- Home
- Blog
- Web Design 18 Website Footer Examples that Boost Clicks and Engagement
18 Website Footer Examples that Boost Clicks and Engagement
-
 13 min. read
13 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
When you’re designing your website, you’re worried about creating an organized navigation, the perfect style, and using high-quality visuals to boost engagement. As a result, some elements, like your website footer, can often get overlooked. I mean, it’s at the bottom anyway — does it really matter?
The answer is yes.
Your website footer is fundamental is helping people navigate your website.
So if you want to create a good footer, you need to look at website footer examples to see how to do it successfully.
Keep reading to see examples of website footers to get inspired when creating yours!
Don’t miss our Marketing Manager Insider emails!
Join 200,000 smart marketers and get the month’s hottest marketing news and insights delivered straight to your inbox!
Enter your email below:
Inline Subscription Form – CTA 72
“*” indicates required fields
(Don’t worry, we’ll never share your information!)

What is a website footer?
The footer of a website is a section on at the bottom of a webpage that contains important information about the business and website. It often includes liks to things like privacy policies, social media, and contact information. This feature helps people find information they need that they may not have found elsewhere.
A common misconception is that people think website footers aren’t important or necessary, especially when you have a navigation bar at the top.
Think of your website footer as a safety net — if visitors don’t find what they need in your navigation, they’ll turn to your footer to see if they can find it.
7 key elements to put in a website footer
Before we dive into this list of examples of website footers, let’s talk about the elements you need for your website footer. Here’s a breakdown of what you’ll want to include in it:
- Legal information: Legal information includes your copyright, privacy policy, terms of use, and similar pages of information. Adding this to your footer ensures it’s easily accessible for your audience.
- Contact information: If someone scrolls all the way to the bottom of your page, you want to make it easy for them to connect with you. You can include a “contact us” link and/or phone number at the bottom, so people can contact you.
- Email sign-up: Having an email sign-up at the bottom creates more opportunities for you to capture leads for your business.
- Social media links: Your website footer serves as a great hub to get people to connect with your business. Including links to your social media pages in your footer can help people find you on social media.
- Sitemap: Search engines need access to your XML sitemap to properly index pages on your website. Including it as a link in your website footer is a great way to help search engine crawlers find it.
- Navigation: Your website footer is a great place to create a secondary navigation. You can list sitelinks to important pages to help people find information they need.
- Logo: Adding your logo to your website footer is a great way to build brand recognition and remind people what website they’re browsing on.
The 18 best website footer design examples to inspire in 2024
Here are some of the best website footer examples from global brands to help you see what a good website footer looks like:
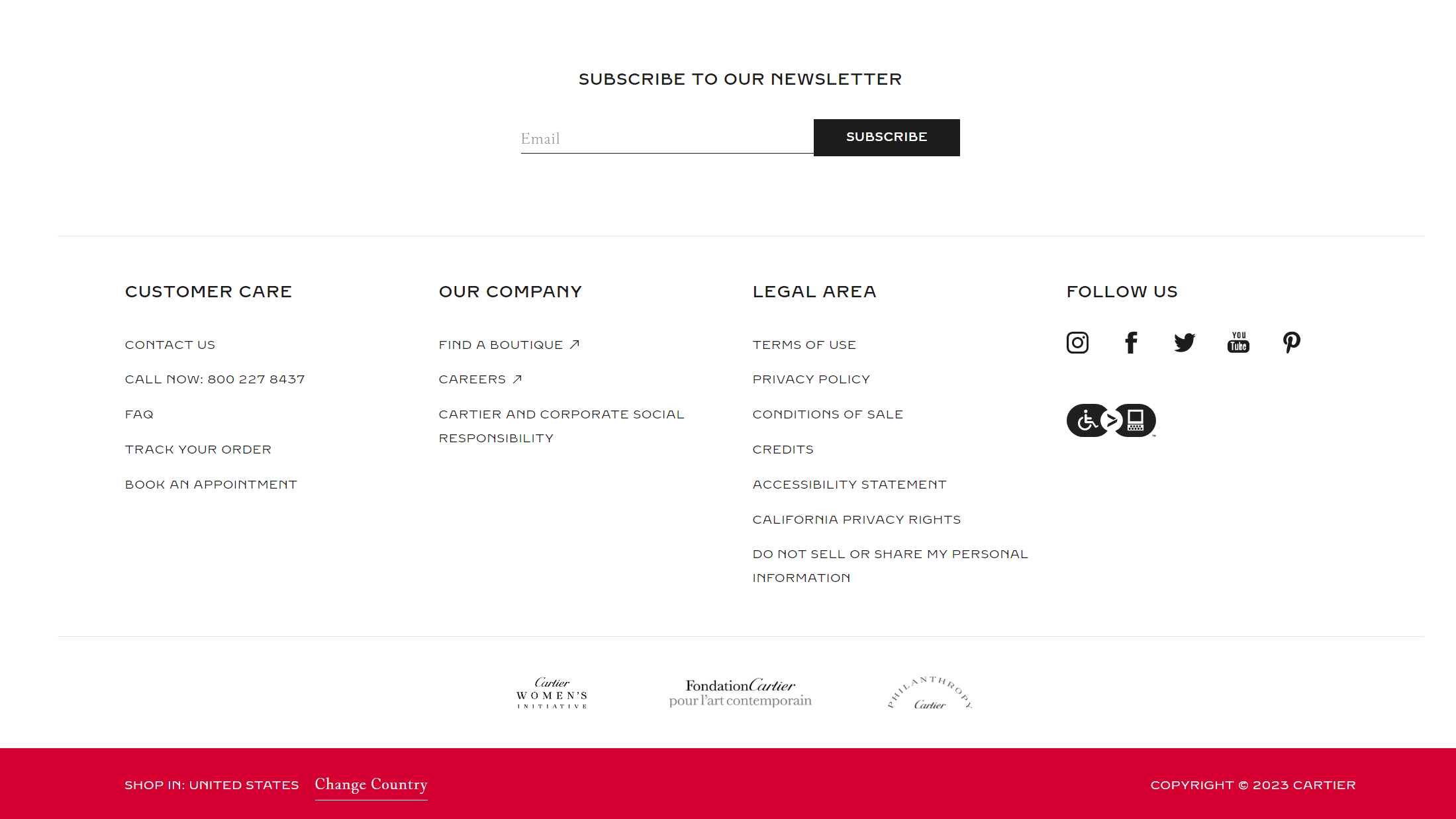
1. Cartier

Why it’s one of the best website footer examples: Cartier includes numerous elements in their website footer that you’d expect to see — they have contact information, a place to subscribe to emails, and links to their social media pages. One element that makes their website footer a good example is that they include an accessibility hyperlink, detailing how people of all abilities can browse their website.
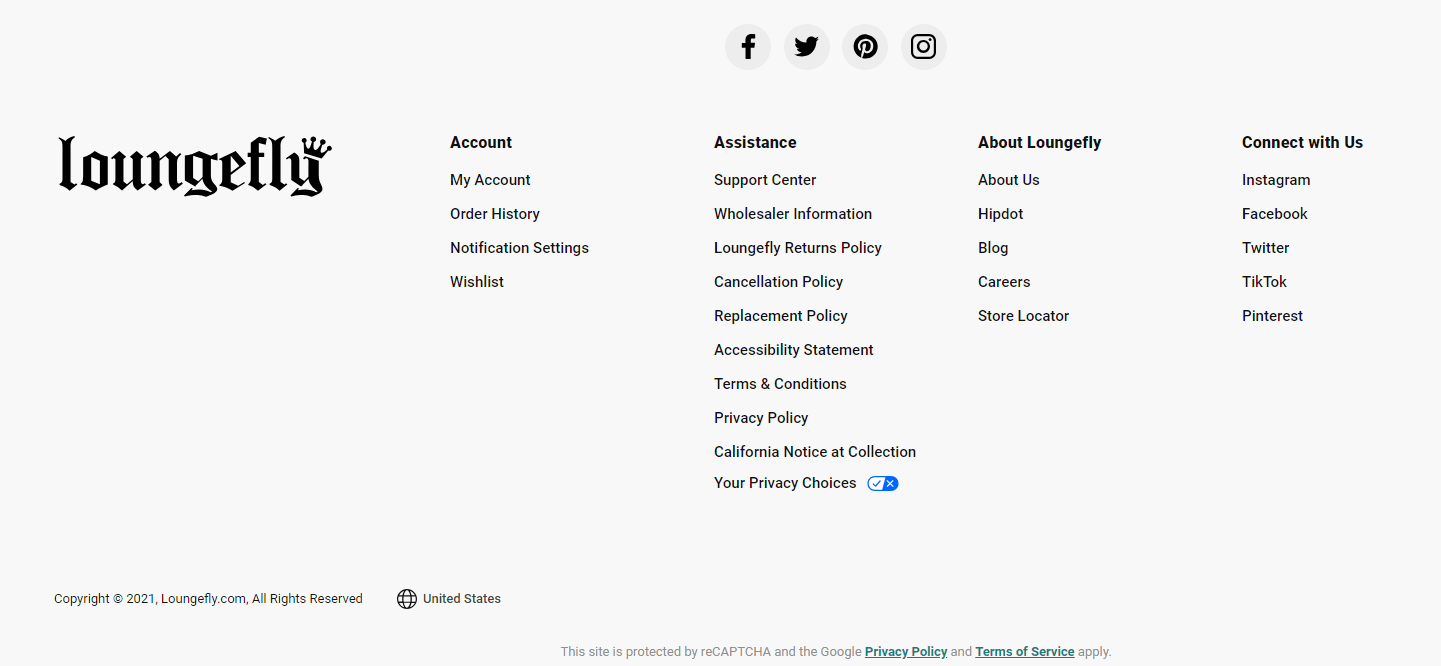
2. Loungefly

Why it’s one of the best website footer examples: Loungefly is one of the best examples of website footers because their footer is clean, simple, and easy to use. They include numerous helpful links, but don’t overclutter their footer with information. Loungefly also includes their logo prominently to keep their brand top of mind.
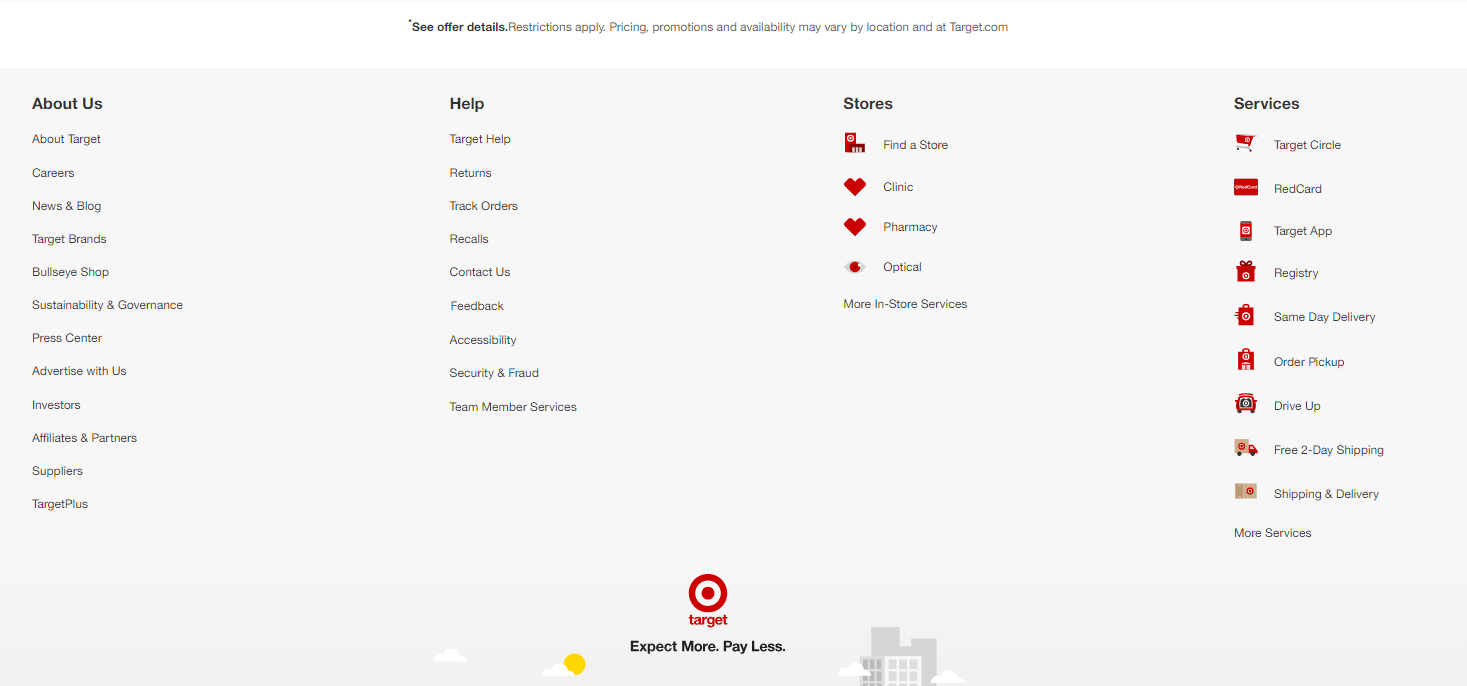
3. Target

Why it’s one of the best website footer examples: Target includes a lot of important links you want to see in a website footer, as well as their logo, legal information, and links to their social media. Where Target stands out is their use of icons next to links to help add a visual element of branding that draws the user’s eye.
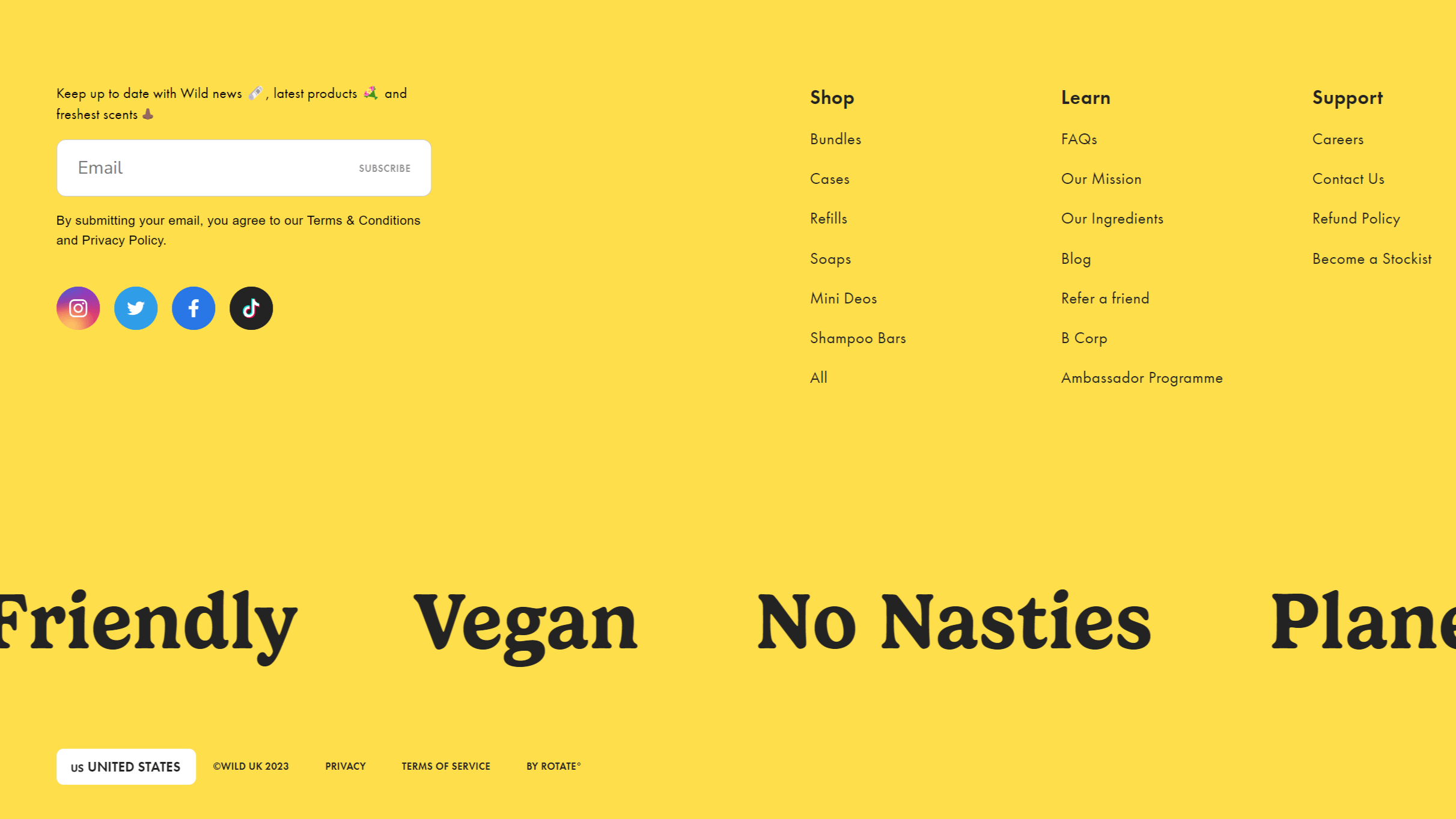
4. Wild

Why it’s one of the best website footer examples: Wild does a great job of carrying their company’s branding through their website footer by using a bright yellow background that fits with their brand’s unique style. Their comprehensive footer includes a site map, social media and certification icons, and a mailing list sign-up field — all elements you want to see in a website footer.
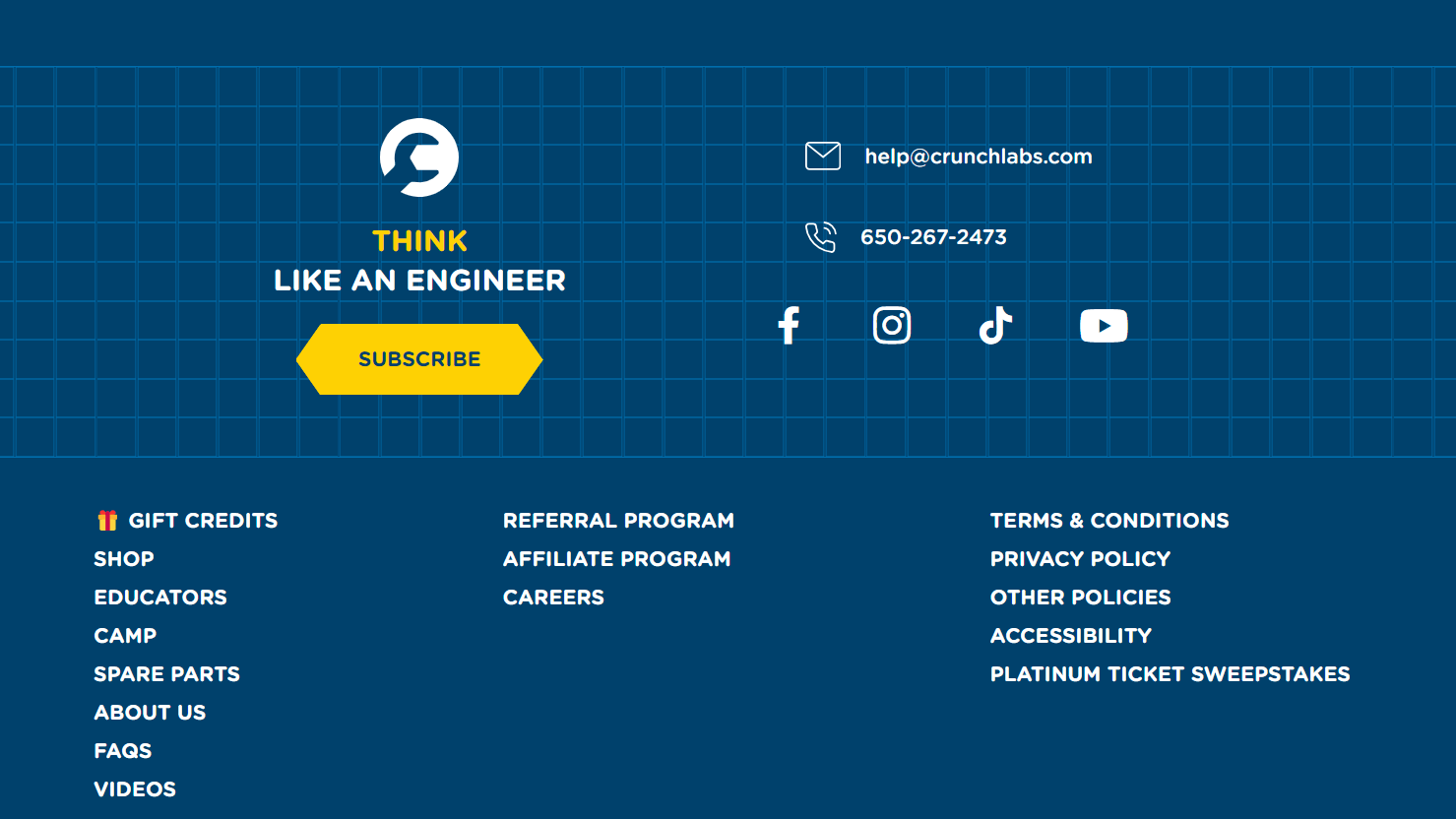
5. Crunch Labs

Why it’s one of the best website footer examples: Crunch Labs carries their engineering toy company’s branding into their website footer by using the graph paper style as a backdrop and integrating their bold yellow accents into the text and buttons. Crunch Labs also includes helpful information you want to see in a footer, like contact email, phone number, and links to social media pages.
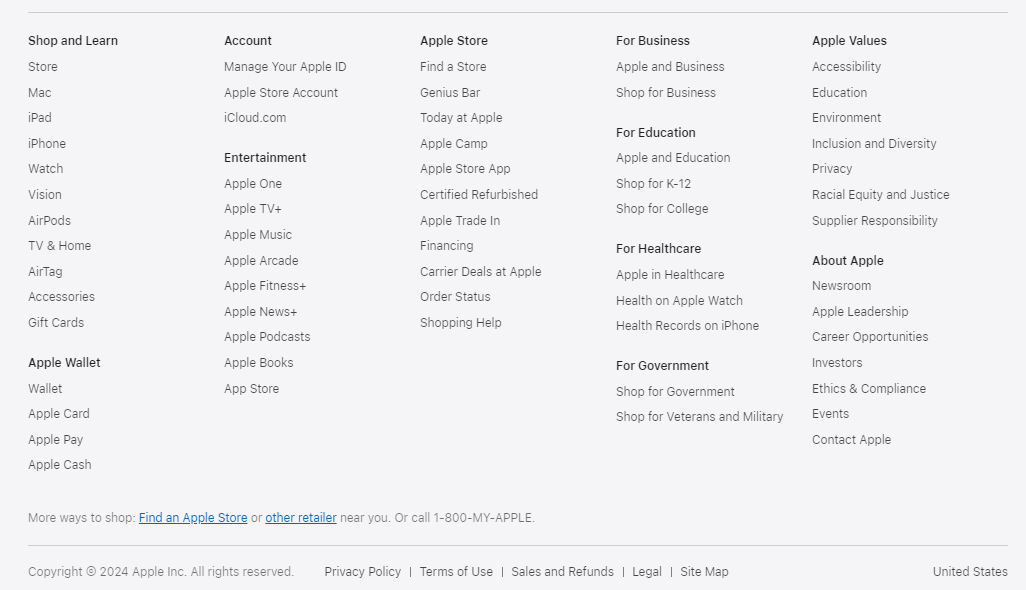
6. Apple

Why it’s one of the best website footer examples: Apple is on this list of examples of website footers for one reason: organization. The company has a lot to offer, from devices to streaming services to payment services, but they do a great job of organizing that information for someone to easily find what they need in the footer.
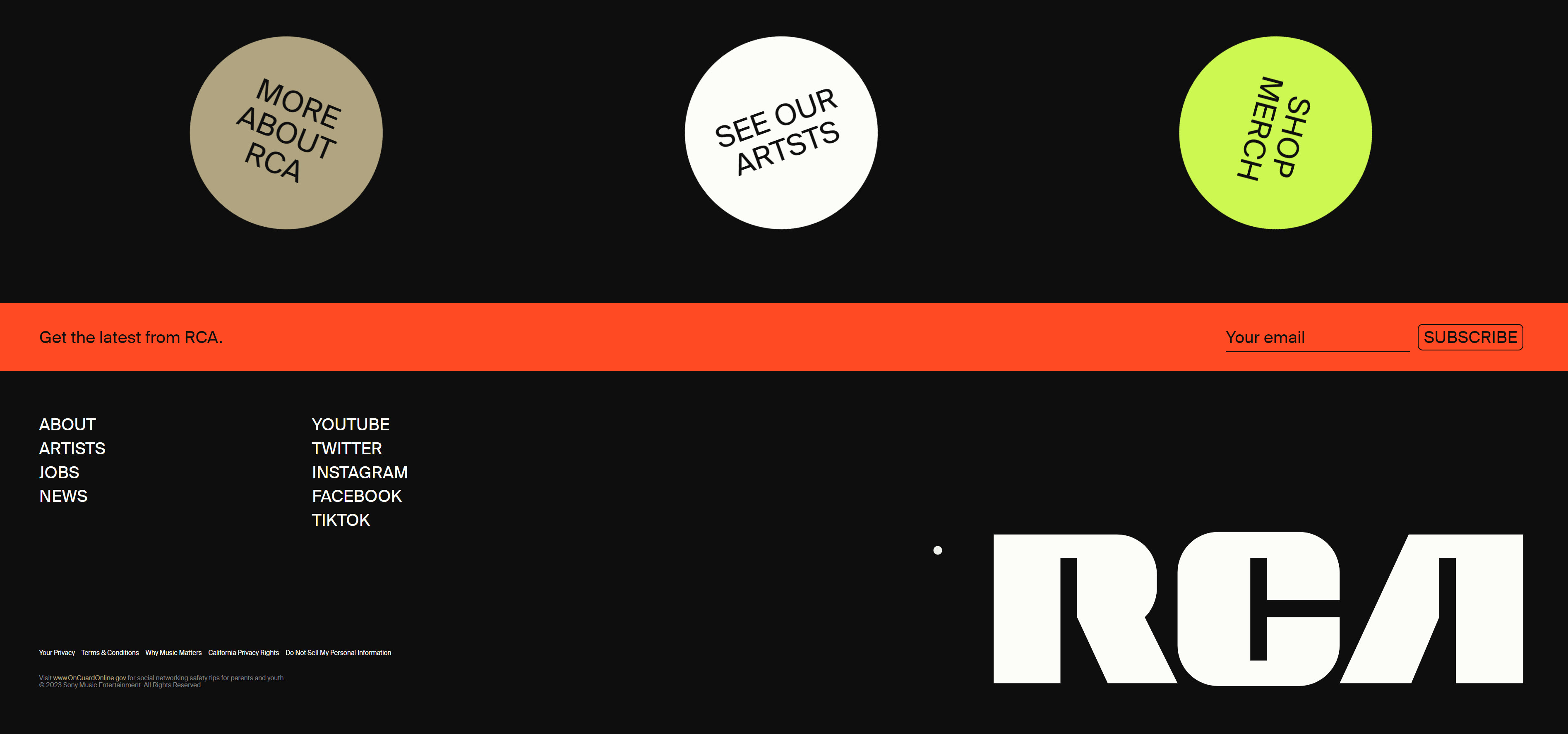
7. RCA Records

Why it’s one of the best website footer examples: RCA is a great example of a simple website footer design — Not every business will have dozens of links to add to the bottom of the page. RCA does a great job of including important links, while also showcasing their branding through their design and logo usage.
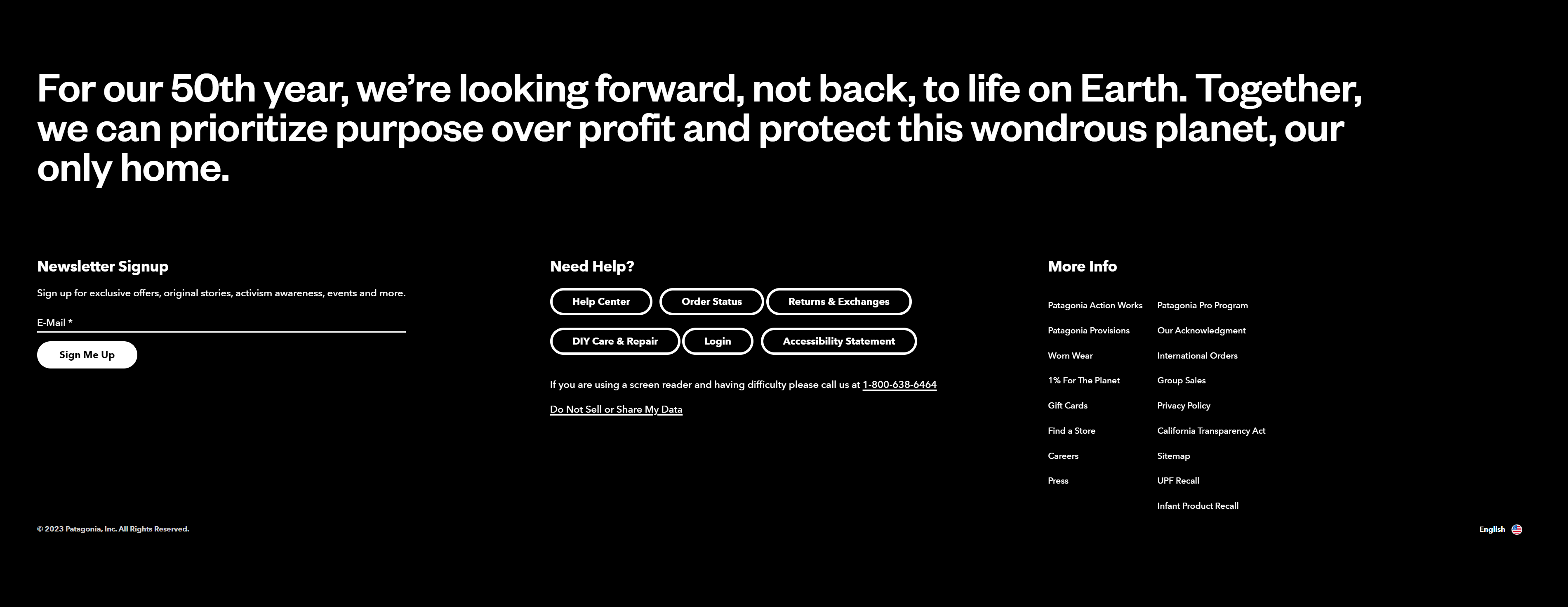
8. Patagonia

Why it’s one of the best website footer examples: Patagonia is one of the best website footer design examples because their footer is designed to make the experience easier for users. They use bold buttons to help users find important information like order status, returns and exchanges, and more. Patagonia also includes important information in their website footer, like their email sign-up and copyright info.
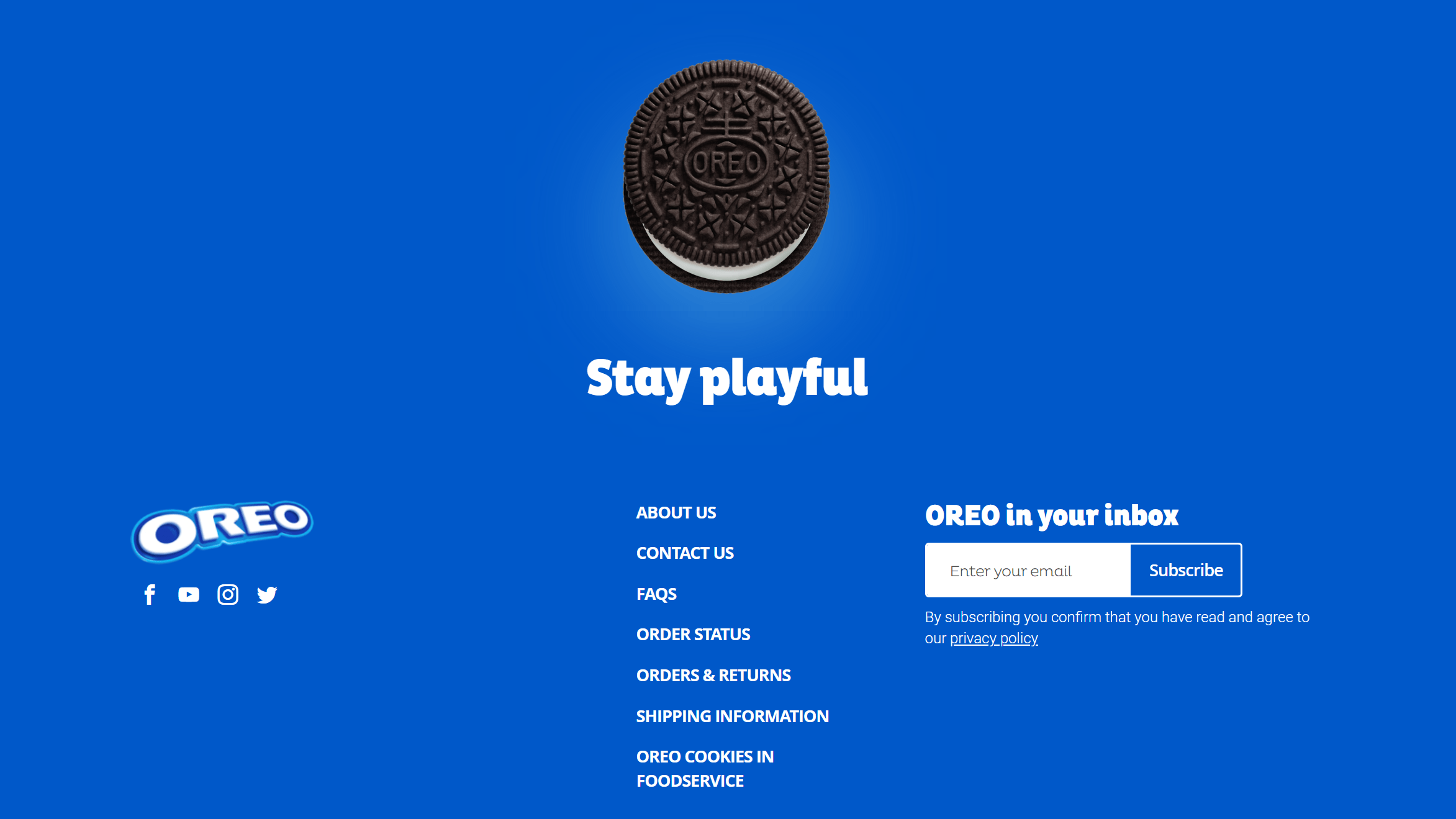
9. Oreo

Why it’s one of the best website footer examples: Oreo does a great job of carrying their company’s branding through their website footer with the blue and white design, the Oreo graphic, and logo. They also make it easy for people to connect with their brand by adding their email sign up form and social media buttons.
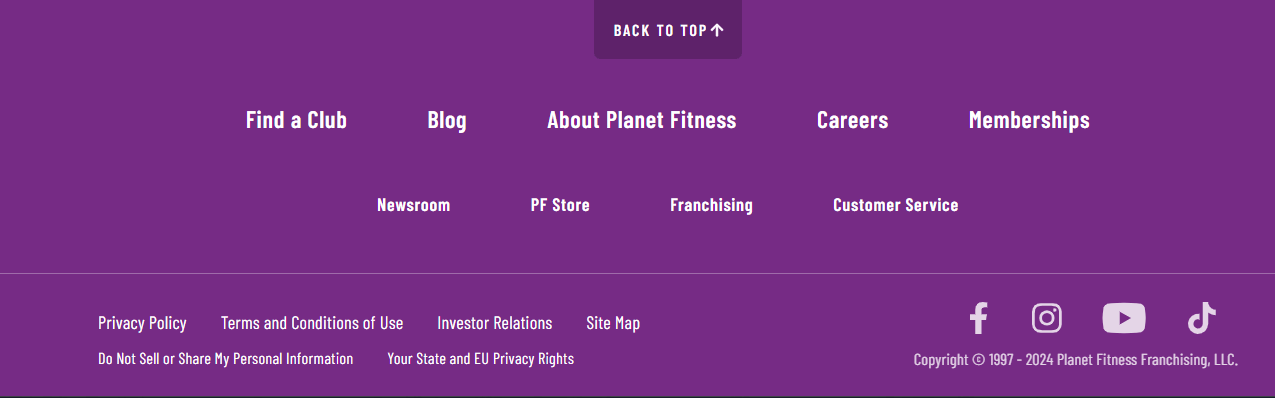
10. Planet Fitness

Why it’s one of the best website footer examples: Planet Fitness does a great job of integrating their branding through their website footer by using their iconic purple color. One unique feature they have that makes their website footer even better is the button that takes users back to the top, making it easy for users to navigate their website.
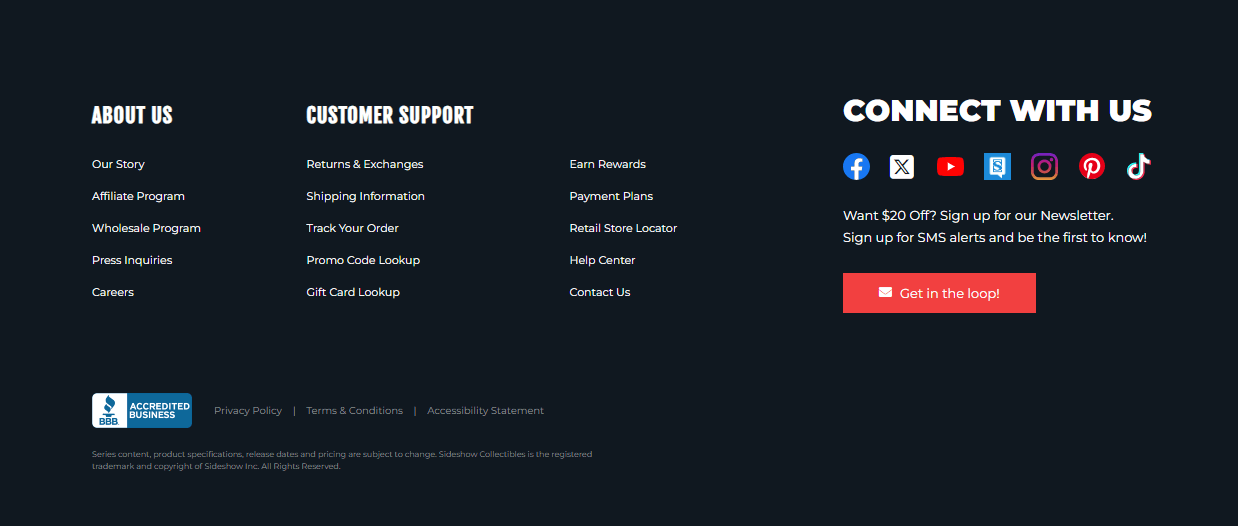
11. Sideshow

Why it’s one of the best website footer examples: Sideshow is one of the best examples of website footers because it includes all the features you want to see — legal information, an email sign-up button, and links to important pages. They also have a top-tier footer because they make elements, like their social media button and call to action (CTA) button, pop off the page and draw attention.
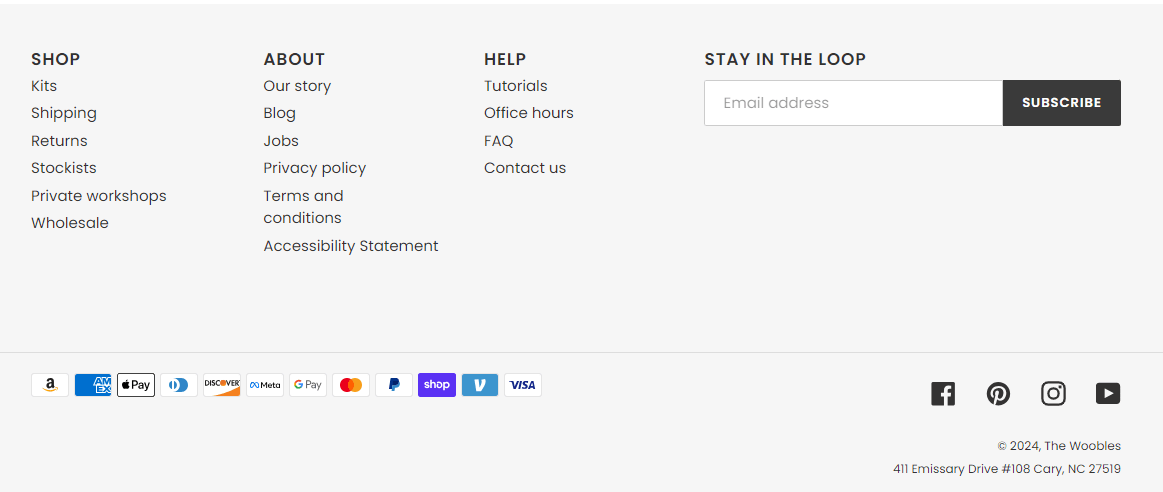
12. The Woobles

Why it’s one of the best website footer examples: The Woobles’ website footer is simple, organized, and easy to use. One great feature they offer is a summation of the payment options they accept, making it easy for website visitors to know if they take their preferred payment methods.
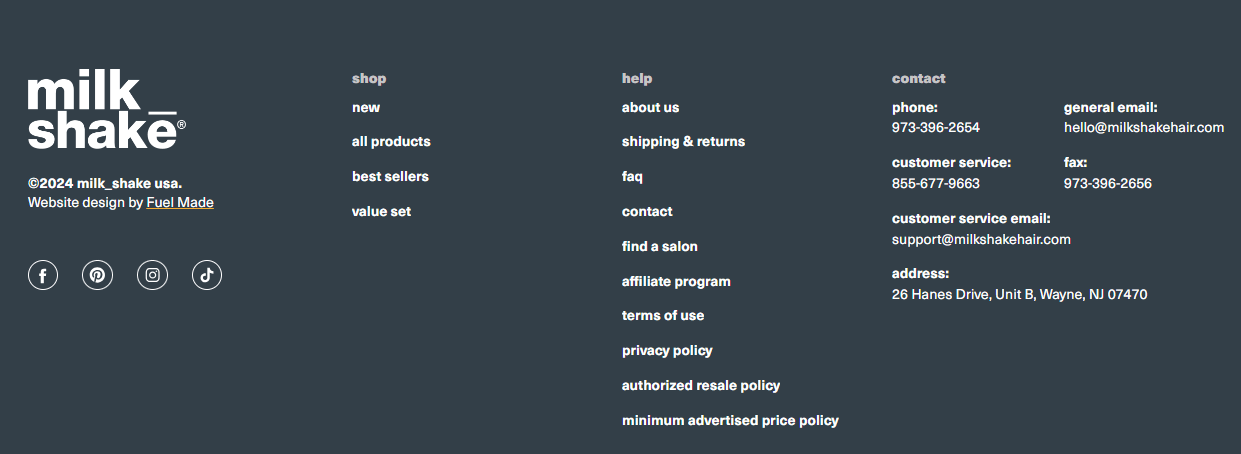
13. milk_shake

Why it’s one of the best website footer examples: milk_shake does everything right with their website footer — they have social media buttons and links to important pages. They also do a great job of laying out all forms of contact, so people can find the right contact information they need easily.
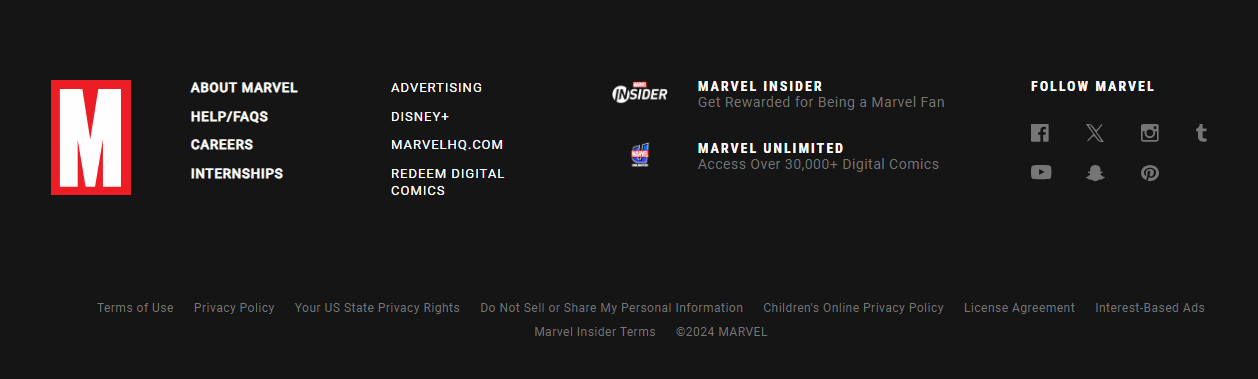
14. Marvel

Why it’s one of the best website footer examples: Marvel has a simple navigation that includes many of the elements you want to see, like legal information, social media links, and their logo. They also do a great job of integrating links to their other offerings, creating a better user experience that allows users to find the Marvel service they need.
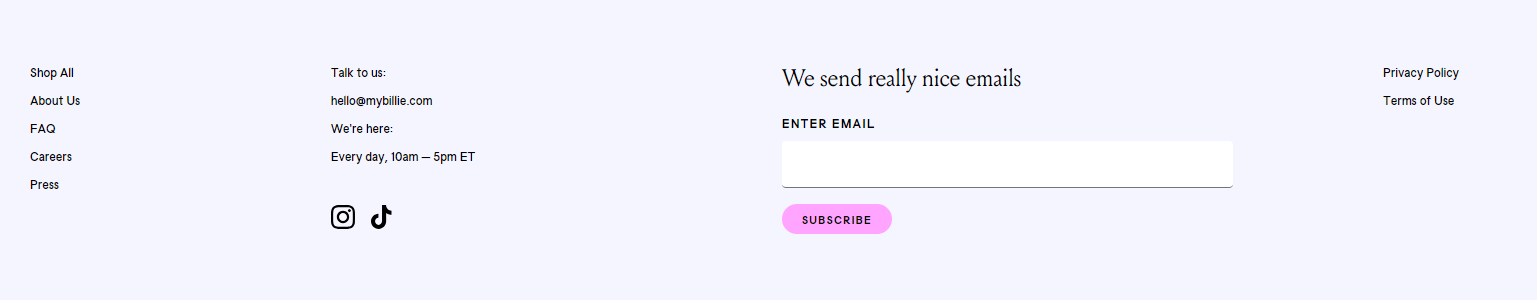
15. Billie

Why it’s one of the best website footer examples: Billie is a great example of a website footer that is simple but still provides the necessary information users want. They also do a great job of keeping their branding language consistent in the footer to create a cohesive experience for website visitors.
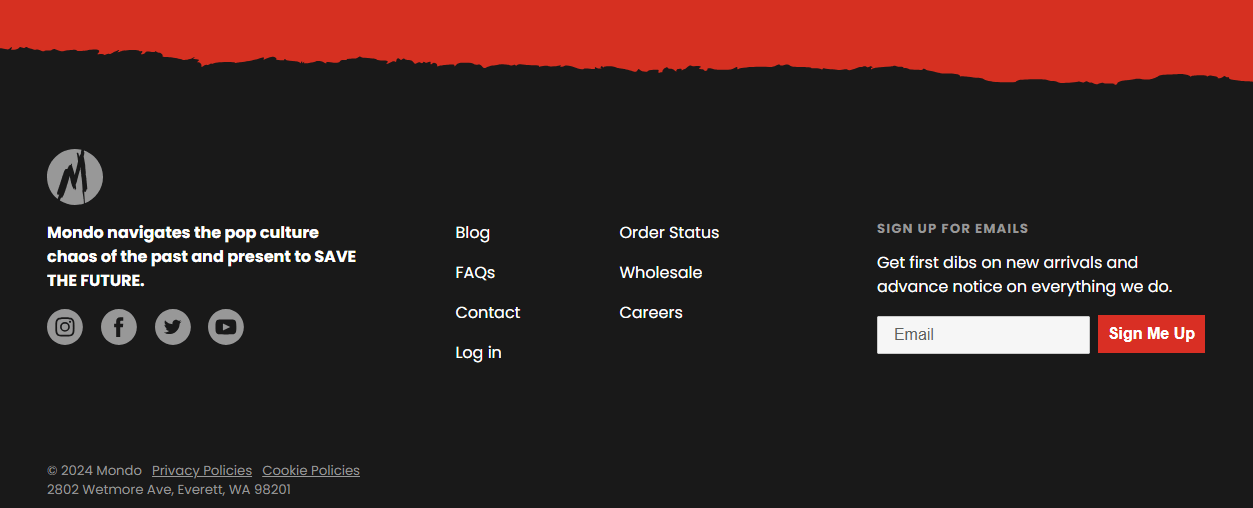
16. Mondo

Why it’s one of the best website footer examples: Mondo has a simple footer, but it does a great job of carrying their branding and style to the bottom of the website. They also include key features of a good website footer, like links to important pages, an email sign up, and links to their social media.
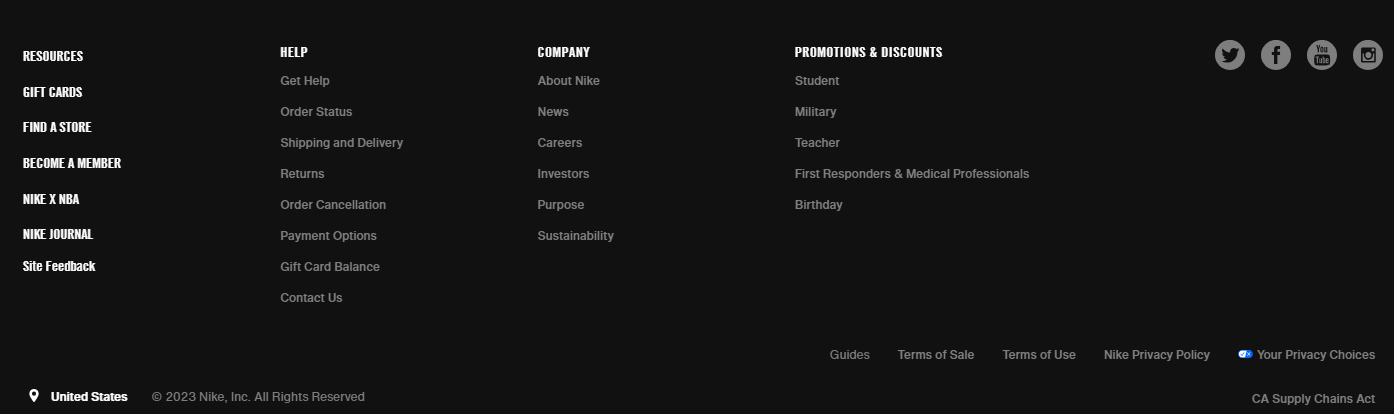
17. Nike

Why it’s one of the best website footer examples: Nike is a simple example of a website footer that uses blank space to keep their footer organized and easy to read. They also use a text color contrast — their white headings — to make it easy for people to find the information they need.
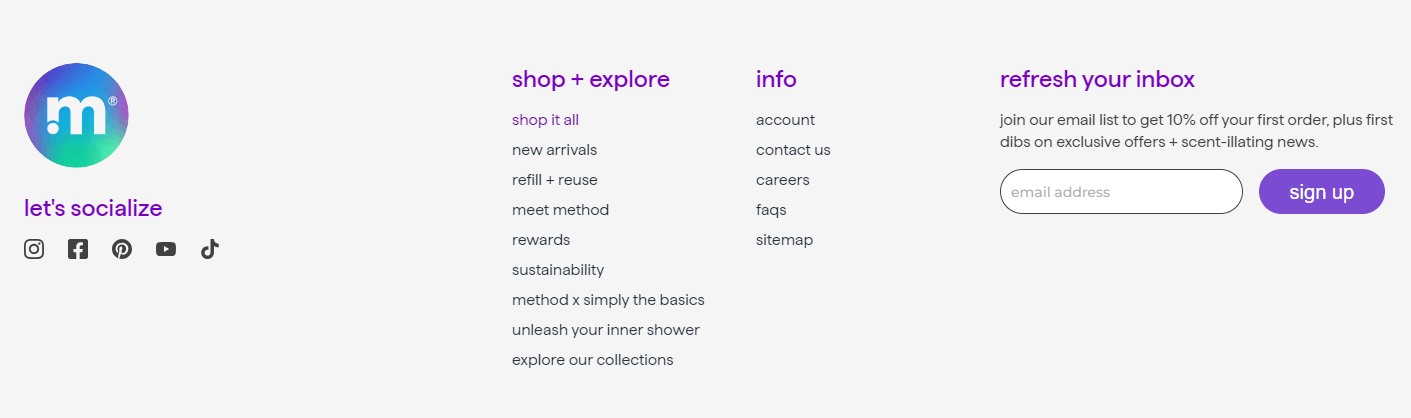
18. Method

Why it’s one of the best website footer examples: Method is a great example of a website footer that carries their branding throughout the footer. From their logo to the hints of purple throughout the text, they do a great job of integrating their branding into the footer.
FAQs on creating a website footer
Have some lingering questions about creating a footer on your website? We’ve got answers!
What are the benefits of creating a website navigation?
You saw all the website footer design examples, but you still might not be sold on why you need to invest the time in building yours.
Here are some quick benefits of an optimized navigation:
- Reiterate important information: You always want to have your contact information accessible, so people can reach out to your business. Your footer enables you to reiterate that information for your audience as they scroll to the bottom of your pages.
- Double-down on navigation: A big benefit of your footer is that it enables you to double-down on your navigation. You can place important links at the bottom of your page, in your footer, to ensure easy access to important pages.
- Expand social media followers: Your website navigation helps people find your social media pages with ease, so they can follow you. It’s a great way to boost your followers.
Is there anything I need to have in my website footer?
As you can see by the website footer examples from above, not everyone has the same elements in their footer. Some businesses opt to include their logo, while others don’t. So that leads to the question, is there anything you need to include?
Yes.
You’ll want to ensure that you include the following in your footer:
- Privacy policies
- Terms of use
- Your sitemap
- Copyright notice
Essentially, you want to make all the legal information easily accesible on your website to avoid people claiming you’re hiding it. Additionally, as we mentioned earlier, having your sitemap link is essential to get your website crawled properly.
These are the only elements that are highly recommended to include in your website footer. Other elements like your logo, social media icons, and email sign-ups are optional.
What makes a good website footer?
A good website footer includes essential features like contact details, sitemaps, social media links, copyright notices, privacy policy, and navigation links.
It has consistent design and aids in a website’s visual and functional aesthetics.
A good website footer is engaging, enhances user experience, and focuses on design best practices like intuitive hierarchy, responsiveness, accessibility, clear, concise text, and minimalist background or layout.
Looking for creative ideas for your website footer design?
Now that you have a better idea of what to look for in a website footer, you can create your own and improve your brand awareness and engagement. If you’re looking for professional design services to illuminate your vision, we’d love to help you!
WebFx is a full-scale digital marketing agency with 28 years of industry experience. Our designers are experts in their field and understand the importance of eye-catching, engaging, and thought-provoking design.
They use data-driven results and industry insight to design a website footer that resonates with your audience and archives your mission.
Contact us to learn how we can help you maximize your website design and revenue.
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator
Table of Contents
- What is a Website Footer?
- 7 Key Elements to Put in a Website Footer
- The 18 Best Website Footer Design Examples to Inspire in 2024
- 1. Cartier
- 2. Loungefly
- 3. Target
- 4. Wild
- 5. Crunch Labs
- 6. Apple
- 7. RCA Records
- 8. Patagonia
- 9. Oreo
- 10. Planet Fitness
- 11. Sideshow
- 12. the Woobles
- 13. Milk_shake
- 14. Marvel
- 15. Billie
- 16. Mondo
- 17. Nike
- 18. Method
- FAQs on Creating a Website Footer
- What Are the Benefits of Creating a Website Navigation?
- Is There Anything I Need to Have in My Website Footer?
- Looking for Creative Ideas for Your Website Footer Design?


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator