- Home
- Blog
- Web Design 30 Beautiful Web Designs That Use Photos as Backgrounds
30 Beautiful Web Designs That Use Photos as Backgrounds
-
 6 min. read
6 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
 Using large photographs as the background of a website’s layout can be a quick and easy way to make it unforgettable. In this web design showcase aimed to get your creative juices flowing, you’ll discover some gorgeous sites that use photos of people, landscapes, objects and more as their backgrounds.
Using large photographs as the background of a website’s layout can be a quick and easy way to make it unforgettable. In this web design showcase aimed to get your creative juices flowing, you’ll discover some gorgeous sites that use photos of people, landscapes, objects and more as their backgrounds.
1. The Papermill
2. SALT SURF
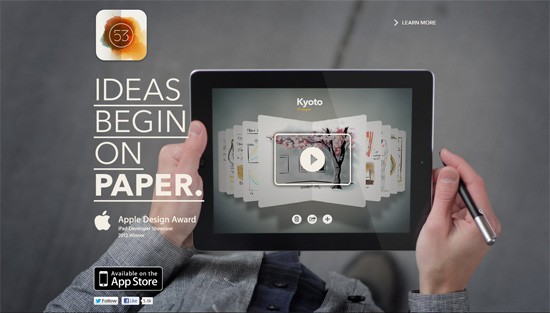
3. FiftyThree
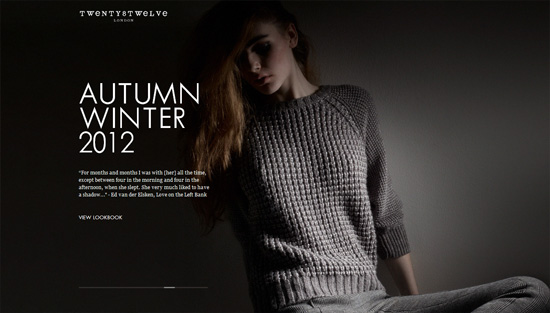
4. Twenty8Twelve

5. The Kitchen Community
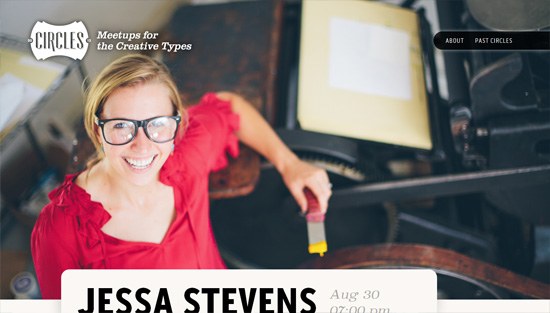
6. Circles
7. Jason Miller Studio
8. Encandle
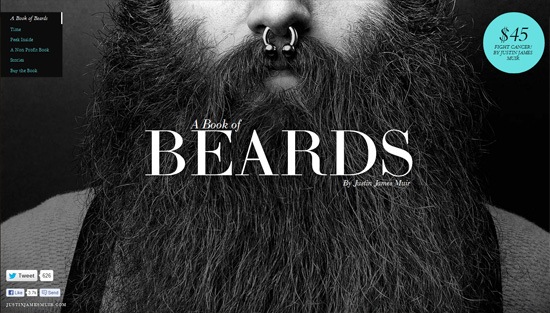
9. A Book of Beards
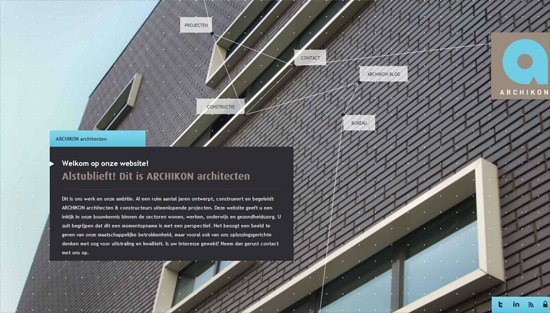
10. Archikon
11. Healing Histories
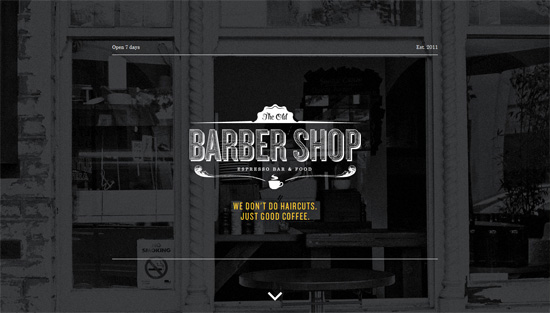
12. The Old Barber Shop
13. Mathias Sterner
14. Spring/Summer
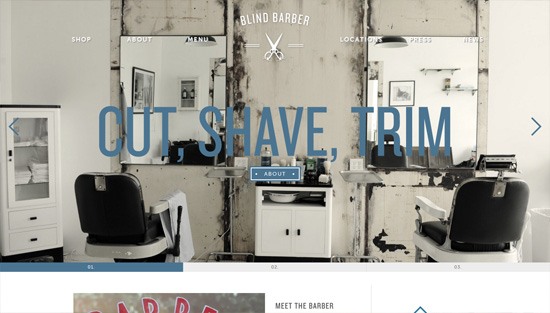
15. Blind Barber
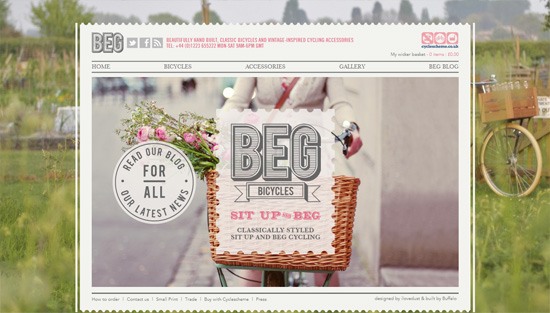
16. Beg Bicycles
17. Banger’s
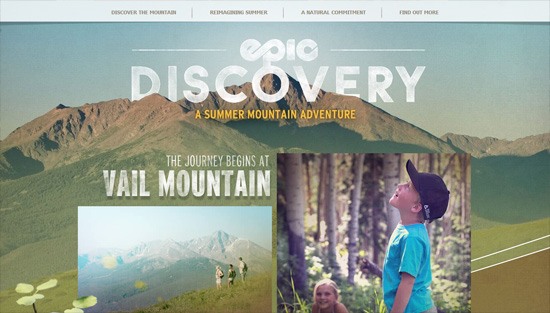
18. Epic Discovery

19. Hiut Denim
20. Whitmans
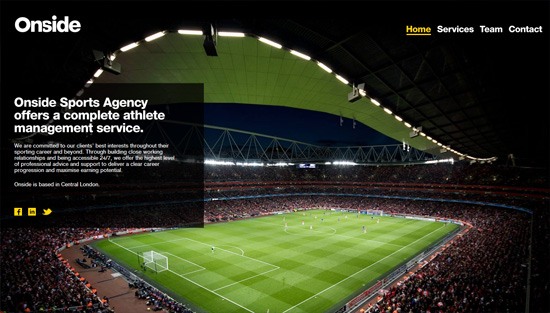
21. Onside Sports Agency

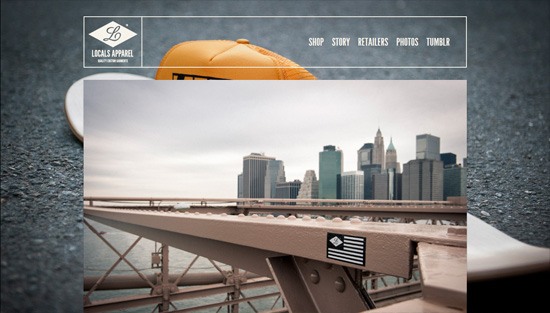
22. Locals Apparel

23. Minerva

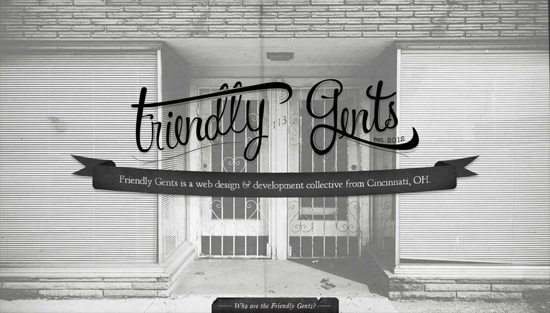
24. Friendly Gents

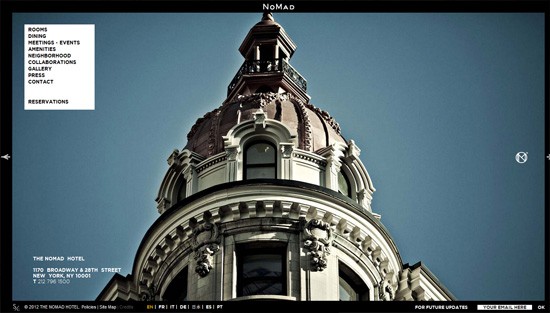
25. The NoMad Hotel
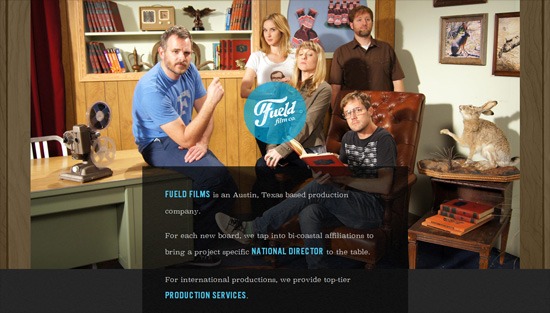
26. Fueld Films

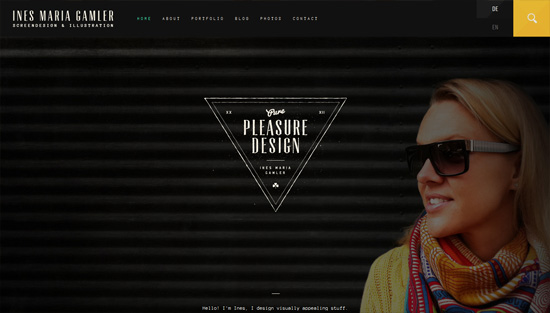
27. Pure Pleasure Design
28. Royale
29. Whiteboard
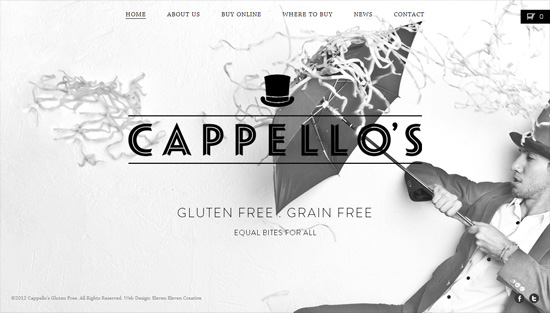
30. Cappellos
Related Content
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator