- Home
- Blog
- Web Design 20 Excellent JavaScript Navigation Techniques and Examples
20 Excellent JavaScript Navigation Techniques and Examples
-
 7 min. read
7 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
JavaScript allows you to add interactivity and feedback, making the user’s experience better and more intuitive. Recently we showed you some exceptional CSS navigation techniques and we’d like to follow that up with an article about JavaScript-based navigation examples that you can use. Keep in mind that some of these techniques might not work if the client browser has JavaScript turned off (on average, 5% of users have JS disabled according to W3 web statistics).
In this article you’ll discover some terrific and unique JavaScript-powered navigation techniques and examples. Tip: clicking on each image will take you directly to the demo page of the navigation menu technique if it’s on a separate page. Their names will take you to their project web page.
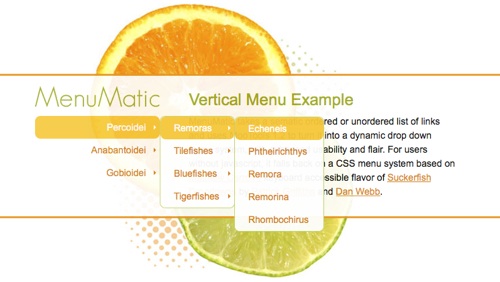
1. MenuMatic
This example takes semantic ordered or unordered list of links and turns it into a dynamic drop down menu system that can be vertically or horizontally oriented.  View Demo Page
View Demo Page
2. Animated Menu using jQuery
A technique for animating menu items when a user hovers over them. Source files, including the PSD file, are available to download.  View Demo Page
View Demo Page
3. Garagedoor Effect using jQuery
Gaya Kessler presents a wonder JavaScript menu that mimics the real garage door using jQuery.  View Demo Page
View Demo Page
4. JGlide Menu
A very unique menu that floats on the page. Users can drag it to a position they desire.  View Demo Page
View Demo Page
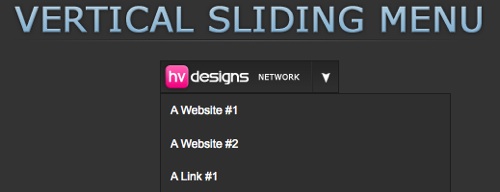
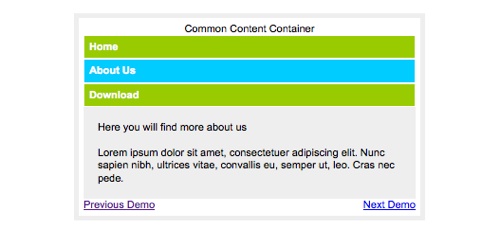
5. Vertical Sliding jQuery Menu
HVDesigns presents a menu that drops down and reveals more links.  View Demo Page
View Demo Page
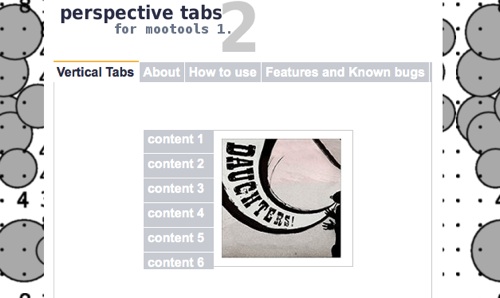
6. Perspective Tabs
You can have scrolling tabs with animation using this technique.  View Demo Page
View Demo Page
7. Vertical Digg-like Menu
Antonio Lupetti presents a Digg-like menu that uses simple JavaScript. 
8. LavaLamp
When you hover an item, you’ll see the CSS sliding door technique created using jQuery. An alternate version for MooTols can be here. 
9. Fisheye Menu
If you’re a big fan of the Mac dock you will enjoy this menu. 
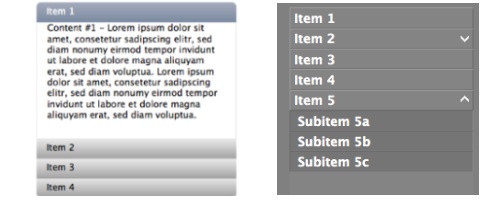
10. Simple JavaScript Accordions
A great technique for integrating accordion-style menus into your site.  View Demo Page
View Demo Page
11. Sliding JavaScript Menu Highlight
This sliding hover effect script is an easy technique for highlighting menu items. 
12. Fading Menu – Replacing Content
This technique allows you to fade in and fade out menu items.  View Demo Page
View Demo Page
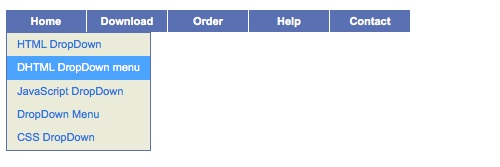
13. Simple Multi-level Drop-Down Menu
A simple JavaScript drop down menu tutorial. 
14. Using jQuery for Background Image Animations
A technique for creating animated menus using jQuery and CSS background-position properties.  View Demo Page
View Demo Page
15. Mootools Redux
A menu using MooTools that expands the link’s font size when you mouse over the item.  View Demo Page
View Demo Page
16. HoverAccordion/Sidebar Menu
This is an accordion plugin which can be used as a vertical sidebar menu too. 
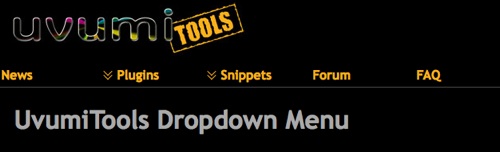
17. UvumiTools Dropdown Menu
Another JavaScript menu based on MooTools with lots of features. 
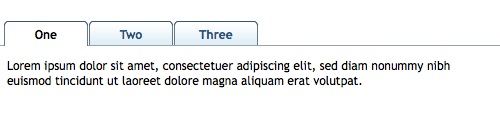
18. jQuery UI Tabs
Easily separate content using this tab example. 
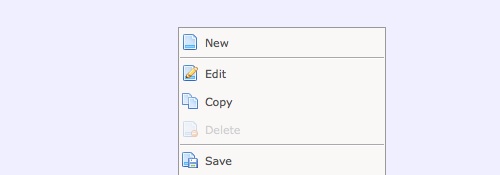
19. Proto.Menu: Right Click Menu
A customizable right-click menu written on top of the Prototype framework. 
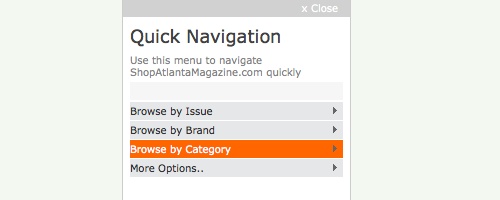
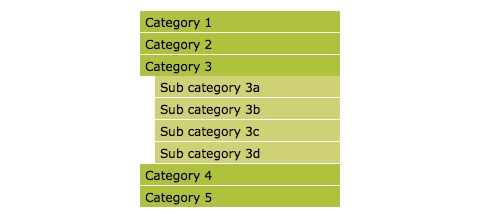
20. Accessible Expanding and Collapsing menu
This menu example allows you to have two levels of navigation. When you click on main category, the subcategory expands.  View Demo Page
View Demo Page
What are you using?
We’d like to know if you have experience with any of these techniques and examples.
Have a live web page? Share it with us in the comments.
Related content
- 40 Exceptional jQuery Interface Techniques and Tutorials
- Graphing/Charting Data on Web Pages: JavaScript Solutions
- 40 Excellent Resources for JavaScript Coders
- 10 Promising JavaScript Frameworks
- Related categories: User Interface
About the Author
 Kawsar Ali is a web designer, graphic designer, and wannabe photographer based in NY, U.S. He’s also the founder of Desizntech, a site to find tips about web design, Mac, PC and more. If you’d like to connect with him, you can follow him on Twitter or at his Personal Website.
Kawsar Ali is a web designer, graphic designer, and wannabe photographer based in NY, U.S. He’s also the founder of Desizntech, a site to find tips about web design, Mac, PC and more. If you’d like to connect with him, you can follow him on Twitter or at his Personal Website.
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator





