- Home
- Blog
- Web Design 25 Photoshop Tutorials for Web Designers
25 Photoshop Tutorials for Web Designers
-
 5 min. read
5 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
Adobe Photoshop is the tool of choice for most web designers. From creating a website template to objects and components such as content boxes and buttons, Photoshop doesn’t fail to deliver. In this collection, you’ll find 25 excellent Photoshop tutorials geared towards web designers.
You’ll find a variety of tutorials that include creating full web page templates, navigation menus, headers, and content boxes.
Templates
Photoshop Paper Texture from Scratch

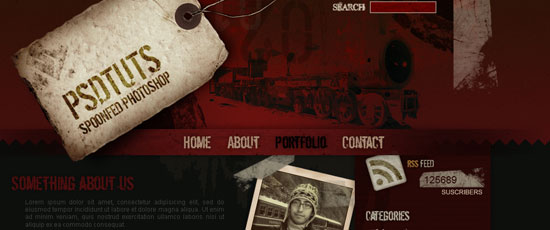
How to Create a Grunge Web Design

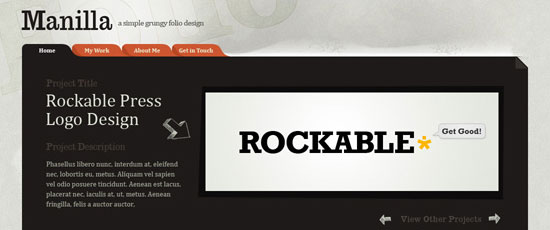
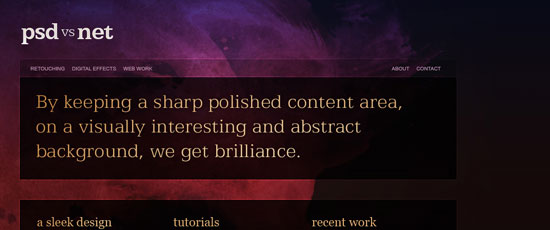
Create a Sleek, High-End Web Design from Scratch

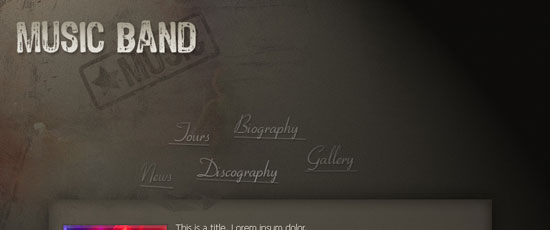
Design an Awesome Band Website Template

Designing a CSS based template (Part II, Part III)

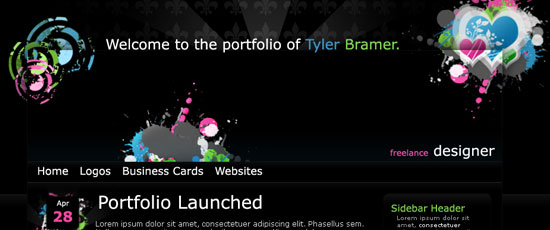
Create a Dark Themed Web Design from Scratch

Navigation and Search
Design Watercolor Effect Menu
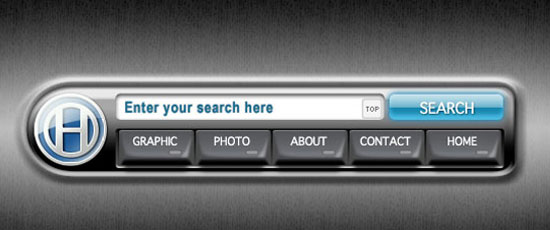
Volkswagen Inspired Navigation
Glossy-Style Carbon Fibre Navigation Buttons

CSS Menu With Icons

Content Box with Orange Banner Heading

Modern Web Search Bar

Header
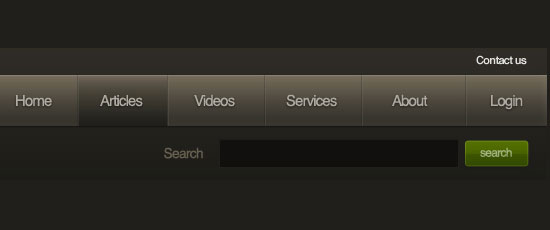
Professional Dark Header

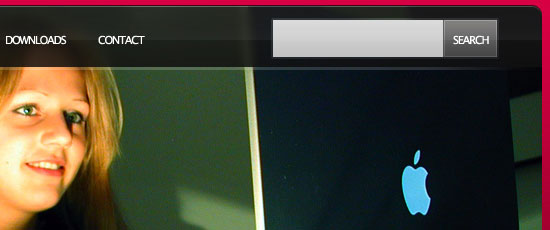
Pro Header With Picture and Navigation

Hero Header Part I
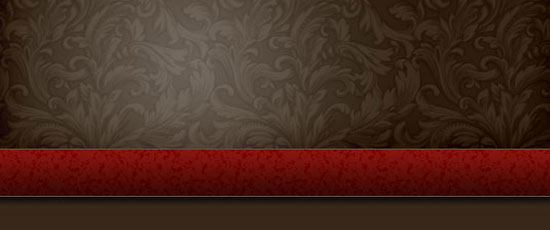
Header Backgrounds

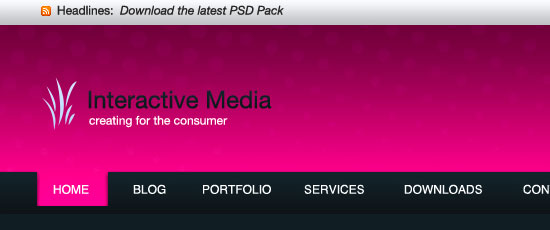
Design a Unique Header

Design Studio Header

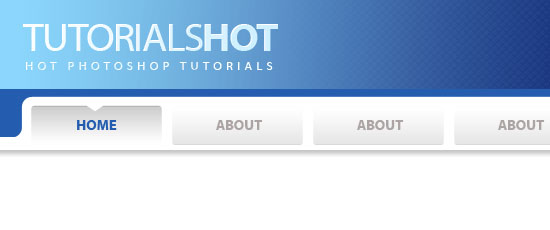
Professional Header Design

Content Boxes
Create a Latest Tweets Box

Light Tabbed Content Box

Create a Dark Content Box with Glowing Navigation

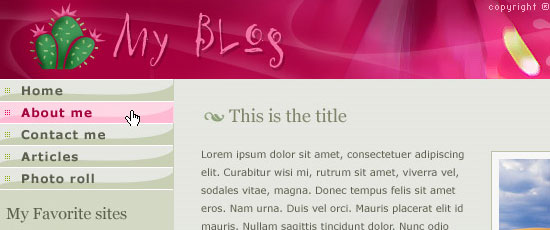
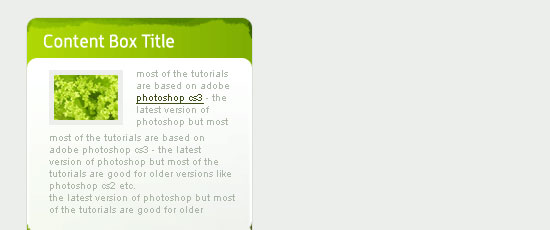
Greenish & fresh content box design

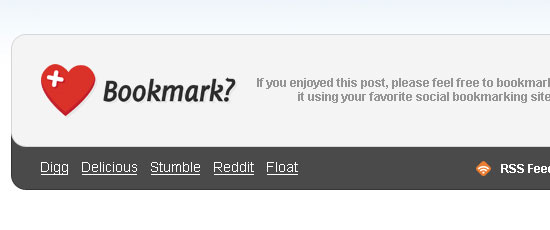
Designing a Unique Bookmark Box

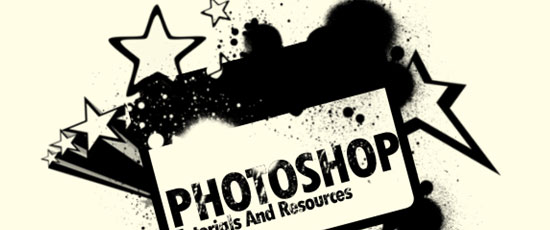
Creating a Grungy Banner

Missed a favorite of yours?
If you know of a good Photoshop tutorial for web designers – why don’t you share it with all of us in the comments.
Related Content
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator