- Home
- Blog
- Web Design The Creative Process of Professional Designers
The Creative Process of Professional Designers
-
 29 min. read
29 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
 Have you ever wondered how other designers do their jobs? How do they come up with incredible ideas? What tools do they use to get their tasks done?
Have you ever wondered how other designers do their jobs? How do they come up with incredible ideas? What tools do they use to get their tasks done?
How do they manage their time? I had the great opportunity to talk to seven awesome designers from all over the world about their creative process. Whether you’re just starting out in the design industry, struggling on working on your projects or just plain curious about how other designers perform their work, this group interview will hopefully help.
I’d also love to hear your comments about your creative process as well — is it very different from the ones covered here? Share it with all of us in the comments. I hope you find what you read below to be inspiring.
The Designers
First, I asked each of our designers to introduce themselves. Here they are.
Adham Dannaway
 My name is Adham Dannaway and I’m a web designer and front end developer from Sydney, Australia.
My name is Adham Dannaway and I’m a web designer and front end developer from Sydney, Australia.
I especially enjoy UI design and blogging, and I’m a pretty big Star Wars fan too. You can check out my portfolio at adhamdannaway.com and follow me on Twitter.
- Website: Adham Dannaway
- Dribbble: AdhamDannaway
- Twitter: @AdhamDannaway
Kerem Suer
 My name is Kerem, a San Francisco-based product designer who enjoys sketching, conceptualizing and creating products that I think will make a difference. I got my education on Interactive Media Visual Imaging, and have been in the industry for about 7 years now. Although I don’t live to work, rather I work to live, so I think I mostly enjoy my wife (we recently got married) and my 2-year-old chocolate Labrador dog, who also has a blog (lolathepuppy.com).
My name is Kerem, a San Francisco-based product designer who enjoys sketching, conceptualizing and creating products that I think will make a difference. I got my education on Interactive Media Visual Imaging, and have been in the industry for about 7 years now. Although I don’t live to work, rather I work to live, so I think I mostly enjoy my wife (we recently got married) and my 2-year-old chocolate Labrador dog, who also has a blog (lolathepuppy.com).
- Website: Kerem Suer
- Dribbble: kerem
- Twitter: @kerem
Janna Hagan
 My name is Janna Hagan. I am a 21-year-old web designer and developer originally from Edmonton, Alberta. I am currently attending college in Toronto, Ontario.
My name is Janna Hagan. I am a 21-year-old web designer and developer originally from Edmonton, Alberta. I am currently attending college in Toronto, Ontario.
I am the founder of Student Guide to Web Design and in my spare time I love to practice yoga, write, read, eat and listen to music.
- Website: _jannalynn
- Dribbble: _jannalynn
- Twitter: @_jannalynn
Osvaldas Valutis
 I’m Osvaldas from rainy Lithuania and I’m a web designer who specializes in website design, typography and front-end development (HTML, CSS, JavaScript). So, to sum it up: I make websites. I regularly blog about this (and more) at www.osvaldas.info and I also tweet about this.
I’m Osvaldas from rainy Lithuania and I’m a web designer who specializes in website design, typography and front-end development (HTML, CSS, JavaScript). So, to sum it up: I make websites. I regularly blog about this (and more) at www.osvaldas.info and I also tweet about this.
Visual Idiot
 The name’s Idiot. Visual Idiot. I’m a hybrid designer/developer fellow who hangs around London-ish.
The name’s Idiot. Visual Idiot. I’m a hybrid designer/developer fellow who hangs around London-ish.
I tend to make stupid jokes on Twitter, and I’ve got a blogazine (I hate that word) over at visualidiot.com.
- Website: Visual Idiot
- Dribbble: vi
- Twitter: @idiot
Callum Chapman
 My name is Callum Chapman and I’m a user interface and experience designer for mobile and web platforms. I’m from the UK, however I have Australian blood and have spent the last 12 months in Melbourne, Australia. I’m off around the world to explore Europe and USA (for the next 2-3 years) whilst working on my start-up iPhone app called Cappture.
My name is Callum Chapman and I’m a user interface and experience designer for mobile and web platforms. I’m from the UK, however I have Australian blood and have spent the last 12 months in Melbourne, Australia. I’m off around the world to explore Europe and USA (for the next 2-3 years) whilst working on my start-up iPhone app called Cappture.
- Website: Circlebox Creative
- Dribbble: callumchapman
- Twitter: @callumchapman
Mark Jooste
 Hi there, my name is Mark Jooste and I am a graphic Designer in Edmonton Alberta, Canada. Although I have only been a web designer for 2 and a half years I have always been artistic and creative since I can remember.
Hi there, my name is Mark Jooste and I am a graphic Designer in Edmonton Alberta, Canada. Although I have only been a web designer for 2 and a half years I have always been artistic and creative since I can remember.
- Website: mark Jooste
- Dribbble: mark-jooste
- Twitter: @IC_dead_pixels
How do you estimate the time for a project?
Kerem Suer
 |
If it’s client work, I usually ask tons of questions before we even start the project. I enjoy in-person meetings because it makes communication much easier and efficient. After talking over the project, seeing more detailed specs and understanding the product, I usually give an estimated time. So far I’ve been pretty spot on, but if things change on the way, I re-estimate the time so that we can all be on the same page.
If it’s a personal project, I try to layout things pretty simple with a priority list that would reflect must-have’s, good to have’s and good for future releases. |
Callum Chapman
 |
This is probably one of the toughest parts of being a designer; trying to figure out how long a project will take is very tricky! I always — no matter what the job is — base my work on hours, and try my hardest to give a good estimate. I usually base my estimates on the type of project (iPhone, iPad or web), whether I have been supplied wireframes, how much user experience work I need to do, what kind of style the client wants the app to be in (modern, minimalist and highly-textured all take different times to perfect), and how many screens and features there are.
I usually estimate one day for the first screen (which is always the longest, getting styling right, etc.) and then 3-4 screens per day after that. |
Osvaldas Valutis
 |
Considering every aspect of the project (e.g.
size, features, responsiveness, adaptiveness, etc.), I set a rough date of completion of the project. However, it never turns out as expected, mostly because I prefer quality over quantity. I’m a firm believer of the importance of principles in making websites. |
Janna Hagan
 |
I usually estimate how much time a project will take based on similar projects I have worked on previously.
Usually, a project never goes according to plan, so I usually add a few buffer days to give me time to deal with unexpected revisions or unforeseen circumstances. I rarely work with clients who need “rush jobs” because it doesn’t allow me to do my job properly. |
Visual Idiot
 |
I’m lucky in the sense that I don’t get a typical freelance/client project. Right now, I work at a lovely startup in London, so I just work on their core product and marketing site. When I’m doing my own projects, I usually give myself an ultra-strict, unrealistic deadline (say, two hours).
When it comes to estimating for clients, though, I like to take a rough punt at how long doing the work will take, and multiply it by five. |
How do you start a project?
Visual Idiot
 |
Depends. If it’s a personal project, I just dive right in (remember, I’ve only got two hours), and go into Photoshop, trying out fonts, colours, and anything else that needs to be sorted. Any other project, I start out a bit more formal, seeing what the site’s aiming to achieve, trying a couple of sketches on my special pad, getting all the resources beforehand (copy, logos, colours, any brand guidelines; I’ve found you can’t design anything properly without it). After sketching, I’d dive right in to Photoshop; my sketches on one side, graphic tablet on the other, and I just try stuff out until I have something I’m happy with. Then I start the whole process again a few more times, and then I show the mockups around to see the favourite. |
Callum Chapman
 |
If I have wireframes, I jump straight into Photoshop and get going! I normally have a good understanding of what the client wants from talking to them and asking them about what applications and websites they like the styling of — this speeds the process up a lot. If wireframes are a part of my job, I start with a long discussion with the client about every single feature the app will have make 100% sure that we are on the same page. I then sketch out options for any complicated areas of the design in a grid notepad, and once we’ve agreed on a good solution, I use Illustrator (making use of their artboards feature) to design the wireframes. If required, I sometimes put a working prototype together using Invision App.
|
Kerem Suer
 |
It really depends on the project. I usually have a product designer role in projects, however I do have visual design skills as well, so I think majority of the projects start on the whiteboard.
Next phase is usually sketching out ideas, low fidelity wireframing followed by high fidelity wireframes and the final step, visual design. Actually there is no final step.
Almost all my projects are ongoing and are based on iterations, iterations, iterations. |
Janna Hagan
 |
I start every project with pen to paper. Even if it’s just doodles and random ideas, it helps me brainstorm and think of possible directions I want to take with the project. I look at other websites.
I search for possible colour palettes. I browse Dribbble.
From there, I usually create a mood board and a wireframe with a general style that I want the site to emulate. |
Mark Jooste
 |
I typically start the project in my head, thinking of different designs for a few days. Once I have a direction in mind, I start putting pen to paper and sketch out a bunch of rough designs. |
Can you describe the most important parts of a typical project?
Visual Idiot
 |
Sketching (if you need to), mockups (some do them in-browser now, but I prefer the fine level of detail you get from Photoshop), slicing/coding, and reviewing (this bit takes the longest, but it’s arguably the most important). |
Osvaldas Valutis
 |
As a website maker, I emphasize the following things as the most important ones in my craft: Typography. Because kerning in web design is kerning too. Luke Wroblewski once said: “if your type is bad, your design fails.” Choosing the right typeface is only half the job. The other half is implementing it. Aesthetics. Using shadows, rounded corners, gradients, animations, etc.
only when they’re needed is a real art. Being simple is the most difficult process. Accessibility. From adaptiveness to responsiveness, a good website is a website which is accessible on every widely used device. |
Adham Dannaway
 |
I think the most important part of a project is the initial project plan. The project is driven from the initial plan so it needs to be thought out in enough detail to ensure the project runs smoothly. You need to make sure that you allocate enough time to each task in the project.
I usually give myself a little bit of extra time for each task in case there are any complications. This also allows you to finish the project before the deadline in some cases, which clients love. |
Mark Jooste
 |
Important parts of the design process are: having a clear understanding of what the client is looking for, making sure you keep to the deadlines, keeping the client informed, and delivering a product you are both happy with. |
Kerem Suer
 |
I think it depends on the project, but for me, the most important part of the project starts on the whiteboard, brainstorming and thinking out loud. I think it’s extremely important to think a project through. It is the foundation of the pyramid.
Without a thought-out product, it’s hard to get to the finish line. |
Do you use any special project/time management tools or techniques?
Osvaldas Valutis
 |
Project/time management tools are not for me. Probably because they need management too. Just a pen, a notebook and a personal slave (Siri) makes sure I have all of my ideas for new blog posts in one place. |
Kerem Suer
 |
Yes, absolutely! I’m an organization freak, so everything has to be organized and available on multiple devices. My essentials are Basecamp for project management, Harvest for invoicing and time-tracking, Dropbox for file-sharing and file-syncing.
I don’t know what I would do without this trio. I also use my iCal religiously and I think I use it a little differently than others. I can have up to 8-9 projects at a time, mostly smaller projects, but some very big ones, so it’s very important for me to use my time efficiently.
I make an hourly schedule for my workload at least a week ahead, usually on Sundays, so I know what I will be working on that week and won’t waste any time planning things during the week. |
Callum Chapman
 |
I always track my time because I charge my clients on an hourly basis, and it also helps me keep track of whether I have charged for those hours I did 2 months ago or not (when you work on as many projects as I do, it’s easy to lose track!). I use web-based Toggl for this.
As for project management, I sometimes use Wunderlist, however, for smaller projects, I just use my head and emails between the client and I. |
Mark Jooste
 |
Simple projects like logo design don’t require any fancy time management tools.
Basically I keep track of my hours in a spreadsheet so I can break down the time spent to the client on the invoice. |
How do you come up with new ideas? How do you choose the best one?
Mark Jooste
 |
Sometimes they pop up in my head but other times you need to do a bit of research online. Either doing photo research, competitive analysis or even just researching the actual product and reading up on it. I get a lot of sketches down, and then I usually narrow it down and let the client look to see if I’m on the right track. |
Adham Dannaway
 |
Inspiration for ideas can come from anywhere.
Sometimes I’ll be browsing the net and a new idea will pop into my head, and other times I’ll be out with friends and something they say might spur an idea.
If I’m looking for design inspiration, I like to check out CSS galleries like Awwwards along with blogs like Smashing Magazine. Dribbble is also great for UI ideas. |
Kerem Suer
 |
I think ideas are everywhere; so are interfaces, products and design. Everything we look at out there has been designed by someone, has been thought-out, and brainstormed by people. So I think we shouldn’t just look at things, we should see things and question everything. For example, when we go out and walk around, we can see parking meters.
A parking meter has an interface, and is a well-thought product. The car you drive, the Vespa you ride — they have extremely complicated systems, interfaces and advanced designs. I’m not sure if this makes sense, but I try to see everything as design, and when you look at it that way, it’s easy to see what’s missing or what can be done better. |
Osvaldas Valutis
 |
Thinking, literally, is the best method I know to come up with new ideas. Rejection principle helps choose the best one (I studied informatics). |
What do you use for sketching/wireframing? Any tips from your experience?
Visual Idiot
 |
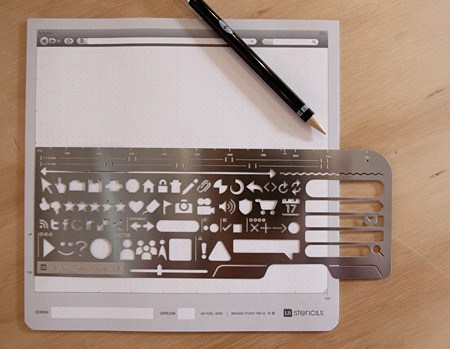
Ah, my sketch pad.
Most people have Moleskines or the like (aside: Are they made from moles? I thought so, which is why I’ve never bought one), but I have my UI Stencils, which are just bits of paper, shaped like a browser, with some grid-lines. You also get a neat stencil/ruler, which is just awesome.
|
Kerem Suer
 |
I use the Dot Grid Book for wireframing and a pretty heavy pencil called Graph Gear 1000.
I think what you use doesn’t matter much.
It’s a very personal experience, so I would suggest whatever pencil you feel comfortable sketching with, and whatever kind of paper you feel comfortable sketching on, is your answer. |
Janna Hagan
 |
For sketching, I use plain old paper and pen. These sketches are usually just for me to organize my thoughts and ideas. I do wireframes from scratch in Photoshop. Although there are probably great wireframing tools I could use to save time, the wireframe isn’t just for the client.
It helps both me, as the designer, and the client figure out what would be the best way to layout the content on the website to best suit their customers. This is just a personal preference, though. |
Mark Jooste
 |
For sketching out ideas, I like to use a mechanical pencil so I can sketch out the rough shape, and then go in and refine it with darker detail. Once I have a few designs I like, I will then scan or even just take a photo with my iPhone, and then clean them up in Photoshop. After that, I will send a few to the client. Once they have approved a couple, I will go and “vectorize” it quickly in Illustrator. When the client finalizes the logo they want, I will do final tweaks and touchups in Illustrator, and also do up a “stylized” version in Photoshop. |
Do you use any tools or particular techniques for creating visual mockups?
Adham Dannaway
 |
Once I’m at the stage of creating a mock-up in Photoshop, I usually start from scratch with a 960 grid. I then create folders in Photoshop to ensure that my layers are organized.
I usually split up the website interface into folders such as header, footer, navigation, etc. I often also create a folder for all the hover states for different elements. This “hover” folder stays on the top layer.
COLOURlovers is a great resource for creating colour schemes but I usually base the colour scheme on the brand guidelines. |
Visual Idiot
 |
This is my favourite part of making something.
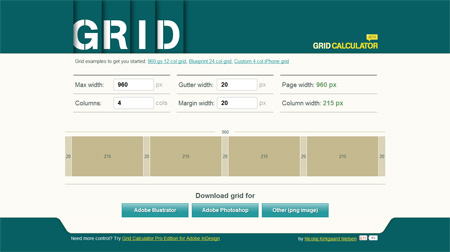
I have my grid generated from grid calculator, which is usually around 900-1000px wide, but the colours and fonts are just trial and error.
I have a massive Photoshop document full of them for each project. |
Janna Hagan
 |
I always use grids. Grids are important for making designs precise and pixel-perfect. I don’t really use any tools, but I like to have all my resources (such as textures, icons, plugins, etc.) all numbered and labeled so it’s easy to browse through and get ideas when I’m creating in Photoshop. |
Callum Chapman
 |
Not really.
When designing for web, I sometimes use the 960 Grid System, however with high-resolution screens becoming ever more popular (my 13″, probably the most popular small-screen laptop on the market, has a width of 1280px) this system is becoming less and less standard every day.
Generally I like to keep my work very precise (even numbers, i.e. instead of a button being 203.5px wide, I make sure it’s 202 or 204px) to keep things easy for the developer. If I’m stuck for ideas with colors, I use COLOURlovers. |
How do you deal with different file versions?
Janna Hagan
 |
I am fairly good at organizing my files. I’ll usually have a folder for first revisions, second revisions, etc.
Sometimes a client may like a previous version of your design, rather than the latest one you just did. Once you delete something, you can’t get it back! I learned this the hard way, so I always keep backups of files (in Dropbox). It’ll save you a lot of time. I also number and label all invoices, contracts, client content, etc.
to keep things readily available when I need to access something. |
Mark Jooste
 |
Throughout the whole process, you will end up with a few different file types and versions. I tend to keep the file names with …-sketches-page1.jpg and then …-Logo-V1.ai. And in the end I will have …Logo-Final.ai. |
Visual Idiot
 |
If I’m designing, I have a folder for my particular project in my “projects” folder (unsurprisingly) in my Dropbox. If I’m coding, it’s Github all the way.
They’re popular for a reason.
|
Kerem Suer
 |
I think I live in my Dropbox. And I came up with a rule after almost losing gigabytes of wedding, engagement and puppy photographs: “Don’t delete anything, just archive it.“ |
What do you do to test your production?
Osvaldas Valutis
 |
In web design, testing is firstly keeping eye on marketshare of devices, web browsers, and then testing with them. Personally, I pay most of my attention to marketshare leaders and make sure websites are accessible on them. The interesting thing is that testing on “less important” devices/browsers can possibly reveal mistakes you’ve missed in HTML/CSS/JavaScript code because modern browsers sometimes dismiss or handle these mistakes for you, compared to older browsers. In the end, though, the best test are users. |
Kerem Suer
 |
For iOS apps, I use Testflight.
For web projects, I usually test locally. If we’re talking about beta testing, I usually ask designer friends, because they tend to have the eye for detail. Also, my wife has been super helpful for certain apps I’ve worked on since she’s not super savvy with technology (hope she’s not reading this). |
Callum Chapman
 |
Usually this is down to the client because, at the end of the day, they’re the boss and have the final say. I normally use Dribbble or ask friends — both designer friends, and friends who have no idea what I’m going on about most of the time — for advice or to see if they can get from A to B without too much thought. |
Adham Dannaway
 |
When building a website interface for an application that has a specific purpose, the only way to know if it’s working as intended is to test it on real people. Services like UserTesting.com are great to get feedback from real users.
I find that you’ll often only need to test your interface on a small amount of people (5 to 10) as they will help you discover most of the flaws in your design.
It’s also important to get the client to test the interface as they have a strong understanding of their user-base and will be able to come up with new ideas and insights. |
Your Turn!
What do you think about these techniques and methods? How do you work to achieve the best results in specified time span? Please share your experience about working as a designer in the comments below.
Related Content
- Six Questions: Eric Meyer on CSS3
- Six Questions: Chris Spooner on Blogging as a Designer
- Diving Into Site Search Analytics: Interview with Louis Rosenfeld
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator