- Home
- Blog
- Web Design 10 Excellent Feedback Tools for Web Designers
10 Excellent Feedback Tools for Web Designers
-
 5 min. read
5 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
It’s easy to get caught up doing your own thing and even easier to stick to what you know already know. However, whether you’re a developer or a designer, seeking out constructive, third-party feedback can bring your projects to a new level. You may also know that finding objective, qualified sources of feedback can be near impossible (your relatives and roommates only cut it for so long).
That’s why I’m bringing you 10 fresh, useful and fun ways to get an outside perspective on your work. So no more excuses, it’s time to break out of your rut and start getting the feedback you need to learn, improve, and grow as a professional.
Free web-based feedback communities
1. Concept Feedback
 Concept Feedback is a brand new community for designers, developers and marketers. Members can upload a concept (a website, logo, advertisement or other), specify an objective and start receiving constructive, actionable feedback from other members.
Concept Feedback is a brand new community for designers, developers and marketers. Members can upload a concept (a website, logo, advertisement or other), specify an objective and start receiving constructive, actionable feedback from other members.
A system of reputation points keeps users honest and helps prioritize advice. Sensitive concepts may also be posted privately for client or co-worker review.
2. FiveSecondTest
 The name explains it all. Fun and easy to use, FST gives random visitors the chance to “take a test” and look at your design for 5 seconds.
The name explains it all. Fun and easy to use, FST gives random visitors the chance to “take a test” and look at your design for 5 seconds.
When time runs out, the user is asked to list everything they can remember from the concept, providing what FST describes as a “simple online usability test that helps you identify the most prominent elements of your user interfaces”.
3. Please Critique Me
 This cool venture from OnWired allows designers to solicit feedback from a panel of industry veterans, including your very own Jacob Gube of Six Revisions. If your submission is selected, you get an in-depth and valuable review of your project, for free! Even if you don’t get selected, you can still glean some valuable insight from these professionals.
This cool venture from OnWired allows designers to solicit feedback from a panel of industry veterans, including your very own Jacob Gube of Six Revisions. If your submission is selected, you get an in-depth and valuable review of your project, for free! Even if you don’t get selected, you can still glean some valuable insight from these professionals.
4. Creattica
 Part of the Envato network, Creattica brings together a group of top-notch designers looking to share a wide range of design projects.
Part of the Envato network, Creattica brings together a group of top-notch designers looking to share a wide range of design projects.
Membership and participation is free, however, feedback is limited to marking concepts as a “favorite” with this web design tool.
5. Smashing Forum
 This simple, but effective text-based forum from Smashing Magazine is geared towards designers looking for general feedback on web design.
This simple, but effective text-based forum from Smashing Magazine is geared towards designers looking for general feedback on web design.
6. SitePoint Forum
 SitePoint is geared towards developers and provides a relatively active text-based platform for design, website and content reviews.
SitePoint is geared towards developers and provides a relatively active text-based platform for design, website and content reviews.
Web-based collaboration tools
Not quite ready to share your work with the public? Just looking for a tool to share designs with your clients and co-workers?
7. Notable
 Notable is a great feedback app designed specifically for web developers. In addition to sharing concepts using a standard image upload or screen grab, Notable has a slick plug-in for Firefox that allows you to give or receive feedback on any website or application without leaving your browser.
Notable is a great feedback app designed specifically for web developers. In addition to sharing concepts using a standard image upload or screen grab, Notable has a slick plug-in for Firefox that allows you to give or receive feedback on any website or application without leaving your browser.
A free plan is available (although you need to look for it) and paid plans start at $44/month.
8. ProofHQ
 No more FTP or attachment issues. No more back and forth emails. ProofHQ provides an easy to use mark-up interface allowing users to upload a concept and share it with clients and co-workers.
No more FTP or attachment issues. No more back and forth emails. ProofHQ provides an easy to use mark-up interface allowing users to upload a concept and share it with clients and co-workers.
ProofHQ also boasts Basecamp integration, a useful feature for you 37Signals fans out there. Free accounts available with limited projects (5/month) and storage (500 MB). The cheapest paid plan starts at $17/month.
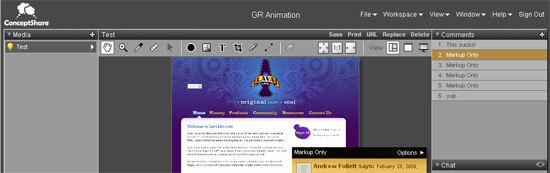
9. ConceptShare
 Similar to ProofHQ in functionality, ConceptShare is better option for users who are hoping to share video and flash files.
Similar to ProofHQ in functionality, ConceptShare is better option for users who are hoping to share video and flash files.
Free accounts available with limited projects (15 total) and storage (1 GB). “Solo” plans start at $24/month.
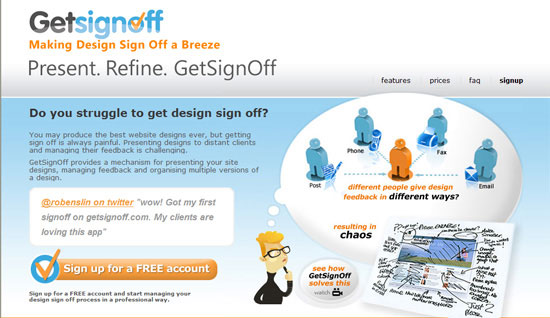
10. GetSignOff
 GetSignOff is probably the most limited tool of the bunch, but it does provide a simple option for those looking to get away from e-mail proofs. For the money, GetSignOff provides the most storage space per dollar and also allows full CSS customization and BaseCamp integration. Free accounts available with unlimited projects, however you are limited to 1 client and a 10 MB upload limit.
GetSignOff is probably the most limited tool of the bunch, but it does provide a simple option for those looking to get away from e-mail proofs. For the money, GetSignOff provides the most storage space per dollar and also allows full CSS customization and BaseCamp integration. Free accounts available with unlimited projects, however you are limited to 1 client and a 10 MB upload limit.
Related content
- 12 Excellent Social News Sites for Web Designers
- 6 Tips to Help You Get the Most Out of Google Docs
- A Simple Guide on How to Effectively Talk to Clients
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator




