- Home
- Blog
- Web Design 10 Important Traits of a Great Blog Design
10 Important Traits of a Great Blog Design
-
 8 min. read
8 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
Your blog’s design can be the distinguishing factor that separates you from the vast sea of other weblogs out there. First impressions count and making sure that you have all the elements of a great blog design can ensure that readers will enjoy the content that you present. In this article, you will read about the ten essential characteristics of a solid weblog design.
1. Good readability
One of the most important elements of a blog design is readability. Make sure that the background and foreground colors that you choose have sufficient contrast to make your text easy to read (look into some tools to test your design’s colors). Provide sufficient line-spacing for paragraphs to make longer blocks of text easier to read.
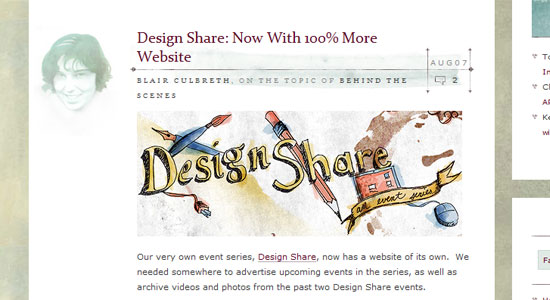
Take a peek at the Viget Inspire‘s content layout, they’ve made it so that their text content is pleasant to read.  Though readers can easily change their font size settings via the web browser, make sure that the font size of your text – especially for paragraph elements – is sufficiently large (between 12-14px for web-safe fonts is a good and comfortable size).
Though readers can easily change their font size settings via the web browser, make sure that the font size of your text – especially for paragraph elements – is sufficiently large (between 12-14px for web-safe fonts is a good and comfortable size).
2. A strong focus on the content
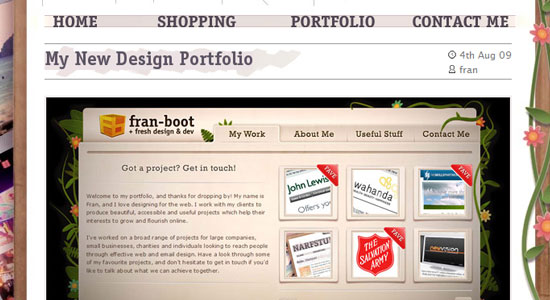
Ensuring that readers do not get distracted by the site design and focusing on your posts’ content can make the decision of subscribing to your blog and coming back to read more of your content an uncomplicated choice. Some great advice to boost your blog content can include making sure that your header section isn’t too tall so that readers with smaller screen sizes can easily see the post title without having to scroll down. Another way to center the blog design onto the content is by making sure that there are no distracting items in the background.
The content is the meat of a weblog – make sure that you give its design the attention it deserves.
3. High findability
Designing a weblog in such a way that it’s easy to find other content/posts is a sure sign of a solid weblog design. A lot of this has to do with a strong navigation design that entices users to click on other sections of the site. Using tiered/hierarchical navigation schemes can help users quickly find what they’re looking for; for this, you can employ JavaScript-based navigation menus to help you effortlessly build a multi-level navigation menu design.
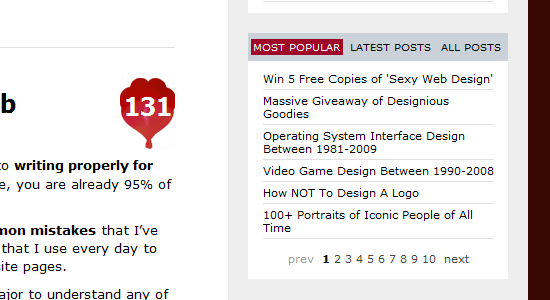
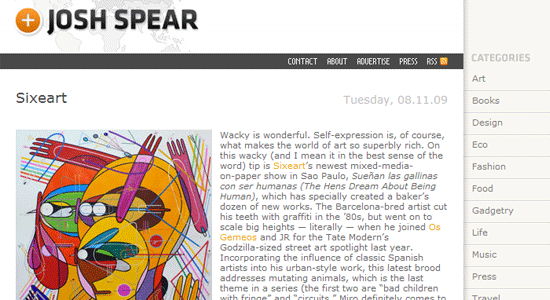
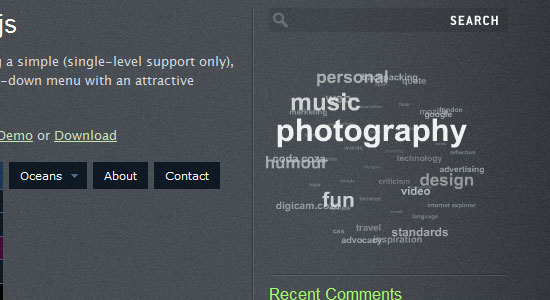
Utilizing the sidebar (auxiliary/secondary content) of your web pages to display recent posts and popular posts can lead to more page views: present what you’ve got to the reader, make related content easily accessible to them as they read your posts. The figure below shows you an effectual way of displaying other site content (on Webdesigner depot‘s side bar).  Having a search feature integrated into your blog application is always a good thing: if you’re looking for a free search widget – explore the Google AJAX Search API.
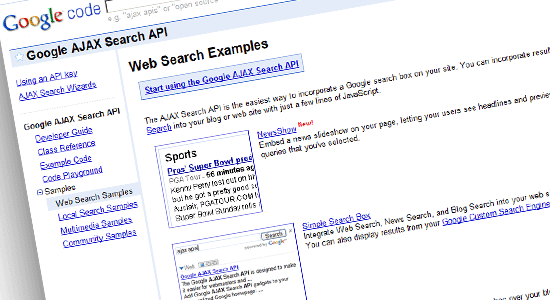
Having a search feature integrated into your blog application is always a good thing: if you’re looking for a free search widget – explore the Google AJAX Search API.
 Remember that the more interesting content you display to the reader, the higher the likelihood that he or she will consider subscribing to your RSS feed.
Remember that the more interesting content you display to the reader, the higher the likelihood that he or she will consider subscribing to your RSS feed.
4. A great comment section design
The comments section is where all the action happens. It is in this section that readers get the opportunity to give you feedback on the topic you’ve written about and to share their own knowledge and opinions on the subject. Having detailed debates and conversations about your posts can invite people to share their views and in turn really get the website going.
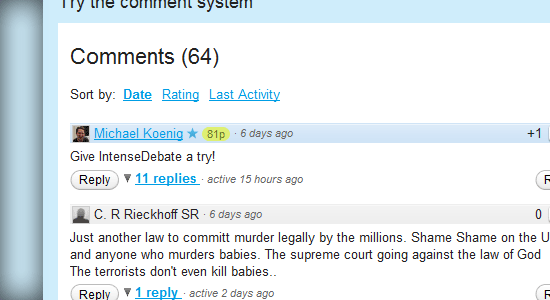
Having a good comment section design tells your readers that you care about what they have to say and have given them a great place to share them in. To supercharge your comment section and to encourage discussion, check out an application called IntenseDebate that opens up features to help you design an engaging comment section. 
5. Tight integration with social networking/media sites
Make it trouble-free for your readers to share your content within their networks. Many people like sharing the content that they have been reading on places like Twitter, Digg, and Facebook. For easy social media integration and sharing of content, consider using an application called ShareThis!.

6. A memorable header
When a person visits your blog, one of the first things that they will be guaranteed to notice is the design you have at the top of the web page. This is your chance to create a memorable first impression as well as to imprint your brand into their memory. To get creatively inspired on your next blog header design, check out this showcase on beautiful header designs and learn about the five types of effective headers.

7. The use of effective visuals in the content
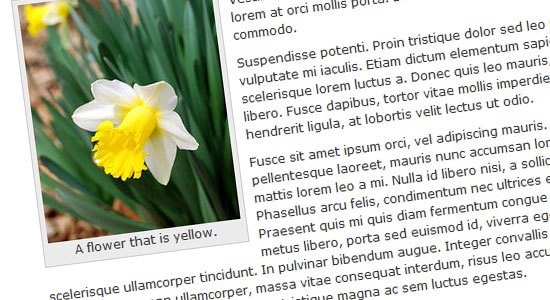
The failing of many blogs is that images within the posts aren’t design well. Consider using figure captions to make images more attractive and to make them more meaningful to readers (you can use the ImageCaption MooTools plugin for a JavaScript-based solution).  Additionally, when your topic is such that you require the sharing of numerical data, try to make them more interesting by using effective data visualization techniques such as graphs and charts; this not only renders otherwise boring information into more attractive visuals, but it can also help readers more readily comprehend the data you are discussing.
Additionally, when your topic is such that you require the sharing of numerical data, try to make them more interesting by using effective data visualization techniques such as graphs and charts; this not only renders otherwise boring information into more attractive visuals, but it can also help readers more readily comprehend the data you are discussing.
 A medley of distorted images, watermarked images, and images with a variety of alignments and sizes can result in a look that give users the impression that little care is taken into content creation.
A medley of distorted images, watermarked images, and images with a variety of alignments and sizes can result in a look that give users the impression that little care is taken into content creation.
8. A semantic HTML structure
Having a nice design for your blog is all fine and good – but you should also make sure that your HTML markup is designed and written properly and keeps semantics in mind. This not only makes it easier for you to maintain your blog, but also promotes better search engine results, which in turn can lead to more exposure to your web property.
9. Logically and coherently organized content
If your blog is a big operation and you post about a variety of content in a wide range of categories, your navigation should be up to scratch so that users can find their subjects of interest. Organization is the key to success and investing the appropriate amount of time in planning and designing your site’s navigation will pay dividends when users try to seek for more stuff on your site. 
10. A good headline/post title design
When reading a weblog, it is always the headlines that draw the readers into a post. It isn’t only how the headline is worded that is important to entice the reader in, but also how it looks and grabs their attention that can lead them to read the rest of the content. Use distinguished font styles that are bold and large so that readers don’t miss your post titles.
 Consider providing meta information such as the author’s name, the date of publication, and sharing features near your post titles to give greater context to what they’re about to read.
Consider providing meta information such as the author’s name, the date of publication, and sharing features near your post titles to give greater context to what they’re about to read.
Do you have more blog design tips?
What are some more traits that you can think of that makes a weblog design great? Please share your thoughts in the comments.
Related Content
- 40 Excellent Blog Designs
- How to Create a Blog from Scratch Using Ruby on Rails
- 50 Beautiful Free WordPress Themes
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator




