- Home
- Blog
- Web Design Speed Up Your Web Development Workflow with Grunt
Speed Up Your Web Development Workflow with Grunt
-
 10 min. read
10 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
I’m going to help you get started with Grunt, an open source JavaScript task runner that will help automate some of your web development tasks. Grunt will speed up and improve your build process. My goal with this Grunt tutorial is to get you to experience the same efficiency improvements I’ve gained through this awesome task runner.
What is Grunt?
 When I started my job as a front-end web developer at CDNify (we’re a content delivery network aimed at web developers, startups, and digital agencies) I had absolutely no idea what Grunt was or how it could significantly improve my development workflow. Months down the road, and I’m now using Grunt every single day. I can’t imagine my front-end web development workflow without it now.
When I started my job as a front-end web developer at CDNify (we’re a content delivery network aimed at web developers, startups, and digital agencies) I had absolutely no idea what Grunt was or how it could significantly improve my development workflow. Months down the road, and I’m now using Grunt every single day. I can’t imagine my front-end web development workflow without it now.
In short, Grunt is an open source JavaScript project that automates repetitive tasks you often have to do as a web developer. With Grunt, you can automate tasks like minification, unit testing, and preparing your files and website assets for production use. Grunt does this by wrapping these processes up into tasks. A few examples of things you can automate with Grunt:
- Optimize your web images for speed and performance
- Analyze your code for potential errors (often referred to as linting)
- Combine your external resources for faster page load times
- Enforce your coding style guides for uniformity and readability throughout your project’s code base
- Compile your CSS from your preprocessor of choice (e.g. Sass and Less)
Anything you are doing over and over again is a candidate for Grunt.  You can configure Grunt to watch certain files for changes, and then build the results on the fly.
You can configure Grunt to watch certain files for changes, and then build the results on the fly.
Using Grunt in Your Web Development Team
When used in a team environment, Grunt can help every person in that team write code that adheres to the same standards/style guides.
Details such as controlling the indentation of code can now be a strict process, as a whole build will fail if any part throws an error. For example, when indenting code, you could automatically enforce the use of spaces instead of tabs (or vice versa, depending on your preferences), which will ensure that the whole team has the same configuration. When a team member pushes code to the repository, it’s in the expected format.
Grunt will help you catch sloppy code such as missing semicolons, braceless control statements, unused variables, and trailing whitespace when used in conjunction with your favorite code-quality tools (e.g. JSHint) . This is excellent for discovering human errors as well as disallowing valid — but badly written — JavaScript.
What You Need to Know
To get the most out of Grunt, you should first know (or learn about) the following.
Command-line Interface
 In order to use Grunt effectively, you will need to have a basic understanding of the command prompt/terminal. At the very least, you should know how to navigate to a directory on your system and run commands on through a CLI.
In order to use Grunt effectively, you will need to have a basic understanding of the command prompt/terminal. At the very least, you should know how to navigate to a directory on your system and run commands on through a CLI.
If you’re not comfortable with CLIs, read this tutorial first: Getting Started with Command-Line Interfaces. Don’t be put off; you’ll see that a CLI is very simple to use once you actually start using it. The command line is a very powerful tool.
Knowing how to use it effectively can speed up your development workflow in ways beyond just being able to use Grunt. It’s a worthwhile investment to learn about CLIs.
Optional: Version Control System
Although not technically required in order to use Grunt, Grunt works best in an environment where version control is being used.
Using Grunt for a small static website that is likely to be updated infrequently may be considered overkill. Any web development project that’s larger than that should be version-controlled any ways. Large-scale websites are where Grunt becomes critical and extremely useful.
Read this list of Git tutorials for beginners or this introductory guide to Git to help you get started with Git, a popular version control system.
Get Started with Grunt
I’ll run through the general steps of installing Grunt, which is a process that relies on Node.js (an open source development platform for network applications).
Install Node.js
 In order to install Grunt, Node.js must first be installed or available in your dev environment, which could your personal computer or web server.
In order to install Grunt, Node.js must first be installed or available in your dev environment, which could your personal computer or web server.
If you need help with this, read this: How to Install Node.js. Installing Node.js allows us to install Grunt using Node.js’s package manager, called npm.
Install Grunt
Next, you need to install Grunt and its dependencies. Just run this command:
npm install -g gruntUsing Grunt in a Web Development Project
Now that you have Grunt installed, let’s go over the basics of how to use it in a web development project.
To use Grunt in a web development project, we need two files: package.json and a Gruntfile (e.g. Gruntfile.js).
package.json
package.json is a JSON file.
This file should be located in your project’s root directory. Project information and settings are specified in package.json, such as the project name, version, author, and if it’s a private project or not. package.json also contains what are known in the Node.js nomenclature as devDependencies.
devDependencies are items you need for your project. In this sense, Grunt will be an item listed under devDependencies, along with the Grunt plugins you want to use for the project (I’ll talk about this later). Here’s an example template for a package.json file:
{ "name" : "Project Name", "version" : "version number", "author" : "Your Name", "private" : true,“devDependencies” : { “grunt” : “~0.4.0” } } By specifying the project’s dependencies in package.json, we can use npm to install them for us automatically simply by running the following command in our project’s directory:
npm installRunning that command will give us an output like this:
npm http GET https://registry.npmjs.org/grunt npm http 304 https://registry.npmjs.org/grunt npm http GET https://registry.npmjs.org/async npm http GET https://registry.npmjs.org/dateformat/1.0.2-1.2.3 npm http GET https://registry.npmjs.org/colors npm http GET https://registry.npmjs.org/coffee-script npm http GET https://registry.npmjs.org/glob npm http GET https://registry.npmjs.org/iconv-lite npm http GET https://registry.npmjs.org/findup-sync npm http GET https://registry.npmjs.org/lodash npm http GET https://registry.npmjs.org/js-yaml npm http GET https://registry.npmjs.org/hooker npm http GET https://registry.npmjs.org/minimatch npm http GET https://registry.npmjs.org/nopt npm http GET https://registry.npmjs.org/which npm http GET https://registry.npmjs.org/rimraf npm http GET https://registry.npmjs.org/underscore.string npm http GET https://registry.npmjs.org/eventemitter2 npm http 304 https://registry.npmjs.org/async npm http 304 https://registry.npmjs.org/dateformat/1.0.2-1.2.3 npm http GET https://registry.npmjs.org/dateformat/-/dateformat-1.0.2-1.2.3.tgz npm http 304 https://registry.npmjs.org/glob npm http 304 https://registry.npmjs.org/colors npm http 304 https://registry.npmjs.org/iconv-lite npm http 304 https://registry.npmjs.org/findup-sync npm http 304 https://registry.npmjs.org/lodash npm http 304 https://registry.npmjs.org/js-yaml npm http 304 https://registry.npmjs.org/hooker npm http 304 https://registry.npmjs.org/minimatch npm http 304 https://registry.npmjs.org/which npm http 304 https://registry.npmjs.org/rimraf npm http 304 https://registry.npmjs.org/underscore.string npm http 200 https://registry.npmjs.org/coffee-script npm http 304 https://registry.npmjs.org/eventemitter2 npm http 200 https://registry.npmjs.org/nopt npm http 200 https://registry.npmjs.org/dateformat/-/dateformat-1.0.2-1.2.3.tgz npm http GET https://registry.npmjs.org/graceful-fs npm http GET https://registry.npmjs.org/abbrev npm http GET https://registry.npmjs.org/sigmund npm http GET https://registry.npmjs.org/lru-cache npm http GET https://registry.npmjs.org/graceful-fs npm http GET https://registry.npmjs.org/inherits npm http GET https://registry.npmjs.org/argparse npm http GET https://registry.npmjs.org/esprima npm http 304 https://registry.npmjs.org/graceful-fs npm http 304 https://registry.npmjs.org/abbrev npm http 304 https://registry.npmjs.org/lru-cache npm http 304 https://registry.npmjs.org/graceful-fs npm http 304 https://registry.npmjs.org/sigmund npm http 304 https://registry.npmjs.org/inherits npm http 304 https://registry.npmjs.org/argparse npm http 304 https://registry.npmjs.org/esprima npm http GET https://registry.npmjs.org/underscore npm http 304 https://registry.npmjs.org/underscore [email protected] node_modules/grunt ??? [email protected] ??? [email protected] ??? [email protected] ??? [email protected] ??? [email protected] ??? [email protected] ??? [email protected] ??? [email protected] ??? [email protected] ??? [email protected] ??? [email protected] ([email protected]) ??? [email protected] ([email protected]) ??? [email protected] ([email protected]) ??? [email protected] ([email protected], [email protected]) ??? [email protected] ([email protected], [email protected]) ??? [email protected] ([email protected], [email protected])Gruntfile
The Gruntfile is the main configuration file for the project, and specifies what tasks Grunt should run and what files in the project they affect. Your project’s Gruntfile can be a JavaScript file (Gruntfile.js) or CoffeeScript file (Gruntfile.coffee). In this tutorial, we’ll be using JavaScript.
At its most basic form, the Gruntfile should contain the following:
module.exports = function(grunt){ grunt.initConfig({ pkg: grunt.file.readJSON('package.json') }); grunt.registerTask('default', []); }; initConfig is where the dependency options are specified. Each Grunt plugin is configured using a JSON object (with some exceptions). Some plugins allow more than one configuration to be loaded.
For example, there may be a specific set of experimental JavaScript that uses a different library to jQuery, and so that library must be predefined instead of jQuery in the JSHint configuration. (We will look at this in more detail in the third part of this Grunt tutorial series.) registerTask can be specified more than once. The default task is run when Grunt is executed in the command line, and so this should contain common setup tasks.
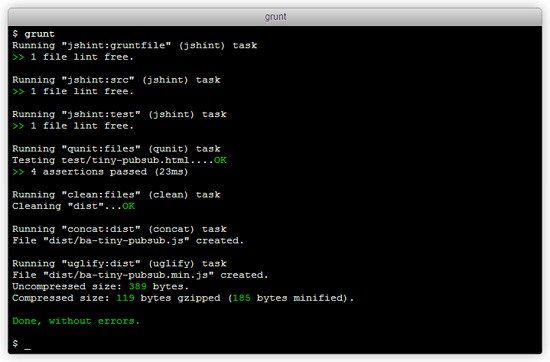
At this point, if you run Grunt successfully, it will generate the following output:
Done, without errors.Now we have a project skeleton which will become useful once we use some plugins.
Using Grunt Plugins
A key feature of Grunt is the use of Grunt plugins. Grunt plugins are referred to as gruntplugins in the Grunt nomenclature.
gruntplugins are user-contributed modules that will help you automate tasks without having to write your own task scripts. For example, you can use the grunt-contrib-compress gruntplugin to compress and optimize the file sizes of your project files. To use the plugin in a project, these are the steps to take:
- List it as a
devDependencyobject in package.json - Load it using the
loadNpmTasksfunction in the project’s Gruntfile - Register the task by using the
registerTaskfunction in the project’s Gruntfile - Run
npm installto install Grunt and the plugin
Here’s the sample source code for using the grunt-contrib-compress gruntplugin in your project. package.json
{ "name" : "My Sample Project", "version" : "1.0", "author" : " Ben Briggs", "private" : true, "devDependencies" : { "grunt" : "~0.4.0", "grunt-contrib-compress" : "~0.5.2" } }Gruntfile
module.exports = function(grunt){ grunt.initConfig({ pkg: grunt.file.readJSON('package.json') }); grunt.loadNpmTasks('grunt-contrib-compress'); grunt.registerTask('default', [compress]); };Grunt plugins are actually just npm modules that follow the gruntplugin template. You can find gruntplugins on the npm registry by browsing modules tagged with “gruntplugin” or at the official Grunt Plugins page.
There are currently over 300 listed gruntplugins.
Summary
Here is what we covered in this tutorial:
- What Grunt is, and how it can help web developers speed up their workflow
- Installation of Grunt and Node.js
- General usage of Grunt in web development projects
- How to use a gruntplugin
Related Content
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator