- Home
- Blog
- Web Design Designing Web Apps for the iPad
Designing Web Apps for the iPad
-
 12 min. read
12 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
 What’s stopping you from creating a functional app/website for the iPad? My answer was the Objective-C coding language, time constraints and having to deal with the infamous Apple App Store. But if you’re a web designer, like me, and you think that designing for the iPad is outside the realm of possibility — think again. Love it or hate it, the iPad is an incredible medium.
What’s stopping you from creating a functional app/website for the iPad? My answer was the Objective-C coding language, time constraints and having to deal with the infamous Apple App Store. But if you’re a web designer, like me, and you think that designing for the iPad is outside the realm of possibility — think again. Love it or hate it, the iPad is an incredible medium.
There is no denying that the touch form factor will have an incredible impact on how designers approach user interaction. So get ahead of the game and start experimenting with iPad web apps now. In this article, I will guide you through my creative process in which I developed a simple but useful iPad web app in just one weekend: BracketSlash.com.
I do not consider myself a professional iPad app developer, so if you feel a little apprehensive, let my experience be an inspiration to you. 
Why Did I Create a Web App for the iPad?
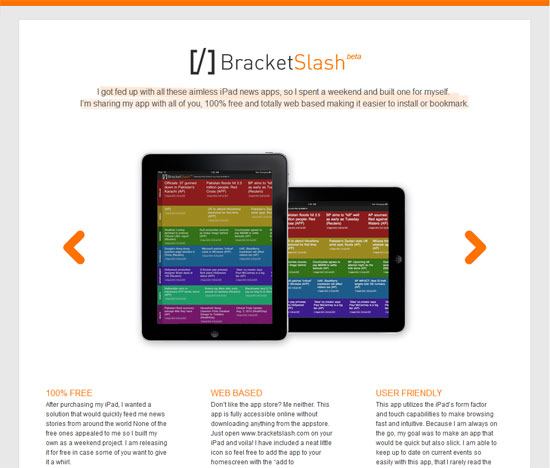
I created a web-based iPad app mainly for my own personal use. I got fed up with the App Store and all the paid apps that didn’t do the trick.
My particular project is a news aggregating app that makes it easy to take 5 minutes every couple hours and keep up-to-date on news stories from a variety of sources. This helps because I am in business/finance and it takes too long to go through a static newspaper or browse multiple websites.  It turned out better than I thought, so I figure it may be of use to others.
It turned out better than I thought, so I figure it may be of use to others.
I made a landing page at www.bracketslash.com allowing anyone with an iPad to use it 100% free. Again, I do not consider myself a professional and I truly believe any web/graphic designer can learn from my experiences to create web apps better than most of the ones you find in the App Store currently.
Start with a Functional Goal
Don’t just say “I’m going to create an iPad app” without thinking about how your app will be valuable to the end-user.
Even iPad games are targeted towards certain audiences. Some questions to ask yourself to tease out the functional goal of your iPad app include:
- What do you want your iPad app to accomplish?
- Who will use your iPad app?
- What needs are you trying to fulfill for your users?
The one thing you have to remember is that it is not possible to create the “app to end all apps.” Your app cannot be everything to everyone. Think in simple terms and execute your idea flawlessly; you will be more successful this way.
Draw It Out!
If you draw things out by hand, great.
If you use a graphics tablet, even better. If you go straight to Photoshop, kudos to you. Whatever your workflow is, always get your ideas down first.
 Personally I go straight into a design software like Photoshop. I use geometric shapes (such as the custom shape tools) to get my ideas down and then I add in details progressively. My design evolved a number of times — and expect yours to do the same.
Personally I go straight into a design software like Photoshop. I use geometric shapes (such as the custom shape tools) to get my ideas down and then I add in details progressively. My design evolved a number of times — and expect yours to do the same.
Always refer back to your functional goal, thinking about how the end-user will be interacting with your app. The iPad is a highly visual medium so spend time making it pretty. What’s great about designing for that iPad is you don’t have to worry about cross-browser or cross-device compatibility.
If it works on your iPad, it will probably work on everyone else’s. Here are some quick aesthetical tips for the iPad:
- Create all your designs at 768px x 1024px — the native resolution of the iPad
- Remember that the iPad displays both in portrait and landscape mode
- Always note where you want scrolling to occur
- Don’t be afraid to use native iPad GUI elements (Find the PSD here)
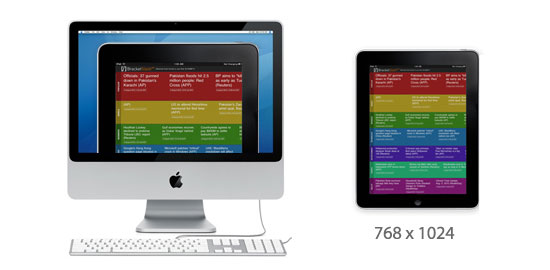
A Cautionary Note Regarding iPad Resolution
One thing I noticed is that the native screen resolution (768 x 1024) appears smaller on your iPad than on your computer monitor. So keep in mind that the iPad resolution will look bigger on your computer monitor. This presents some issues with sizing and you will quickly find experimenting with typography to be a pain in the rear.  My suggestion is to save your mock design images and open them up on your iPad photo viewer to get a feel for the layout and typography.
My suggestion is to save your mock design images and open them up on your iPad photo viewer to get a feel for the layout and typography.
This is not the most elegant solution, but it worked for me.
Know the Limitations
Never set boundaries when you’re brainstorming. That being said, you will be more productive in your endeavor if you have an idea of what is and what is not possible when developing for the iPad.
I got frustrated many times, not realizing some of the limitations. For your convenience, I have outlined a few of the main limitations below.
No Flash
I think this one is fairly obvious.
With all the uproar recently, you should know by now that the iPad cannot display Flash objects. I don’t necessarily agree with this path, but the simple solution is to just not use it. You can accomplish similar feats with HTML5 and CSS3.
No Mouse Cursor
This means that mouse events, such as mouseover and hover events, are not possible. You may be able to find some workaround for this, but conveying how they work to your users might be difficult.
Scrollbars Don’t Act as Expected
Scrollbars are not displayed for scrollable divs with overflowing content.
Frames also have height/width issues. In addition, scrolling requires two-finger gestures. (We’ll discuss this more fully later down the article.)
No CSS Fixed Positioning
HTML elements with the position:fixed CSS property will not show up correctly and are frustrating to control.
There are some quick fixes available for this (more on this later on).
Use Your Fingers
This is the fun part. The #1 difference between browsing on your computer or laptop and browsing on your iPad is that you get to use your fingers.
There are ways to optimize your site for iPad use with a few simple yet powerful solutions.
Redirect Users Based on Device/Browser
You can add a few lines of JavaScript in your page’s <head> tags to redirect the user to your app if they are visiting your site with an iPad. The JS code block below checks to see if the user agent is an iPad.
If it is an iPad, the user is redirected to the app page.
<script type="text/javascript"> if ( (navigator.userAgent.indexOf('iPad') != -1) ) { document.location = "http://www.bracketslash.com/app.php"; } </script> Set the Size of the Viewport
The viewport is the rectangular area that determines how content is laid out and where text wraps on the page when viewed on iPad. Your computer and iPad viewports are slightly different.
Safari on the iPad has no windows, scrollbars, or resize buttons. The user browses with their fingers. Most of the touch gestures can be controlled with some manipulation of code.
To set the dimensions of the viewport, add the following meta markup inside your <head> tags:
<meta name="viewport" content="width=device-width" />
Different Style Sheets for Different Orientations
To use different style sheets for different orientations (landscape mode or portrait mode), just add the following media query in the <head> tags of your web page.
<link rel="stylesheet" media="all and (orientation:portrait)" href="portrait.css"> <link rel="stylesheet" media="all and (orientation:landscape)" href="landscape.css">
Note: This is not a necessary component and can be kind of distracting for the user if the two style sheets are significantly different.
Control Your Touch Scrolling with iScroll
This is easily the single most useful bit of code that can help you control your web app.
Created by Matteo Spinelli, iScroll is a project developed because the WebKit web browser engine (which is used on the iPhone, iPod, iPad, Android, and Palm Pre) does not provide a native way to scroll content inside a fixed width/height element. This unfortunate situation prevents any web app to have a header and/or footer with a position:absolute CSS property, and a scrolling central area for contents. The iScroll code base is extremely easy to work with.
If you like iScroll, you may also like these jQuery plugins: jQuery Swipe and JQTouch.
Use the “Add to Home Screen” Button
In the Apple Safari web browser, the user has the option to add your app to their Home screen. This simply adds an icon similar to how a native app looks.
To customize this icon, you can link it in the <head> tags using the following code. To be safe, make sure your icon is at least 72pxx72px.
<link rel="apple-touch-icon" href="http://www.yoursite.com/your-apple-touch-icon.png" />
Take Advantage of HTML5 and CSS3
Many high-profile websites have adapted and redesigned their sites, calling themselves “iPad Ready.” In reality, the majority of these sites have simply rearranged their content to fit the iPad’s resolution and aspect ratio. Personally, I don’t get the point.
HTML5/CSS3 is the future and aims to improve the web experience for everyone. Here are some simple things you can do to take advantage of the emerging standards:
- Use CSS3 gradients, font shadows, rounded boxes and borders — these are especially useful for menus and simple website designs.
- If you want to show videos, use an HTML5 video player instead of a Flash one (which obviously won’t work).
- Use HTML5 to create offline apps and store data offline.
- Tutorials for these kinds of functionalities are everywhere, and I made use of them when developing my iPad web app. Google them. Get creative.
Keep Moving Forward
Don’t get held back by irrelevant details. If one of your design functions or ideas is not working as intended, find alternate solutions to the problem. Don’t try to stick to your plan so precisely that you lose sight of your functional goals.
If things don’t work as planned, find a creative alternative and move on. I am an incredibly meticulous designer, which can be both a good and a bad thing. I found that not everything I planned worked, and I learned that I have to just let things go, figure out workarounds, and learn from my mistakes for my future iPad apps.
Spread Awareness
One of the major barriers for web apps is that they are not as popular as native apps. There is no Apple App Store equivalents to help you get recognized — especially if you are creating something commercial.  Getting your app out there is infinitely more difficult if you are a no-name developer (like myself, *haha*).
Getting your app out there is infinitely more difficult if you are a no-name developer (like myself, *haha*).
Let as many people know your web app exists. If it’s good, it should do well.
Native iPad Apps versus iPad Web Apps
What is the difference between apps in the App Store and websites created specifically for the iPad?
Many argue that web apps are the future and will quickly outperform their native counterparts; this is because the openness of the web is more appealing than closed platforms. I have noted some simple comparisons below to shed light on how powerful web apps can be.
Native iPad Apps
- Native Apps are faster: uses more of the iPad’s resources and capabilities.
- No need to search the web: one-stop shopping on the App Store.
- Users feel more comfortable: They know the app was made specifically for their device, not adapted using HTML5/CSS3.
- Easier to turn on and off: Apps are made to turn on/off without interruption or loss of data.
- More difficult to develop: requires knowledge of Objective-C and use of Apple SDK.
- Closed Platform: difficult to adapt for other devices like the Android platform.
iPad Web Apps
- Emerging coding standards: HTML5, CSS3, JavaScript are bringing incredible client-side functionality to the web; especially with local/offline storage.
- Tailor the site for any browser: switch between style sheets or redirect pages depending on which device or browser your user is operating. It is possible to make your app universal.
- Easy to develop: Use HTML, CSS and JavaScript to create iPad web apps instead of learning new languages. These are skills you already have.
- Steve Jobs can’t censor your web app: The web is an open platform — meaning that you are in control. No waiting to get approved by the App Store.
- Small market, not enough support: web apps need strength in numbers which means not only attracting users but developers as well.
Related Content
- How to Make an HTML5 iPhone App
- Getting Started with the iPhone SDK
- 10 iPhone Apps Every Web Designer Should Know About
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator




