- Home
- Blog
- Web Design 10 Promising JavaScript Frameworks
10 Promising JavaScript Frameworks
-
 6 min. read
6 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
Popular JavaScript frameworks/libraries like jQuery, MooTools, Prototype, and YUI (to name a few of the most popular JavaScript frameworks out there) definitely have a solid foothold in the JavaScript framework arena. But for the more adventurous developers looking for new or alternative frameworks/libraries – there are some excellent frameworks outside the popular ones that’s worth checking out. It’s always good to consider all of your options before settling on a JavaScript framework that’s right for you and/or your team – and though there’s definitely a lot of compelling reasons to stick to the big names – it won’t hurt you any to at least try the alternatives.
This article showcases 10 alternative and capable JavaScript frameworks/libraries to explore. Links to some of their demos (when available) are included in the entry so that you can see the framework in action.
1. SproutCore
 SproutCore distinguishes itself by emphasizing its usage for bringing desktop application functionalities on the web. It’s got a healthy amount of easy-to-follow guides to get you going quickly and its own Google Group for your questions and for interacting with other SproutCore developers. SproutCore demonstrations: Photos, Sample Controls
SproutCore distinguishes itself by emphasizing its usage for bringing desktop application functionalities on the web. It’s got a healthy amount of easy-to-follow guides to get you going quickly and its own Google Group for your questions and for interacting with other SproutCore developers. SproutCore demonstrations: Photos, Sample Controls
2. Spry
 Spry is Adobe’s Ajax framework. One of the many distinctive features of Spry is its tight integration with Adobe products (such as Dreamweaver, Flash and AIR). Just like any Adobe product, there’s already a ton of documentation to help you get started with Spry quickly.
Spry is Adobe’s Ajax framework. One of the many distinctive features of Spry is its tight integration with Adobe products (such as Dreamweaver, Flash and AIR). Just like any Adobe product, there’s already a ton of documentation to help you get started with Spry quickly.
Spry demonstrations: Photo Gallery, RSS Reader, Form Validation Widgets
3. JavaScriptMVC
 JavaScriptMVC is a featured-packed JavaScript framework. JSMVC applies the Model-View-Controller (MVC) architectural pattern to JavaScript, separating business logic from the presentation layer – resulting in increased modularity and ease-of-modification for either one of the components. It has a built-in automated testing unit (because “JavaScript testing sucks”) and even emails you when a user encounters an error.
JavaScriptMVC is a featured-packed JavaScript framework. JSMVC applies the Model-View-Controller (MVC) architectural pattern to JavaScript, separating business logic from the presentation layer – resulting in increased modularity and ease-of-modification for either one of the components. It has a built-in automated testing unit (because “JavaScript testing sucks”) and even emails you when a user encounters an error.
JavaScriptMVC demonstrations: Error Demo, History Demo, Todo Demo
4. qooxdoo
 qooxdoo is an Ajax application framework that uses object-oriented JavaScript. It’s a framework that allows you to build a web application using JavaScript without worrying about HTML, CSS, and the DOM. It’s also a fully-featured graphical user interface toolkit (much like YUI) giving the developer built-in support for keyboard navigation, tabbed interfaces, and drag and drop capabilities – among other components.
qooxdoo is an Ajax application framework that uses object-oriented JavaScript. It’s a framework that allows you to build a web application using JavaScript without worrying about HTML, CSS, and the DOM. It’s also a fully-featured graphical user interface toolkit (much like YUI) giving the developer built-in support for keyboard navigation, tabbed interfaces, and drag and drop capabilities – among other components.
Qooxdoo demonstrations: demo browser, Feed Reader
5. midori
 midori is a light-weight JavaScript framework. At it’s uncompressed state, it weighs in at only 45 KB (in comparison – jQuery in it’s minified state is 54KB). But just because its light doesn’t mean it’s lacking in complex JavaScript functions – midori offers common functions you’d expect from an JavaScript framework such as cross-browser Ajax functions, the ability to use CSS selectors (as opposed to midori-specific syntax) for matching elements in the DOM, and animated effects.
midori is a light-weight JavaScript framework. At it’s uncompressed state, it weighs in at only 45 KB (in comparison – jQuery in it’s minified state is 54KB). But just because its light doesn’t mean it’s lacking in complex JavaScript functions – midori offers common functions you’d expect from an JavaScript framework such as cross-browser Ajax functions, the ability to use CSS selectors (as opposed to midori-specific syntax) for matching elements in the DOM, and animated effects.
midori demonstrations: drag and drop, popups, toggle
6. Archetype JavaScript Framework
 The Archetype JavaScript Framework is a robust JavaScript framework that shares a lot of things in common with Prototype. Archetype has a dependency management system which initializes needed components for particular web pages(what components and CSS file to load – for example). Archetype also emphasizes code readability and coding best practices by being hard-lined about HTML/CSS/JavaScript separation (i.e.
The Archetype JavaScript Framework is a robust JavaScript framework that shares a lot of things in common with Prototype. Archetype has a dependency management system which initializes needed components for particular web pages(what components and CSS file to load – for example). Archetype also emphasizes code readability and coding best practices by being hard-lined about HTML/CSS/JavaScript separation (i.e.
“unobtrusive JavaScript”) . Archetype demonstration: Slidy Presentation
7. June Framework
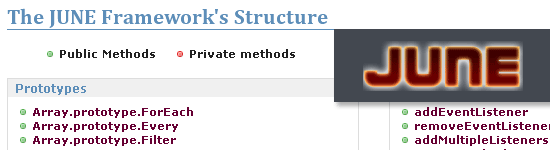
 The June Framework was inspired by the Core library and uses the Module design pattern. For those using MS Visual Studio 2008, you’ll love the documentation that comes with the June Framework because it utilizes Visual Studio’s intellisense format (code hints/auto-completion while you write). June Framework demonstrations: setOpacity, highlight, getKeyName
The June Framework was inspired by the Core library and uses the Module design pattern. For those using MS Visual Studio 2008, you’ll love the documentation that comes with the June Framework because it utilizes Visual Studio’s intellisense format (code hints/auto-completion while you write). June Framework demonstrations: setOpacity, highlight, getKeyName
8. UIZE
 UIZE (pronounced “you eyes”) is another JavaScript framework the emphasizes the creation of full-on rich internet applications (RIA) as opposed to basic effects and widgets/components on a web page. It already comes packed with “ready-to-go” widgets such as a date picker, a table sorter, progress bar, and color picker. UIZE demonstrations: Slideshow With Wipes, Marquee and Image Port
UIZE (pronounced “you eyes”) is another JavaScript framework the emphasizes the creation of full-on rich internet applications (RIA) as opposed to basic effects and widgets/components on a web page. It already comes packed with “ready-to-go” widgets such as a date picker, a table sorter, progress bar, and color picker. UIZE demonstrations: Slideshow With Wipes, Marquee and Image Port
9. SimpleJS
 SimpleJS is a simple and lightweight, but feature-packed JavaScript framework with Ajax helper functions and animation effects. It uses a “plugins” system much like jQuery and MooTools to extend the framework. It’s the perfect solution for developers who don’t need much outside of basic Ajax functions and effects.
SimpleJS is a simple and lightweight, but feature-packed JavaScript framework with Ajax helper functions and animation effects. It uses a “plugins” system much like jQuery and MooTools to extend the framework. It’s the perfect solution for developers who don’t need much outside of basic Ajax functions and effects.
SimpleJS demonstration: you can view the demos in the left side bar of the website under “Functions”.
10. Fleegix.js
 Fleegix.js has an excellent “events system” that helps you listen, manipulate, and fire off DOM event (such as mouseover’s, onclick, etc.). It includes a function for serializing JavaScript objects into JSON format (fleegix.jason.serialize) and – because every other JavaScript framework has it – an awesome effects module to help you add rich, animated JavaScript animation onto your web page or web application.
Fleegix.js has an excellent “events system” that helps you listen, manipulate, and fire off DOM event (such as mouseover’s, onclick, etc.). It includes a function for serializing JavaScript objects into JSON format (fleegix.jason.serialize) and – because every other JavaScript framework has it – an awesome effects module to help you add rich, animated JavaScript animation onto your web page or web application.
What are you rolling with?
Which JavaScript framework do you use, and why? What compelling factors would make you look for another alternative?
What features from other frameworks/libraries does your framework lack? Let’s start up a discussion on JavaScript frameworks in the comments!
Resources on JavaScript frameworks to check out
- Choosing a JavaScript framework
- Javascript framework usage among top websites
- The Most Complete AJAX Framework and JavaScript Libraries List
Related articles on Six Revisions
- Graphing/Charting Data on Web Pages: JavaScript Solutions
- 40 Excellent Resources for JavaScript Coders
- Learning MooTools: 20 MooTools Tutorials and Examples
Real Advice
WebFX is a full-service digital marketing agency that offers everything from SEO to web design, all with a motive of being as transparent as possible and providing our clients with quality custom reporting. We have provided numerous clients with knowledge about web design and online marketing. Our designers and developers have built websites for businesses over a wide range of industries, such as boat dealers and schools!
Ask our developers questions today!
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator




