- Home
- Blog
- Web Design Getting Comical with Brad Colbow
Getting Comical with Brad Colbow
-
 8 min. read
8 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
 Web Designer and Illustrator Brad Colbow is like the Deion Sanders of the design industry: he can create killer user interfaces, and then turn around and craft witty webcomics about his experiences. Listen in as he reveals his thoughts on The Brads, designers blindly following Photoshop tutorials, killing IE6, and using CSS3.
Web Designer and Illustrator Brad Colbow is like the Deion Sanders of the design industry: he can create killer user interfaces, and then turn around and craft witty webcomics about his experiences. Listen in as he reveals his thoughts on The Brads, designers blindly following Photoshop tutorials, killing IE6, and using CSS3.
Which The Brads installment is your favorite?
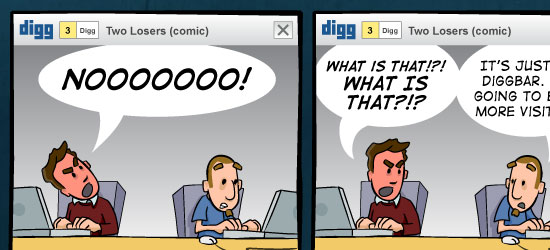
I love the comic I did about the Digg bar. It was the first comic I ever wrote about a current event, which was something I always wanted to do with the comic but had a hard time figuring out how to pull off in a funny way. I also love it because it’s also a joke that only works as a comic strip.

You’ve recently been doing infocomics–informational/instructional comics–in various places on the web: is this the future content type for blogs?
Creating a long form comic like that takes a really long time, so probably not. I have a couple in production right now and I would love to see other people take a shot at it. It’s becoming harder and harder for web design blogs to distinguish themselves from each other so I think the ones that will thrive in the future are the ones that have their own personality and offer something that nobody else can.
I would love design blogs to have more design elements in the posts, like custom infographics or more attention to the design of each post like Jason Santa Maria and David Desandro.
Let’s talk business; what will $50 dollars get me?
Haha, 41.5 minutes of my time. As a freelancer I like larger projects because they are easier to estimate.
If I spend more time than expected on the logo then I can design the site so that it will take less time to do the markup. That way I can stay within the client’s budget.  When you take on smaller jobs where you only have a few hours budgeted you don’t have that flexibility.
When you take on smaller jobs where you only have a few hours budgeted you don’t have that flexibility.
My business is built on quality and any designer can tell you that the more time that you can spend thinking through the problems and understanding the brand the better the end product is going to be.
The comments on the Misunderstanding Markup comic you did for Smashing Magazine got rather heated, what do you make of the controversy of the XHTML 2 cancellation?
I think the commenters made some great points, one that really stuck out to me was the idea that browser makers should be responsible for backwards compatibility not the W3C. HTML 5 does seem to be muddying the waters by having an all inclusive philosophy.
 When I’m working with Brad Dielman (the other Brad in the comic) I know how he writes his markup and I can easily make tweaks in the stylesheet. There is a learning curve to picking up other people’s style, nobody likes poking around an unfamiliar document to make a simple change. If I was trying to fix a bug, mixed syntax is just one more variable you have to take into account when working on a team.
When I’m working with Brad Dielman (the other Brad in the comic) I know how he writes his markup and I can easily make tweaks in the stylesheet. There is a learning curve to picking up other people’s style, nobody likes poking around an unfamiliar document to make a simple change. If I was trying to fix a bug, mixed syntax is just one more variable you have to take into account when working on a team.
I think what’s really important to keep in mind about this discussion is that 90% of the people who design websites don’t really follow the inner workings of the W3C. I’m one of those web designers. When I first heard about the cancelation through Jeffery Zeldman’s post XHTML DOA WTF, I wasn’t sure what to make of it. Since I don’t follow these things closely, a million questions flew through my head and by looking at the comments on Jeffrey’s post I wasn’t alone.
When I saw Jeremy Keith’s response a few days later it was really eye opening. It didn’t answer all my questions but filled in a lot of gaps. I also loved how Jeremy wrote the post in such a laid back easy to read style.
By the time I got to the part about hamsters I just kept thinking about what a great comic this post would make. I’m really glad he agreed to be a part of it. At the end of the day I don’t really care how my pages are marked up as long as it doesn’t adversely effect the experience of the site’s users and doesn’t end up bloating the budget of the project.
How will HTML 5 change the web?
That’s a good question and I’m not sure I know the answer to that, but it is really fun to watch the web evolve. When you change the basic rules of what can be done on the web you can’t really tell what the long term consequences will be. Take the @font-face attribute.
It seems pretty straight forward, we want to use more fonts on the web. This has already set off a lot of worry about copyright infringement which in turn has give birth to initiatives like Typekit. Who knows, this could turn out to be a really good revenue stream for type foundries.
If there is more money in making new fonts that could lead to a renaissance in typography as we know it.
What’s it like to be a designer/illustrator living in the Cleveland area, how’s business treating you over there?
 Business is going pretty well, even in this sluggish economy. When I first went solo two years ago I joined a couple local organizations to network and get my name out there.
Business is going pretty well, even in this sluggish economy. When I first went solo two years ago I joined a couple local organizations to network and get my name out there.
I thought that was how I would get new clients. Turns out most of the work I do is outside of Cleveland, I work with developers and agencies all over the United States. I’ve gotten almost all my work wither through my portfolio website or through the comic’s site, I haven’t had to do much promotion or advertising.
What design trend are you sick and tired of seeing?
I can’t think of any trends off hand that I’m tired of seeing. I think even the most overused effects can still be used in clever and interesting ways. What does bother me are designers who take a hodgepodge of tutorials and trends and slap them together and call them an effective design.
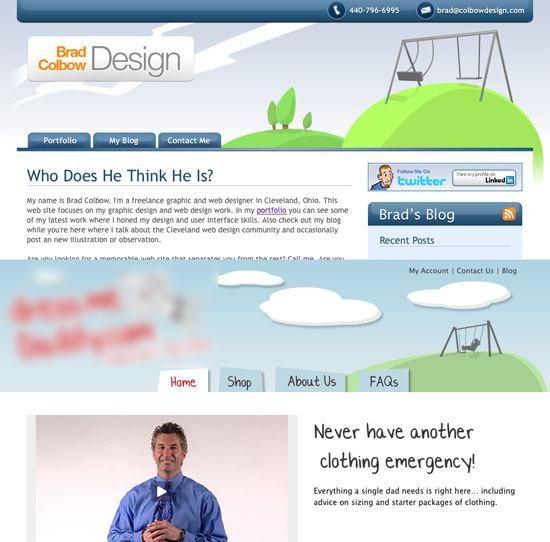
A friend sent me a site a few weeks ago that looks an awful lot like my site (see image below) but is not a totally ripoff. I exchanged a series of email with the designer in which he explained his design process and how he came up with the site. It wasn’t his intention to rip me off, but I don’t think he had any idea what he was doing either.
 When you are hired to design anything (website, logo or brochure) the client is looking for something unique, something that will separate them from every other sites out there. If they wanted a site that just looked professional they would use a template or buy a theme. You were hired to do something special, to make them better.
When you are hired to design anything (website, logo or brochure) the client is looking for something unique, something that will separate them from every other sites out there. If they wanted a site that just looked professional they would use a template or buy a theme. You were hired to do something special, to make them better.
What’s your take on this whole kill IE6 debate?
I’ve gotten a lot of mileage over the last year making comics about how bad IE6 is so I’m hoping it hangs on for a few more years. Just kidding, I would love to stop supporting IE6 and on some sites I have. At this point anyone one still on EI6 is either stuck on a work computer or won’t upgrade until they buy a new PC.
Unless I’m building a site geared to one of those two groups I’m not going to support it and if the client needs me to it’s going to be added to the quote to cover the extra time.
CSS3: use it now or wait until W3C releases its final recommendation specs?
Use it now! Progressive enhancements FTW!
What really matter is if the browsers support it. If Safari lets you make rounded corners then go ahead and make rounded corners as long as it looks good in other browsers.
What’s the perfect design gig?
I love collaborating with really talented and interesting people.
Also, I’ve been learning more and more about user research and information architecture over the last year. Any project where there is a lot of research or a good creative brief is always fun. When you’re working with a really good plan it gets you and the client on the same page and shifts the focus away from what we want and onto what the user wants.
Related Content
- Six Questions: Eric Meyer on CSS3
- Web Standardistas on Web Standards in Education
- Six Questions: Chris Spooner on Blogging as a Designer
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator




