- Home
- Blog
- Web Design Getting the Most Out of QR Codes Using URI Schemes
Getting the Most Out of QR Codes Using URI Schemes
-
 9 min. read
9 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
Lately, everyone has been talking about the potential of the QR code. It has become the Internet’s equivalent of traditional barcodes (like those you’d find on physical goods at your favorite retail store). Someone can take a quick snapshot of a QR code with their smartphone and immediately have a website up and loaded, so we could print QR codes on paper and physical goods such as business cards, magazine ads and posters in order to lead people to our site.
But, more often than not, web developers don’t use QR codes to their fullest potential. In this article, we’ll discuss a technique that will unlock the full potential of QR codes through URI schemes.
How QR Codes Work in a Nutshell
Let’s learn how the QR code mechanism actually works.
QR codes, at their core, are specially generated images that work like barcodes. Certain commands (known as responses) are built in, and when a QR code is captured by a camera (usually one on a smartphone or tablet), the image of the QR code is processed and then the built-in response is carried out. A common QR code response is to open a certain website in a web browser on the device that captures the QR code.
 QR codes look like the above and contain information that can be captured by a camera and interpreted by a smartphone, tablet or computer.
QR codes look like the above and contain information that can be captured by a camera and interpreted by a smartphone, tablet or computer.
QR-Code Readers
This is where things get interesting. QR-code readers — the apps that scan the codes and perform the actions — are not equal when it comes to functionality. Some are able to recognize QR codes and do all sorts of amazing things, and others can simply open URLs or display text. Most smartphones have the same set of basic features (address book, calendar, texting functionality, alerts and Internet browsing), and a good QR-code reader can cater to all of those.
With low-functionality apps in the mix, though, URL-opening is likely the only reliable function that we can expect most QR-code readers will have. Here’s a list of features that QR-code readers are generally equipped with:
- Displaying text
- Setting up system alerts
- Adding events to calendars
- Opening URLs in a browser
- Collecting contact information (including vCards)
- Sending email
- Sending text messages (SMS)
- Geolocation
- Calling other phones
- Connecting to WiFi
The Idea: Using URI Schemes
Since browsers can already launch default email clients via a simple mailto URL (browsers have supported URI schemes like these for years), could the same technique be used to offer in-app functionality for other products that have non-native URI schemes and that a QR reader wouldn’t support by default? The answer is yes! If the application supported the scheme, and if the user had the app the QR represented installed, it would work beautifully — and it wouldn’t matter which QR-code-reader was used.
The Possibilities
Here’s a list of some cool things that are possible:
- Launching native Apple apps (Mail, Phone, FaceTime, Text, Map, YouTube and iTunes)
- Running JavaScript bookmarklets
- Opening certain IM clients (Skype, AIM, MSN, GTalk, ICQ and Yahoo)
- Opening special applications (IRC tools, feed readers, FTP clients and SVN repositories)
- Opening any application that registers a URI scheme when it installs on a platform
What makes this particular technique so amazing is that it doesn’t rely on the QR-code reader being very advanced; all it needs is for the app creator (be it Skype, Evernote or Angry Birds) you want to launch and interface with to use the system development API to register a URI scheme. In the case of Apple, it’s the Cocoa Touch OpenURL method of the shared UIApplication object, and for other platforms (like Android), there will be an equivalent somewhere in the documentation.  From scanner to browser to application — the possibilities are endless! Below is a list of some common non-http URI schemes:
From scanner to browser to application — the possibilities are endless! Below is a list of some common non-http URI schemes:
| Application | URI Scheme or Protocol | Query Strings |
|---|---|---|
| Default e-mail application | mailto:<email>?query |
Subject |
CC |
||
BCC |
||
Body |
||
| Default phone application | tel:<number> |
N/A |
| Default SMS application | sms:<number> |
N/A |
| Chat Room client | irc://<url>:query |
port |
channel |
||
password |
||
| Syndication feed reader | feed:<url> |
N/A |
| Apple FaceTime | facetime:<number> |
N/A |
| Skype client | skype:<username|number>?query |
add |
call |
||
chat |
||
sendfile |
||
userinfo |
||
| Google Talk client | gtalk:query?<email> |
chat |
call |
||
| Windows Live Messenger client | msnim:query?<email> |
add |
chat |
||
voice |
||
video |
||
| Yahoo!
Messenger client |
ymsgr:query?<email|number> |
sendim |
addfriend |
||
sendfile |
||
call |
||
callPhone |
||
chat |
||
im |
||
customstatus |
||
getimv |
||
| AOL Instant Messenger client | aim:query?<username> |
goim |
goaway |
||
addbuddy |
What does this mean for us? As it stands, there are actually quite a number of applications for the desktop (as well as mobile), which already use URI schemes. Take Skype, for instance.
Do you want people to be able to capture a QR code that causes their phones to call you via Skype on their handsets? That can be done (at least on iOS) right now. It can also be used to run several native apps, launch JavaScript bookmarklets (perhaps including apps that run within browsers) and access the usual FTP and IRC protocols (if associated with something).
Here are some useful links for developers:
Now that you know a bit more about QR codes and have gotten a brief overview of things you need to know to get started, I’ll outline the steps to the technique below. Note: The technique I’ll be describing below can even be used to execute JavaScript code, so under the wrong set of code-writing fingers, this could be exploited.
Step 1: Choose the Response You Want to Perform
First, decide what you’d like the QR code to accomplish.
Obviously, you can use the regular QR-code generator stuff — like sending text messages to phones or sending emails — but let’s try something trickier. We’ll create a Skype QR code that will automatically launch the app and make a voice call to a Skype contact. (This will only work if the user that scans the QR code has Skype installed).
Step 2: Create a URL Using a URL-shortening Service
Many QR-code generators suffer from a particular problem: if you try to put a mailto or other non-http link into them, they sometimes think that an error occurred (this also affects some reader apps). This, of course, won’t get our Skype launcher anywhere near being cross-QR-code-reader-compatible, so we need another solution — and, luckily, a common one exists that can help get this URL into the browser (and help web developers monitor click stats too)! We’re going to use a URL-shortening service. These services are rarely fussy about what you insert into them, and they push out well-formed URLs with the HTTP header required for best-possible compatibility (most QR readers know how to open basic URLs).
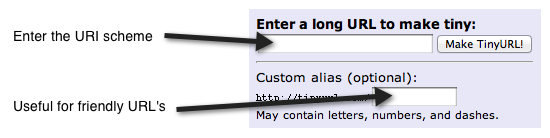
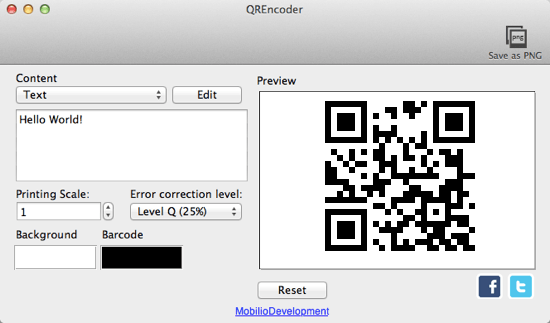
 A URL-shortening service such as TinyURL will turn that unconventional URL into a generally acceptable one. For this QR, we’ll call the Skype contact named echo123 — this contact is the free voice-quality testing contact that Skype offers. For our URL-shortening service, I’ll use TinyURL, but you can use one of the many other URL-shortening services out there such as bitly, is.gd and so on. Just enter your chosen URI scheme into the shortener.
A URL-shortening service such as TinyURL will turn that unconventional URL into a generally acceptable one. For this QR, we’ll call the Skype contact named echo123 — this contact is the free voice-quality testing contact that Skype offers. For our URL-shortening service, I’ll use TinyURL, but you can use one of the many other URL-shortening services out there such as bitly, is.gd and so on. Just enter your chosen URI scheme into the shortener.
This is the result of my TinyURL link conversion:
| URL | skype:echo123?call |
| To |
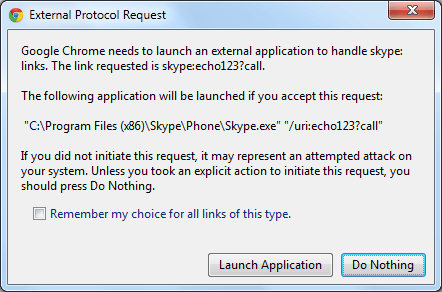
If you click on the URL above, you might see something like the following (if you’re using Google Chrome on Windows): 
Step 3: Generate the QR Code
Now take that generated URL — which will actually work if you have the desktop version of Skype installed for Windows or Mac — and generate a working QR code from it. Check that the shortened URL works in your web browser; the link should launch Skype. There is an abundance of choice when it comes to ways of generating QR codes; free tools exist all over the Web.
Below are a couple of free generators:
 After you’ve generated your QR code, test it. Download one of the available applications for your mobile device (if you don’t already have one) and take a snapshot of the QR code you’ve produced. Below are some free QR-reader products for mobile platforms:
After you’ve generated your QR code, test it. Download one of the available applications for your mobile device (if you don’t already have one) and take a snapshot of the QR code you’ve produced. Below are some free QR-reader products for mobile platforms:
- Scan (iOS)
- QR Droid (Android)
- QR Code Scanner Pro (Blackberry)
What should happen, if you followed the instructions correctly and if you’ve got the Skype app installed, is this:
- Your QR code will be identified by the QR reader app
- The QR reader app will notice that the QR code contains a URL (thus it will skip the compatibility quirks of the readers)
- The TinyURL link will open in the default browser
- It will redirect to the Skype-call URI scheme and launch Skype
Pretty amazing stuff for one clever image! The only thing left to do with your wonderful creation is to upload it to the Web (as I have with the finished example below). I recommend, as a best practice, that you consider providing a link to the URL being snapped in the QR image itself (for desktop users).
Beyond that, you could spruce up your QR codes with a bit of color or some limited artwork if you’re feeling extra creative.
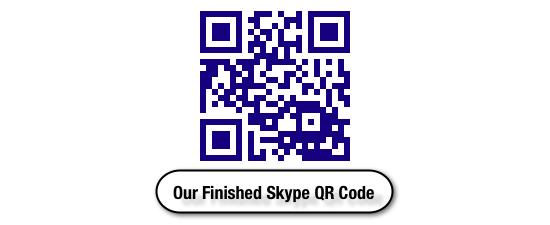
The Finished QR Code
 The above QR code will call echo123 on Skype if you have the app installed.
The above QR code will call echo123 on Skype if you have the app installed.
Conclusion
The power of this technique rests in the opportunity it gives designers and developers.
A URI scheme exists between app developers and the browsers that support them (luckily, that’s all of them!). Using a simple redirect (provided by you or a third party) and these already existing and well-supported features, you can launch applications, interact via query codes, execute JavaScript and do all sorts of wonderfully creative things. QR codes are being increasingly adopted and have never been more widely used.
With this single technique you can break past most existing limitations.
Related Content
- Is It Time to Rethink Website Navigation?
- With Great (CMS) Power Comes Great Responsibility
- Essential E-Commerce Website Features: Tips and Examples
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator