- Home
- Blog
- Web Design JPEG 101: A Crash Course Guide on JPEG
JPEG 101: A Crash Course Guide on JPEG
-
 8 min. read
8 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
 JPEG, a compression algorithm optimized for photographic images, is something we encounter on a regular basis. JPEG is not limited to a certain amount of color (unlike GIF, for example) and is popular due to its variable compression range, meaning that you’re able to more easily control the amount of compression, and consequently, the resultant image quality. In this guide, we will discuss the important things you need to know about JPEG for user experience.
JPEG, a compression algorithm optimized for photographic images, is something we encounter on a regular basis. JPEG is not limited to a certain amount of color (unlike GIF, for example) and is popular due to its variable compression range, meaning that you’re able to more easily control the amount of compression, and consequently, the resultant image quality. In this guide, we will discuss the important things you need to know about JPEG for user experience.
Quick Overview of JPEG
Here is a list of things you should know about JPEG:
- JPEG is a lossy compression algorithm; this means that it discards some data from an image to reduce its file size
- JPEG is often pronounced as “jay peg”
- JPEG is an acronym for Joint Photographic Experts Group, the organization that developed the JPEG format
- .jpg and .jpeg are the most common file extensions of images compressed using JPEG compression algorithm; they are the same, but old DOS systems have a 3-character limit on file extensions — modern operating systems recognize both .jpg and .jpeg
- Other file formats that use the JPEG compression algorithm are .jpe, .jfif and .jif
Semantics and Disambiguation: JPEG vs. JFIF/Exif
Many people refer to any image format that uses the JPEG compression algorithm as a “JPEG file.” However, most image-capturing devices (such as a digital camera) and image-editing programs actually create a file in the JFIF or Exif format. For all intents and purposes, when people say “JPEG file” or when a software application says they’re saving your work in JPEG, you can just think of it as a file that uses the JPEG algorithm, whether it’s really JFIF or Exif.
Why Use JPEG?
JPEG allows you to control the degree of “lossiness” by adjusting compression parameters.
This way, you can achieve very small files with just the minimum amount of quality that you really need. The second important advantage of JPEG is that it stores full color information: 24 bits per pixel (that means 16 million colors). GIF, another image format widely used on the web, can only store 8 bits per pixel (256 colors).
This capacity for storing colors is why JPEG compression is great for displaying images that have rich colors and that are photographic in quality.
JPEG Compression
Opposite to the PNG format (which uses a lossless compression algorithm), JPEG uses a lossy compression method. Lossy compression reduces the image size by discarding information.
Think of lossy compression as an excellent book summary of just the important and interesting parts of a book you’re reading. For example, you could summarize a book that’s long-winded and redundant in prose, to just a page worth of notes containing only the information that’s really important. The problem, then, is when you want to recreate the original book from your one-page book summary; it wouldn’t be possible.
The other problem is that if you continue to summarize the book summary again, then you’ll lose more fidelity and accuracy from the original book. With lossy compression, compressing an image again means losing more data, which means reduced image quality.
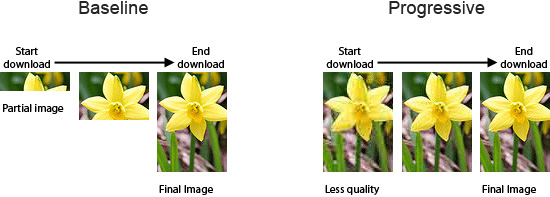
Baseline JPEG vs. Progressive JPEG
JPEG come in two flavors: baseline and progressive. Baseline JPEG is an image created using the JPEG compression algorithm that will start to display the image as the data is made available, line by line. In a web browser, you can see JPEG images that are in baseline format when you see it slowly showing up, from the top of the image, to the bottom of it.
Progressive JPEG displays an image in such a way that it shows a blurry/low-quality photo in its entirety, and then becomes clearer as the image’s data becomes more fully downloaded.  Progressive is good because the user gets an idea of what the image will be right from the start, even though it’s not as clear as the final image, which is great especially for people with slower Internet connections. This is a great way to enhance web design. The progressive JPEG format also enhances perceived web page performance because it doesn’t appear to be loading in increments, unlike baseline.
Progressive is good because the user gets an idea of what the image will be right from the start, even though it’s not as clear as the final image, which is great especially for people with slower Internet connections. This is a great way to enhance web design. The progressive JPEG format also enhances perceived web page performance because it doesn’t appear to be loading in increments, unlike baseline.
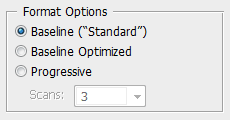
JPEG Baseline/Progressive Format in Photoshop
When you use Photoshop’s Save As feature (File > Save As) to output your work in JPEG format, you will be presented with the following Format Options: 
- Baseline: the image will be displayed line by line on the screen
- Baseline Optimized: Same as Baseline, but optimized further using Huffman coding
- Progressive: You can specify 3-5 scans, meaning that it will have between 3-5 phases before it shows the final image
When to Use JPEG
Photographic images that are rich/high in color are where JPEG compression is most suited. Use JPEG when you want better/easier control of the lamount of compression that you want to use for your images. This helps you in in maximization for small file size versus quality.
When JPEG Should Be Avoided
The JPG algorithm isn’t good for images with sharp edges such as text, cartoon drawings, and so forth. You should choose PNG or GIF for such images. Also, when you have files that are simple in color, such as logos, icons, favicons, and vector drawings, you will get lower file sizes and the same (or better) quality as JPEG.
To learn more about JPEG vs. PNG/GIF, read the Web Designer’s Guide to PNG Image Format. 
Saving JPEGs in Photoshop
The following shows a comparison of the same image saved in various levels of JPEG compression.
 |
 |
| Original, file size: 23.2 KB | Very High, file size: 21.8KB |
 |
 |
| High, file size: 14.6 KB | Medium, file size: 6.73 KB |
 |
 |
| Low, file size: 3.78 KB | 0 quality, file size: 2.72 KB |
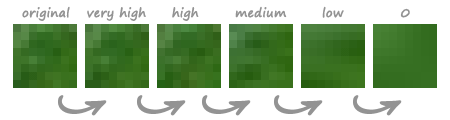
JPEG Compression Under the Microscope
Here are the micro-differences of a zoomed-in, 8x8px area of the image above, from original to lowest quality: 
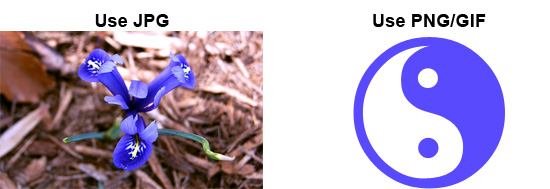
Is Transparency Using JPEG Possible?
JPEG does not currently support traditional transparency.
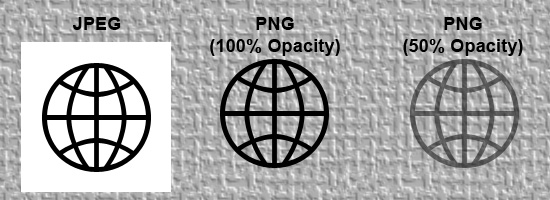
If you need transparency, such as when you are setting an image on top of another and want to allow the background to show through it, you should use a compression algorithm that supports transparency, like PNG or GIF. Here is a simulation of JPEG vs. PNG transparency: 
WebP: A New Image Format That Rivals JPEG
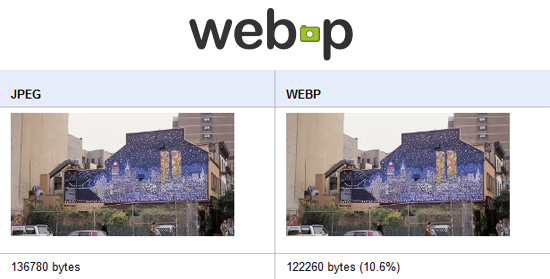
WebP is a new image format that provides lossy compression for photographic images, just like JPEG. A while ago, Google announced the WebP (pronounced “weppy”) graphics format along with its research. The research indicates that using it could cut image file sizes by 40% compared to the dominant JPEG file format.
This means faster file transfers and reduced network burden.  As many web browsers don’t support it (yet), it’s currently ineffective for web use. Read more about WebP.
As many web browsers don’t support it (yet), it’s currently ineffective for web use. Read more about WebP.
Practical Tips for Using JPEG
- Use Smush.it as a further optimizing tool for your JPEGs; it’s a lossless optimizer, so quality is retained
- To achieve lossless editing of JPEG files (such as cropping or rotating), you can use Jpegtran
- If you’re looking for a good alternative to the JPEG format, then PNG-24 is a good alternative; it will have a bigger file size for photographic images, but it uses a lossless compression
- If a JPEG image is opened, edited, and saved again, it results in additional image degradation, so when you’re editing an image in multiple sessions, save the intermediate image in an uncompressed/raw format such as TIFF or the editing software’s native format (e.g. .psd for Adobe Photoshop or .psp for PaintShop Pro)
Related Content
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator




