- Home
- Blog
- Web Design How to Create a Clean Web 2.0 Style Web Design in Photoshop
How to Create a Clean Web 2.0 Style Web Design in Photoshop
-
 13 min. read
13 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
 In this Photoshop web design tutorial, you’ll learn, step-by-step, how to create a stunning and clean web layout. You’ll be using some basic to intermediate-level techniques to build your very own sleek “Web 2.0” style web design that uses the 960 Grid System. This is one more thing you can save money on your web design on! This is a two-part series that will teach you how to create the layout in Photoshop, and then how to convert it to a standards-compliant (X)HTML web design.
In this Photoshop web design tutorial, you’ll learn, step-by-step, how to create a stunning and clean web layout. You’ll be using some basic to intermediate-level techniques to build your very own sleek “Web 2.0” style web design that uses the 960 Grid System. This is one more thing you can save money on your web design on! This is a two-part series that will teach you how to create the layout in Photoshop, and then how to convert it to a standards-compliant (X)HTML web design.
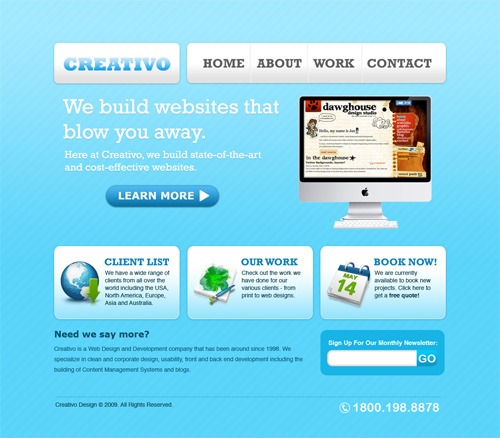
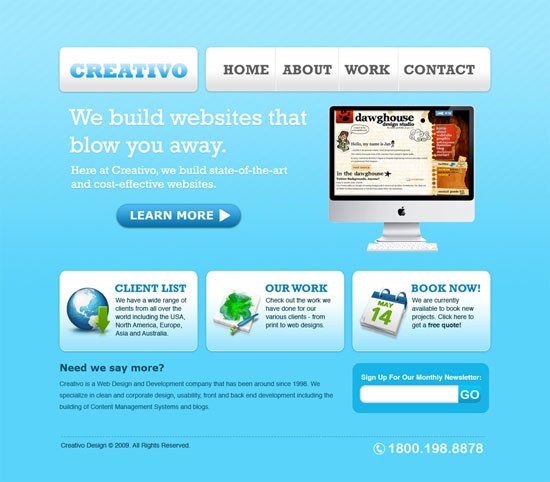
Final Result
Clicking on the image below will take you to the full-scale version of the web layout that we’ll be designing in this tutorial.
Setting up the document
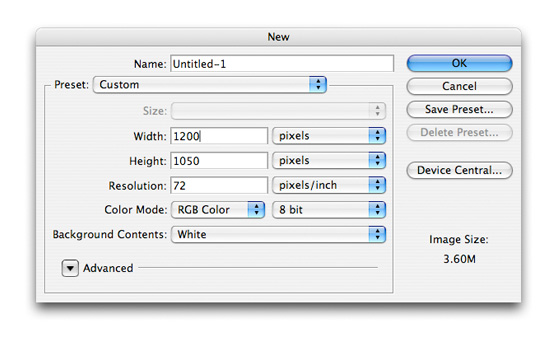
1 Create a new document in Photoshop with the dimensions 1200px x 1050px. 
Creating the background
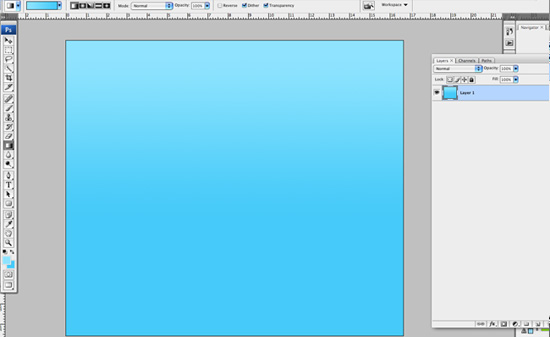
2 Now, we will be creating the background. Select the Gradient Tool (G).
Make sure it is set to Linear Gradient. Set the foreground color to #a1e8fe and background color to #59d3fa and create a gradient like below:  For your site, if you are having trouble picking a color, use a random color picker and test to see how it looks! But be careful, many businesses, especially colleges, have colors that are their brand colors so do your research for places like colleges and their web design.
For your site, if you are having trouble picking a color, use a random color picker and test to see how it looks! But be careful, many businesses, especially colleges, have colors that are their brand colors so do your research for places like colleges and their web design.
Placing the Grid System into the document
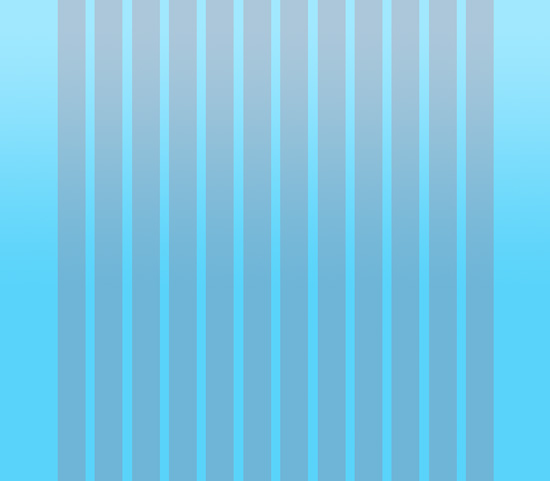
3 On a new layer, create a 960px wide grid – 12 bars, each bar at 60px wide.
Place each bar 20px apart from each other. Place the grid at the center of the document. The grids should serve as your guide and it is recommended that the main elements of your design do not exceed the width of the grid.
The 960 Grid System is an effort to streamline web development workflow by providing commonly used dimensions, based on a width of 960 pixels. Go to the 960 Grid System site for more information, or download the Grid system here. 
Making containers for the logo and navigation items
4 We will now be creating the containers for the logo and the navigation items.
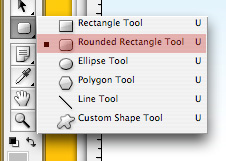
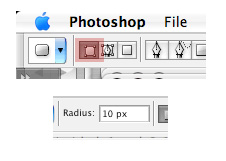
To create the containers, use the Rounded Rectangle Tool with Shape Layers selected. Set the radius to 10px. 
 5 Create a rounded rectangle 300px wide.
5 Create a rounded rectangle 300px wide.
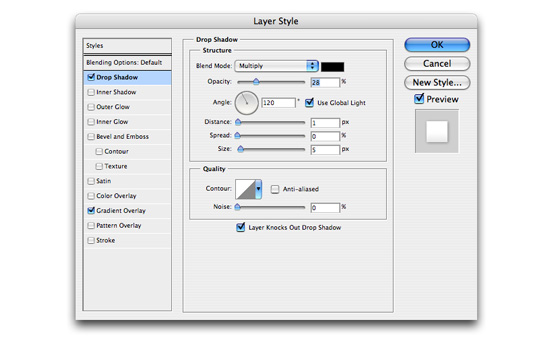
Create a second rounded rectangle 620px wide; they should be situated on the grid as follows:  6 Apply these Layer Style settings to each rounded rectangle:
6 Apply these Layer Style settings to each rounded rectangle: 
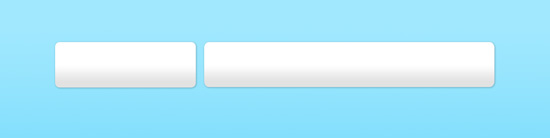
 Your rounded rectangle should now look like this:
Your rounded rectangle should now look like this: 
Inputing the logo and navigation text
7 To create the navigation items, use the Type Tool (T). Use the color #5f5f5f. In this case, I used the font Rockwell.
Add the navigation items to the second rectangle and the company logo (current logo being used is just a fictional name for a design agency) to the first. 
Making separators for navigation items
8 On a new layer, let us add a separator in between each navigation item. Here I added a line with the color #dedede.
 9 Duplicate the separator. Use Layer > Layer Style > Blending Options > Color Overlay and change the duplicate’s color to #ffffff. Move the duplicate one pixel to the right.
9 Duplicate the separator. Use Layer > Layer Style > Blending Options > Color Overlay and change the duplicate’s color to #ffffff. Move the duplicate one pixel to the right.
This will create a subtle engraved effect. 
Creating the site header
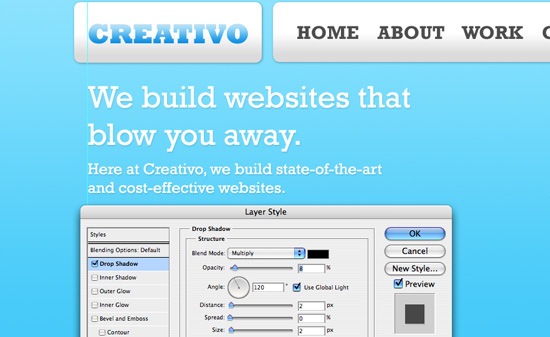
10 Now let’s create the header below the logo and the navigation. Using the Type Tool (T), add the company tagline and a brief introduction below it.
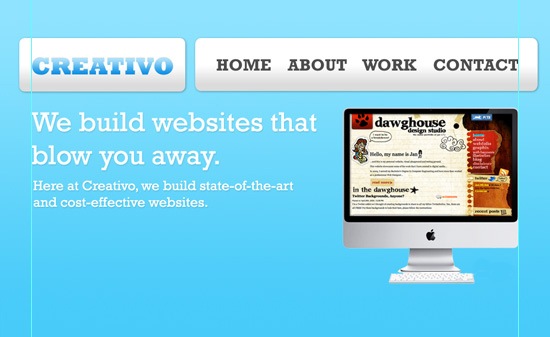
Let us then add a slight Drop Shadow to it to give it more dimension.  11 To fill up the empty space next to the tagline, add a photo of a computer or laptop. This is what you should have by now:
11 To fill up the empty space next to the tagline, add a photo of a computer or laptop. This is what you should have by now: 
Create a rounded button
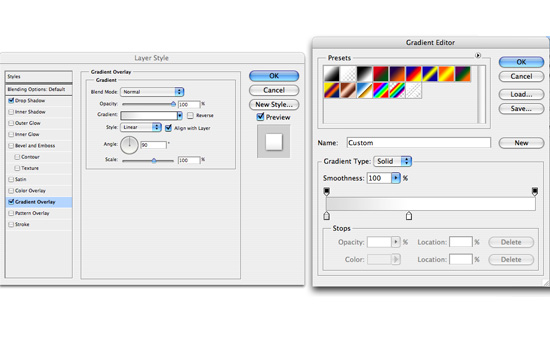
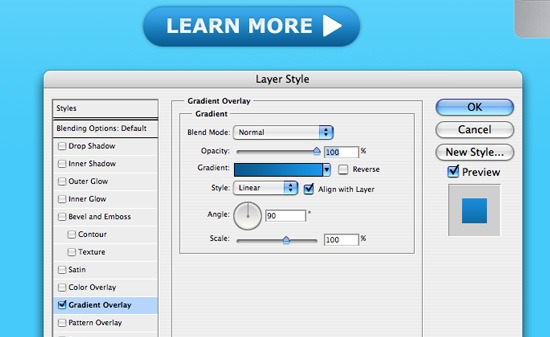
12 Below the brief introduction, with the use of the Rounded Rectangle Tool with 28px radius, create a button that says “Learn More“. This is very helpful so that if users want to find out more about your company, this information is easily accessible.  Apply a Gradient Overlay to the button using the settings above with #086da0 as the bottom color and #23a7ea as the top color.
Apply a Gradient Overlay to the button using the settings above with #086da0 as the bottom color and #23a7ea as the top color.
Creating a call-to-action box
13 Using the Rounded Rectangle Tool once again with 16px radius, create a 300px rectangle. Go to Blending Options and add a Drop Shadow with the same values as Step 6.  14 Select the rectangle we just created (Cmd/Ctrl + Click) and create a new layer above this rectangle. Add a light blue (#96e3fc) to transparent gradient over the rectangle.
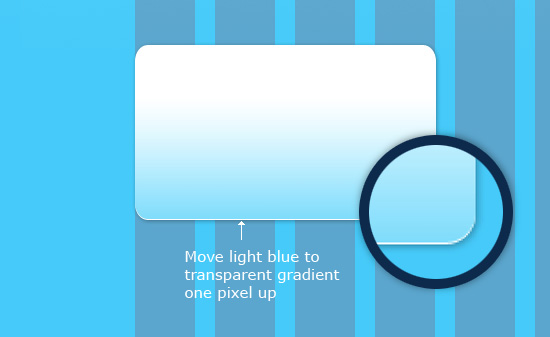
14 Select the rectangle we just created (Cmd/Ctrl + Click) and create a new layer above this rectangle. Add a light blue (#96e3fc) to transparent gradient over the rectangle.  15 Move this gradient one pixel up.
15 Move this gradient one pixel up.
This may be a very minute detail but let us be keen to that. It somehow makes it look a little different as opposed to having just an ordinary gradient box. 
Crafting a call-to-action button
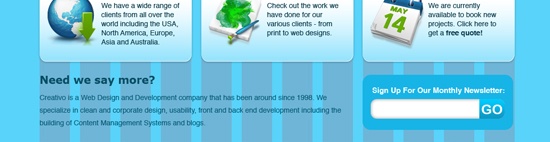
16 This box will serve as a call-to-action button.
These are helpful if you want users to find important information on your site all at one glance. Let us add a heading, some description, and an icon to our buttons. Icons, as small as they may seem, help bring more appeal to your designs.
They also assist users in promptly finding what they are looking for because icons communicate messages to users without them having to read their accompanying texts. The awesome icons I am using in this tutorial are from Wilson Ink on DeviantArt. You can check them out and download them; The icon set is called the Green and Blue Icon Set.
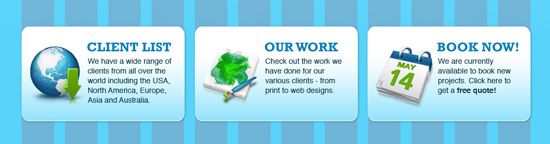
These icons are free for personal use only; if you intend to use the design in tutorial for commercial purposes, substitute these icons to one that allows you to do so.  17 Duplicate the box we just created along with its content twice, and then distribute them across the grid evenly. Change the content of the two new boxes as you please.
17 Duplicate the box we just created along with its content twice, and then distribute them across the grid evenly. Change the content of the two new boxes as you please.
It’s recommended that you change the content of each box rather than just duplicating them and having them all the same. This makes the design look more like a real, navigable website rather than just a lazily done mockup (helpful for presenting to clients).  18 To add more content to the design, we can add some text below the three boxes, for example, a newsletter section would be great.
18 To add more content to the design, we can add some text below the three boxes, for example, a newsletter section would be great.
But don’t forget to keep everything inside the grid! 
Last but not least… the footer
19 Next, we create the footer where we can add the copyright and the contact information for the website.
Icing on the cake: creating the diagonal lines
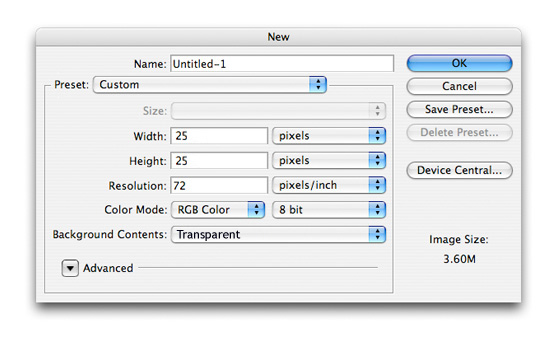
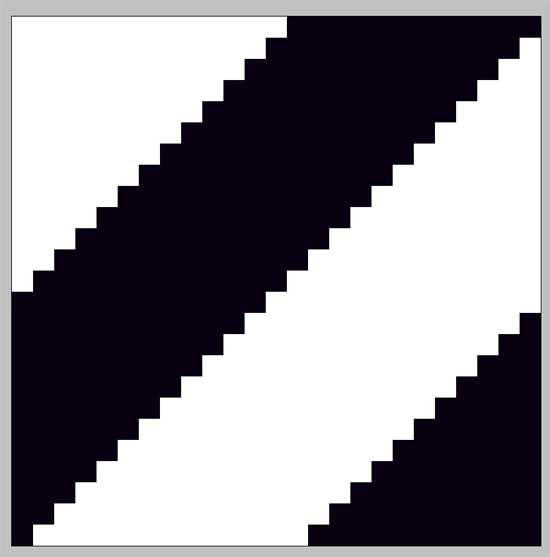
20 Create a new document in Photoshop with the dimensions 25px x 25px and fill the entire document with a black (#000000) background.  21 On top of the layer with the black background, create a new layer. Using the Zoom Tool (Z), zoom in the document to its maximum size so we can see clearly.
21 On top of the layer with the black background, create a new layer. Using the Zoom Tool (Z), zoom in the document to its maximum size so we can see clearly.
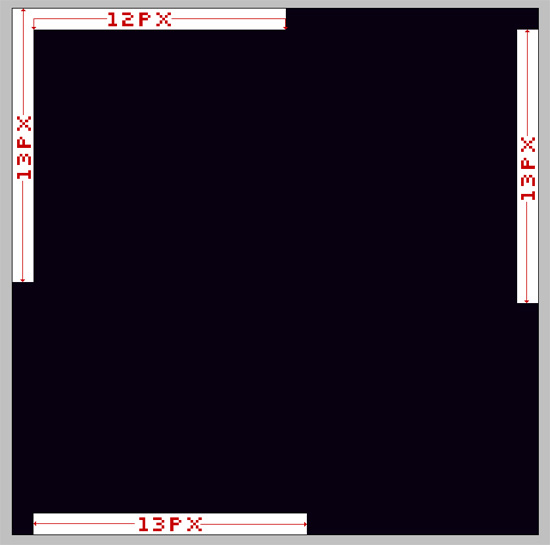
Set the Pencil Tool to 1px and foreground color to white (#FFFFFF). Draw lines on your document just like the picture below. Take note of how many pixels you need to draw and which areas on the document you need to draw them on.
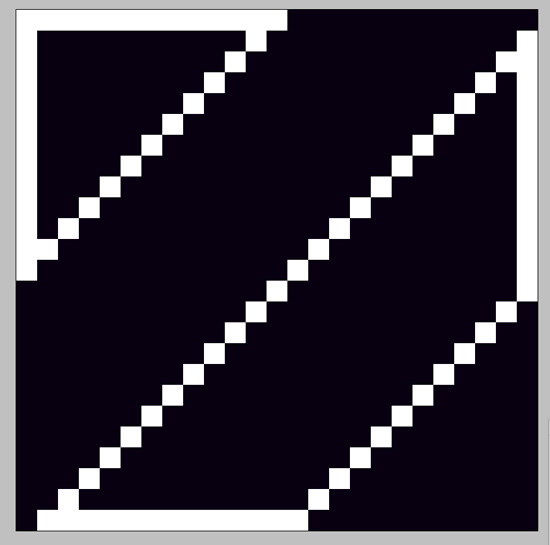
 Connect the lines just like this:
Connect the lines just like this:  Fill the empty areas with white to achieve this result:
Fill the empty areas with white to achieve this result:  22 Hide the layer with the black background and go to Edit > Define Pattern. The layer with the black background was created only to make the white more visible. Name your brush “diagonals” and hit OK.
22 Hide the layer with the black background and go to Edit > Define Pattern. The layer with the black background was created only to make the white more visible. Name your brush “diagonals” and hit OK.
23 Now let us go back to the mockup we just created. Create a new layer above the gradient background. Go to Edit > Fill and on the Contents dropdown, use Pattern.
Click on Custom Pattern and look for the pattern we just created named “diagonals” and hit OK. You should see something like this:  24 Set this layer’s Blend Mode to Overlay and its Opacity to 4%. You should now have something like this:
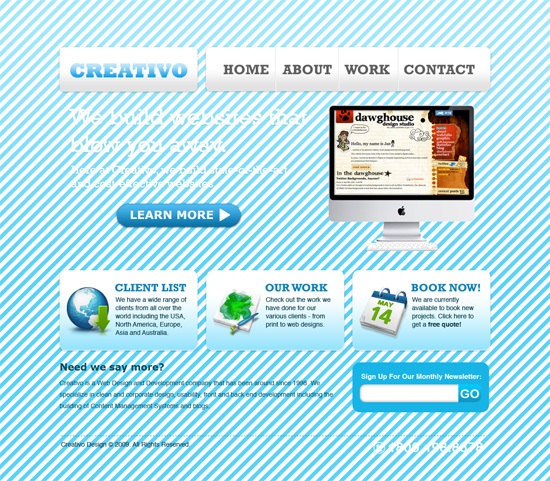
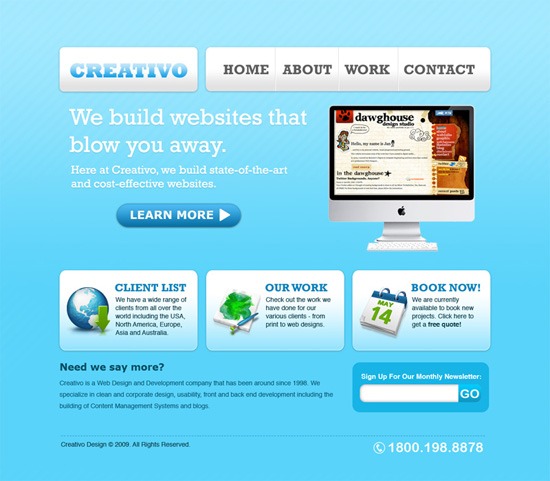
24 Set this layer’s Blend Mode to Overlay and its Opacity to 4%. You should now have something like this:  25 From bottom to top and using an ordinary feathered eraser, erase off about 60% of the diagonal lines to make it look like this:
25 From bottom to top and using an ordinary feathered eraser, erase off about 60% of the diagonal lines to make it look like this: 
 26 Voila! We now have a very clean, nice-looking, Web 2.0 style website design!
26 Voila! We now have a very clean, nice-looking, Web 2.0 style website design!
Stay tuned for the follow-up tutorial where Jacob will show you how to convert this design into a working (X)HTML template! 
The “Clean Web 2.0 Style Web Design” Series
This article is part one of a two-part series that shows you how to create a design in Photoshop, then how to code it into a valid (X)HTML web design. The next post is already published, and you can get to it via the link below.
To see more tutorials such as this one, you should subscribe to the Six Revisions RSS feed, which will let you know whenever a tutorial has been posted.
- Part 1: How to Create a Clean Web 2.0 Style Web Design in Photoshop
- Part 2: Coding a Clean Web 2.0 Style Web Design from Photoshop
Related content
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator






