- Home
- Blog
- Web Design 12 Useful Web Tools for Designers
12 Useful Web Tools for Designers
-
 4 min. read
4 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
When it comes to design, there’s a plethora of free web-based tools to help you accomplish tasks such as color palette selection, creating unique fonts, editing images, and testing typography. In this article, you’ll find a bunch of handy online utilities for designers.
kuler Create
 kuler is a web-based application by Adobe that helps you create and share color themes. You can peruse the user-submitted color themes or create your own color themes with the kuler Create web tool.
kuler is a web-based application by Adobe that helps you create and share color themes. You can peruse the user-submitted color themes or create your own color themes with the kuler Create web tool.
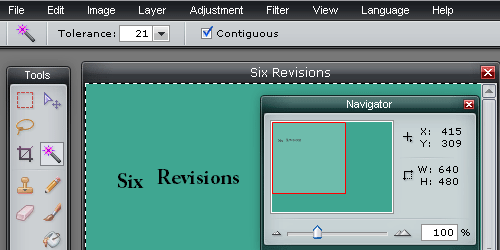
pixlr
 pixlr is a web-based image editor with a Photoshop-like user interface; pixlr has similar features like layers, filters, and even a Clone Stamp tool.
pixlr is a web-based image editor with a Photoshop-like user interface; pixlr has similar features like layers, filters, and even a Clone Stamp tool.
For more image-editing web tools, check out this list of web-based image editors.
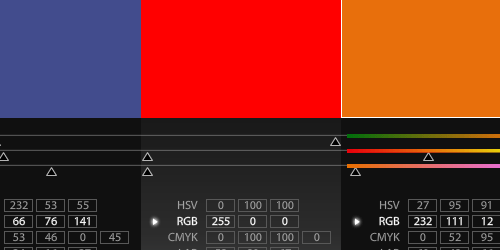
Wellstyled Color Scheme Generator
 Wellstyled’s Color Scheme Generator is a simple web tool that helps designers produce color themes. It has an intuitive interface and the ability to bookmark generated color themes.
Wellstyled’s Color Scheme Generator is a simple web tool that helps designers produce color themes. It has an intuitive interface and the ability to bookmark generated color themes.
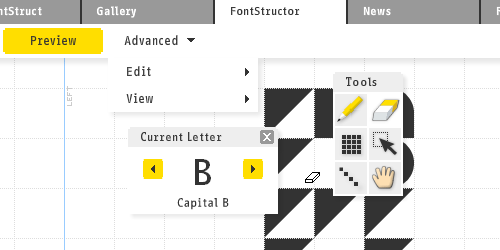
FontStruct
 FontStruct is a web-based tool created by font retailer FontShop for creating, editing, and sharing fonts. The FontStructor tool is a simple and innovative font editor for designers who want to create beautiful type.
FontStruct is a web-based tool created by font retailer FontShop for creating, editing, and sharing fonts. The FontStructor tool is a simple and innovative font editor for designers who want to create beautiful type.
You’ll need to sign up for a free user account to access the tool.
Typetester
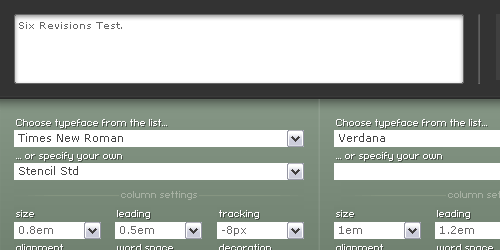
 Typetester allows you to test, tweak, and compare screen typography. It has a variety of typefaces that include web-safe fonts like Arial and Verdana – but it can also use your personal fonts.
Typetester allows you to test, tweak, and compare screen typography. It has a variety of typefaces that include web-safe fonts like Arial and Verdana – but it can also use your personal fonts.
TypeNavigator
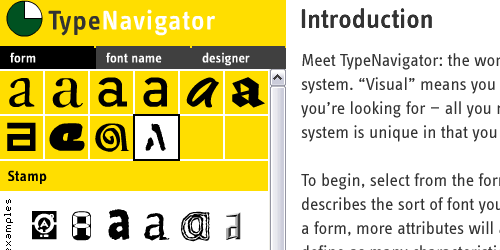
 TypeNavigator is a very clever web tool that can help designers identify typefaces. It’s great for hunting down a font you saw that you’d like to use on your own designs.
TypeNavigator is a very clever web tool that can help designers identify typefaces. It’s great for hunting down a font you saw that you’d like to use on your own designs.
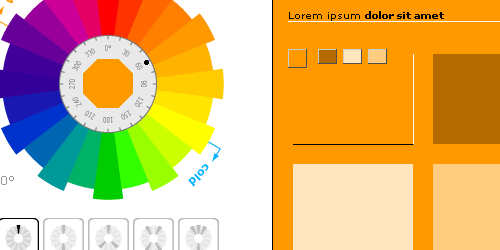
Dummy Text Generator
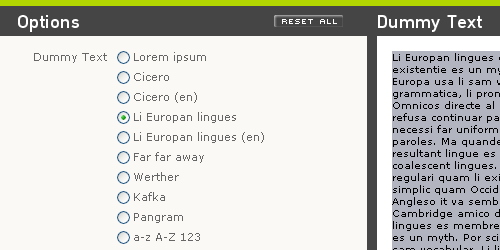
 The Dummy Text Generator is a versatile and useful web application for generating dummy text.
The Dummy Text Generator is a versatile and useful web application for generating dummy text.
Though branded as a “Lorem ipsum generator for web designers”, it will also come in handy for designers working on print layouts.
BGPatterns
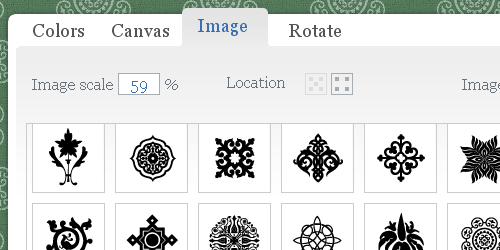
 BGPatterns is a web tool for generating tiled patterns. Its intuitive (yet robust) user interface will allow you to tweak, edit, and resize a wide range of patterns.
BGPatterns is a web tool for generating tiled patterns. Its intuitive (yet robust) user interface will allow you to tweak, edit, and resize a wide range of patterns.
Dabbleboard
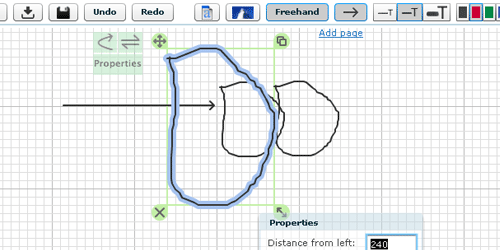
 Dabbleboard is a convenient web-based collaborative drawing tool that’s designer-friendly. Create web layouts, design user interfaces, or draw freehand with other fellow designers.
Dabbleboard is a convenient web-based collaborative drawing tool that’s designer-friendly. Create web layouts, design user interfaces, or draw freehand with other fellow designers.
For more web-based collaboration tools, check out this list.
PicMarkr
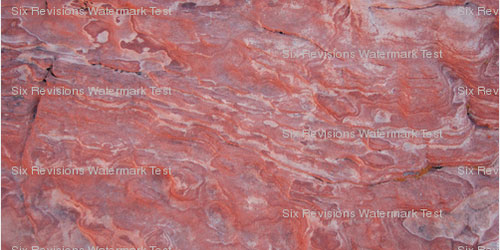
 PicMarkr is a web-based custom watermarking tool that you can use to protect and prevent design theft. It’s great for mockups or copyrighted designs that you publish online.
PicMarkr is a web-based custom watermarking tool that you can use to protect and prevent design theft. It’s great for mockups or copyrighted designs that you publish online.
favicon.cc
![]() favicon.cc is a favicon design tool. With the favicon.cc, you can either create favicons from scratch or upload and edit images from your computer.
favicon.cc is a favicon design tool. With the favicon.cc, you can either create favicons from scratch or upload and edit images from your computer.
For more favicon tools, check out this list of web-based favicon generators and resources.
templatr
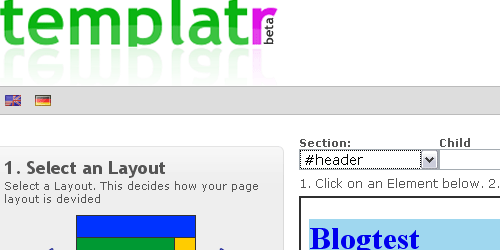
 templatr is a handy web application for creating web page templates. It has a very simple user interface, making itself an excellent tool for quick-and-dirty mockups of web layouts.
templatr is a handy web application for creating web page templates. It has a very simple user interface, making itself an excellent tool for quick-and-dirty mockups of web layouts.
Related content
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator




