- Home
- Blog
- Web Design Designing for Your Objectives
Designing for Your Objectives
-
 9 min. read
9 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
Whenever I’m working with a new client, the first question I ask them is what they want their website to do for them. Often, they don’t know. They just think a website is something they should probably have.
Because other businesses have them. But a website is an investment, of both time and money, and from a business perspective, it won’t be a smart one unless you know exactly what to expect out of your investment. Knowing what we need a website to achieve right from the start is crucially important to the entire project.
It helps us maximize our conversion rates. It helps us develop a unified design direction. It helps us make good, logical decisions throughout the entire process.
It helps us communicate our message more clearly with our teammates, our clients and our site users. In this article, we will talk about objectives-driven design.
Types of Website Objectives
We could classify site objectives into two types:
- High-level objectives
- User-interaction objectives
These objectives must be identified at the start of website projects.
Identifying High-level Objectives
High-level objectives are the things you want to get out of having a site. How will the website contribute to the bottom line of the business?
Examples of high-level objectives can be:
- Selling a product or set of products either on-site or a third-party marketplace
- Generating ad revenue through great content that people want to read
- Convincing people to subscribe or sign up for a web service or membership
- Getting people to donate to your non-profit organization
- Increasing people’s awareness of the business
- Persuading people to contact the site owner via phone, email and/or a web form
High-level objectives will drive the entire website production process.
Identifying User-interaction Objectives
After we identify high-level objectives of a site, we are ready to develop specific user-interaction objectives. User-interaction objectives are specific things we would like people to do on our site.
Our user-interaction objectives should be purposeful. They should, directly or indirectly, lead to the achievement of our high-level objectives. We can categorize user-interaction objectives into two types:
- Primary user-interaction objective
- Supportive user-interaction objective
Primary User-interaction Objective
A primary user-interaction objective is any interaction that will almost always count towards achieving our high-level objectives. For example, a user clicking on a “sign up” button is a primary user-interaction objective because it is a direct action towards our high-level objective of acquiring more users.
Supportive User-interaction Objectives
Some people might not be ready to perform primary user-interaction objectives.
They might need to see more persuasive content in order to get them to sign up, for example. That’s where supportive user-interaction objectives come into play. They are like a safety net for us: If the person isn’t ready to take the primary user-interaction user-flow, then we provide them with alternative options that may eventually lead to it.
An example of a supportive user-interaction objective is a person to clicking on a “learn more” link where they can read about the features of the product, key benefits, see a demo video and other persuasive material that may eventually lead to them clicking on the “sign up” button.
Examples of User-interaction Objectives
Here are a few examples of user-interaction objectives:
| Primary | Supportive |
|---|---|
| Click on “Sign up” button | – Click on “learn more” button – Watch a demo video – Go through a feature tour – Read testimonials from existing customers |
| Click on “Buy now” button | – View photos of products – Read customer reviews of products – Add to “wish list” for later action |
| Click on “Donate” button | – Watch video about charity activities – Sign up for charity’s email newsletter |
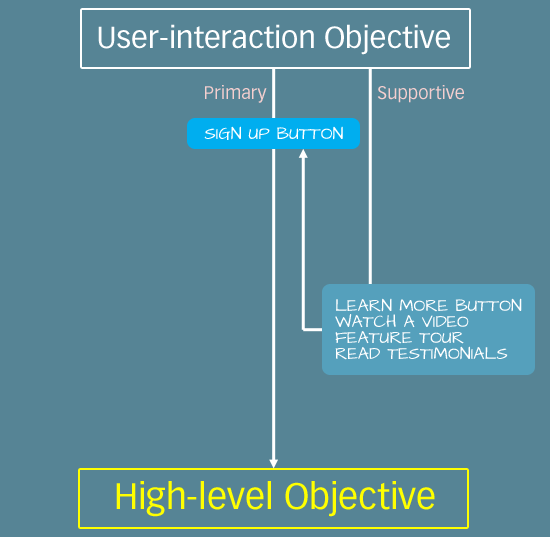
How It All Ties Together
Here is how all the types of website objectives work together: 
Objectives-driven Design in Action
Let us look at some objectives-driven designs to gain a better understanding of the concept. In each example, see how specific design techniques like color choices, object sizing, visual hierarchy, groupings, and so forth inform us clearly what the objectives are.
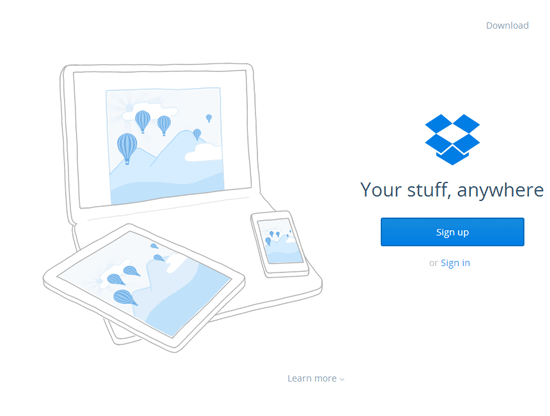
Example 1: Dropbox

| High-level objectives |
|---|
| Increase the number of new Dropbox users |
| Encourage existing users to continue using Dropbox |
| Primary user-interaction objectives | Purpose |
|---|---|
| Click “Sign up” button | Increase the number of new users |
| Click “Download” | Encourage existing users to continue using Dropbox by increasing the number of devices they install the software on |
| Click “Sign in” | Encourage existing users to continue using Dropbox |
| Supportive user-interaction objective | Purpose |
|---|---|
| Click or scroll down to “Learn more” section | Convince potential users to sign up |
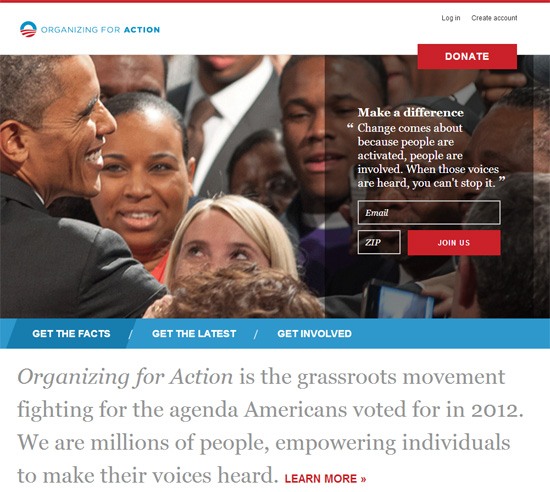
Example 2: Barack Obama
 Barack Obama’s site is another example of an objectives-driven design.
Barack Obama’s site is another example of an objectives-driven design.
| High-level objectives |
|---|
| Get donations |
| Voter engagement |
| Voter awareness |
| Primary user-interaction objectives | Purpose |
|---|---|
| Click “Donate” | – Get donations – Voter engagement |
| Complete web form to sign up to mailing list | – Voter engagement – Voter awareness |
| Click “Create account” | – Voter engagement |
| Click “Log in” | – Voter engagement |
| Supportive user-interaction objectives | Purpose |
|---|---|
| Click “Get the Facts” | To educate and convince people to donate, increase engagement or improve awareness |
| Click “Get the Latest” | To educate and convince people to donate, increase engagement or improve awareness |
| Click “Get Involved” | To educate and convince people to donate, increase engagement or improve awareness |
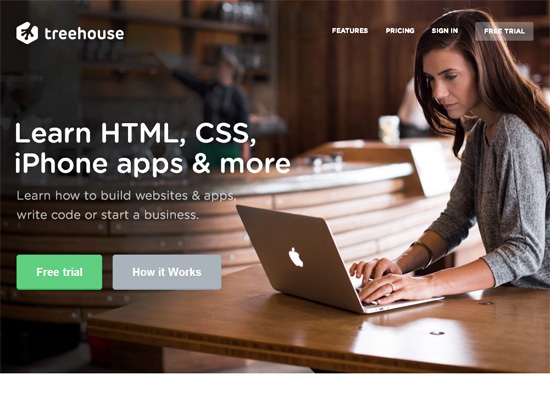
Example 3: Treehouse
 Treehouse is a site that provides online web design courses. Let’s see how objectives-based design is achieved in this example.
Treehouse is a site that provides online web design courses. Let’s see how objectives-based design is achieved in this example.
| High-level objective |
|---|
| Increase the number of new Treehouse users |
| Primary user-interaction objective | Purpose |
|---|---|
| Click on “Free Trial” | Increase the number of new users |
| Supportive user-interaction objectives | Purpose |
|---|---|
| Click “How it works” | Convince users to sign up |
| Click on “Features” | Convince users to sign up |
| Click on “Pricing” | Address a potential concern about costs |
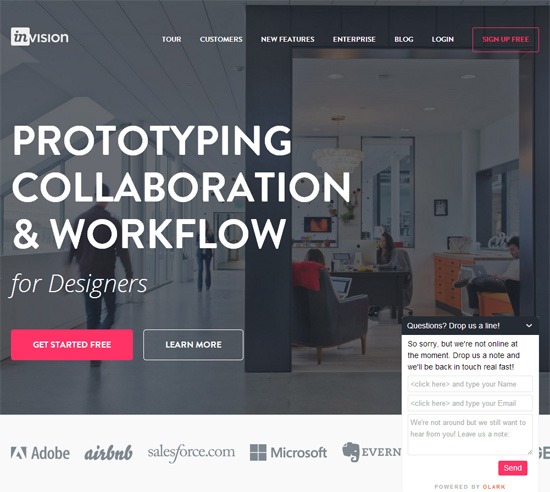
Example 4: Invision
 We can see the same design pattern we saw on Treehouse’s site on Invision’s home page.
We can see the same design pattern we saw on Treehouse’s site on Invision’s home page.
| High-level objective |
|---|
| Increase the number of new Invision users |
| Primary user-interaction objective | Purpose |
|---|---|
| Click on “Get Started Free” or “Sign Up Free” | Increase the number of new users |
| Supportive user-interaction objectives | Purpose |
|---|---|
| Click “Learn More” | Convince users to sign up |
| Click “Tour” | Convince users to sign up |
| Click “Customers” | Convince users to sign up |
| Click “Blog” | Give people insights about the people behind the company |
| Click “Enterprise” | Convince a specific group of users to sign up |
| Send questions using the live chat widget | Allows the company to address concerns that prevent a potential user from signing up |
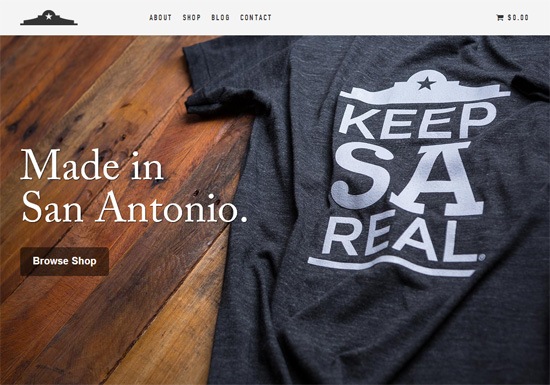
Example 5: Keep SA Real
 Keep SA Real is an online store that sells apparel.
Keep SA Real is an online store that sells apparel.
| High-level objective |
|---|
| Sell SA Real products |
| Primary user-interaction objective | Purpose |
|---|---|
| Click “Browse Shop” button or “Shop” link | Show people what they can buy |
| Supportive user-interaction objectives | Purpose |
|---|---|
| Click “About” | Provide potential buyers information that can help them make a purchasing decision |
| Click “Blog” | Provide potential buyers insights about the company selling the products |
| Click “Contact” | Allows the company to address concerns that are preventing potential buyers from making a purchase |
Implementing Objectives-driven Design
We have gone over the basics of objectives-driven design as well as a few examples where we can see the idea in action. Now, let’s go over some of the things you can do in order to use the concept in your projects.
Integrate an Objectives Identification Phase in Your Design Process
A good project workflow should always start by identifying key objectives. And when doing so, give it the time it deserves. Make the identification phase an official part of the process and have guidelines that will help you tease out objectives.
Then get sign-off from all the people involved so that everyone’s on the same page. Write down the key objectives and regularly refer to them. Use them to back up your design and development decisions.
If you need some ideas for this, read the following:
- A 6-Step General Process for Producing a Website
- The Secret to Building Large Websites: Website Architecture
- How to Create Content Maps for Planning Your Website’s Content
- Planning Your E-Commerce Website
Use Objectives-driven Design Methods to Your Advantage
There are many tricks-of-the-trade techniques you can use to help you design with objectives in mind. Most of them will help you better arrange your layouts in order to emphasize on your key objectives. Here are some design techniques and concepts that help with objectives-driven design:
- Creating focal points
- The art of distinction
- Visual weight
- Visual hierarchy
- Fitts’s law
- Reductionism
- Gestalt psychology
Keep It Simple
A basic principle that should be followed throughout the process of objectives-based design is to keep it simple. Simplicity ensures that we don’t clutter our layouts with things that can derail our users from our key objectives. In addition, too many options can lead to decision-paralysis.
Look back to the examples we discussed to see how keeping it simple works for objectives-driven design. They all have a limited set of actions you can take. These articles on the topic will help you keep things simple:
- Minimalism in Web Design: A Guide
- Deconstructing Minimalist Landing Pages
- “Undesign” Your Portfolio Website
- Minimalist Web Design: How Minimal is Too Minimal?
Conclusion
Having clear objectives of what you want a website to do for you is a critical step towards its success. Once you know what your objectives are, you can design the entire site in a way that helps fulfill them.
Related Content
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator





