- Home
- Blog
- Web Design Readability Tools That Will Help Improve Your Site’s Content
Readability Tools That Will Help Improve Your Site’s Content
-
 5 min. read
5 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
Readability is all about creating user-friendly content. When your content is readable, it’s easier to consume. If usability and UX is important, then readability should be a top priority.
User-friendly content might even improve your search rankings. Readability is governed by two components.
Writing Style
- Writing in a concise, straightforward way helps users consume your content faster.
- Using simple words will make it easier to understand what you’re saying.
- Avoiding the passive voice and long sentences makes your writing uncomplicated to follow along with.
- Proof-reading your work and addressing grammatical/spelling errors ensure you’re able to convey your message accurately.
Some writing devices that can help fine-tune content readability:
- Use bullet-points to make lists easier to read.
- Highlight important words and phrases by bolding/italicizing them to help readers find key information quickly.
- Split up long articles with section headings.
Typography
Typography influences your content’s readability. Typography can dictate how comfortable and efficient the reading experience will be. Typography can even The Readability Test Tool
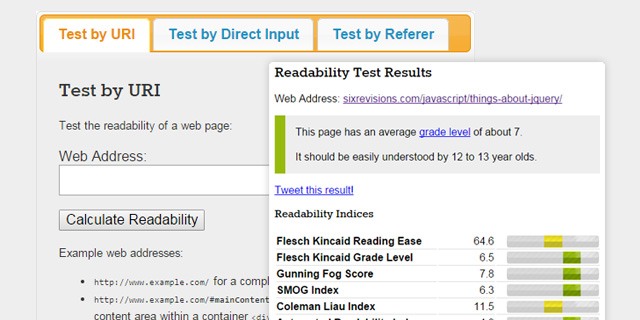
 This online tool will check your writing under well-established readability formulas. E.g., the Flesch Kincaid Reading Ease and the Automated Readability Index. The Readability Test Tool also furnishes statistics about your text.
This online tool will check your writing under well-established readability formulas. E.g., the Flesch Kincaid Reading Ease and the Automated Readability Index. The Readability Test Tool also furnishes statistics about your text.
It shows you the number of complex words and average number of words per sentence in your work. Try to lower these two metrics when you’re editing for readability.
Grammark
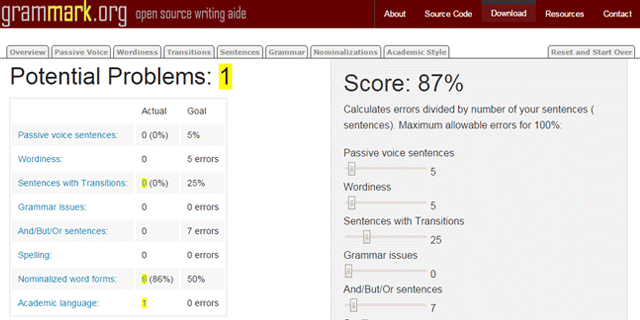
 Poor grammar and spelling errors make content hard to read. It might even lead to incorrect interpretations of your work. Also, improper grammar/spelling can distract your readers.
Poor grammar and spelling errors make content hard to read. It might even lead to incorrect interpretations of your work. Also, improper grammar/spelling can distract your readers.
Grammark can help find grammar and spelling issues in your piece. It will also point out wordiness, vague language, and other problem areas. Grammark is open source.
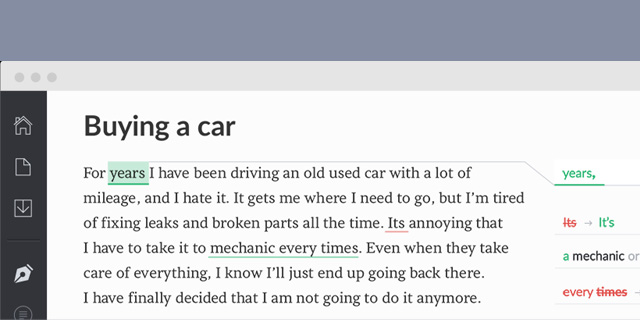
Hemingway Editor
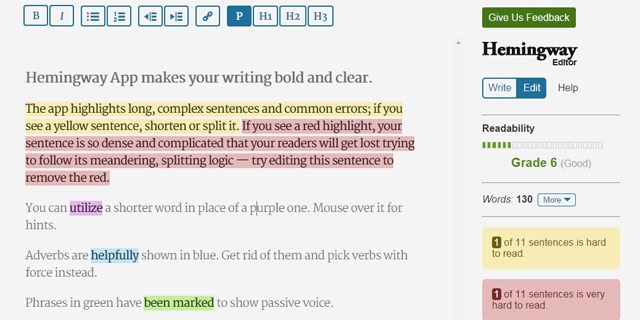
 This online editor helps you write clearly and concisely.
This online editor helps you write clearly and concisely.
Short and sweet, and to the point. The tool highlights complex sentences and phrases, the use of passive voice, and adverbs (which I’ve used in this paragraph — please forgive me). These things aren’t technically aren’t wrong.
But if you avoid them, your writing will become clearer. As you’re writing, Hemingway Editor gives you a dynamic readability grade. It also displays information such the estimated reading time of your article.
Try to decrease the reading time without taking away from your message. (By the way, I wrote this article in Hemingway Editor.)
Readability | The Writer
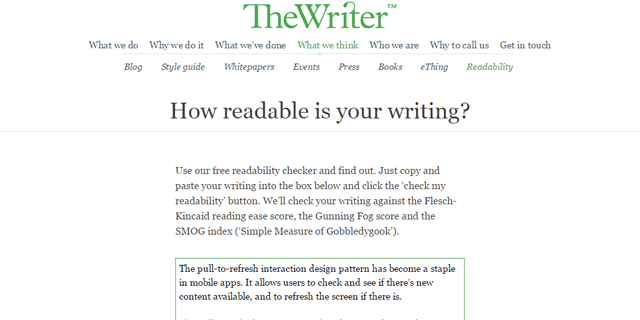
 This is another readability checker for seeing how easy it is to read your content. It rates the readability of your work based on the Gunning Fog score and the SMOG index.
This is another readability checker for seeing how easy it is to read your content. It rates the readability of your work based on the Gunning Fog score and the SMOG index.
Compare your scores to popular literary works like Harry Potter using their table index.
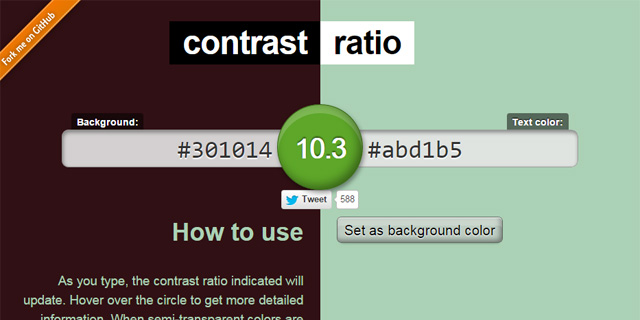
Contrast Ratio
 Design is a big part of readability and text legibility. A good foreground/background color contrast ratio is key to reading comfort. This is an open source tool for calculating the contrast ratio of two colors.
Design is a big part of readability and text legibility. A good foreground/background color contrast ratio is key to reading comfort. This is an open source tool for calculating the contrast ratio of two colors.
It can help you choose good colors for a pleasant reading experience.
Grammarly
 This app is another top-notch grammar checker. What makes this tool special is its intuitive and well-thought-out interface. The tool’s UI makes the act of proof-reading and editing more pleasant.
This app is another top-notch grammar checker. What makes this tool special is its intuitive and well-thought-out interface. The tool’s UI makes the act of proof-reading and editing more pleasant.
But, unlike other readability tools, Grammarly requires its users to create an account first.
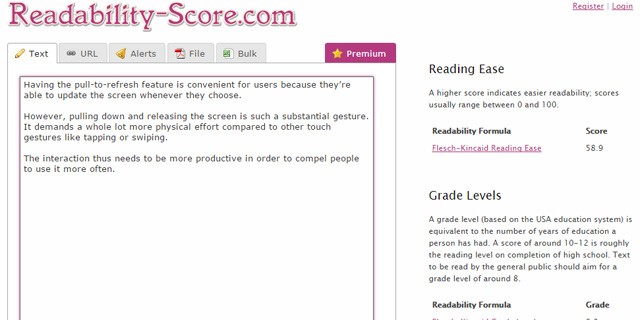
Readability-Score
 This is yet another good readability testing tool. It will check your work without having to click on a “submit” button. And when you update your text, it will recalculate your readability scores on-the-fly.
This is yet another good readability testing tool. It will check your work without having to click on a “submit” button. And when you update your text, it will recalculate your readability scores on-the-fly.
This testing tool has a Pay-What-You-Want premium service that gives you more features. Premium membership gives you access to “Alerts”, for example. The “Alerts” feature monitors your website’s readability.
Also, the premium membership allows you to upload files–Word documents, PDFs, and so forth.
Further Reading
- Beyond Words: Writing for ReadabilityMedium
- Color Contrast for Better ReadabilityViget
- Readability: the Optimal Line LengthBaymard Institute
- Designing For The Reading ExperienceSmashing Magazine
Related Content
- Components of High-Quality Blog Posts
- 10 Usability Tips Based on Research Studies
- Tools for Evaluating Your Design’s Colors
- What White Space Can Do For You
- Websites with Beautiful Typography
 Jacob Gube is the founder of Six Revisions. He’s a front-end developer. Connect with him on Twitter.
Jacob Gube is the founder of Six Revisions. He’s a front-end developer. Connect with him on Twitter.
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator




