- Home
- Blog
- Web Design 10 Useful Resources for Learning Markdown Syntax
10 Useful Resources for Learning Markdown Syntax
-
 4 min. read
4 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
Markdown is a terrific text-formatting syntax designed specifically for writers of Web content. Markdown lets you focus on your writing task by making the process of text-formatting unobtrusive. Using visual interfaces or HTML disrupts your writing flow, forcing you to pause whenever you need to format and structure your text.
Markdown is easy to learn! To help you get you started writing in Markdown, check out these ten excellent tutorials and reference guides.
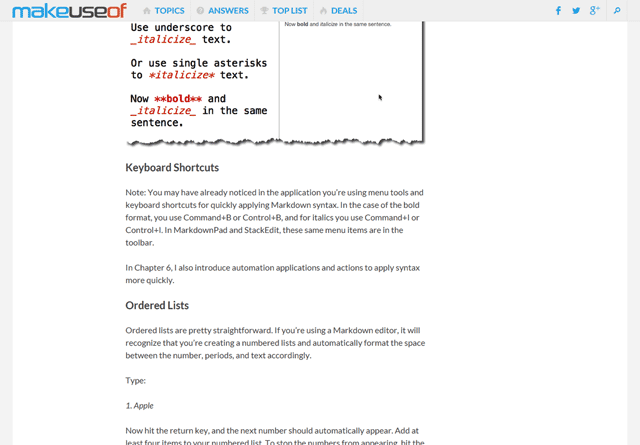
Markdown Tutorial
 This interactive Markdown tutorial is short and sweet.
This interactive Markdown tutorial is short and sweet.
It’s written in a fun, non-intimidating manner. Those who are completely new to Markdown should start here.
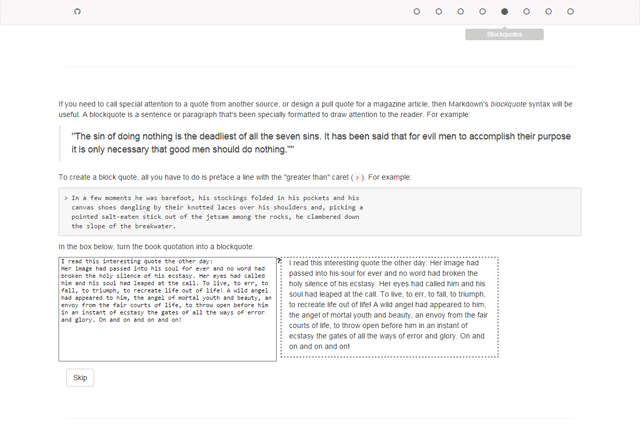
Learning Markdown: Write For The Web, Faster
 This is a comprehensive Markdown guide.
This is a comprehensive Markdown guide.
This resource even goes over how to export your Markdown files to common formats such as PDF, and suggests some good Markdown editors.
Markdown tutorial on YouTube
If you find that learning by watching videos is easier, then this 12-minute video is perfect for you. This video tutorial will go over what Markdown is, some of the benefits of using Markdown, and, of course, how to use Markdown.
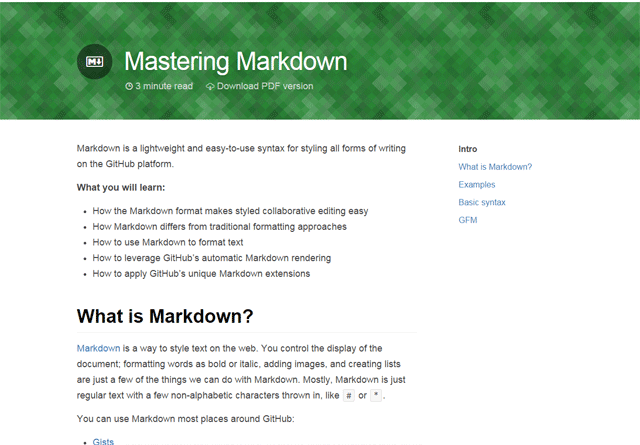
Mastering Markdown
 One reason many coders are starting to learn Markdown is because it’s used heavily on GitHub. This three-minute tutorial will give you a rapid overview of Markdown/GitHub Flavored Markdown (GFM).
One reason many coders are starting to learn Markdown is because it’s used heavily on GitHub. This three-minute tutorial will give you a rapid overview of Markdown/GitHub Flavored Markdown (GFM).
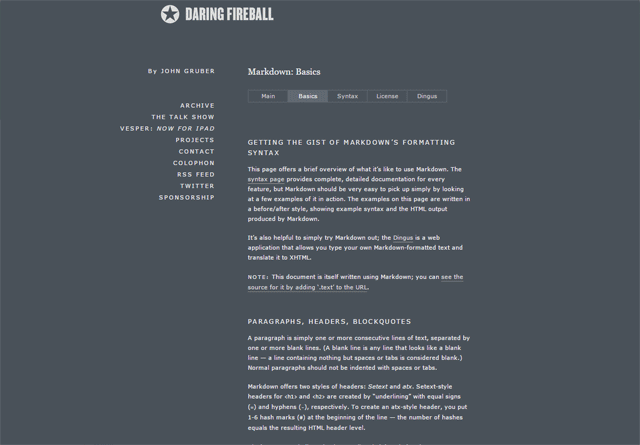
Daring Fireball: Markdown
 There’s probably no better source of information that can beat the documentation written by Markdown’s creator, John Gruber (Daring Fireball).
There’s probably no better source of information that can beat the documentation written by Markdown’s creator, John Gruber (Daring Fireball).
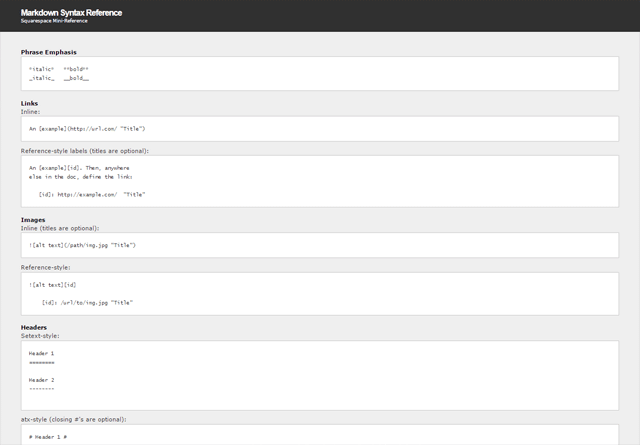
Markdown Syntax Reference
 This compact resource by Squarespace has all the Markdown-formatting syntax conveniently listed down in one page.
This compact resource by Squarespace has all the Markdown-formatting syntax conveniently listed down in one page.
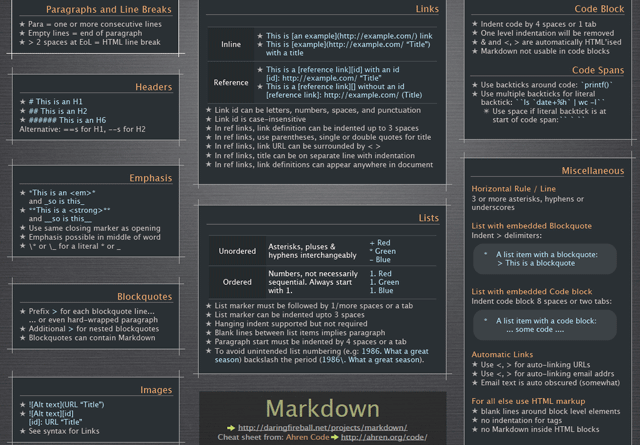
Markdown Cheatsheet (Ahren Code)
 If you’re looking for a cheatsheet that you can print out offline and stick on your wall, check out this PDF cheatsheet. It comes in two versions: Standard (which is the dark-themed version featured above) and Light (which is light-themed).
If you’re looking for a cheatsheet that you can print out offline and stick on your wall, check out this PDF cheatsheet. It comes in two versions: Standard (which is the dark-themed version featured above) and Light (which is light-themed).
Markdown Cheatsheet: Toolbar Style
 This unique reference guide mimics the interface of rich-text editors. This might be a useful resource for visual and tactile learners.
This unique reference guide mimics the interface of rich-text editors. This might be a useful resource for visual and tactile learners.
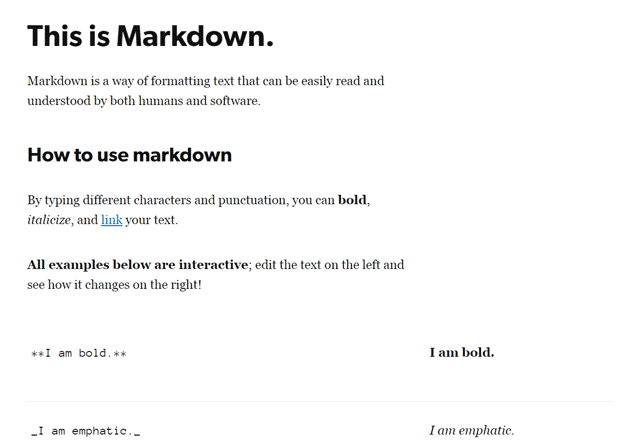
This is Markdown
 This one-page reference guide lists down common Markdown-formatting syntax such as
This one-page reference guide lists down common Markdown-formatting syntax such as **bold**, `inlineCode()` and so forth.
This resource is interactive.
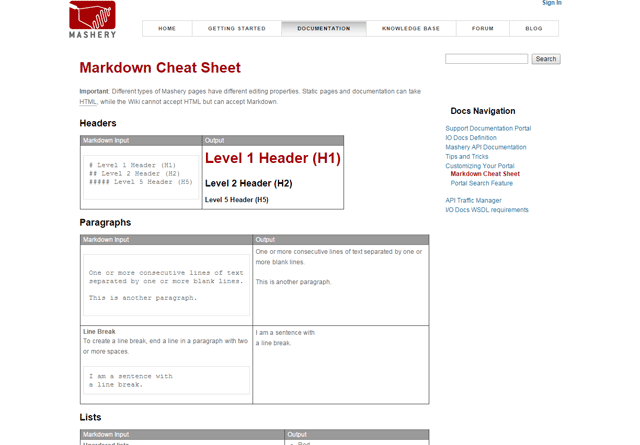
Markdown Cheat Sheet (Mashery)
 This is another useful Web resource that has all the Markdown code all in one web page.
This is another useful Web resource that has all the Markdown code all in one web page.
Markdown Editors
Looking for a visual interface for writing in Markdown?
Check out my list of Markdown editors.
Related Content
- 10 Open Source Blogging Platforms for Developers
- Top 10 Free Online RSS Readers
- 5 Modern WordPress Alternatives to Keep an Eye On
 Jacob Gube is the founder of Six Revisions. He’s a front-end developer. Connect with him on Twitter.
Jacob Gube is the founder of Six Revisions. He’s a front-end developer. Connect with him on Twitter.
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator
Table of Contents
- Markdown Tutorial
- Learning Markdown: Write for the Web, Faster
- Markdown Tutorial on YouTube
- Mastering Markdown
- Daring Fireball: Markdown
- Markdown Syntax Reference
- Markdown Cheatsheet (Ahren Code)
- Markdown Cheatsheet: Toolbar Style
- This is Markdown
- Markdown Cheat Sheet (Mashery)
- Markdown Editors
- Related Content


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator





