- Home
- Blog
- Web Design Excellent Examples of Using Photos in Web Design
Excellent Examples of Using Photos in Web Design
-
 8 min. read
8 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
 Using photos as a design element and central piece in a web design is a great way to get a point across to the viewers or to just add more depth into the design. We are going to look at some examples of two popular ways of using photos in a web layout: using a large photo as your background and using a photo as the central focus in the header.
Using photos as a design element and central piece in a web design is a great way to get a point across to the viewers or to just add more depth into the design. We are going to look at some examples of two popular ways of using photos in a web layout: using a large photo as your background and using a photo as the central focus in the header.
Using Photos in the Background of a Web Design
Using a photo as a background can give your website an added visual element, as well as depth and space.
On the other side of things, if the photo is poor quality or unappealing, it can bring down the entire look of the web page. So not every photo will work, but if you get one that does, it can really make the website stand out.
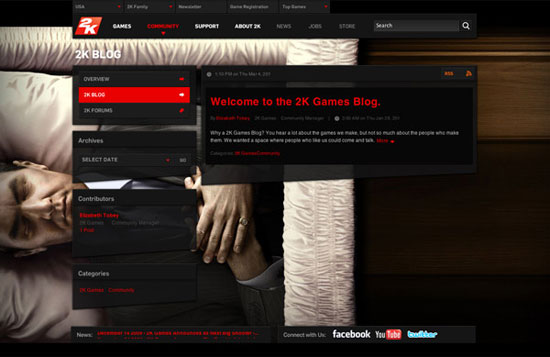
2K Games

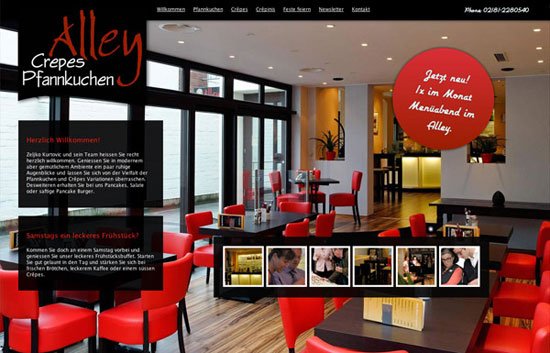
Alley Pfannkuchen
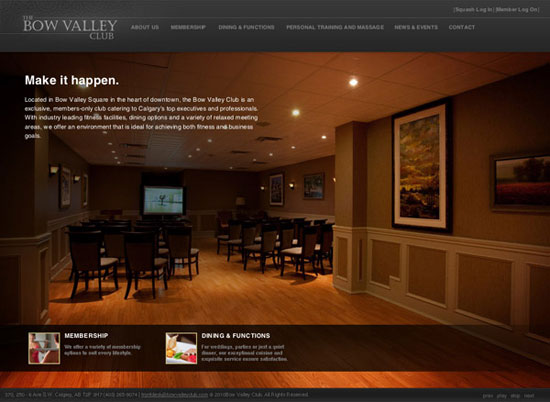
The Bow Valley Club
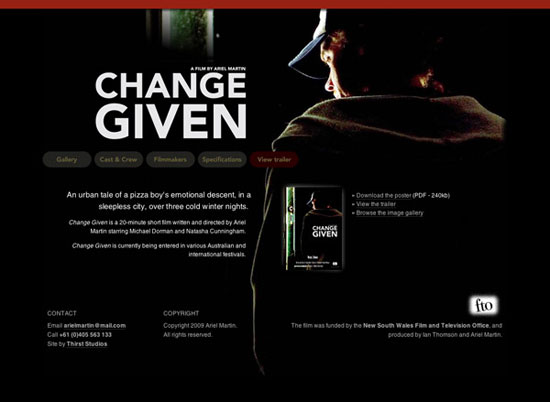
Change Given

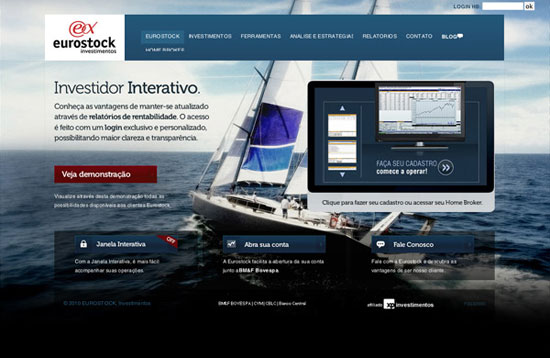
Eurostock Investimentos
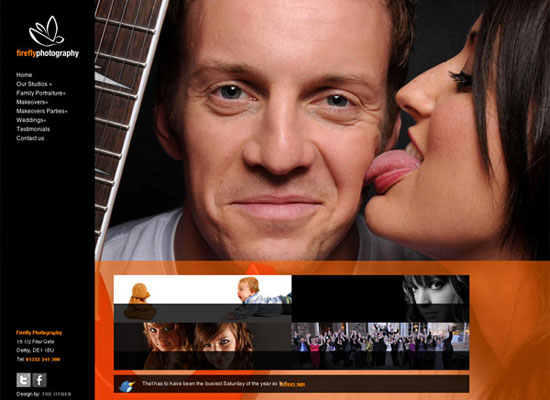
Firefly Photography

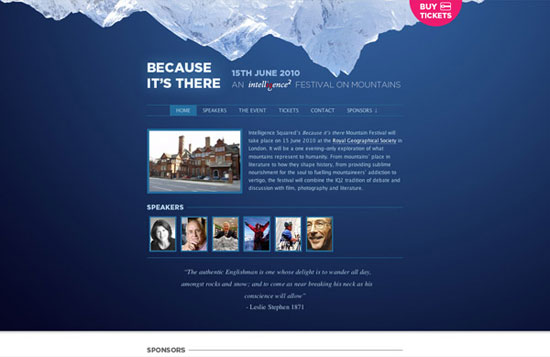
Because It’s There
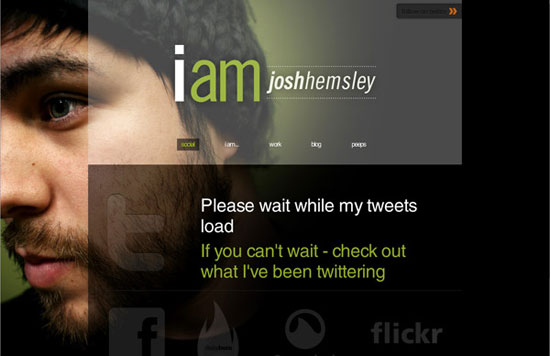
joshhemsley.com
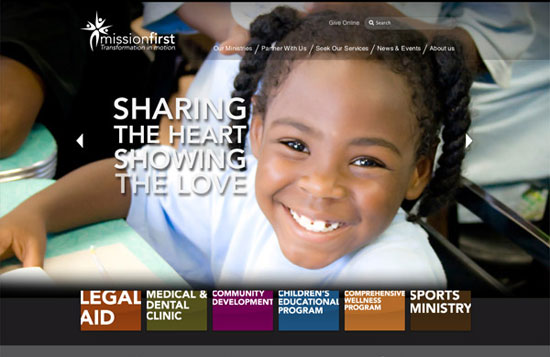
Mission First
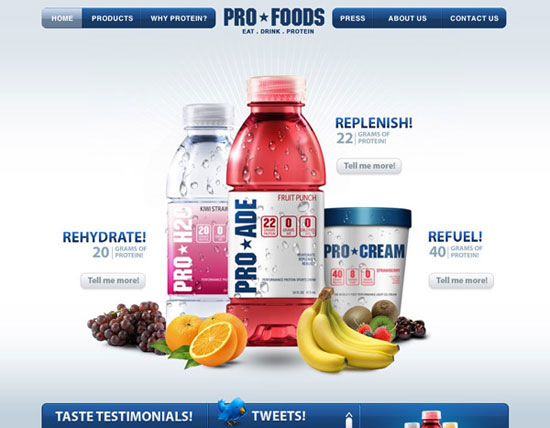
PRO FOODS

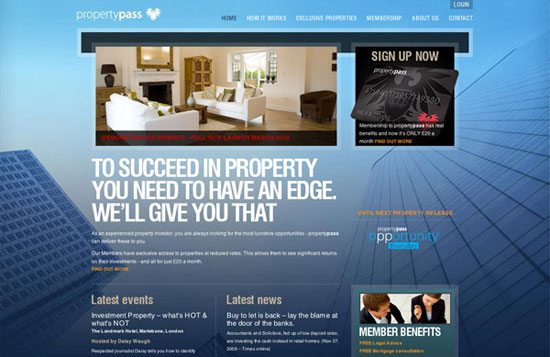
Property Pass

Radim Kurka

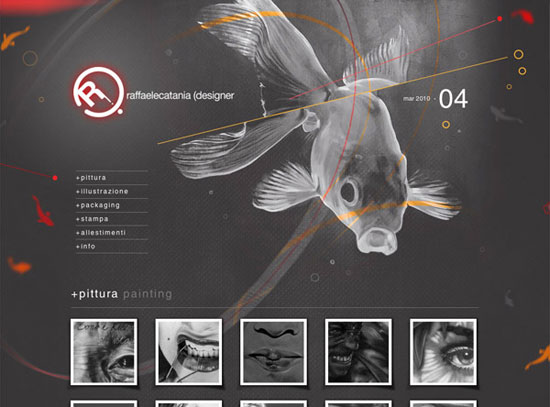
Raffaele Catania Designer
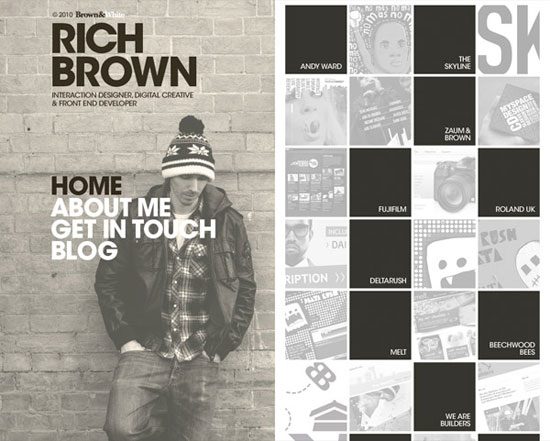
Rich Brown
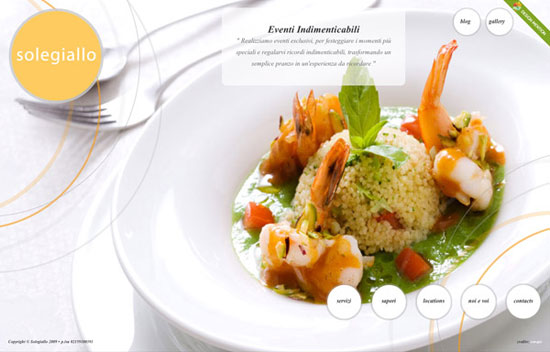
Solegiallo
thesixtyone
Using Photos in the Header/Masthead of a Web Design
Another popular usage of incorporating photos in a web layout is by including them in the header/masthead section.
Doing this can get across a visual element to attract people to your website, as well as give the viewer a sense of what you are trying to show them while not overwhelming them with an oversized photo. While a photo within the header probably won’t stand out as much as using it as a background, it can be a nice feature to work the rest of your website around.
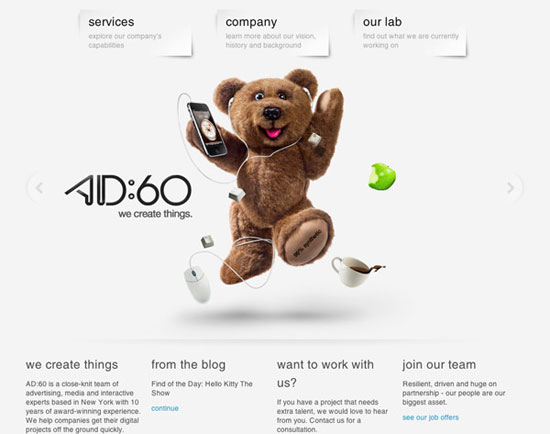
AD60
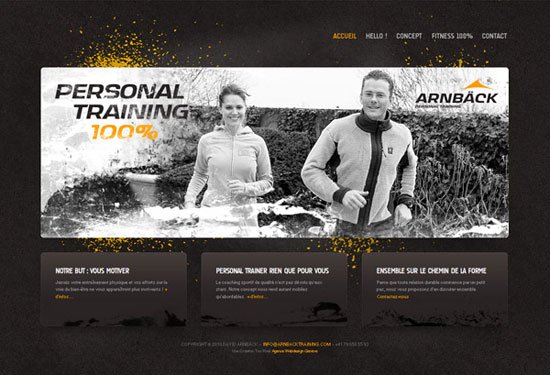
Arnbäck Training
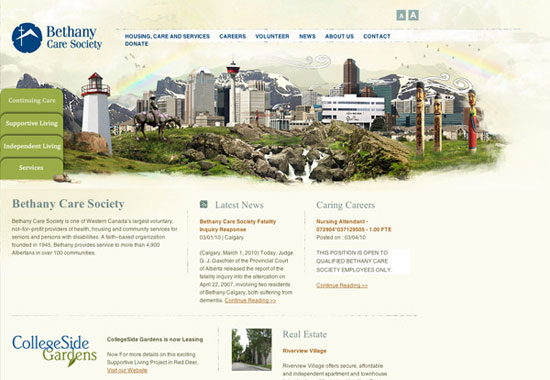
Bethany Care Society

Breezi
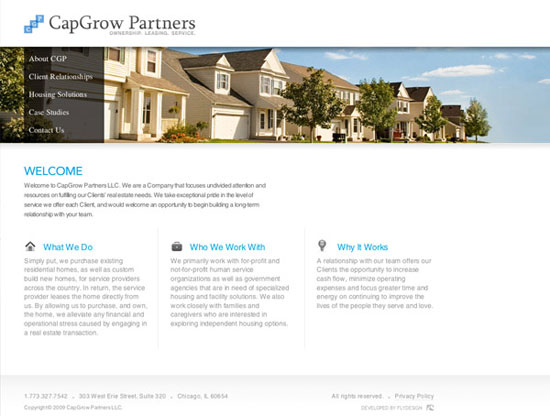
CapGrow
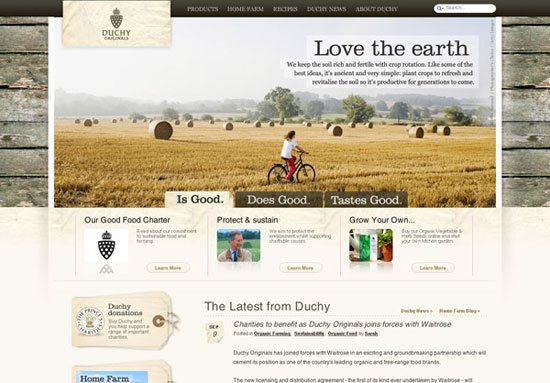
Duchy Originals

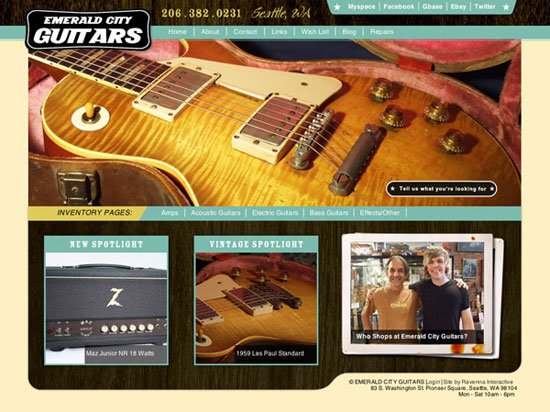
Emerald City Guitars
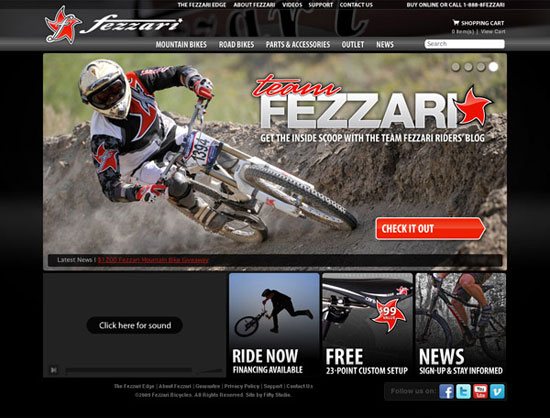
Fezzari
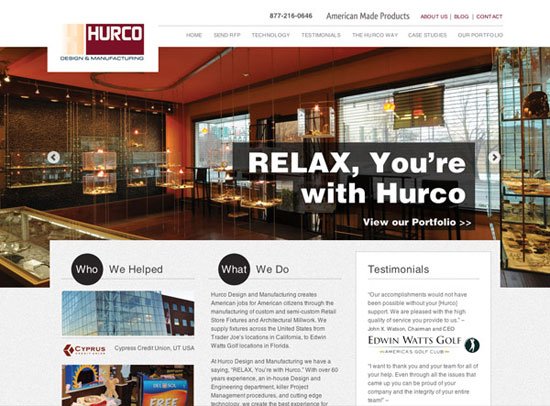
Hurco

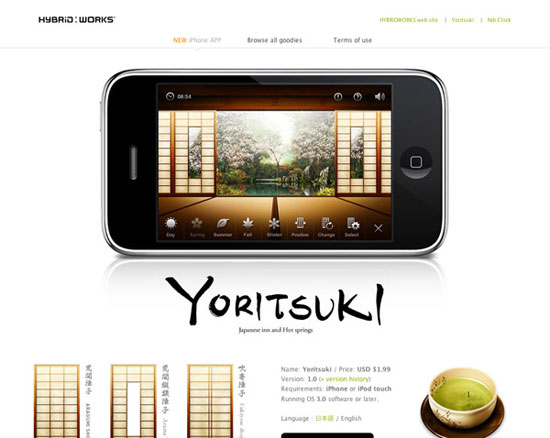
HYBRIDWORKS
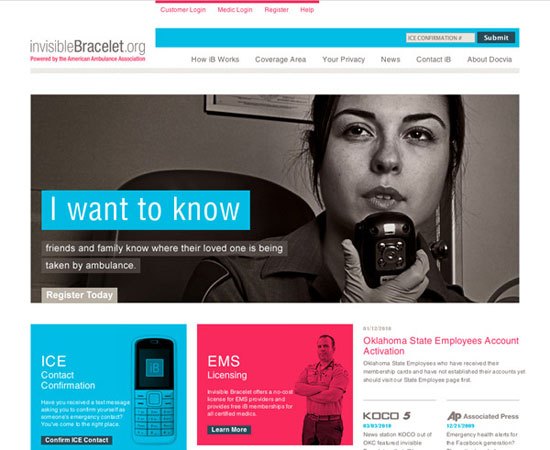
invisibleBracelet

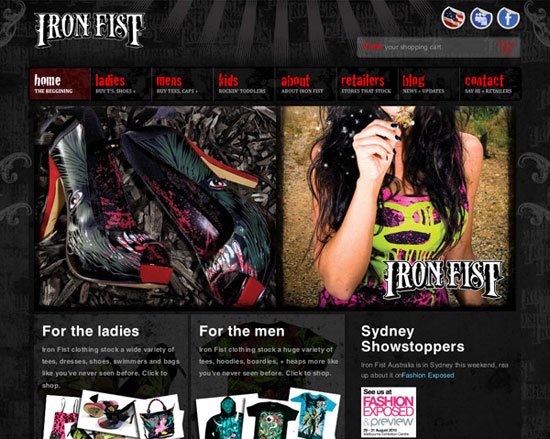
Iron Fist Clothing

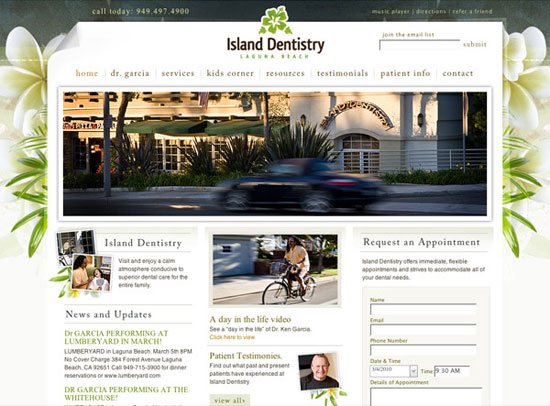
Island Dentistry
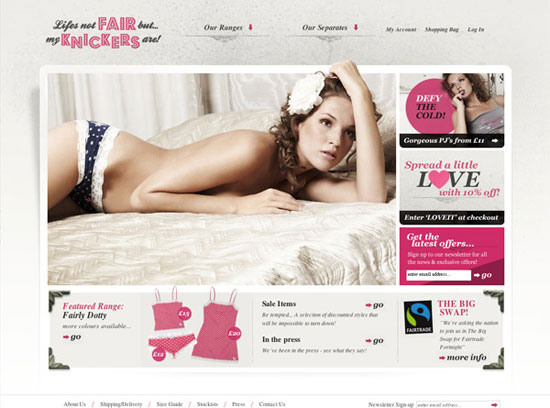
Life’s Not Fair But…
My Knickers Are!

Matt Cronin
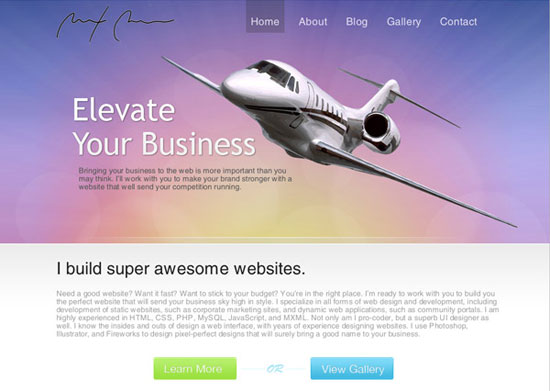
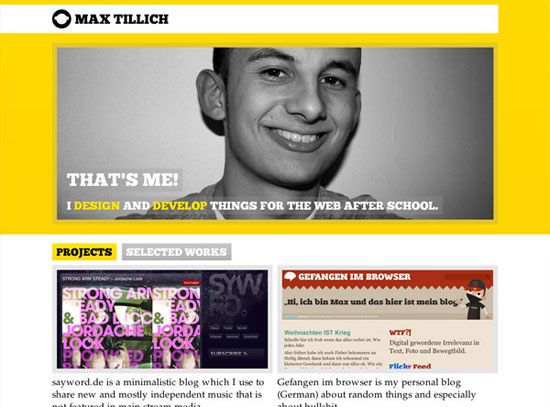
Max Tillich

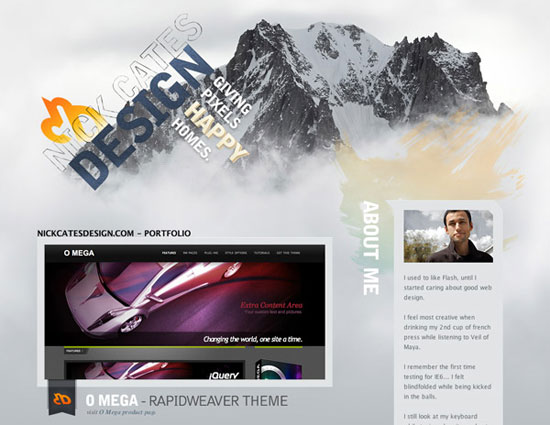
Nick Cates Design
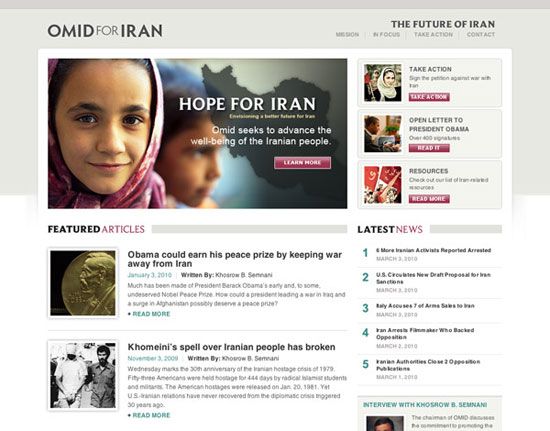
Omid for Iran
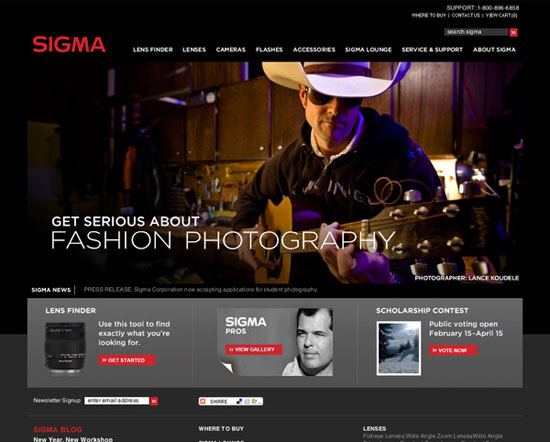
Sigma
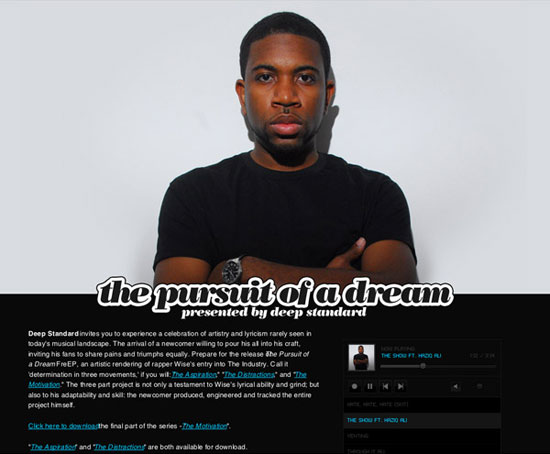
Deep Standard
 What do you think about using photos in web designs? What benefits and disadvantages does this have?
What do you think about using photos in web designs? What benefits and disadvantages does this have?
Related Content
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator