- Home
- Blog
- Web Design 10 Adobe AIR Apps for Web Designers
10 Adobe AIR Apps for Web Designers
-
 5 min. read
5 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
Adobe AIR – a cross-platform runtime environment for rich-internet and desktop applications – is just starting to get popular outside of the early-adopter circles, but there’s already a growing amount of tools and utilities that can help web designers with various design-related and managerial tasks. If you’re a web designer that’s into experimenting and trying out new applications (they don’t cost a dime), check out these 10 Adobe AIR applications perfect for web designers. Graphics designers, interaction designers, and web developers might also find this collection useful.
Em Calculator
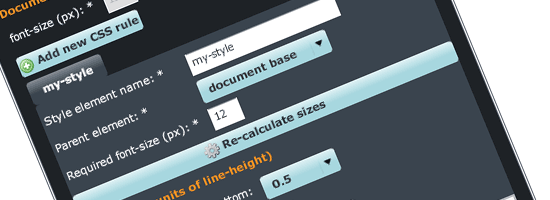
 The Em Calculator created by James Whittaker is based on an article on 24 ways entitled Compose to a Vertical Rhythm.
The Em Calculator created by James Whittaker is based on an article on 24 ways entitled Compose to a Vertical Rhythm.
It’s a pain-free way of creating CSS code for typography set on a baseline style, allowing the design to maintain its typographic proportions (i.e. size, line height, margin, padding) when the web page is viewed at a different font sizes.
colorPicker
 colorPicker is a simple desktop application for determining hexadecimal values of web-safe colors. colorPicker saves colors you’ve used during the session so you can quickly refer back to it.
colorPicker is a simple desktop application for determining hexadecimal values of web-safe colors. colorPicker saves colors you’ve used during the session so you can quickly refer back to it.
If a web-safe color isn’t quite what you’re looking for, there’s an option for adjusting the selected color’s RGB values.
AIR Icon Generator
![]() The AIR Icon Generator is for designers needing a quick icon/web 2.0 badge created. Using the tool is a easy as pie: enter the text you want to display, choose the icon you want to generate (there’s currently only two styles available) and the color, press “generate icon” and you’re good to go. The output provides four different sizes of the generated icon.
The AIR Icon Generator is for designers needing a quick icon/web 2.0 badge created. Using the tool is a easy as pie: enter the text you want to display, choose the icon you want to generate (there’s currently only two styles available) and the color, press “generate icon” and you’re good to go. The output provides four different sizes of the generated icon.
Google Analytics Reporting Suite
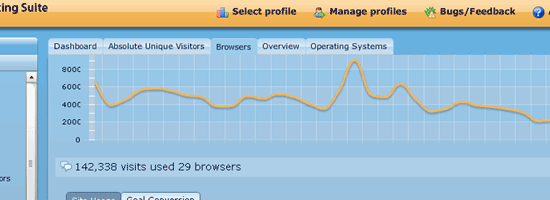
 The Google Analytics Reporting Suite brings Google’s powerful website analytics tool to the desktop and adds several nifty features such as the ability to save/switch between different profiles (excellent for managing multiple sites/accounts for clients) and tab-based navigation for statistics pages you’ve opened.
The Google Analytics Reporting Suite brings Google’s powerful website analytics tool to the desktop and adds several nifty features such as the ability to save/switch between different profiles (excellent for managing multiple sites/accounts for clients) and tab-based navigation for statistics pages you’ve opened.
Shrink O’Matic
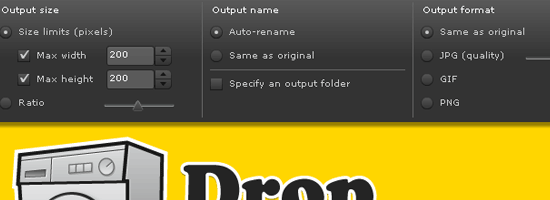
 We’ve all had to resize a batch of images at some point – thumbnails for image galleries comes to mind.
We’ve all had to resize a batch of images at some point – thumbnails for image galleries comes to mind.
If you’re looking for a quick-and-easy, free application – check out Shrink O’Matic. Set your desired options/parameters (Output size, Output name, Output format) and then drag your images into the interface (or use the file browser), and you’re done!
WebSnapshot
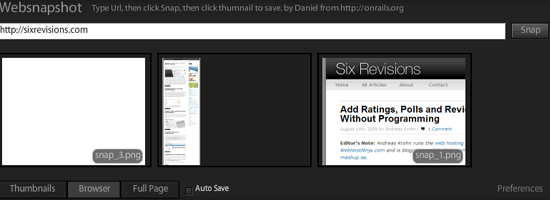
 There are plenty of situations where you need to take a screen shot of a live site; maybe you’re documenting or collecting websites for your portfolio. WebSnapshot is a hassle-free tool to accomplish just that.
There are plenty of situations where you need to take a screen shot of a live site; maybe you’re documenting or collecting websites for your portfolio. WebSnapshot is a hassle-free tool to accomplish just that.
You have the option to capture thumbnails, full page (entire width and length of the page), and/or the browser contents of live websites. As an alternative, try out WebKut, which has similar functions.
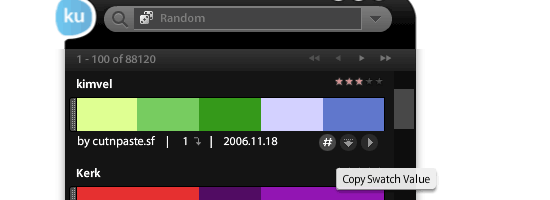
kuler desktop
 The kuler desktop brings Adobe’s color theme web application to the desktop. Additionally, kuler desktop allows you to import color themes directly into Adobe software applications such as Illustrator, Photoshop, and InDesign.
The kuler desktop brings Adobe’s color theme web application to the desktop. Additionally, kuler desktop allows you to import color themes directly into Adobe software applications such as Illustrator, Photoshop, and InDesign.
Be sure to check out Color Browser to help you organize and save color schemes locally from kuler and COLOURlovers.
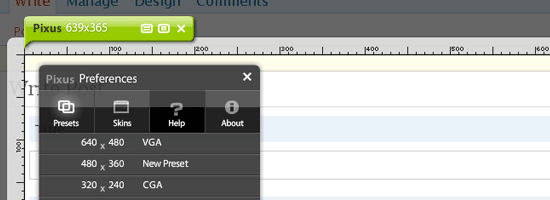
pixus
 pixus is a pixel-based ruler for objects on your screen/monitor. It has skins for Internet Explorer 6 and Safari so that you can visualize how a design or object looks in a web browser. pixus allows you to save preset dimensions for later use.
pixus is a pixel-based ruler for objects on your screen/monitor. It has skins for Internet Explorer 6 and Safari so that you can visualize how a design or object looks in a web browser. pixus allows you to save preset dimensions for later use.
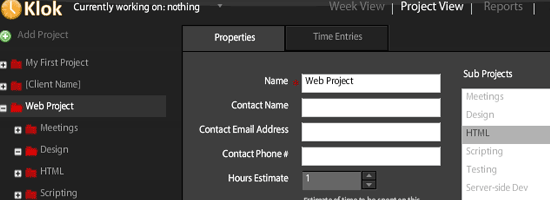
Klok
 Klok is a nifty, robust project time-tracking tool.
Klok is a nifty, robust project time-tracking tool.
Klok comes with pre-defined templates including Web Project geared specifically for web designers and developers.
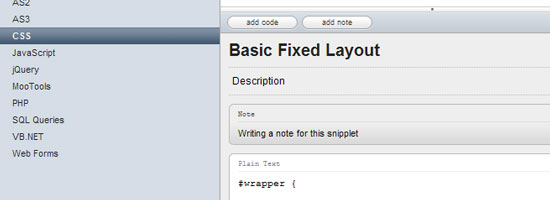
Snippely
 If you’ve worked as a web designer for while, you’ve probably amassed a big list of bookmarks and code snipplets that you frequently use. Snippley is an application for organizing and managing your code snipplets within an intuitive interface and centralized location. I hope you found this collection of tools helpful.
If you’ve worked as a web designer for while, you’ve probably amassed a big list of bookmarks and code snipplets that you frequently use. Snippley is an application for organizing and managing your code snipplets within an intuitive interface and centralized location. I hope you found this collection of tools helpful.
If you did, you may also be interested in reading Web-Based Tools for Optimizing, Formatting and Checking CSS and 20 Useful Tools to Make Web Development More Efficient. Did I miss your favorite? Have any experiences with these applications? Drop your inputs in the comments.
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator




