- Home
- Blog
- Web Design 4 of the Best Product Page Designs Plus Best Practices to Follow
4 of the Best Product Page Designs Plus Best Practices to Follow
-
 Published: Oct 3, 2023
Published: Oct 3, 2023
-
 5 min. read
5 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
A product page is similar to a brick-and-mortar store’s shop window, beckoning potential customers and enticing them to explore further. It’s the online destination where a shopper lands when they’re ready to purchase. A well-crafted product page isn’t merely an arrangement of images and text— it’s a carefully orchestrated experience designed to inform, persuade and ultimately convert a visitor into a customer.
The page typically consists of elements such as product images, descriptions, prices and purchase options. However, a truly effective e-commerce product page design goes beyond the basics. It combines aesthetics with functionality and psychology with user experience to create an environment where users find the information they need and are motivated to take action.
4 E-commerce product page design examples to inspire you
A product page design is a collection of strategic elements. In addition, comprehensive product specifications and related product recommendations round out the arsenal, providing users with information and enticing cross-selling opportunities. Here are some examples of e-commerce product page best practices:
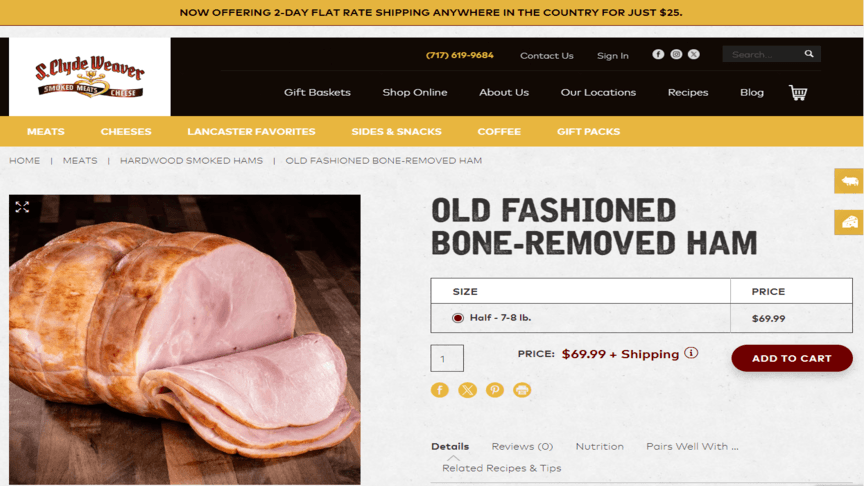
1. S.Clyde Weaver

S.Clyde Weaver sets the gold standard for the visual aspect of product pages. The clarity and prominence of their product images are second to none. High-quality visuals allow users to scrutinize the product from every angle, zoom in to inspect intricate details and ultimately make informed decisions. Used correctly, as done on this page and the power of visuals can convert casual browsers into confident buyers.
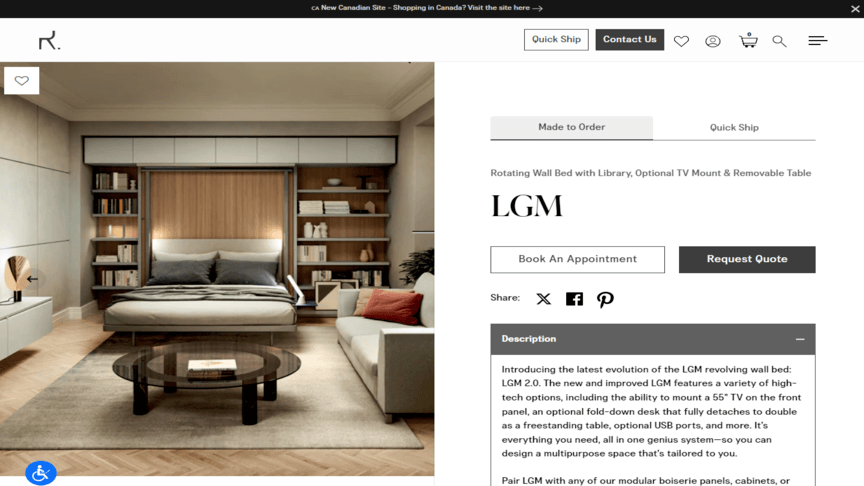
2. Resource Furniture

Resource Furniture knows that a seamless user experience will benefit its clients. Their product page layout and navigation are models of user-friendliness. Every piece of information is exactly where you expect it to be. When users can effortlessly find what they’re looking for, they’re more likely to stay and make a purchase.
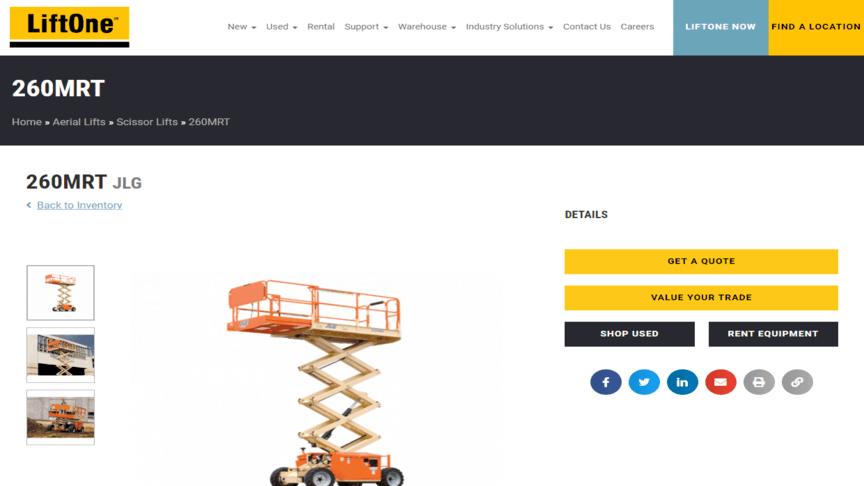
3. LiftOne

LiftOne knows that the call to action (CTA) is the heartbeat of any product page. Their CTAs are visible and persuasive, strategically placed to guide users on their journey. A well-placed “Add to Cart” button or a “Buy Now” option can differentiate between a user bouncing away and sealing the deal. The dynamic color combination ensures that users can see the yellow CTA’s with the smallest mobile screens.
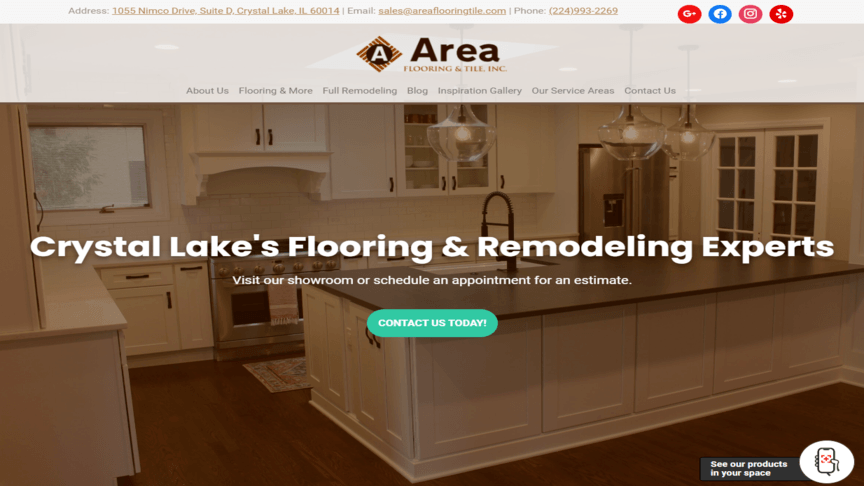
4. Area Flooring Tile

Area Flooring Tile taps into the art of saying more with less. Today, users’ attention spans are shorter than ever, brevity is a virtue. Area Flooring Tile highlights what matters most, distilling complex features into easily digestible snippets.
E-commerce product page best practices
Incorporating these good practices into your product pages transforms them from simple listings into engaging, informative and trustworthy shopping companions. Remember, your product listing page design is your storefront in the digital landscape and these practices are your secret weapons for success. So, optimize, educate and reassure your users and watch as your conversion rates soar to new heights.
- Detailed product specifications: Let’s start with the foundation of trust and transparency. Size, dimensions, materials and other pertinent details should be laid out like an open book. When users have access to this wealth of information, they can confidently assess whether a product aligns with their needs, resulting in informed decisions and lower return rates.
- Related product recommendations: Suggesting complementary or alternative products isn’t just about convenience— it’s about enhancing the shopping experience. By seamlessly guiding users toward additional options they might love, you increase cross-selling opportunities and keep them engaged and exploring. It’s a win-win strategy that boosts sales and customer satisfaction.
- Mobile responsiveness: Users now scroll through your product offerings while waiting for a coffee or lounging on the couch. That’s the mobile world we live in. Mobile responsiveness means your content adapts gracefully to various screen sizes, ensuring a seamless and enjoyable user experience. Neglecting this aspect is like turning away potential customers at your digital doorstep.
- Social proof elements: Humans are social creatures and we often seek validation from others before making decisions. Displaying badges, certifications or endorsements from reputable sources is a potent form of social proof. Users are more likely to have confidence in your offerings when they see that others, particularly recognized authorities, have given their stamp of approval.
Create product listing page designs that convert
If you’re ready to take your eCommerce game to the next level and you’re looking to transform your digital presence into a revenue-generating powerhouse, then you are ready for WebFX. With over 1,600 websites launched and a staggering $3 billion in revenue driven for our clients, WebFX is the trusted choice for eCommerce website development services. Our award-winning team of project managers, web designers and web developers is ready to partner with you on your journey to eCommerce success.
So, if you’re ready to turn your eCommerce dreams into reality, contact us online today. Let’s collaborate, innovate and watch your online business thrive with WebFX by your side. The digital marketplace awaits and we’re here to help you conquer it.
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator