- Home
- Blog
- Web Design A Comprehensive Guide Inside Your Head
A Comprehensive Guide Inside Your Head
-
 16 min. read
16 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
 As web designers and developers, we pay so much attention to what’s directly on the screen (or in our code) that the
As web designers and developers, we pay so much attention to what’s directly on the screen (or in our code) that the <head> of a document and what’s inside is often considered as an afterthought. While in many cases it’s true that what appears on the screen is the most important part of a website (the content is what people visit a site for), the “thinking code” inside the <head> of our documents plays an important role. This article will examine exactly what can fit inside a website’s head.
Mastering the Mind
The head of an HTML document is a busy area, and while it may not have the range of elements that the <body> can flex, it can actually engineer a range of its own elements to play vital roles in how a site will operate or how it can interoperate with other sites.
 Depending on the website, there might be plenty going on inside its head. So what are your options and how can they benefit your website? Well there’s quite a lot actually! There are ways to add useful metadata into your documents (for search engines and other web robots to find), icons that you can supply web browsers for extra visuals (like favicons or device-specific icons for the iPad/iPhone), ways to allow the syndication of your content, and even stylistic and behavioral references that include external stylesheets and scripts.
Depending on the website, there might be plenty going on inside its head. So what are your options and how can they benefit your website? Well there’s quite a lot actually! There are ways to add useful metadata into your documents (for search engines and other web robots to find), icons that you can supply web browsers for extra visuals (like favicons or device-specific icons for the iPad/iPhone), ways to allow the syndication of your content, and even stylistic and behavioral references that include external stylesheets and scripts.
In essence, the <head> of our HTML documents give the markup below it extra meaning.  Thinking code has many purposes, and not all of it is regulated by an official W3C specification!
Thinking code has many purposes, and not all of it is regulated by an official W3C specification!
Head Elements Gone Rogue
One thing that is unique to the head of our HTML is that it’s adoption and usefulness is determined on convention and popularity. Metadata, for example, relies on search engines and social networks to acknowledge and use the data, and link references require browsers to take advantage of them.
Some things that can be included inside the head of our documents aren’t even officially supported by W3C specifications — such as <meta name="Googlebot"> that is a proprietary meta tag for Google’s spiders — but because of the nature of the elements, they are valid markup.
Independent Elements
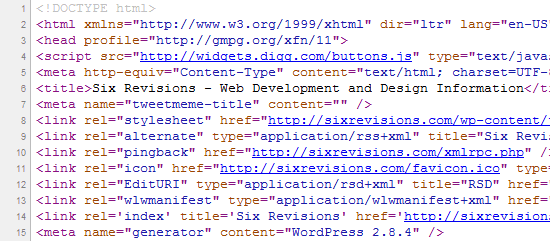
The first elements we should talk about are those which are independent in the sense that they just serve a single purpose. One of these elements is so mission-critical that you are required by HTML standards to include it: the <title> tag. Below are five of the seven (excluding meta and link, since we will talk about them later) head elements:
<title> |
This tag describes your document in the browser’s title bar. |
<script> |
This tag allows you to either embed or link to JavaScript files. |
<style> |
This tag embeds CSS inside the document. |
<base> |
This tag states the base directory of files (for relative links). |
<object> |
This tag can be used in the HTML head; typically it is used inside the <body> to include page assets such as Flash components. |
Example:
<title>Six Revisions - Web Development and Design Information</title>
 A document’s title should be unique on every page and should adequately describe its content. While having a title in your document is required (if you follow W3C standards), the other tags might be of limited use to you.
A document’s title should be unique on every page and should adequately describe its content. While having a title in your document is required (if you follow W3C standards), the other tags might be of limited use to you.
For example, external stylesheets (instead of <style> tags) and an htaccess file (as opposed to <base>) are better options for declaring CSS style rules and declaring the base directory.
Mighty <meta> Tags
Of all the elements that appear in a document’s head, none is as ubiquitous as <meta> elements. These elements — while being highly desired for search engine optimization– are more of a pseudoscience affair, as the influence they have on search engines aren’t publicly disclosed. With the exception of the <meta="http-equiv" content-type=""> that specifies the document’s MIME type, they are all optional.
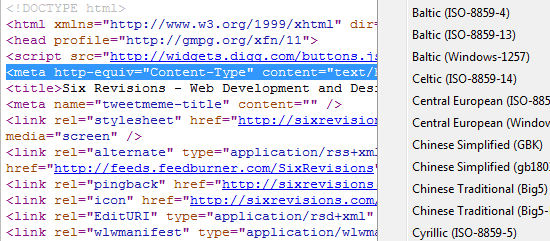
 Getting the page’s encoding correct (through content-type) is important.
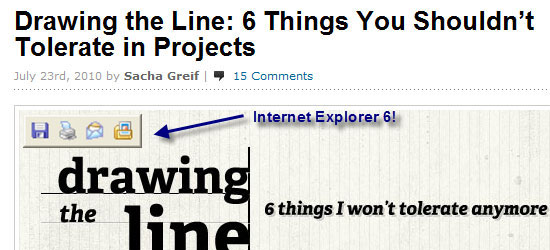
Getting the page’s encoding correct (through content-type) is important.  IE6 can take advantage of a special http-equiv value called imagetoolbar Below are some examples of
IE6 can take advantage of a special http-equiv value called imagetoolbar Below are some examples of http-equiv values:
<meta http-equiv="Cache-control"> |
Gives you greater control over browser caching. |
<meta http-equiv="Content-type"> |
States the MIME type for layout engines. |
<meta http-equiv="Content-language"> |
Dictates the primary spoken/written language used in the document. |
<meta http-equiv="Expires"> |
States the expiration date of the document. |
<meta http-equiv="Imagetoolbar"> |
Forces IE6 to either disable or enable the image toolbar on hover. |
<meta http-equiv="Last-modified"> |
Allows you to specify when the document was last modified. |
<meta http-equiv="MSThemeCompatible"> |
Disables (or restores) the default theme for form components in Microsoft Internet Explorer 6 and above. |
<meta http-equiv="Refresh"> |
Redirects the page at a specified time (web spiders don’t like this one). |
<meta http-equiv="X-UA-Compatible"> |
Microsoft extension to dictate compatibility mode triggering. |
Example:
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
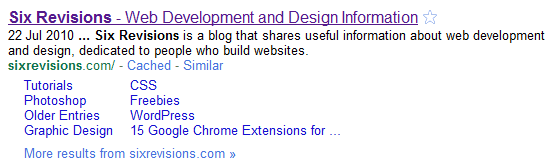
Of course, http-equiv isn’t the only attribute that can provide useful information. And even though keywords are presumed to be ignored by Google and description is only used to represent SERP listings (not acting as a ranking factor), there are no set standards for what values should be used.  Search engines like Google can use a
Search engines like Google can use a <meta description=""> in its results. Below are a few more types of <meta> tags:
<meta name="Abstract" > |
A quick summary of the main points of the content. |
<meta name="Author" > |
Who authored the HTML document. |
<meta name="Contact" > |
An email address, phone number or physical address for the site. |
<meta name="Copyright" > |
Copyright information. |
<meta name="Description" > |
Describes the HTML document. |
<meta name="Designer" > |
The producer of the site. |
<meta name="Generator" > |
What was used to generate the HTML document. |
<meta name="Geo.placename" > |
Indicates the town or city of which the site is regionally based. |
<meta name="Geo.position" > |
Gives longitude and latitude (semicolon separated) position. |
<meta name="Geo.region" > |
Uses two digit region codes to indicate location (such as GB). |
<meta name="Googlebot"> |
Can tell Google to Noarchive, Nosnippet, Noindex and Nofollow. |
<meta name="Keywords" > |
This element lists comma separated words linking to content. |
<meta name="Language" > |
States the primary language used within the sites content. |
<meta name="Publisher" > |
Lists the name and version of the product that built a site. |
<meta name="Robots" > |
Replaced by robots.txt, this specifies page by page indexing. |
<meta name="Subject" > |
Indicates the subject matter to which the content relates. |
<meta name="Viewport" > |
Used by Apple devices to indicate the content window size. |
Code Example:
<meta name="description" content="Six Revisions is a blog that shares useful information about web development and design, dedicated to people who build websites." />
While it’s true that meta tags don’t have a strict set of standards, conventions have come into existence to help decide which tags and values should be used.
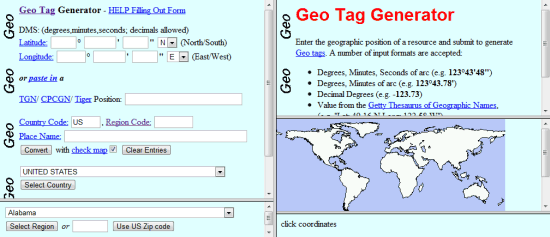
Search engines (who pick what they feel are worth recognizing), social networks (that use the data to categorize a site) and organizations like the DCMI (trying to reduce our confusion) are responsible for such efforts to help in such situations.  Metadata isn’t a science, but the geographical positioning elements can seem like one. Below is a list of the most widely adopted Dublin core metadata elements:
Metadata isn’t a science, but the geographical positioning elements can seem like one. Below is a list of the most widely adopted Dublin core metadata elements:
DC.Contributor |
Gives names of individuals who contributed to the resource. |
DC.Coverage |
The scope covered by content (like place names or co-ordinates). |
DC.Creator |
An individual responsible for the construction of the content. |
DC.Date |
The point of time of which the page or content was created. |
DC.Description |
Explains the resource and can include links to a table of contents. |
DC.Format |
Provides the file format of the document (for interpretation). |
DC.Identifier |
Links to a URL, DOI, ISSN or ISBN which references the content. |
DC.Language |
Provides details of the language or dialect used for content. |
DC.Publisher |
Identifies the person or group who made the resource available. |
DC.Relation |
Links to a resource which relates to the published information. |
DC.Rights |
Gives license data such as a link to your terms of usage policy. |
DC.Source |
Highlights the source or URL of origin for the pages cited content. |
DC.Subject |
Lists semicolon separated strings that identify a pages subject. |
DC.Title |
The name which indicates what the document is known as. |
DC.Type |
Shows content categories, functions, genres or aggregation levels. |
Example:
<meta name="DC.Creator" content="Jacob Gube" />
Note: As denoted in an article I wrote called “5 Web Files That Will Improve Your Website,” you can actually place all of the relevant DCMI terms and metadata references into a handy, cacheable RDF file. While having meta tags outside the HTML head may sound strange, it’s a recognized way of serving repeating information (such as the site’s creator or site’s spoken language).
The effects meta tags have is of having semantic richness in your HTML documents, making your site all the more interoperable and meaningful to user agents, web robots, and web services.
Luxury <link> Tags
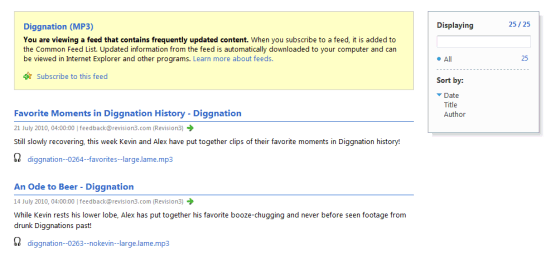
The simple purpose of the link element is (exactly as it sounds) to provide the browser with a location to an external resource that relates to the document in some way. This element has so many purposes — from providing links to external stylesheets to indicating that RSS feeds are available, licensing of a web page, right across to referencing a favicon for your lovely web design.  Without the link element, Internet Explorer wouldn’t immediately know this feed exists. Whilst many link conventions have been established, none are more grounded in the rich, textured history of HTML as the stylesheet.
Without the link element, Internet Explorer wouldn’t immediately know this feed exists. Whilst many link conventions have been established, none are more grounded in the rich, textured history of HTML as the stylesheet.
As you are already aware, if you have an external CSS file that contains your site’s CSS, you use the <link> element to reference that file within the document’s head. This allows the web browser to load the file, process its contents, and then apply your styles to the document’s objects. Below are the two primary ways you refer to a CSS file:
Stylesheet |
This identifies a stylesheet to apply to the immediate document. |
Alternative Stylesheet |
This lists a stylesheet that can be triggered upon a user’s request. |
Example:
<link rel="stylesheet" href="style.css" type="text/css" media="screen" />
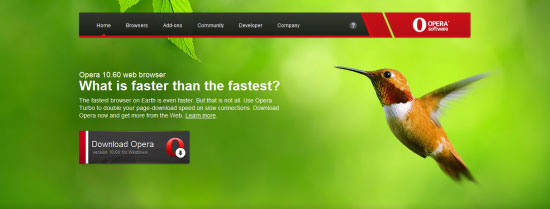
 None of the unique style in this design would work without the CSS file it uses. Since the evolution of CSS3 (and the way Internet Explorer works), a unique level of complexity for stylesheet references have been forged.
None of the unique style in this design would work without the CSS file it uses. Since the evolution of CSS3 (and the way Internet Explorer works), a unique level of complexity for stylesheet references have been forged.
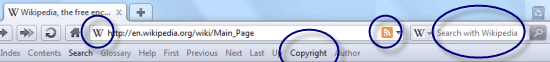
Not only can you wrap this element within conditional comments, but with media queries, you can apply the code only if certain conditions are met by the user agent. It’s important that while stylesheet references take much of the glory for the link element, we also mention additional ways to make use of this flexible method of enhancing a site. A classic example of how such elements can be used is defined by the Opera browser’s “navigation bar” which actively seeks out link references with certain rel values like index, author and home to provide a site-wide method of linking to specific places which may be of use to the end-user (via the browser).
While it’s only found in Opera, or through a plug-in/add-on/extension in other browsers, it can be really helpful in the right hands. ![]() Opera has a navigation menu that links to important document or site sections. Below are the various navigation links that Opera supports:
Opera has a navigation menu that links to important document or site sections. Below are the various navigation links that Opera supports:
Author |
Usually links to a page with author details such as “about us”. |
Contents |
Links to a page or sitemap which structures the contents layout. |
Copyright |
References a sites copyright, privacy or terms of usage policy. |
First |
Links to the first page or fragment section of a long document. |
Glossary |
Sends the user to a page of terms or related external resources. |
Help |
Usually links to pages where support or contact can be gained. |
Home |
Links to the homepage or the primary document of a website. |
Index |
Used to link to a page indexing where certain content occurs. |
Last |
Links to the last page or fragment section of a long document. |
Next |
Used when content is split over several pages to forward the user. |
Prev |
Refers to a previous page when content is split over multiple pages. |
Search |
Identifies a specific page used to perform an advanced search. |
Up |
Can either link to a pages parent or go to the top of a long page. |
Example:
<link rel="index" title="Six Revisions" href="https://www.webfx.com/" />
 Web browsers can do so much with link elements. It’s extraordinary. Opera isn’t the only browser that can take additional advantage of the link element.
Web browsers can do so much with link elements. It’s extraordinary. Opera isn’t the only browser that can take additional advantage of the link element.
In fact, all of the below have been adopted by browsers to reference external files which can impact either the way your website looks or functions.
Alternate |
Refers to files that link to the site such as RSS and Atom feeds. |
Apple-touch-icon |
Identifies an icon image which can be used by Apple devices. |
Dublin (Or Meta) |
Primarily used to indicate an instance of the DCMI RDF document. |
P3P |
Links to a policy file which relays information about user privacy. |
PICS-label |
Assigns a content rating based on a sites family friendliness. |
Search |
Identifies a web browser compatible OpenSearch document. |
Shortcut Icon |
Links to a Favicon that is shown within the browser address bar. |
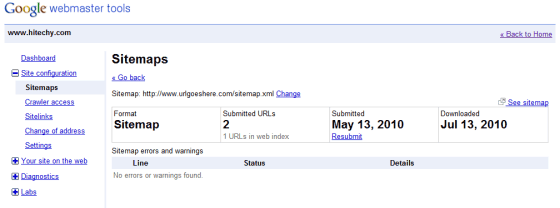
Sitemap |
Refers to a XML sitemap for search engines to begin indexing. |
Example:
<link rel="shortcut icon" type="image/vnd.microsoft.icon" href="favicon.ico" />
Examples of what can be included can range from OpenID (a universal authentication system) right through to referencing a document or profile setup by the microformat community (such as XFN) which relay semantic information about your pages.  Just because their effects are not visible doesn’t mean they don’t exist. Below you will find a range of non-standard link references:
Just because their effects are not visible doesn’t mean they don’t exist. Below you will find a range of non-standard link references:
appendix |
Links to a file providing supplementary details for your content. |
bookmark |
Identifies a key fragment within the document like #important. |
chapter |
Indicates a specific chapter or volume of a multi-page document. |
edit |
Used by some CMS software to indicate a location to edit the file. |
license |
References the documents license (such as Creative Commons). |
openid.delegate |
The website address used to identify an OpenID users account. |
openid.server |
The server where verification and validation of the details occur. |
pingback |
Allows blogs to determine when someone links to a resource. |
section |
Identifies a section of the document within a given chapter. |
subsection |
Links to a specific subsection of a section within a given chapter. |
Start |
Refers to the initial title page within a collection of documents. |
Example:
<link rel="license" title="Creative Commons Attribution 2.0 UK Licence" href="http://creativecommons.org/licenses/by/2.0/uk/" />
As a best practice you should always consider your link options carefully as referencing external files may increase the HTTP requests your web pages make to render a web page, thus slowing down page response times. Use only what you need and know why you need them.
Wrapping Up
While the contents of a document’s head could technically be limitless, it’s worth knowing what parts will give you a genuine benefit and which parts will simply be extra bloat you don’t need.
As a general rule, the best principle you can follow is to try and keep the head clean and well structured, but to also strike a balance between keeping things simple and doing what is best for your visitors. While many people leave their heads as empty as possible, a better plan is to weigh up your options and use whatever enhances the user’s experience. Behind the scenes in the head of a web page, there are a lot of cool things going on.
Don’t overlook it.
Related Content
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator




