- Home
- Blog
- Web Design 8 Excellent Tools for Optimizing Your Images
8 Excellent Tools for Optimizing Your Images
-
 5 min. read
5 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
One of the easiest ways to reduce page response times is by optimizing your website images to reduce their file sizes as much as possible. Optimizing images not only makes your web pages load faster, but also reduces your bandwidth consumption, which can translate to significant savings in your hosting bills. You’re paying for SEO, so make sure your company is optimizing images!
There are several free tools available at your disposal to shrink and optimize images. In this article, you will find convenient and user-friendly tools for making your web images as tiny in file size as possible.
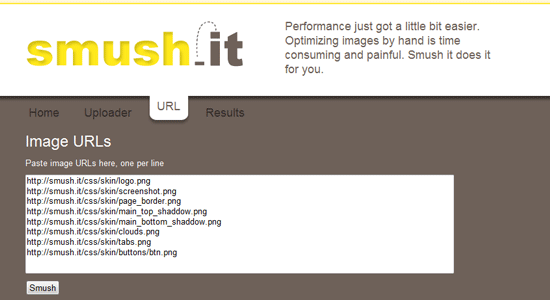
1. smush.it!
 smush.it! makes optimization of your images a breeze. Created by Stoyan Stefanov and Nicole Sullivan, smush.it! is a tool that is available as a Firefox extension, a bookmarklet, or as a simple web-based application (hosted by Yahoo!).
smush.it! makes optimization of your images a breeze. Created by Stoyan Stefanov and Nicole Sullivan, smush.it! is a tool that is available as a Firefox extension, a bookmarklet, or as a simple web-based application (hosted by Yahoo!).
It takes in most types of image formats, and automatically converts GIFs to PNGs (because they’re virtually the same, only that PNGS weigh a whole lot less).
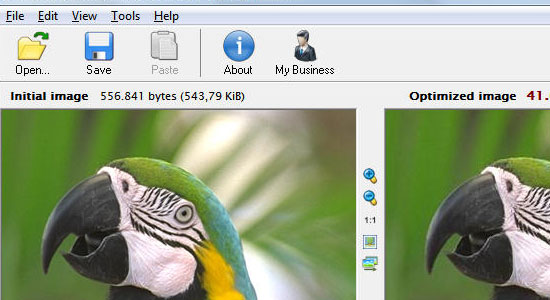
2. RIOT
 RIOT – which stands for Radical Image Optimization Tool – is an image optimizer for Windows users that is available as a standalone application or as an extension of IrfanView. It supports inputs in JPG, PNG, and GIF files and has the ability to strip out image metadata for further reduction of file bloat. It also has some basic image-editing utilities such as pan, zoom, and rotate, and flip built in.
RIOT – which stands for Radical Image Optimization Tool – is an image optimizer for Windows users that is available as a standalone application or as an extension of IrfanView. It supports inputs in JPG, PNG, and GIF files and has the ability to strip out image metadata for further reduction of file bloat. It also has some basic image-editing utilities such as pan, zoom, and rotate, and flip built in.
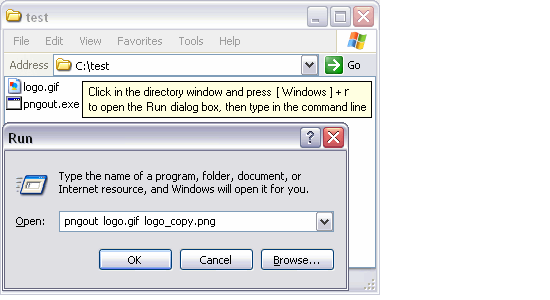
3. PNGOUT
 Created by game programmer Ken Silverman, PNGOUT is a popular, free, and no-frills tool for lossless optimization of your images. PNGOUT can run in the command-line or Windows Run dialog box. It has a robust set of options so that you can easily customize the way your files are compressed.
Created by game programmer Ken Silverman, PNGOUT is a popular, free, and no-frills tool for lossless optimization of your images. PNGOUT can run in the command-line or Windows Run dialog box. It has a robust set of options so that you can easily customize the way your files are compressed.
It takes most of the popular image file formats (such as JPG, GIF, and PNG).
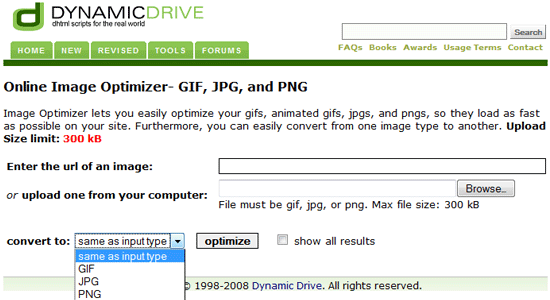
4. Online Image Optimizer
 The Online Image Optimizer from Dynamic Drive is a web-based tool for compressing your images further. You can either provide the link to the image you wish to optimize, or upload it from your local machine. Besides optimization, you can select what output you’d like the optimized image to be (the default is the same file type as the input).
The Online Image Optimizer from Dynamic Drive is a web-based tool for compressing your images further. You can either provide the link to the image you wish to optimize, or upload it from your local machine. Besides optimization, you can select what output you’d like the optimized image to be (the default is the same file type as the input).
The limitation of Online Image Optimizer is that it only accepts images less than 300 KB.
5. SuperGIF
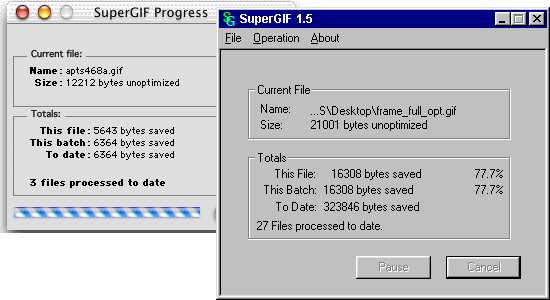
 SuperGIF is a free utility for Windows and Mac OS users that optimizes your GIF images. It has an intuitive and simple user interface that allows for drag and drop interaction, and it can compress GIFs 50% more in some instances. The free version can only compress one GIF at a time, but it has all the same features as the commercial version ($29.95) except batch processing.
SuperGIF is a free utility for Windows and Mac OS users that optimizes your GIF images. It has an intuitive and simple user interface that allows for drag and drop interaction, and it can compress GIFs 50% more in some instances. The free version can only compress one GIF at a time, but it has all the same features as the commercial version ($29.95) except batch processing.
6. PNGGauntlet
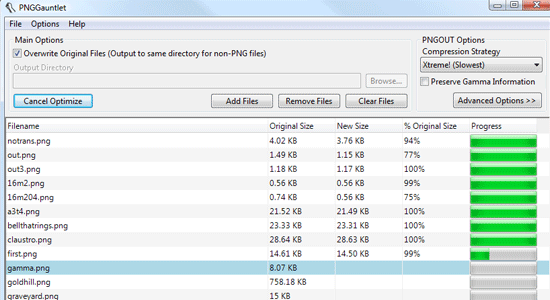
 PNGGauntlet is a .NET GUI application for PNGOUT. It can be used to convert JPG, GIF, TGA, PCX, and BMP to highly optimized PNG files. PNGGauntlet is perfect for individuals that are uncomfortable working in the command-line/Windows Run dialog box, but would still like to take advantage of PNGOUT’s superior optimization algorithm.
PNGGauntlet is a .NET GUI application for PNGOUT. It can be used to convert JPG, GIF, TGA, PCX, and BMP to highly optimized PNG files. PNGGauntlet is perfect for individuals that are uncomfortable working in the command-line/Windows Run dialog box, but would still like to take advantage of PNGOUT’s superior optimization algorithm.
Check out PNGGauntlet’s FAQ page or its forum to get help in case you run into trouble using it.
7. PNGCrushrrr
 PNGCrushrrr is a free GPL-licensed Mac OS utility for crushing down your PNG files to very small sizes. It has a drag-and-drop interface, allowing you to drag one or more PNG files into it, compressing the files and preserving the original file so you are able to compare the size difference. The creator says that PNGCrushrrr is best used on PNG-24 files.
PNGCrushrrr is a free GPL-licensed Mac OS utility for crushing down your PNG files to very small sizes. It has a drag-and-drop interface, allowing you to drag one or more PNG files into it, compressing the files and preserving the original file so you are able to compare the size difference. The creator says that PNGCrushrrr is best used on PNG-24 files.
8. SuperPNG
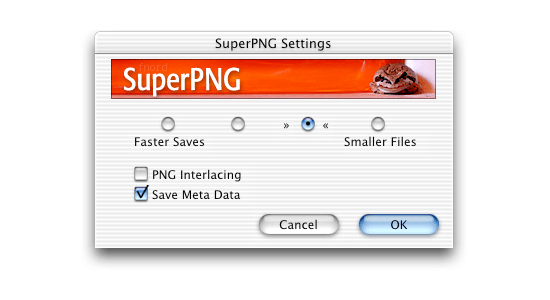
 SuperPNG is a free Photoshop plugin for saving significantly smaller PNG files compared to Photoshop’s native save feature for PNG’s. It also includes some advanced PNG-creation features such as 16-bit color support, variable compression, gamma correction, and metadata saving. Check out some PNG samples saved by SuperPNG in the PNG Samples page.
SuperPNG is a free Photoshop plugin for saving significantly smaller PNG files compared to Photoshop’s native save feature for PNG’s. It also includes some advanced PNG-creation features such as 16-bit color support, variable compression, gamma correction, and metadata saving. Check out some PNG samples saved by SuperPNG in the PNG Samples page.
What’s your image optimization tool?
If your favorite image optimization tool isn’t on the list, please share it with us in the comments: let us know why you prefer it over other image optimization tools.
Conclusion
This is a number of tools you can use to optimize images.
This is going to increase the user experience on your site by helping it load faster, and will be valubale for all SEO focused sites, from the auto parts industry to the food and beverage industry.
Related content
- Five Best Image Editing Software
- Web-Based Tools for Optimizing, Formatting and Checking CSS
- 30 Useful Open Source Apps for Web Designers
- SEO for Images
- AI Photo Editors That Make Editing a Breeze
- Related categories: Tools, Web Applications, and Graphic Design
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator





