- Home
- Blog
- Web Design The 10 Best Google Chrome Extensions You Can Find
The 10 Best Google Chrome Extensions You Can Find
-
 Published: Oct 3, 2023
Published: Oct 3, 2023
-
 6 min. read
6 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
A useful Google Chrome extension can supercharge your workflow and spark creativity, but not all will do. Choose your extensions wisely to keep your browser running smoothly – and prevent extension overload.
We’ll give you a hand with this curated list of the best Chrome extensions for graphic designers. Need help with your site’s design or content? Check out our digital marketing services.
10 of the most useful Chrome extensions for designers
Creatives view the following Chrome extensions as essential everyday tools:
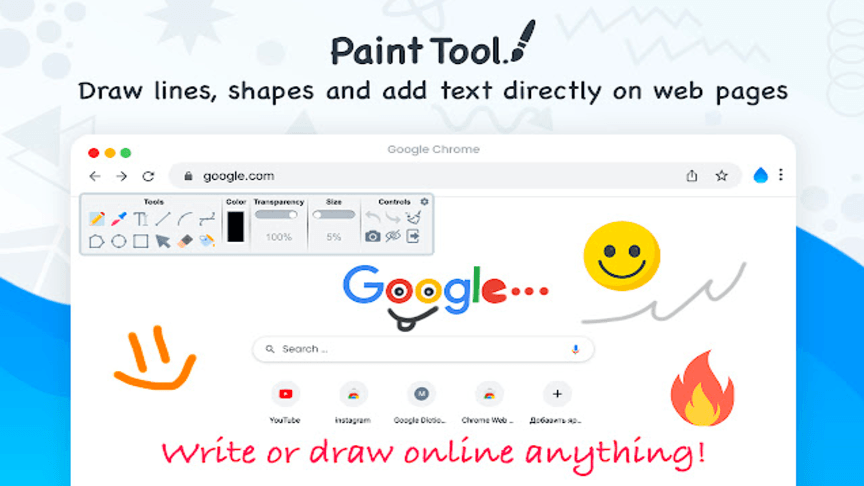
1. Web Paint Tool

Web Paint Tool, offered by Draw Online, is free and uber-easy. With Web Paint Tool, you can draw, paint, fill shapes, add text, or use a color picker on any web page. Take and save a screenshot to share with fellow collaborators and spread your ideas in seconds.
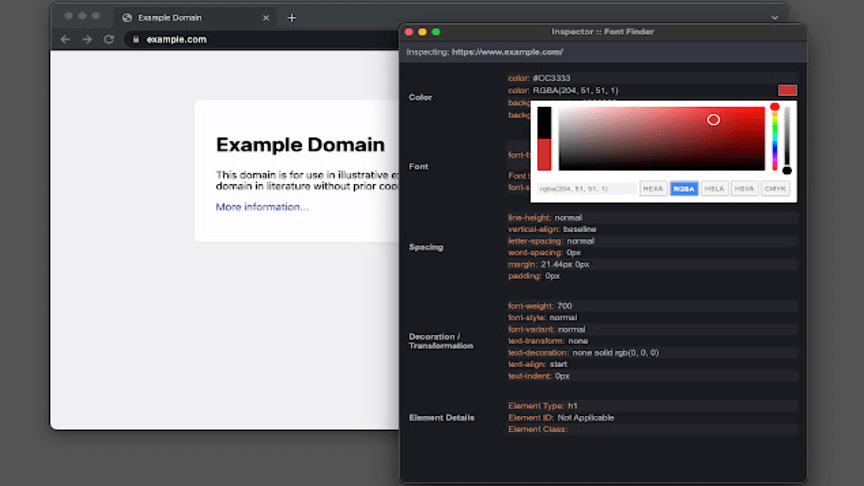
2. Font Finder

Developers and designers shout out Font Finder by Unixeco as an easy-to-use timer saver. With Font Finder, you select any font you want to analyze on a page, right-click, and let the tool do the rest. It provides info on cascading style sheets (CSS), like font color, family, size, spacing, and elements. You can also copy your selection to a clipboard.
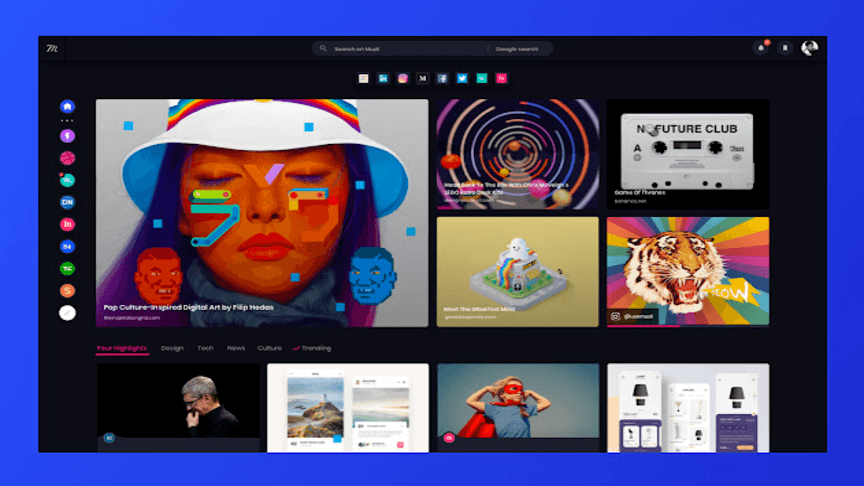
3. Muzli 2

Muzli 2 will keep your creative wellspring full. This must-have extension offers carefully curated images to inspire your next project. It also provides hand-picked news feeds to keep you current – without needing to filter out the noise.
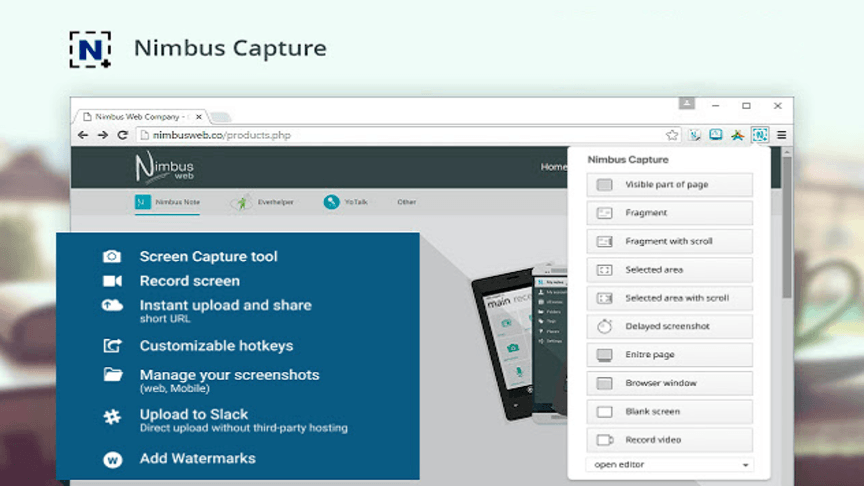
4. Nimbus Capture.

Nimbus Capture is a well-loved screen capture and video recorder tool. With Nimbus, you can take partial or whole screenshots of any screen. Use its image editor to crop or trim images or add color, stickers, or text. Its handy video recorder also features editing tools, making collaboration a breeze.
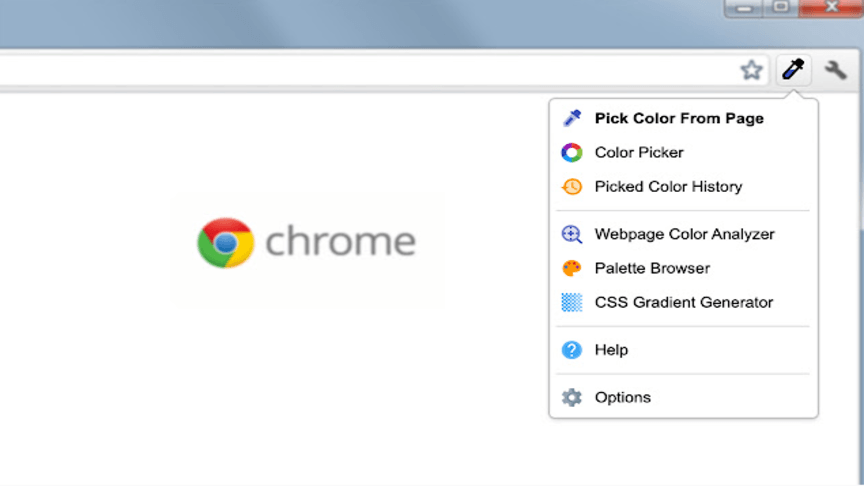
5. ColorZilla

ColorZilla is a monster when it comes to color picker tools. Discover the colors on any page, right down to the pixel. Or use its webpage color analyzer for a quick breakdown of CSS color on the page. Other useful features include a CSS gradient generator and palette browser – delivered in a friendly format.
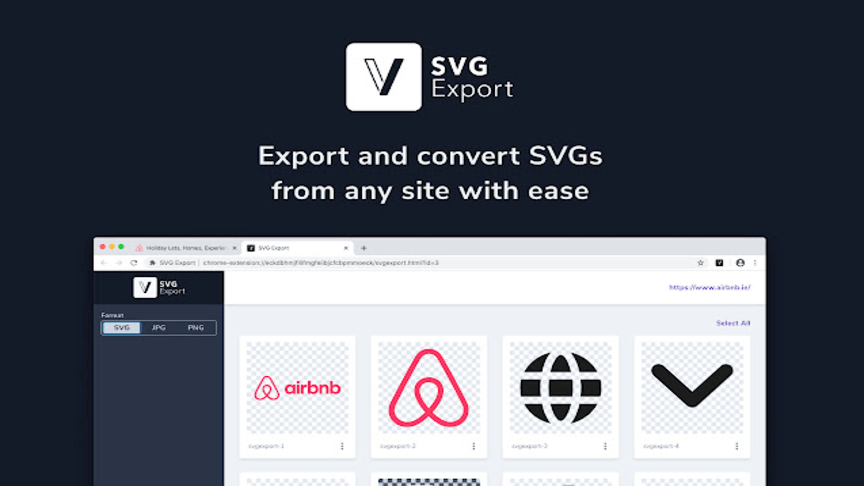
6. SVG Export

Need to quickly and regularly download and export scalable vector graphics (SVG) from websites? SVG Export is a handy Chrome extension for anyone needing to easily export SVG files as JPEGs, PNGs, or SVGs. It also offers bulk export and resizing capabilities.
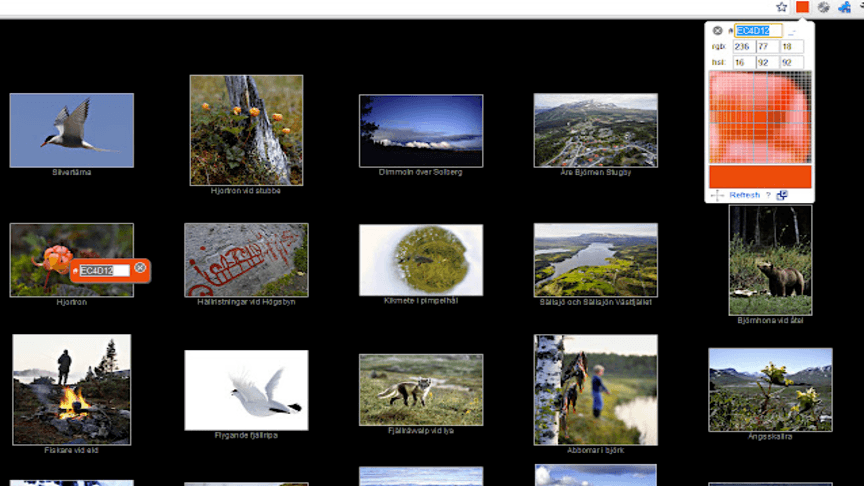
7. ColorPick Eyedropper

Looking for a fine adjustment tool? ColorPick Eyedropper offers a draggable, zoomed previewer to help you easily examine each pixel on a webpage and determine its color value. It displays the selected region’s color codes as you drag and stores this information so you can look at your history.
8. CSS Peeper

Made especially for busy designers, CSS Peeper lets you glimpse into the CSS style of color and objects on a web page without needing to unearth its code. That way, you can promptly uncover a page’s style and get back to design.
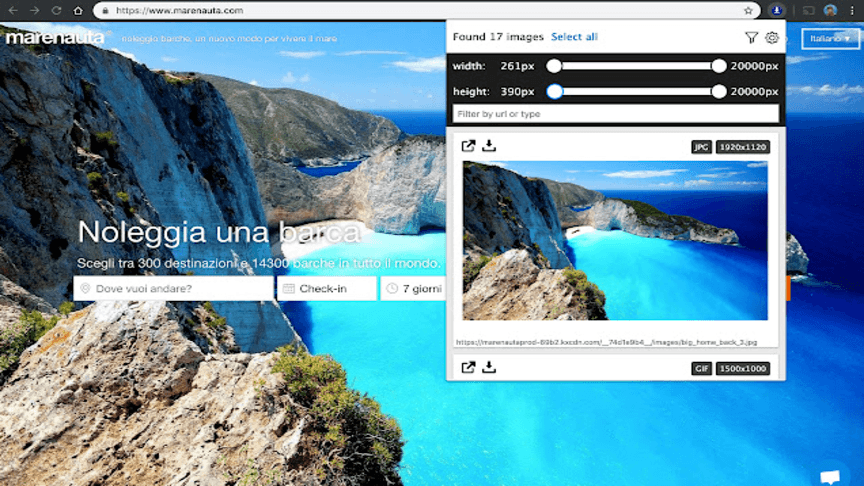
9. Imageye

A fun and convenient tool, Imageye helps you find and download any image on a web page. Other neat features include filtering images by pixel size and bulk downloading. Imageye is an excellent tool for brainstorming and communicating ideas or having some fun with your own published images.
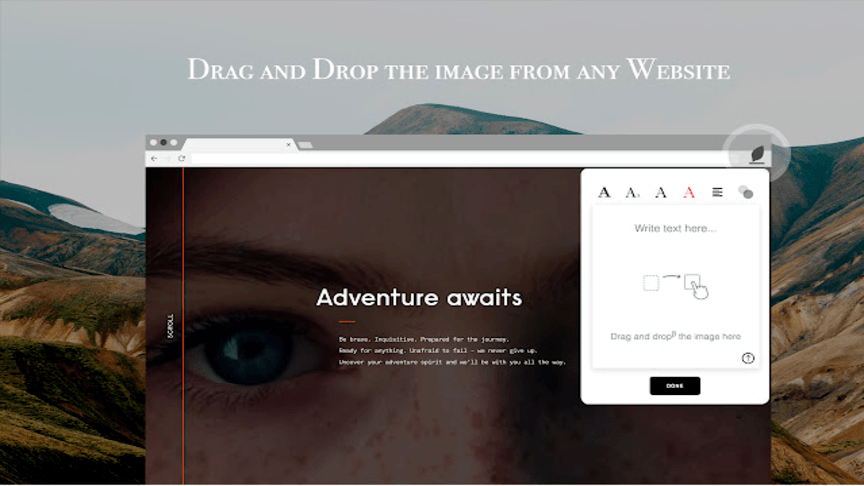
10. Texmage

Want to quickly and easily add text to an image? Check out Texmage. With Texmage, you drag and drop an image from any website into its easy-to-use interface. Then, add your text and select a font – including its size, family, and color. Voila, your image is blog-ready.
How to find a great Chrome extension?
Before installing any Chrome extension, check the following:
- Reviews and ratings: Does it get a good rating? What are users saying? Opt for extensions with great reviews and high ratings.
- Updates: Updates enhance performance and fix bugs or security issues. Consider if the extension is recent or needs an update. For example, you might want to reconsider if it hasn’t been updated in a few years.
- Popularity: How many users have tried the extension? If the tool has hundreds or thousands of users, chances are it’s a great find.
- Permissions: Carefully review an extension’s permissions before installing. If it requires permissions unrelated to the extension, skip it.
- Usability: How often will you use the extension? Is it something you need? Be choosy with your extensions to keep Chrome running smoothly.
- Description: Read the extension’s descriptions and check for red flags like data sharing. Check out its features and consider how they’ll fit your workflow.
- Performance: Scan reviews for comments on performance. Does it run smoothly or slow the browser down?
- Support: Consider the support offered with the extension and whether you can contact the developer. You’ll want to know someone has your back if an issue arises.
Expand your toolkit with these must-try Chrome extensions
A great Google Chrome extension makes life easier and opens the door to creativity and effective collaboration. See what you can accomplish in less time with highly recommended extensions and have some fun in the process.
We’re cheering you on at WebFX. We love to help companies thrive and build magnetic websites to increase conversion rates. Explore our digital marketing services today to learn more, or request your free proposal!
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator




