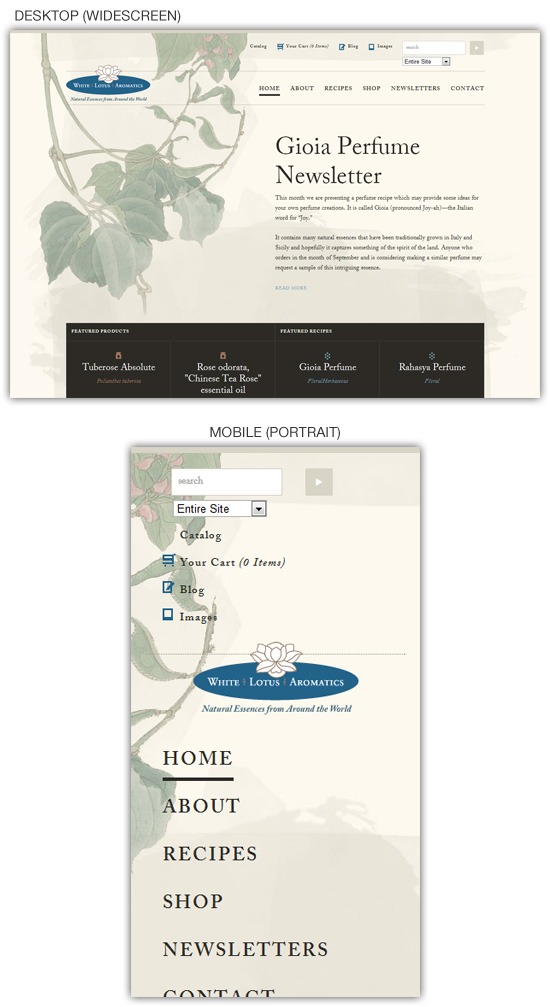
18. White Lotus Aromatics

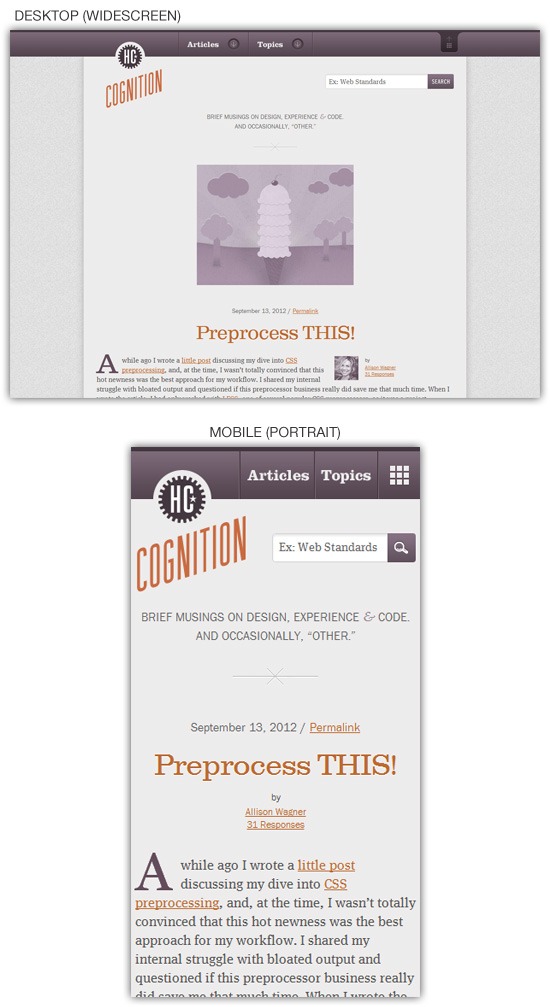
19. Cognition
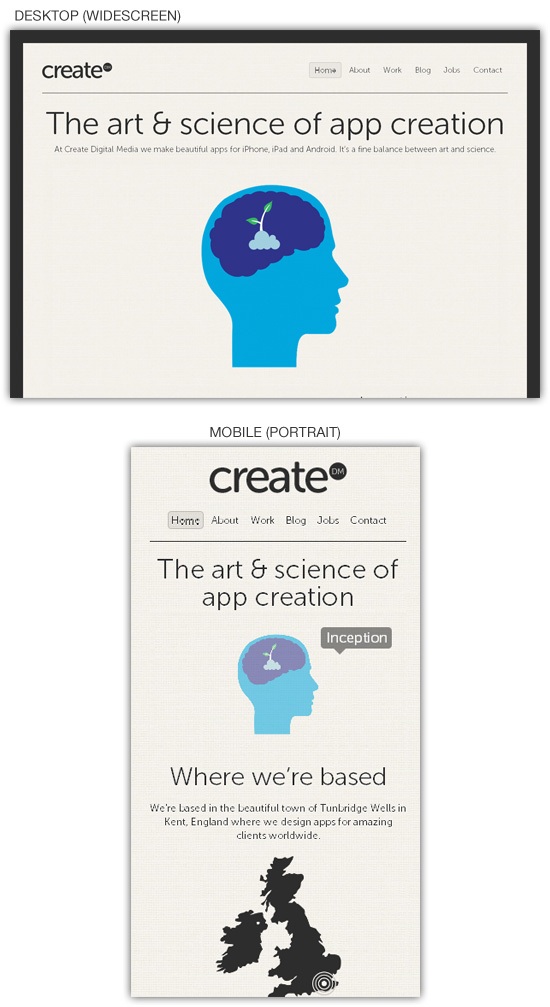
20. Create Digital Media
21. Full Frontal 2011
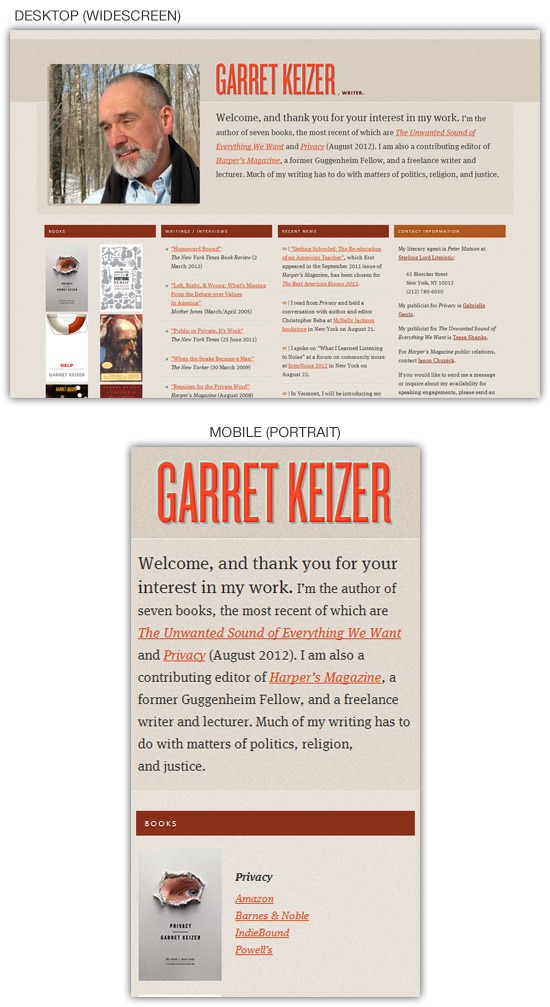
22. Garret Keizer
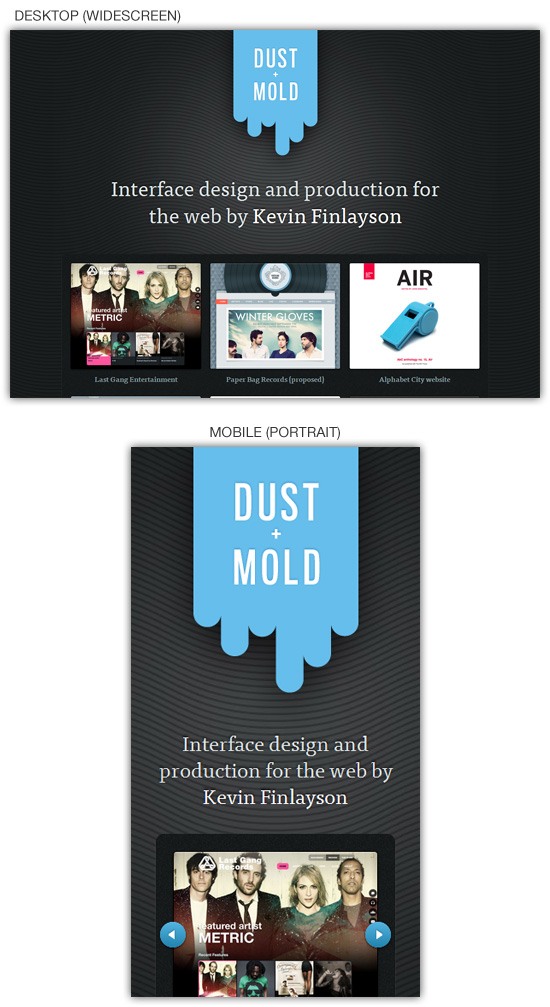
23. Dust and Mold
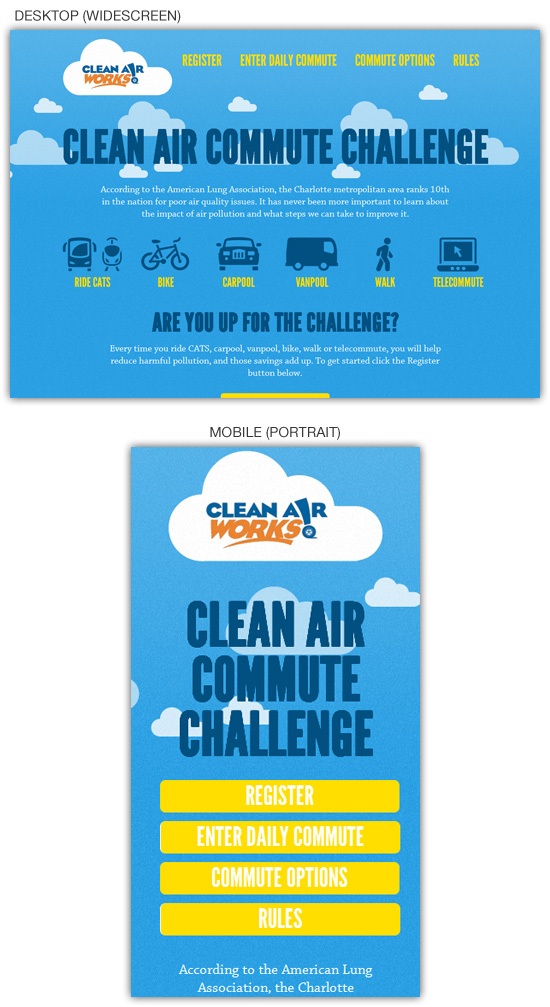
24. Clean Air Challenge
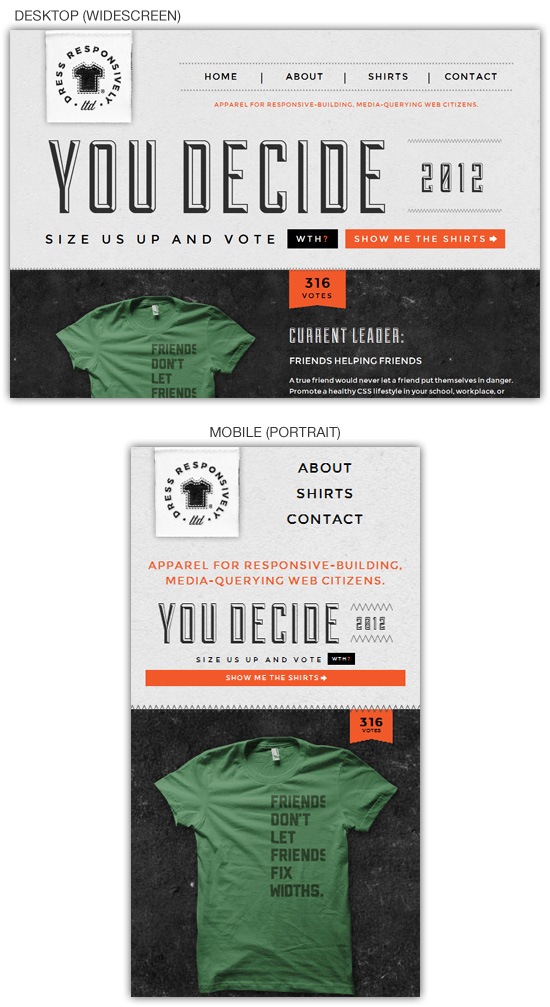
25. Dress Responsively, LTD

Related Content
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator