- Home
- Blog
- Web Design The Anatomy of a Website
The Anatomy of a Website
-
 16 min. read
16 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
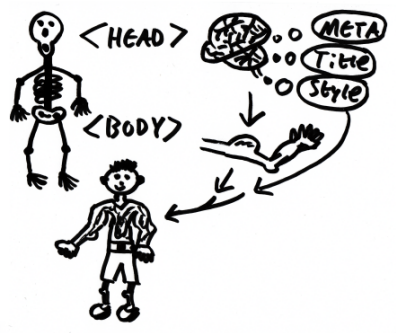
 Many people find it hard to picture a website as more than a bundle of content. This often makes explaining the mixture of languages used and the way everything comes together a difficult task. Because what makes up a website can be related and linked to the physiology of a human body, this article’s comparison should help clients and beginners alike understand the complex nature of a site’s creation and components.
Many people find it hard to picture a website as more than a bundle of content. This often makes explaining the mixture of languages used and the way everything comes together a difficult task. Because what makes up a website can be related and linked to the physiology of a human body, this article’s comparison should help clients and beginners alike understand the complex nature of a site’s creation and components.
Disclaimer: It’s probably worth pointing out before we start the “autopsy” that I’m not a doctor. Therefore, I recommend you don’t practice this literally on your friends and family — they won’t appreciate you peeking inside their ears to look for meta information!
Designer DNA: Schemas and DTDs
Humans have predefined characteristics for how we look.
These building blocks of life are passed down to us through genetics, and when arranged properly, give us our unique appearance. This process of evolution takes millions of years to adapt to changing environments and certainly plays a part in limiting both our structural and visual appearance. In terms of the Web, the regulators of code “genetics” are commonly known as Schemas (you’ll be aware of these devices from DTDs).
 The human body contains DNA, just like a website. It explains how your body should react. Of course, while the process of creating a schema doesn’t take millions of years, it does take a certain length of time for new languages to appear and become widely adopted, thereby evolving the building blocks of your website. As a result, while sites may look different, you can be assured that they only use one of a family of structural languages that predefine many of its characteristics, and what you end up with will share common elements and tags with many millions of others.
The human body contains DNA, just like a website. It explains how your body should react. Of course, while the process of creating a schema doesn’t take millions of years, it does take a certain length of time for new languages to appear and become widely adopted, thereby evolving the building blocks of your website. As a result, while sites may look different, you can be assured that they only use one of a family of structural languages that predefine many of its characteristics, and what you end up with will share common elements and tags with many millions of others.
Bonus: The very inclusion of a DTD in your document can set standards for your code and avoid the obscurities that quirks mode can present to your web browser. Therefore, having this DNA, which describes the language used, can prove beneficial in inheriting Web standards.  A language specification and DTD provide the genetic material all websites use and inherit.
A language specification and DTD provide the genetic material all websites use and inherit.
Skeletal Structure: The Structural Markup
The structure of the human body is made up of bones that define our basic shape — the same is true of web documents in the sense that they are shaped from various interlinking elements that form the backbone of the Web.
Most web documents are formed through languages which describe the skeletal structure of the document, such as HTML and XML. RSS is also a classic example of a markup that structures a website’s content. Without these core markup languages, your website would not be able to maintain its layout.
 All the parts of a website join up, like the bones that interconnect within your body. While each bone in the human body serves a specific purpose, entire groups of bones can serve a single job, such as the ribs (each protects your lungs) or your finger bones which help you grasp objects. Because this repeating purpose can exist within a website’s body, they can be distinguished by attaching conventions like microformats that can give additional semantic characteristics and value beyond what a “generic” or reused element would offer, acting as a point of bodily recognition. Bonus: Microformats are descriptive elements (usually as class or ID values) which give your structure some recognisable semantic values — this is much like recognising each finger bone by its appearance and unique characteristic.
All the parts of a website join up, like the bones that interconnect within your body. While each bone in the human body serves a specific purpose, entire groups of bones can serve a single job, such as the ribs (each protects your lungs) or your finger bones which help you grasp objects. Because this repeating purpose can exist within a website’s body, they can be distinguished by attaching conventions like microformats that can give additional semantic characteristics and value beyond what a “generic” or reused element would offer, acting as a point of bodily recognition. Bonus: Microformats are descriptive elements (usually as class or ID values) which give your structure some recognisable semantic values — this is much like recognising each finger bone by its appearance and unique characteristic.
It’s labeling your anatomy for referral!  Bones are like web page elements: They build up a logical structure that gives the body its core appearance.
Bones are like web page elements: They build up a logical structure that gives the body its core appearance.
Mechanical Muscles: Client-side Scripting
Being able to move allows you to interact and engage with people you meet. Without muscles, we can’t turn thoughts into a reaction.
As people expect a certain level of involvement with your site, not enough interactivity could make your site appear unemotional. Muscles work between the skin and bones to allow both to fluidly play their part in the interaction. The same is true about sites where behaviour underpins the style and structure of a site to “flex” only when interaction is required.
 When you flex your muscles, movement occurs. When a website flexes, a reaction also occurs. Client-side scripting is the muscular component of a site.
When you flex your muscles, movement occurs. When a website flexes, a reaction also occurs. Client-side scripting is the muscular component of a site.
Languages like JavaScript allow interaction when visitors click, move their mouse, press a key on their keyboard or make any other noticeable gesture. This response mechanism functions just like the body in that it reacts based on its surroundings. Simply put, the “muscles” act as a way to interact and make noticeable changes in structure (standing up rather than sitting down) or appearance (smiling instead of frowning).
Bonus: Just as humans have multiple methods of input (such as sensory mechanisms like touch, taste, sight, smell and hearing), JavaScript and other client-side scripting languages can interact and react based on its own input methods like touch, speech, automated actions and movement.  Movement and reaction are key components to both human survival and website interaction.
Movement and reaction are key components to both human survival and website interaction.
Nervous Reactions: The Web Browser
With scripting included in your website comes the need to send and receive information that acts upon the interaction occurring within your design. In a website, the mechanism of communicating these signals belongs to the user-agent or server that handles the requests and reflects those requests to act into a mechanism that is visible to the end user.
In short: Your web browser works the mojo! In the human body, such requests are sent as electrical signals that pass through the various organs and are broadcasted to conduct the action determined from the receptor, such as when you feel pain. In a website, while pain doesn’t exist (except for the end user who encounters an unusable interface element like a nasty webform) the code fires signals to the browser upon examination and triggers structure, style and behavioural reactions in turn.
Bonus: The rendering engine of a browser does everything from ensuring the sites “body” appears correctly, right down to reacting upon interaction. Even the likes of Flash,which attach themselves to a browser, have their own method of “nerve”-based interaction!  Flash websites are a great example of how information is rendered to progress effects.
Flash websites are a great example of how information is rendered to progress effects.
The Heart: Content and the Community
The heart of a website is its content — if you’ve read any “Content is King” articles, you’ll know what I mean.
With the human heart, a constant supply of oxygen needs to be pumped around the body to the vital organs — otherwise you’ll suffer long-term damage. The same is true for the Web, when a lack of quality regularly updated content exists, the site will become inefficient in producing visitors (the life blood of a site) and will starve (as it’s abandoned), thereby giving the site’s body a fatal blow.  If the heart is healthy, the pathways will be clear. If too much damage occurs, it may break. The website’s content is encased within the structure, securing it where it needs to appear. The more pages you add, the stronger the structure — both internal and external — of the website will become.
If the heart is healthy, the pathways will be clear. If too much damage occurs, it may break. The website’s content is encased within the structure, securing it where it needs to appear. The more pages you add, the stronger the structure — both internal and external — of the website will become.
Therefore, as a result, it will become more resilient for when illness appears. The outdated but still constantly visited W3Schools is proof of this. The balance of getting visitors (blood) around the body of the site will depend on how much depth and energy is put into a content-rich website.
Bonus: While not enough visitors can cause the heart to be starved of oxygen, too many visitors can have a similar effect. Just like when your heart works too hard, a sudden spike in traffic could make the server where your website is located collapse under the pressure, just like a heart attack!  Poor quality content of little visitor value will simply result in your community dying.
Poor quality content of little visitor value will simply result in your community dying.
Blood Vessels: Information Architecture
As mentioned above, the ability to get people (the blood) to the places they need to get (feeding the site’s popularity and architecture) is one of the key elements of building a website.
The way a site takes to interlink all the bodily elements which comprise a website is commonly referred to the information architecture. This — in simple terms — is the way we organize, structure and relate pages of a web design together (and how each page is structured in itself). This well-organized method of interlinking the needs of various components of a website can be easily be recognised in the human body in terms of the blood vessels.
As described before, if visitors are the life blood of a website, the blood vessels would be the way we address the interlinking of pages, the findability of information and how files connect to feed each other (relative to the overall site structure). Just as blood flows in the body, humans should flow between pages and sections. Bonus: Usability and accessibility have their place in this analysis.
When dead links or poor navigation occurs, the damage caused can haemorrhage visitors (as they leave your site). The case of where a button cost millions of dollars shows this relative link in full effect!  If pages don’t link together appropriately, it can result in a loss of your sites visitors.
If pages don’t link together appropriately, it can result in a loss of your sites visitors.
Sexy Skin: Aesthetics and Web Design
What makes people look human?
Well, part of it is their features such as their eyes, nose and mouth, but their skin and visual appearance play an important role. Whether someone is tall, short, fat or thin, the skin adopts the form, and is fairly elastic and flexible in how it covers all of the structures of the body. While you’ll want your site’s skin to appear beautiful (as design is as relevant as human beauty) you also want to make sure that nothing “hangs out”, looks ugly, or out of place!
 Things always look prettier with skin attached; your website is no different! In terms of web design, the primary language dealing with the style of a website is CSS. This attaches itself to your structure and layers on elements of style, which give the visible physical appearance you desire. If you want your site’s skin to be neon green and flashing pink, though not advised, it is entirely possible!
Things always look prettier with skin attached; your website is no different! In terms of web design, the primary language dealing with the style of a website is CSS. This attaches itself to your structure and layers on elements of style, which give the visible physical appearance you desire. If you want your site’s skin to be neon green and flashing pink, though not advised, it is entirely possible!
Just like in humans, the skin is simply the outer layer that works with the internal elements but has its own unique method of affecting how the body will look to the visitor. Bonus: Unlike humans, a website design can alter its own physical appearance dynamically. Techniques include using behaviour like JavaScript to alter style on demand.
This gives sites a chameleon-like quality because they can adapt to their conditions or surroundings.  When the skin is wrapped around something, it feels like an entirely different creature.
When the skin is wrapped around something, it feels like an entirely different creature.
Brain Retain: Server-side Scripting and DBMS
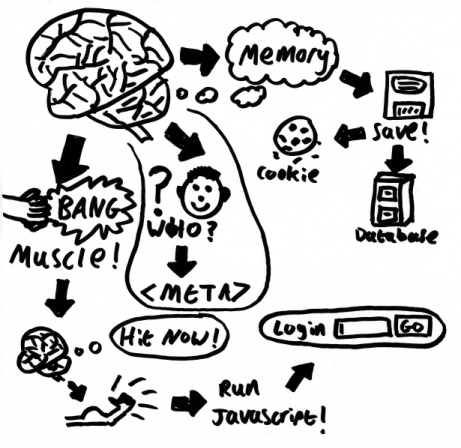
The thing in your head allowing you to think, remember, and behave according to your surroundings, is the closest thing to a computer you have. The brain allows decisions — the best method of dealing with complex situations — to be made.
How does this apply to a site? There are three things that must be taken into account which apply directly between human and website anatomy. These are referred to as the acts of behaviour, memory and identity.
 The brain handles a lot of stuff, even your website’s server has to take in everything it’s told! When we talk about the behaviour of the brain, I am referring to the things we think about doing and then override our bodies to achieve, such as when you instruct your body to punch someone (thereby carrying out the punching action). While we have already mentioned behaviour in terms of muscles, you should remember that you do not think (actively) about breathing or walking — you go through a methodology of stimulus and response (and the brain controls reactions which occur). Bonus: Server-side scripting for dynamic websites showcase a site’s brain at work, allowing your website to make decisions based on a situation (or previous knowledge as held in storage) and act upon them rather than automatically carrying out an action (like muscles).
The brain handles a lot of stuff, even your website’s server has to take in everything it’s told! When we talk about the behaviour of the brain, I am referring to the things we think about doing and then override our bodies to achieve, such as when you instruct your body to punch someone (thereby carrying out the punching action). While we have already mentioned behaviour in terms of muscles, you should remember that you do not think (actively) about breathing or walking — you go through a methodology of stimulus and response (and the brain controls reactions which occur). Bonus: Server-side scripting for dynamic websites showcase a site’s brain at work, allowing your website to make decisions based on a situation (or previous knowledge as held in storage) and act upon them rather than automatically carrying out an action (like muscles).
The brain has the ability to remember many thousands of things, and computers can do the same. When you store information within a database, it holds the information until it is requested, deleted or damaged (this acts the same as a human’s long-term memory). This information is usually organized relative to what type of information is contained, and can be easily searched or referenced to access the information without suffering digital amnesia.
 Servers have to relay the content you input to a place where it can be recalled, it’s just like human memory. Of course, everyone also has short-term memory: Both cookies (which retain stimulus specific data like usernames and passwords) and browser caching (which contain re-usable more generic visual stimulus — like images and client-side scripts) hold the purpose of storing small pieces of information for a limited period of time. With both long and short-term memory that can be retrieved and used until deleted or committed to a permanent and secure form of memory, it’s easy to see the human resemblance. Bonus: Of course, the human brain is much more powerful than that of current computer systems, but the diversity of information management, memory and organization gives computers a strong relationship in the likeness the human anatomy has to websites.
Servers have to relay the content you input to a place where it can be recalled, it’s just like human memory. Of course, everyone also has short-term memory: Both cookies (which retain stimulus specific data like usernames and passwords) and browser caching (which contain re-usable more generic visual stimulus — like images and client-side scripts) hold the purpose of storing small pieces of information for a limited period of time. With both long and short-term memory that can be retrieved and used until deleted or committed to a permanent and secure form of memory, it’s easy to see the human resemblance. Bonus: Of course, the human brain is much more powerful than that of current computer systems, but the diversity of information management, memory and organization gives computers a strong relationship in the likeness the human anatomy has to websites.
Last is the act of identity: being able to know who, what and why you are. We all have our own personalities and this is something we take for granted, but sites can have their own unique sense of self in the form of metadata. This information is held in the head (or as I call it, “thinking” code) of each page which is not visible to visitors but explains to search engines, browsers or applications wanting to associate with the contents contextual or semantic value, just like in a reference library.
 Your head does the thinking and your body visibly reacts, just like your website. Bonus: While a site’s identity may be produced by its title and meta information, the actual information and abilities which a website contains are ultimately what determine the real nature of a website (sort of like humans having personalities reflected in their appearance).
Your head does the thinking and your body visibly reacts, just like your website. Bonus: While a site’s identity may be produced by its title and meta information, the actual information and abilities which a website contains are ultimately what determine the real nature of a website (sort of like humans having personalities reflected in their appearance).
Nature versus Nurture
While all of the above may help you explain the process of web design to clients in a way they can understand (or perhaps just give you something fun to pass around the office), it’s important to know that lessons can — and should — be taken from the relative interlinking that a site can have with how the human body is formed. A site, just like humans, can suffer imperfections.
Some can be overcome, some can’t (without a total redesign), and therefore care and attention should be given to helping overcome problems of significance. The evolution of a website can equally be put down to a mixture of nature (what the coder puts into the site) and nurture (what the end-user adds with growth), both of which have significant importance and shouldn’t be ignored. A website’s survival depends on many things working perfectly in synchronization.
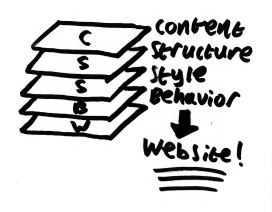
I think most of us underestimate how complex rendering a website is. Frequent testing can spot early onsets of problems. But the most important thing to consider is that websites (just like humans) are formed of many layers, all interacting together, to which you need to apply as required (without making the site obese).
Think of your website like a child, you don’t just feed it once and abandon it. The child requires time, money, effort, care and attention to keep it healthy and help it survive into adulthood.  Websites are like humans, they have layers, all interacting and working in synchronicity. I think it’s a fair comment to make that while standards and the way we build websites evolve, the need to make our work less static and more interactive and dynamic will aid our continued progression towards the next level of the Web.
Websites are like humans, they have layers, all interacting and working in synchronicity. I think it’s a fair comment to make that while standards and the way we build websites evolve, the need to make our work less static and more interactive and dynamic will aid our continued progression towards the next level of the Web.
Who knows, in a few years we could yet again find ourselves becoming even more involved and emotionally tied into our brands than we are today!
Related Content
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator





