- Home
- Blog
- Web Design Awesome Things That Firefox’s Web Developer Extension Can Do
Awesome Things That Firefox’s Web Developer Extension Can Do
-
 7 min. read
7 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
 Chris Pederick’s Web Developer extension for the Mozilla Firefox browser is one of the best tools in a web developer’s arsenal. About a couple of months ago, I wrote an article about it entitled “9 Practical Ways to Enhance your Web Development Using the Firefox Web Developer Extension” and I’d like to follow up on that by showcasing even more things you can do with the Firefox Web Developer extension.
Chris Pederick’s Web Developer extension for the Mozilla Firefox browser is one of the best tools in a web developer’s arsenal. About a couple of months ago, I wrote an article about it entitled “9 Practical Ways to Enhance your Web Development Using the Firefox Web Developer Extension” and I’d like to follow up on that by showcasing even more things you can do with the Firefox Web Developer extension.
1. Determine server information of a website.
Ever wondered what your favorite website uses for their server technology? If so, you can quickly view the website’s HTTP response headers by using “Information > View Response Headers“.
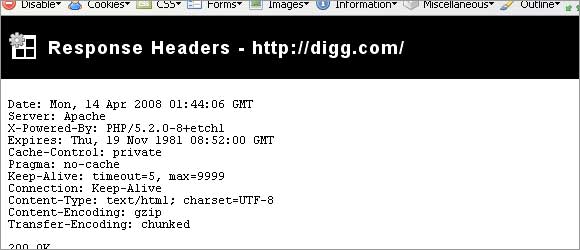
The following example shows Digg’s response headers:
 We can see in the above example that Digg uses an Apache server and PHP 5. Additionally, (at least for the page I tested) they served compressed files (gzip).
We can see in the above example that Digg uses an Apache server and PHP 5. Additionally, (at least for the page I tested) they served compressed files (gzip).
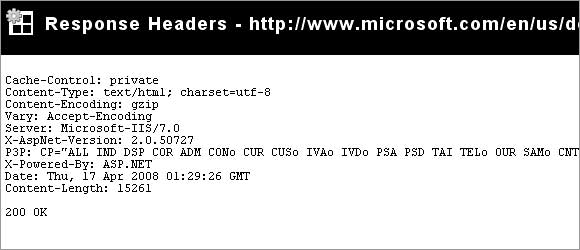
Heading over to Microsoft’s homepage, we can see that they – in turn – use an IIS 7.0 server and the ASP.NET framework: 
2. Use a “magnifying glass” to zoom into parts of a web page.
You can use the “Miscellaneous> Display Page Magnifier” option to get a window that allows you to zoom in and out of the desired areas of a web page.
Tip: As a shortcut, you can use the scroll button of your mouse to increase or decrease the level of magnification.
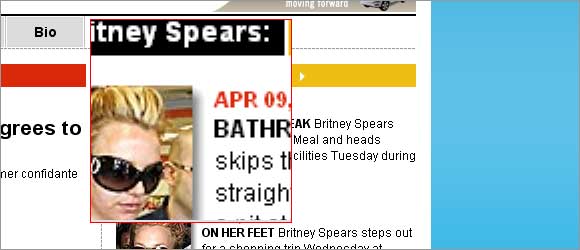
Here’s a sample from People’s magazine using the Page Magnifier tool.

3. View a website’s color palette.
If you’ve ever wanted to see a visual representation of all the colors used by a website (not including images) You can use the “Information > View Color Information” option of the Firefox Web Developer extension, which will open a new tab displaying Color Information.
Here’s Mozilla.org’s color scheme:

4. Preview the “Print” and “Mobile” version of a website.
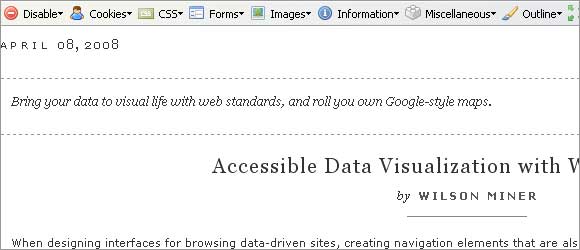
Some websites choose to include a print version or mobile version for their content by providing an alternate stylesheet like so: <link rel="stylesheet" type="text/css" href="myprint.css" media="print" />. If you’d like to preview how a website will look when printed or when viewed using a mobile device, use the “CSS > Display CSS by Media Type > Print” or “CSS > Display CSS by Media Type > Handheld” option of the Firefox Web Developer toolbar. The example below shows A List Apart’s normal stylesheet and print stylesheet.
Normal stylesheet:

Print stylesheet:
 The print stylesheet takes out the logo and the primary navigation.
The print stylesheet takes out the logo and the primary navigation.
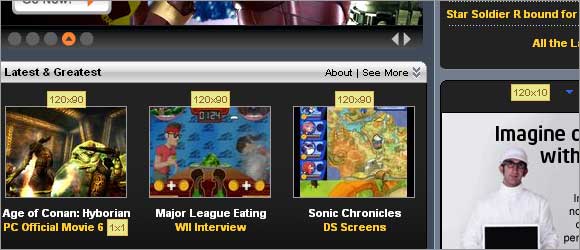
5. See the dimensions of all images.
You can see all image dimensions on a web page by using Firefox Web Developer extension’s “Images > Display Image Dimensions” option. You can see this option in action below (using GameSpot’s home page).  From the above picture, we can what the dimensions of the images in pixel units (we can also see that they’re using a 1×1 px spacer, interesting).
From the above picture, we can what the dimensions of the images in pixel units (we can also see that they’re using a 1×1 px spacer, interesting).
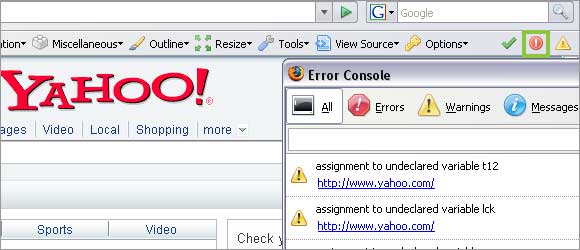
6. See the sizes of block elements.
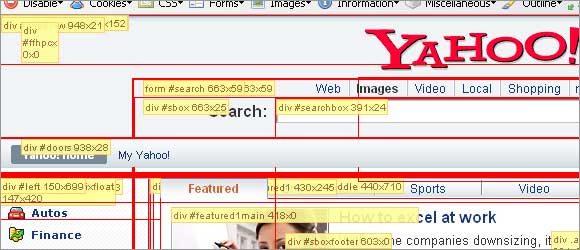
A quick way to debug layout issues pertaining to spacing is to use the “Information > Display Block Size” option of the Web Developer extension to see if something is adding unintended padding and margins to your block elements. Block elements include div‘s and forms as well as elements with the display:block attribute.
Here’s an example of the option turned on for Yahoo!’s home page.

7. See if your page degrades nicely without CSS and do a simple accessibility test.
A key design feature that a website must have so that it can be viewed by the most amount of people is that it must look decent and readable with CSS turned off. You can turn off all styles by using the “CSS > Disable Styles > All Styles” option. This also allows you (somewhat – and shouldn’t be a replacement to real accessibility testing) to see if your website is accessible via assistive technologies (you can see how the document flows and if you’re displaying important information).
For a very crude and quick accessibility test, you should also turn off all images and replace it with their alt tags by using the Images > Replace Images With Alt Attribute option.
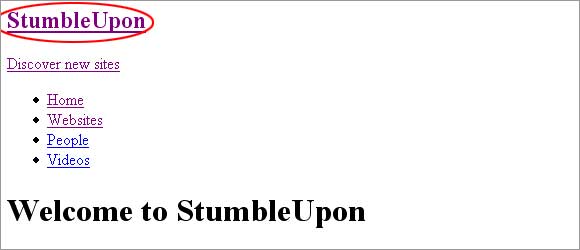
Here’s the normal StumbleUpon home page.

Here it is without any styles:
 You can see that the logo is an image replacement so that screen readers can still use the logo as a “home” link and read the name of the site. We can also see that the mark-up complies with current web standards, putting the primary navigation in a list, and the page title “Welcome to StumbleUpon” enclosed in a header
You can see that the logo is an image replacement so that screen readers can still use the logo as a “home” link and read the name of the site. We can also see that the mark-up complies with current web standards, putting the primary navigation in a list, and the page title “Welcome to StumbleUpon” enclosed in a header <h#> tag.
8. Quickly find CSS errors on a page.
The Web Developer extension indicates if a page has CSS errors in the rightmost part of the toolbar as shown below.  By clicking on the button, the Error Console pops-up, listing all the errors of the page. If there aren’t any errors, you’ll see a
By clicking on the button, the Error Console pops-up, listing all the errors of the page. If there aren’t any errors, you’ll see a ![]() button instead of a
button instead of a ![]() button.
button.
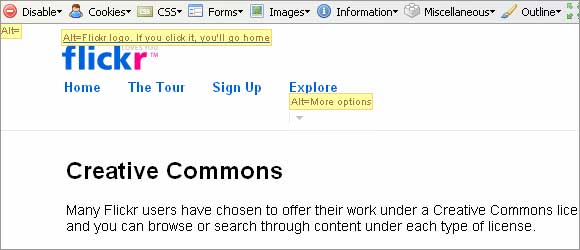
9. Never forget to put alt and title attributes in your images and links ever again.
I like adding lots of images in my articles because it breaks the monotony of my long-winded writing style. This does, however, lead to me forgetting (or neglecting) alt and title attributes quite often. A quick method I use to double-check my work is by using the Images > Display Image Attributes option and the Information > Display Title Attributes option.
Here’s a screenshot from flickr that showcases the Display Image Attributes option.  And there they are, some more of my favorite Firefox Web Developer options. If you’ve never used it, try it out by downloading it from Mozilla’s Web Developer Firefox Add-ons page.
And there they are, some more of my favorite Firefox Web Developer options. If you’ve never used it, try it out by downloading it from Mozilla’s Web Developer Firefox Add-ons page.
What are your favorite options? Let us know via the comment section on this page.
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator