- Home
- Blog
- Web Design HTML5 Download Attribute Guide
HTML5 Download Attribute Guide
-
 3 min. read
3 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
The download attribute allows us to force media file downloads onto the user’s computer or mobile device. Example:
<a href="htmldoc.html" download>Download HTML document</a>
Typically, when we link to an HTML document, PDF, image file, or other media files, they will be opened in the browser when the user clicks on its link. But if the hyperlink has the download attribute, such as in the example above, the browser is instead instructed to download the file, behaving much like a link pointing to a .zip or .exe file.

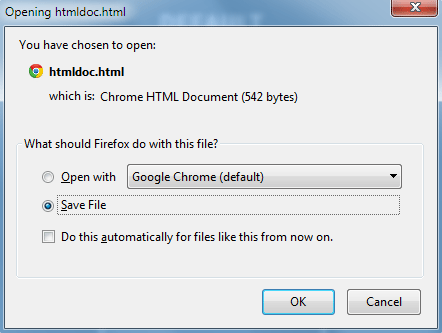
The download attribute will open a “save” dialog in Firefox, giving users the option to save the file to their computer or mobile device
The download attribute is great for PDFs, image files, video and audio clips, and other media content that you would like users to save on their computer or mobile device.
Changing the Name of the File
You can change the actual file name by giving the download attribute a value. Example:
<a href="tform5201.pdf" download="visa-application.pdf">
In the example above, when the user clicks on the hyperlink, the PDF file named “tform5201.pdf” is changed to a more readable and user-friendly file name “visa-application.pdf” when it’s downloaded.
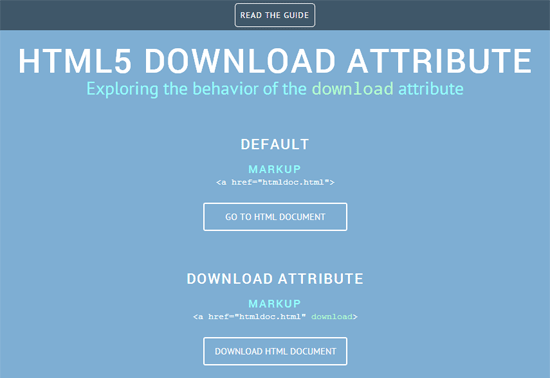
Demo of the Download Attribute
Here is a demo page to help you explore and test the download attribute’s behavior on hyperlinks:  View Demo Download Source from GitHub
View Demo Download Source from GitHub
Download Attribute Feature Detection
Because a lot of browsers still don’t implement the download attribute, it’s a smart idea to use JavaScript to check if the user’s browser has it:
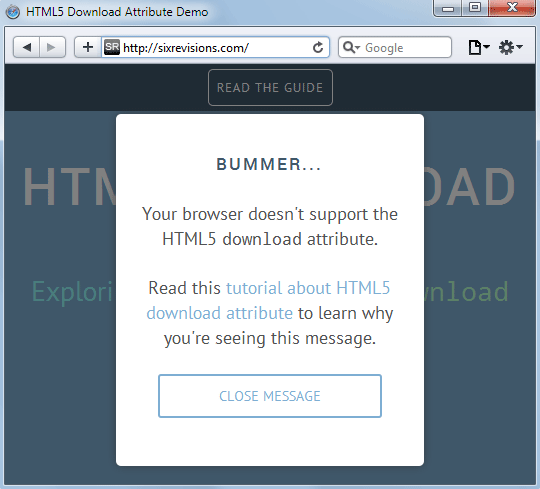
// create temporary hyperlink element var hyperlink = document.createElement("a"); // if download property is undefined // browser doesn't support the feature if(hyperlink.download === undefined) { // do stuff }In the demo page, if the download attribute isn’t present in the browser, a modal window is displayed with a message telling the user the feature isn’t supported. 
Safari doesn’t currently support the download attribute, so a modal window is displayed to inform the user
Implementation Status
At the time of writing, the latest versions of the following web browsers implement the download attribute:
- Firefox/Firefox for Android
- Chrome/Chrome for Android
- Opera/Opera Mobile
- Android Browser
- Blackberry Browser
Check out this download attribute support table at caniuse.com to see its present-day browser implementation status. Also, check out the W3C’s download attribute specifications. View Repo on GitHub
Related Content
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator




