- Home
- Blog
- Web Design How to Debug PHP Using Firefox with FirePHP
How to Debug PHP Using Firefox with FirePHP
-
 8 min. read
8 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
Typically, there are two main ways of debugging server-side code: you can utilize an Integrated Development Environment (IDE) with a built-in debugger or log and perform your debugging processes in a web browser.  This article shares an elegant, simple, and more maintainable way of debugging Ajax apps via the web browser (more specifically for the Mozilla Firefox browser). You’ll learn the basics of leveraging Firefox in conjunction with Firebug and FirePHP to implement FirePHP libraries on web apps and logging messages in the Firebug console.
This article shares an elegant, simple, and more maintainable way of debugging Ajax apps via the web browser (more specifically for the Mozilla Firefox browser). You’ll learn the basics of leveraging Firefox in conjunction with Firebug and FirePHP to implement FirePHP libraries on web apps and logging messages in the Firebug console.
A Brief Introduction
When Ajax techniques became popular, developers faced a new problem: how can we debug Ajax requests and responses efficiently for complex web applications? If using a debugger was hard enough with the RESTful model, triggering an Ajax-specific request is a pain and a bit more difficult; dumping logs and information pertaining to those Ajax operations had to be done using JSON or XML.  This is where FirePHP helps, allowing you to log your debugging messages to the Firebug console.
This is where FirePHP helps, allowing you to log your debugging messages to the Firebug console.
FirePHP doesn’t mess with your code (and it doesn’t require you to modify anything to trap errors): the messages you print are sent to the browser in the HTTP response headers, which is great when you’re using JSON or XML since it won’t break their encoding. This makes FirePHP ideal not only for debugging your Ajax requests, but also your entire PHP codebase.
So, what is FirePHP?
FirePHP is an add-on for an add-on: it extends the popular in-browser web development tool called Firebug with an API for PHP web application developers.
FirePHP is free and easily attainable via the Mozilla Add-Ons section on the official Mozilla site. The official FirePHP site can be found via this web address: www.firephp.org. Christoph Dorn is the person responsible for creating FirePHP.
What Do I Need to Get Started?
As you might have guessed, you need three things to get up and running with FirePHP, they are:
If you don’t have all of the above applications installed on your machine, click on their link to learn about how to download them for your particular system. Installation of the three things above is a straightforward process. FirePHP can be a little tricky to install if you’ve just recently started learning about web development, but there’s good documentation out there about it.
This article is about using FirePHP, so I’ll let you handle the installation part (though feel free to ask in the comments – we’d be happy to help if you encounter issues).
A Couple of Tips
Once you’ve installed FirePHP, and included it in your web application, you are ready to debug and log data. But first, I’d like to share two helpful tips I’ve learned:
Tip #1: call ob_start()
Because the information is sent to Firebug in the HTTP Headers, you should activate the output buffering or you might get the “headers already sent error”. It may sound complicated, but all you have to do is write ob_start() on the first line of your PHP script that you’re debugging.
Tip #2: don’t forget to disable FirePHP Logging when you go live
You have to disable FirePHP when the site goes live or you will risk exposing sensitive information to anyone that has Firebug/FirePHP installed (we’ll talk about how to do this later down the article). And then just a general tip for Firebug/FirePHP users: it’s also a good idea to disable or suspend Firebug and FirePHP when you’re just browsing the web because they can really slow down some websites and web applications (such as Gmail, for example).
Getting Started with FirePHP Logging
This is the fun part where we start logging messages and reviewing the basic logging functions. One thing to note is that, just like PHP, which (at least for PHP4 and PHP5) is a “pseudo object-oriented” language, you can use FirePHP in a procedural or object-oriented (abbreviated OO from now on) manner. I prefer the object-oriented techniques and I encourage you to use the same pattern as it is considered the most popular and most modern approach to building apps.
The OO API allows you to instantiate a Firebug object to use it or to call its static methods directly. I’m a lazy guy and because static methods are more terse and require less typing, that’s what I use.
Instantiating the OO API Object
In your script, you can use the following code block to create the FirePHP object ($firephp).
require_once('FirePHPCore/FirePHP.class.PHP'); $firephp = FirePHP::getInstance(true); $firephp -> [classmethod]OO API with Static Methods
This is the format for calling static methods in your scripts.
require_once('FirePHPCore/fb.PHP'); FB::[nameofmethod]The Procedural API
Here’s how to use FirePHP’s Procedural API:
require_once('FirePHPCore/fb.PHP'); fb($var) fb($var, 'Label') fb($var, FirePHP::[nameofmethod])We will not get into any detail about the benefits and coding style of each API, I’ve included them here only so you see what options are available for you. In other words, I don’t want to start a flame war about which procedure is better – it’s up to you to decide and I’ve noted my preference.
Logging Messages and Information in the Firebug Console
Let’s talk about logging messages in the Firebug console (remember, this will only work if you’ve configured your app for FirePHP).
Examples of Basic Logging Calls
If you are ad-hoc debugging a bug, the following examples are what you’ll be interested in utilizing.
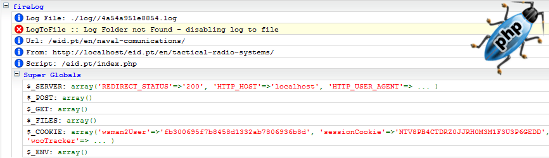
Fb::log("log message")This will print a string that you pass to it onto the Firebug console.
Using the above example results in the following message: ![]()
Fb::log($array, "dumping an array")
Passing an array (no more for loops or print_r() in your scripts) outputs the content of your array. The above example will result in the following message in the Firebug console: ![]() Tip: when you hover your mouse on logged variables in the Firebug console, an info window will appear in the web page containing all of its elements. It’s a nifty feature, don’t you agree?
Tip: when you hover your mouse on logged variables in the Firebug console, an info window will appear in the web page containing all of its elements. It’s a nifty feature, don’t you agree?

Logging an Information Message
Here is an example of logging information messages using the info method.
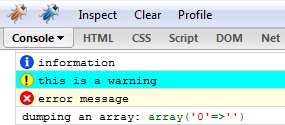
Fb::info("information") This is the message it logs in your Firebug console: ![]()
Logging a Warning Message
Here is an example of logging a warning message.
Fb::warn("this is a warning") This is the message it logs in your Firebug console: ![]()
Logging an Error Message
Here is an example of logging a warning message using the info method.
Fb::error("error message") Here’s what an error message looks like in the Firebug console: ![]()
Enabling or Disabling FirePHP Logging
When your site goes live, you can (and should) disable FirePHP logging. Call the following line of code on the first lines of your script.
FB::setEnabled(false);
What’s great about this is that you can leave all of your FirePHP code in your scripts for later use – just pass either true or false when you want to turn logging on or off.
If your application uses a “config file” to keep track of global settings, it is advisable to set a configuration option to enable or disable it.
Conclusion
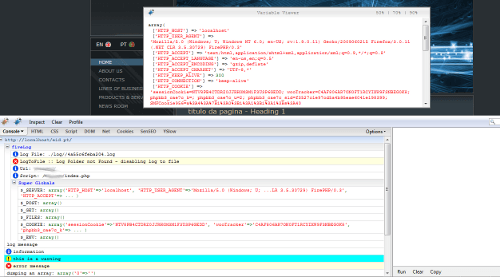
First, here’s a screen capture showing all of our messages in Firebug all at once (I ran it sequentially).  In this article, we covered the very basics of using FirePHP to help you debug and gain information about your PHP/Ajax applications easier and through the web browser.
In this article, we covered the very basics of using FirePHP to help you debug and gain information about your PHP/Ajax applications easier and through the web browser.
I hope that this results in you becoming convinced that you should explore your debugging options outside of “old-school” techniques such as using echo or print on top of your web page layout to see what a variable or array contains. Using FirePHP is so easy and convenient, and gives you much more options and data for debugging purposes. In a future article, I’ll be covering more complex features of FirePHP and using Firebug to make this simple debugging tool a more robust and fully-featured logging framework.
So stick around, don’t forget to subscribe to the Six Revisions RSS feed so you get a note when that article is posted. * Article edits by Jacob Gube
Related content
- Four Ways Ruby on Rails Can Help You
- Using XAMPP for Local WordPress Theme Development
- 25 Excellent Ajax Techniques and Examples
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator




