- Home
- Blog
- Web Design Improve Your Web Design Projects with a Good Project Scope
Improve Your Web Design Projects with a Good Project Scope
-
 8 min. read
8 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
The first few things you do after a potential client contacts you about a web design project are the most important. In fact, these initial steps can spell the difference between a good or bad project. There’s plenty of information out there on how to identify bad clients and manage difficult situations.
You may even have your own client horror stories of your own. While it’s true that bad client situations sometimes can’t be avoided — it’s an inherent part of working with other people, after all — many of these situations are just simply the result of lack of communication and understanding. Fortunately, if you create a good, thorough project scope statement, it will surely improve communication with your clients as well as eliminate many website production problems.
The Importance Project Scope
One of the important initial project tasks we need to do is defining the project scope. A poorly crafted project scope statement results in miscommunication and wasted project time. Project scope, in essence, defines what the deliverables for the project are going to be. A good project scope should clearly and unambiguously state the client’s expectations, and it should describe how you have agreed to meet those expectations.
Evidence of Bad Project Scope
When something is added to a project’s scope, we call it scope creep. Too much scope creep results in lots of unnecessary work. Many web designers and developers are too casual about project scope.
They fail to get the whole scope of the project before they start working on it, and this can mean lots of reworking and retooling all throughout the span of the project.  “Introducing ‘Feature Creep’, the nefarious designer arch-enemy.” Source: blog.fueledbycoffee.com A lot of scope creep means the project scope wasn’t properly defined and clearly stated at the beginning of the project.
“Introducing ‘Feature Creep’, the nefarious designer arch-enemy.” Source: blog.fueledbycoffee.com A lot of scope creep means the project scope wasn’t properly defined and clearly stated at the beginning of the project.
Common Mistakes Made When Defining Project Scope
Here are three common mistakes web designers make when they define scope: Not getting the agreement in writing. Scope should be included in a written agreement between you and the client.
Scope should be reviewed and signed by both parties before you start the project. Not asking enough questions. Often, scope is incomplete and the web designer/developer didn’t ask the client for enough information to really understand the project requirements. Making too many assumptions. Assumptions are like guesses; sometimes they’re right, but often they’re wrong.
A good project scope statement eliminates any assumptions. The best way to develop a good project scope is to ask the right questions.
8 Key Questions That Will Help You Define Project Scope
Here are some questions you can ask your clients during initial discussions that will help you produce a solid project scope.
Question #1: What type of website will I be building for you? A landing page, a blog, and an e-commerce site all need good web design but your strategy, production process, planning process, project requirements, project time, techniques, and so forth will change depending on the type of site you’re creating. Question #2: When do you need to have this website completed? Misunderstandings about the deadline can be a big source of client unhappiness. Make sure you have enough time to do the work they want you to do.
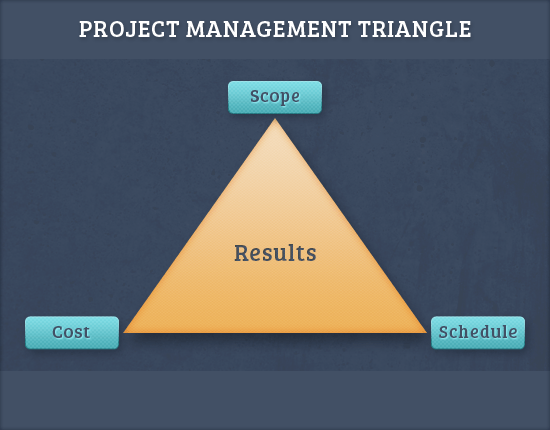
Question #3: What is your budget for the project? This question tells you what the client can afford to spend on this project, as well as if they are a serious prospect for your web design business. Budget affects the size and features that will be defined in the project scope. Determine the Constraints of the Project The three questions above will help you determine the three primary constraints — scope, schedule, and cost — of the project management triangle model that will cooperatively determine the quality of the results.
 Here are the not-so-obvious questions that you might forget to ask: Question #4: Who is the typical user of your website? A website that works well for one audience will not necessarily work well for another audience. The target audience will significantly influence the website’s architecture. Question #5: What goals do you want to achieve with this project? Is the client trying to use the website for sales, to generate publicity, or to build an online community?
Here are the not-so-obvious questions that you might forget to ask: Question #4: Who is the typical user of your website? A website that works well for one audience will not necessarily work well for another audience. The target audience will significantly influence the website’s architecture. Question #5: What goals do you want to achieve with this project? Is the client trying to use the website for sales, to generate publicity, or to build an online community?
Website goals make a big difference in how you will proceed with the website’s design. Question #6: What types of content will be used in this website? Content strategy should not be an afterthought. Content strategy should be an integral part of your web design process.
If your client hasn’t planned for their website’s content yet, at the very least, you should get them thinking about it right at the start of the project. This question also clarifies who’s going to be in charge of content, and you should document this area of responsibility in your project agreement. Question #7: Can you show me examples of websites you like and don’t like? Examples can speak volumes.
Pay close attention to why the client likes some sites while disliking others. Question #8: What’s the message you’re trying to convey with your website? The website’s message needs to be clearly communicated through the site’s look-and-feel. The answer to this question also affects the website features that you need to implement.
Ask More Questions as Needed! Of course, the list of eight questions above is just a starting place to help you define project scope; they cover the fundamentals that you absolutely must know before beginning the project. If you still feel like you don’t fully understand what the client wants after asking these questions, you need to ask more questions until you’re confident that you comprehend their desired outcomes in full.
Don’t Forget About Negative Scope
What’s negative scope?
In a project’s scope, negative scope are items that won’t be a part of the project. Discussing and documenting negative scope items can eliminate a lot of confusion and misunderstandings. Negative scope could include these things:
- Items you and client discussed, but have decided not to include as deliverables in the project.
- Items that are often done for projects of this sort, but that the client didn’t want.
- Other elements of websites that aren’t going to be part of your project agreement but that you anticipate the client might need, such as web hosting, social media marketing, SEO, and so forth.
By specifically bringing up negative scope items, you reduce the likelihood of the client assuming that these items are included in the project and of them claiming that the negative scope items were part of your agreement. Negative scope brings more clarity to your project scope agreement, which is what we want.
Documenting the Project Scope
Even if you asked all the right questions, you could still get into trouble if you don’t have a good record of the discussions that you and the client agreed upon.
Maybe you discussed the project in a series of phone conversations with the client. Maybe you met with the client in person. Do you rely solely on your memory of what you and the client agreed on?
If you do, you’re taking a huge risk. Our memories can be faulty. Our recollection of conversations can be different from that of the client’s.
The best way to eliminate disagreements about project scope is to get it in writing and to get the client to sign off on it. Fortunately, there are some good tools and resources out there to help you document project scope well. There are, for example, project scope document templates that can be found on the Web.
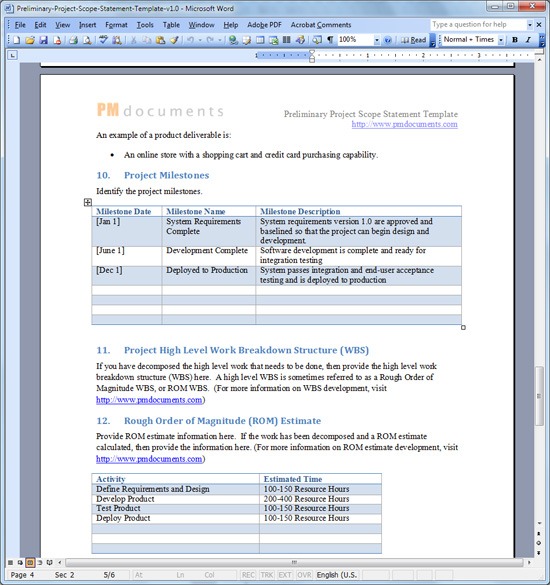
Here’s one example of a project scope template that you can download on another website:  You could also check out my web app, Osmosis, which incorporates project scope into the work agreement.
You could also check out my web app, Osmosis, which incorporates project scope into the work agreement.  Find more tips on freelance web design contracts here. Once you have the client’s acknowledgement on the work agreement, keep the information with your project files.
Find more tips on freelance web design contracts here. Once you have the client’s acknowledgement on the work agreement, keep the information with your project files.
How Do You Deal with Project Scope?
How do you define your web design project scope? What are some key questions you ask your clients that help you define the project scope? Share your experiences in the comments below.
Related Content
- Avoiding Unscoped Work from Unreasonable Clients
- Tips for Building Trust with Your Clients
- Client vs. Designer: Four Lessons to Win the Battle
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator





