- Home
- Blog
- Web Design 5 Reasons Why Metaphors Can Improve the User Experience
5 Reasons Why Metaphors Can Improve the User Experience
-
 8 min. read
8 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
 There are many ways to experience the world around us. Especially offline, we can make use of our different senses to collect information, interpret our environment and make judgments. On the Web, however, our senses are more limited.
There are many ways to experience the world around us. Especially offline, we can make use of our different senses to collect information, interpret our environment and make judgments. On the Web, however, our senses are more limited.
As designers, we need to present information carefully to make sure our users think, feel and do the right thing. A great way to help your users understand abstract content, create a sense of familiarity, trigger emotions, draw attention and motivate action are metaphors.
“The way we think, what we experience, and what we do every day is very much a matter of metaphor.” – Lakoff and Johnson
In their frequently cited book, Metaphors We Live By, Lakoff and Johnson demonstrate the important role of metaphors in our language and in our everyday lives. Our conceptual system is largely metaphorical, which means that we use metaphors to reason and understand the world.
Let’s look at how you can use metaphors to add to the user experience on your website. Below are five reasons why metaphors can improve the user experience.
1. Metaphors Can Put Abstract Concepts in Concrete Terms
Metaphors are a great tool to help your users understand abstract or unfamiliar content. By linking abstract information to a concrete concept, it becomes easier for people to understand the information. Let’s start off with the most basic and common use of metaphors on the Web: Icons.
These little symbols help users grasp a concept quickly. Icons usually refer to something that we know from the physical world and that we can somehow relate to an abstract concept on the Web. For example, on the site Startups, This Is How Design Works, you can see how a light bulb icon is used to denote the word “innovation”, a wrench icon to refer to making a product useful (utility), and a paintbrush icon to represent the word “aesthetic”: ![]() Source Metaphors can be used creatively to explain complex or uncommon concepts.
Source Metaphors can be used creatively to explain complex or uncommon concepts.
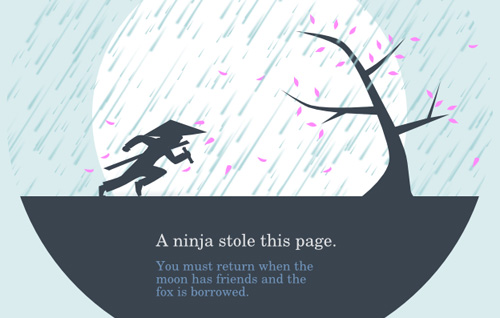
For example, take a look at Huw Wilkins’s 404 error page on his blog:  Source Many Web users don’t know what a 404 error is, and generic 404 error pages may be intimidating to them. Instead of giving a technical explanation of why the requested page is not available, the user gets a humorous image of a running ninja who stole the page being requested. Metaphors can also be used to explain a process.
Source Many Web users don’t know what a 404 error is, and generic 404 error pages may be intimidating to them. Instead of giving a technical explanation of why the requested page is not available, the user gets a humorous image of a running ninja who stole the page being requested. Metaphors can also be used to explain a process.
Datashift shows an imaginary machine that turns different social media icons into statistics that can be displayed on your screen:  Source Of course, the machine isn’t real and the process is way more abstract than what’s displayed in the image, but it becomes very clear what kind of service they offer.
Source Of course, the machine isn’t real and the process is way more abstract than what’s displayed in the image, but it becomes very clear what kind of service they offer.
2. Metaphors Create Familiarity
We love to recognize things. Whenever we can’t recognize something, our brain tries its best to make sense of whatever we’re looking at. (That’s why Gestalt principles can be applied to our design work.) In his article Brains Agree: The Case for Website Usability Guidelines, Todd Follansbee explains that we use patterns to get an idea of what to expect.
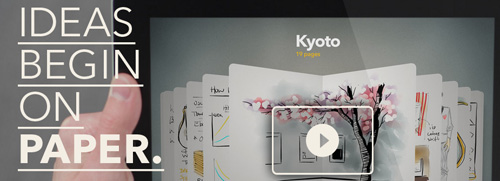
Recognizing mental patterns helps us to accept and understand the unfamiliar. The user interface of Paper, a drawing app for the iPad, makes use of a sketchbook metaphor to create familiarity:  Source The app is designed to look and work like a sketchbook. You can easily bring sketches onto paper, choose between different pens and colors, flip through the pages and show your creations to friends by sharing them on social media.
Source The app is designed to look and work like a sketchbook. You can easily bring sketches onto paper, choose between different pens and colors, flip through the pages and show your creations to friends by sharing them on social media.
By applying familiar features to a digital tool, interactions become very intuitive and easy to learn. Everyone knows knock-knock jokes, right? The people from Knock Knock Factory use the positive associations linked to the words for the image of their company.
 Source Not only does the name promise us that they’re a down-to-earth company, it also sounds familiar. Even someone who has never heard of the agency before will most likely have some fun and positive memories that stem from the company’s name.
Source Not only does the name promise us that they’re a down-to-earth company, it also sounds familiar. Even someone who has never heard of the agency before will most likely have some fun and positive memories that stem from the company’s name.
3. Metaphors Can Trigger Emotions
You can use metaphors to trigger emotions. Emotions not only make your design appealing to people, but also more effective, pleasurable and memorable. As mentioned before, icons help us grasp abstract concepts.
However, if exaggerated and designed with personality, like on the site of Eye Bridge, they can also trigger emotions:  Source While we associate the abstract icon of a coffee cup with a certain meaning or function, a detailed picture makes us think of yummy, hot coffee at the same time. The Roambi app works with a metaphor to trigger emotions as part of their marketing strategy:
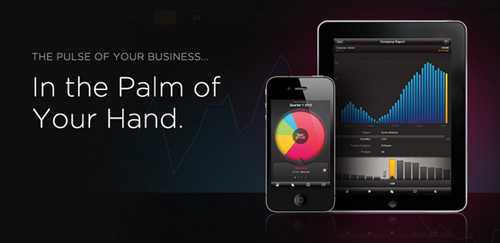
Source While we associate the abstract icon of a coffee cup with a certain meaning or function, a detailed picture makes us think of yummy, hot coffee at the same time. The Roambi app works with a metaphor to trigger emotions as part of their marketing strategy:  Source Of course, a business doesn’t have a pulse and taking a pulse into your hand is not physically possible either. However, the idea of doing so anyways is very attractive.
Source Of course, a business doesn’t have a pulse and taking a pulse into your hand is not physically possible either. However, the idea of doing so anyways is very attractive.
As a side note, great references for emotional design are Don Norman and Aarron Walter, who both focus on the additional value we can add to a website when we consider human emotions.
4. Metaphors Can Draw the Attention of Users
Numerous techniques can make certain elements of a web design more distinctive than others, and the use of metaphors is among them. Metaphors can be used to draw attention to a website in general or to very specific elements within a web page. Things we recognize draw our attention, just like when we recognize familiar faces in a big crowd of unfamiliar people.
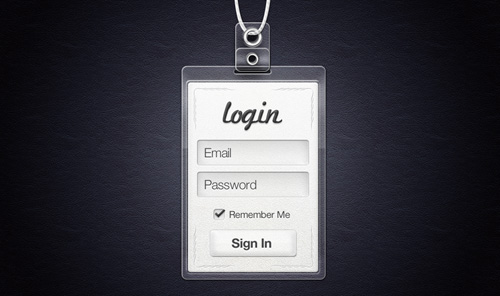
For example, we associate nametags with events and social gatherings, such as conferences and workshops. A nametag means that you are a registered member, a paying attendee, or entitled to things people without a nametag are not entitled to. So a nametag metaphor was used in the following login web form concept by Meng To to make an otherwise plain web form more attractive:  Source Flourish decided to use a tree illustration to explain what they do, along with the tagline “We plant Web sites that flourish in the harshest climates.” They show a big flourishing tree in the middle of a desert to denote the power of their services.
Source Flourish decided to use a tree illustration to explain what they do, along with the tagline “We plant Web sites that flourish in the harshest climates.” They show a big flourishing tree in the middle of a desert to denote the power of their services.
The illustration and metaphor is eye-catching and memorable.  Source
Source
5. Metaphors Can Motivate Users into Action
Another interesting aspect of metaphors is that they can influence people’s actions. By translating interactions that we know from the real world to the Web, we can also transfer our knowledge to the screen. This way, metaphors can be very engaging and actionable because we intuitively know what to do.
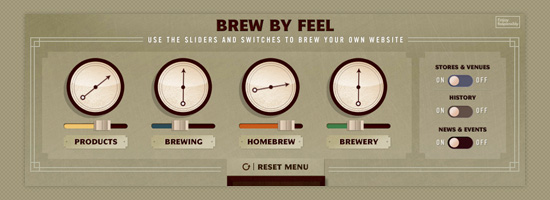
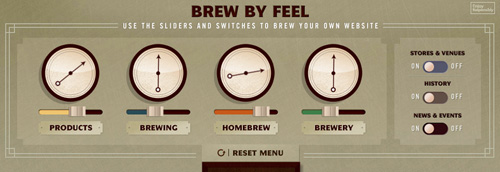
The Cascade Brewery Co website offers a very engaging metaphor for their navigation menu:  Source Users can brew their own content by adding different proportions of content categories. It is quite creative how this navigation menu grabs your attention and makes you check out the content just to see what happens if you change the brewing proportions. Another great way to trigger users to register for beta access is this countdown clock on Minute Race:
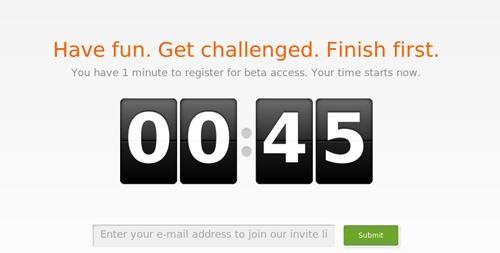
Source Users can brew their own content by adding different proportions of content categories. It is quite creative how this navigation menu grabs your attention and makes you check out the content just to see what happens if you change the brewing proportions. Another great way to trigger users to register for beta access is this countdown clock on Minute Race:  There is no indication of what happens if the time has run out, but still, I felt a strong urge to register as quickly as possible.
There is no indication of what happens if the time has run out, but still, I felt a strong urge to register as quickly as possible.
Also, making it sound like a competition adds to my motivation to register immediately.
Conclusion
Metaphors can be a powerful tool for improving the user experience. Metaphors can:
- explain abstract or complex concepts
- create a sense of familiarity
- trigger emotions
- draw attention to your site or certain components of it
- motivate users to take action
How do you use metaphors in your designs? Have you seen other great examples of how metaphors are used on the Web?
Related Content
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator





