- Home
- Blog
- Web Design Grunt vs Gulp: Which Web Developer Automation Tool Should You Use?
Grunt vs Gulp: Which Web Developer Automation Tool Should You Use?
-
 14 min. read
14 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
Nobody likes doing boring and repetitive tasks. The good news is we can probably make our computer do them for us. When it comes to web development build automation, there are two major players you will want to look at: Grunt and Gulp.
But, which one should you go with? What are the differences between them? Which one is better? Let’s take a look at the similarities and differences between Grunt and Gulp in order to help you choose the right JavaScript task runner for you. 
Similarities between Grunt and Gulp
Grunt and Gulp can automate tedious, human-error-prone build processes such as:
- code minification
- code-quality analysis
- image optimization
- vendor-prefixing
- unit-testing
- … and much more
Basically, if you’re doing something over and over again, there’s a huge chance that you can automate it using either Grunt or Gulp. By integrating a task runner into our workflow, we avoid wasting time and energy on things our computer can do for us. Ultimately, this means we will be able to focus on stuff that matter most: Creation and innovation.
Think of a task runner as a framework for automating development tasks. JavaScript web development frameworks like Angular and jQuery make it easier to write JavaScript code. Likewise, Grunt and Gulp make it easier to write build-automation code.
How does a task runner work? Simple. You write instructions that tell the task runner:
- which files you want it to process
- what you want it to do with the files (minify them, analyze them for errors, etc.)
- where you want it to place the processed files
Since Grunt and Gulp are JavaScript task runners, we write our instructions using JavaScript. Here are step-by-step tutorials that will help you get started with Grunt and Gulp:
At first glance, Grunt and Gulp both seem quite alike. And using either one of them leads to the same result: A more efficient web development workflow. So, in the broader sense, Grunt and Gulp are identical in that:
- They’re task runners that can automate portions of our development workflow
- We write the tasks we want them to run using JavaScript
- They both need Node and npm in order to work
The similarities end there. The way they are configured and their method for executing our tasks are different.
Differences between Grunt and Gulp
There are two main differences between Grunt and Gulp:
- The way you configure your tasks. Grunt is configuration-based. Gulp is stream-based.
- The way they run your tasks. Grunt runs the processes you want to execute in a sequential manner. Gulp tries to run them with maximum concurrency, meaning it will try to execute processes in parallel if possible.
Task Configuration
Let’s explore a major difference between Grunt and Gulp by way of an example. We will create a task for Grunt and Gulp to do. This task will take a bunch of CSS files and optimize them to improve web performance. Here is what the task will do:
- Combine all CSS files found inside the
srcdirectory into one big stylesheet - Minify the stylesheet
- Placed the minified file into the
cssdirectory with the name ofstyles.min.css - Report the task-execution time in the command line after the task has completed
Grunt Task Configuration
module.exports = function(grunt) { // Report the task-execution time in the command line require('time-grunt')(grunt); // Task configuration grunt.initConfig({ pkg: grunt.file.readJSON('package.json'), // Combine all CSS files found inside the src directory concat_css: { dist: { src: ['src/*.css'], dest: 'css/styles.css' } }, // Minify the stylesheet cssmin: { target: { // Write the minified file in the css directory files: [{ 'css/styles.min.css': ['css/styles.css'] }] } } }); // Load the plugins grunt.loadNpmTasks('grunt-concat-css'); grunt.loadNpmTasks('grunt-contrib-cssmin'); // Use `grunt` command to run the task grunt.registerTask('default', ['concat_css', 'cssmin']); } 
Gulp Task Configuration
// Load the plugins var gulp = require('gulp'); var concatenate = require('gulp-concat-css'); var minify = require('gulp-cssmin'); var duration = require('gulp-duration'); // Task configuration gulp.task('default', function() { gulp.src('src/*.css') // Combine all CSS files found inside the src directory .pipe(concatenate('styles.min.css')) // Minify the stylesheet .pipe(minify()) // Report the task-execution time in the command line .pipe(duration('Execution Time: ')) // Write the minified file in the css directory .pipe(gulp.dest('css/')); }); // Use `gulp` command to run the task 
Task Configuration Difference
Gulp’s syntax is terser. The great thing about Gulp is the stream-based build system. You just create your tasks by piping in all of your processes, one after another.
Sort of like how we can chain methods on the selector function in jQuery.
The magic happens because of the object format that plugins exchange, the so called Vinyl. Vinyl is just an abstraction that describes a virtual file object—one that could refer to an existing file on the FS, a stream, or simply dead-ends with a null.
— Preslav Rachev Gulp vs Grunt. Why one? Why the Other?
What I have found was most of the tasks I create with Gulp result in a much shorter and cleaner task configuration file. In other words, with Gulp, there is less code to write for doing the same processes.
You may think I’m biased — maybe a little — but I do use both Grunt and Gulp. (I choose one over another depending on the type of project I’m working on.) The following table lists the Grunt and Gulp plugins used in the task.
| Process | Grunt Plugin | Gulp Plugin |
|---|---|---|
| concatenation | grunt-concat-css | gulp-concat-css |
| minification | grunt-contrib-cssmin | gulp-cssmin |
| Display task-execution speed in the command line | time-grunt | gulp-duration |
Task Execution
The manner in which a task is executed is different in Grunt vs. Gulp.
How Grunt Executes a Task
For each process in a task, Grunt needs to:
- Open the processed file from the last process
- Run the current process
- Save the changes
- Close the current processed file so that the next process can access it
How Gulp Executes a Task
Gulp, on the other hand, doesn’t need the intermediary steps of creating temporary files in between processes. The code that comes out of a process goes directly into the next one, saving a lot of I/O time. That’s why it’s “stream-based”. Gulp uses Orchestrator, which helps it run processes with maximum concurrency. This means Gulp will try to perform processes simultaneously. Theoretically, this allows Gulp to finish tasks faster.
Measuring Task-Execution Speed
You can test the speed difference between Grunt and Gulp.
They can both report the time it takes to complete tasks. To measure the execution speed of the tasks we created earlier, the time-grunt and gulp-duration plugins were used. The Grunt task and the Gulp task were executed five times each.
The same source files were used (three CSS files). The destination directory (i.e. the css directory) was removed from the machine in between each task execution.
This way, the task runners are required to write to disk each time the task was executed. Be careful when interpreting the results of the following data. Many factors can affect the results, such as the variances between the Grunt and Gulp plugins for concatenating, minifying, and reporting execution speed.
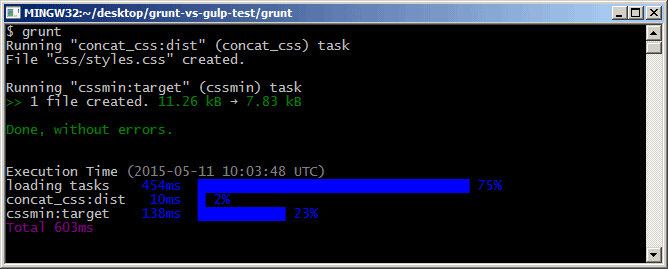
Grunt Task-Execution Speeds
| Test 1 | 915ms |
| Test 2 | 941ms |
| Test 3 | 908ms |
| Test 4 | 994ms |
| Test 5 | 938ms |
| Average Time | 939.2ms |
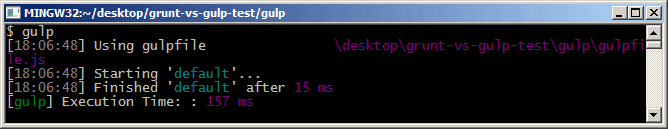
Gulp Task-Execution Speeds
| Test 1 | 229ms |
| Test 2 | 229ms |
| Test 3 | 226ms |
| Test 4 | 225ms |
| Test 5 | 221ms |
| Average Time | 226ms |
In this particular case, Gulp was able to execute the CSS optimization task 4x faster than Grunt. For simple tasks, you’ll never notice the difference. But for complex build-automation tasks that take minutes to complete, this might be an issue.
You don’t want to wait around longer than you have to. It’s worth pointing out that there is a new version of Grunt on the way. It will use Orchestrator too.
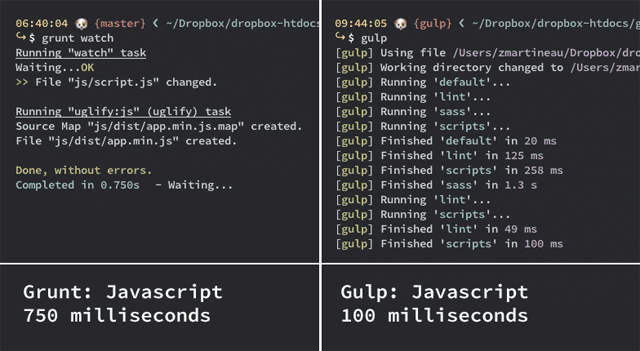
This will most likely lead to task-execution speed improvements. Check out this blog post where Zander Martineau made a speed comparison test of Grunt vs. Gulp. He similarly reports that Gulp was able to complete tasks quicker than Grunt.  Source: tech.tmw.co.uk
Source: tech.tmw.co.uk
Grunt vs Gulp Stats

Project Start Date
The Grunt project started in late-2011. It took the project about a year to get noticed. Since it was the first to arrive in the market, it has a larger user-base compared to Gulp. Gulp entered the scene in mid-2013. It only got noticed in the beginning of 2014. Since then, the number of adopters have been ramping up.
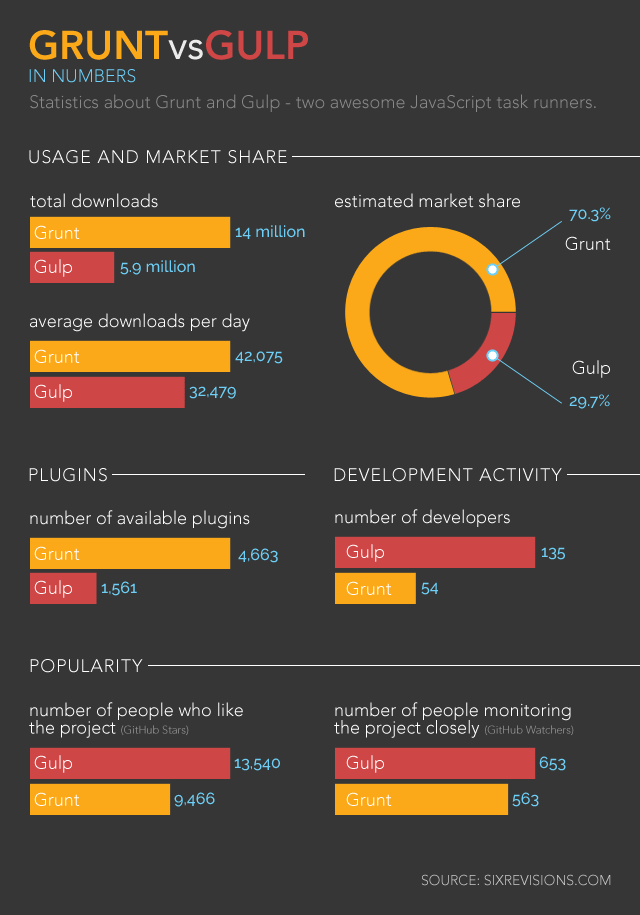
Usage
To get an idea of how many developers use Grunt and Gulp, we can look at the npm download stats for the grunt and gulp packages. Since downloading the grunt and/or gulp package is the first step to using the task runners, this is a decent starting point for attempting to quantify how many people use Grunt and Gulp.
However, the “download” metric has several flaws for comparative purposes. Some developers might be using both Grunt and Gulp. Gulp has released more version updates compared Grunt, and the might lead to increased download rates due to people updating their software.
This measurement only tells part of the story. The following data is from npm-stat — a tool that reports statistics about npm packages.
Grunt Usage Stats
| Total downloads | 14 million |
| Number of downloads last month | 1.3 million |
| Average number of downloads per day | 42,075 |
Gulp Usage Stats
| Total downloads | 5.9 million |
| Number of downloads last month | ~929,000 |
| Average number of downloads per day | 32,479 |
Amount of Plugins
Plugins are the bread-and-butter of task-configuration.
Although you can certainly write your own processes to automate, it’s much easier to use a pre-existing one if it already exists. Both Grunt and Gulp have official plugin directories on their site.They both display the number of plugins listed in their respective plugin directories. Grunt has 4,663 plugins.
Gulp has 1,561 plugins. Clearly, Grunt has more plugins than Gulp, with nearly 3x more plugins compared to its the latter. Keep in mind that Grunt has a bit of a head start, so having more plugins is to be expected.
Development Activity
When relying on a piece of software, it’s a good idea to look at how frequently it gets updated.
You want to use tools that are being quickly and continually improved via bug fixes, patches for security vulnerabilities, and feature enhancements. By looking at the GitHub repositories of Grunt and Gulp, we can gain insights about the level of development activity these two open source projects have. That’s because GitHub displays the number of commits, releases, and contributors.
Commits occur whenever the source code has been updated. This can be a good signifier of how active the developers of the project are when it comes to fixing bugs and adding/improving features. In software, releases refer to distinct stages of development.
For example (using semantic versioning conventions) v1.0.0 is the first stable release. v2.1.2 is a more mature release. The number of releases can show how often the software is updated.
It can give us a clue on how responsive the project’s developers are when vulnerabilities and other issues are found. Contributors are the hard-working people who contribute code to the project. More GitHub users contributing to the project can mean that there are more people reviewing the project’s source code, more people that can help develop the project, and a greater chance that someone can/will take over if the creators of the project decide they no longer wish to work on the project.
The tricky thing about using these metrics to measure software development activity is that each project may have unique policies for committing source code and releasing updates. Also, they may have certain requirements and guidelines that affect the number of people contributing code to the project. Also, as open source projects mature, there will naturally be fewer bugs to fix and features to add. So, theoretically, the rate of commits and releases will decrease as the project gets older.
But at least we can use these numbers to get a rough feel for how often the developers of Grunt and Gulp update their respective repos.
Grunt Development Activity Stats
| Commits | 1,310 |
| Releases | 8 |
| Contributors | 54 |
Gulp Development Activity Stats
| Commits | 814 |
| Releases | 14 |
| Contributors | 135 |
The good news is both Grunt and Gulp are healthy in terms of development activity. At the time of writing, Grunt had a commit five days ago, while Gulp had one four days ago.
Grunt’s lastest release was close to 11 months ago. Gulp’s last release is more recent, about 3 months ago. Where they differ most is in the number of developers contributing to the project.
Gulp has 2.5x more developers working on the project.
Popularity
In GitHub, you can quantify the amount of people who are interested in a repository by looking at the Watch, Star, and Fork metrics. The Watch metric is the number of GitHub users actively monitoring the activities in a repo.
The Star metric is the number of GitHub users who have “favorited” the repository. The Fork metric shows the number of GitHub users who have copied the project to their own GitHub account. These metrics can give us insights about the popularity of a project on GitHub.
Grunt Popularity Stats
| Watchers | 563 |
| Stars | 9,466 |
| Fork | 1,120 |
Gulp Popularity Stats
| Watchers | 653 |
| Stars | 13,540 |
| Fork | 1,240 |
Even though Grunt is older than Gulp, we can see just by the number of stars, watchers, and forks that Gulp is more popular right now.
Data Sources
Stats were obtained on May 11, 2015. The average number of downloads per day were calculated based on stats from May 1-7, 2015. Sources:
- npm-stat: grunt
- npm-stat: gulp
- Plugins – Grunt: The JavaScript Task Runner
- gulp.js plugin registry
- github.com/gruntjs/grunt
- github.com/gulpjs/gulp
Conclusion
So, should you use Grunt or Gulp? Honestly, that’s up to you. It’s tough to say. One isn’t better than the other.
They’re the same type of tool that can do the same job. So it will come down to personal preferences. But let me share with you how I use Grunt and Gulp, in case you are wondering, and also to illustrate that you don’t have to pledge your allegiance to just one of them.
I use Grunt for my Angular projects. Mainly because of the Yeoman generator for AngularJS plugin that scaffolds my app just the way I like. There’s also a Gulp version for this, generator-gulp-angular, but I didn’t like it.
So I keep using Grunt for Angular projects. I make some small tweaks and updates on my task configurations if needed. I mainly use Gulp for my Laravel projects and some small websites.
Basically, if I can’t find a Yeoman generator that suits me, I’ll make it from scratch using Gulp. Gulp, in my opinion, is much simpler to use and configure. Hopefully the information you have read here will help you decide between Grunt or Gulp.
Related Content
- Getting Started with Command-Line Interfaces
- How to Use Gulp
- Speed Up Your Web Development Workflow with Grunt
- A Modern Approach to Improving Website Speed
- What Are Your Favorite Open Source Tools?
 Pedro Semeano is a freelance full-stack web developer based in Portugal. Connect with him on his site, semeano.me, as well as on Twitter and Github.
Pedro Semeano is a freelance full-stack web developer based in Portugal. Connect with him on his site, semeano.me, as well as on Twitter and Github.
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator




