- Home
- Blog
- Web Design Building the 3D Web
Building the 3D Web
-
 12 min. read
12 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
 3D seems to come in waves. Those who are old enough will remember wearing colored 3D glasses and watching titles such as It Came from Outer Space and Robot Monster on the silver screen. Starting with Bwana Devil in 1952, Hollywood released over 60 3D films in three years, and cinema was changed forever.
3D seems to come in waves. Those who are old enough will remember wearing colored 3D glasses and watching titles such as It Came from Outer Space and Robot Monster on the silver screen. Starting with Bwana Devil in 1952, Hollywood released over 60 3D films in three years, and cinema was changed forever.
Or so the story went. By 1955, it was all over. Poor color fidelity and excessive eyestrain caused by the anaglyph format had killed off “the next great thing.” There was a brief renaissance in the 1980s, but anaglyph 3D would never hit the mainstream again.
 Then came the 1990s and the Virtual Reality Modeling Language (VRML). This wasn’t true 3D, but it did promise immersive, interactive 3D-rendered worlds. Virtual reality was here and things would never be the same again.
Then came the 1990s and the Virtual Reality Modeling Language (VRML). This wasn’t true 3D, but it did promise immersive, interactive 3D-rendered worlds. Virtual reality was here and things would never be the same again.
Back in real reality, dial-up connections meant waiting forever for 3D content to download. Once it had, it was usually utterly disappointing — a few disconnected spheres and cones hanging dejectedly in the middle of a slightly skewed room. Predictably, VRML never hit the consumer mainstream and was confined to niche applications in research, education and CAD systems.
We are now at the next wave, and it is third time lucky. Hopefully. Maybe.
3D Everywhere
Today, driven by the twin forces of computer gaming and cinema, 3D is back. The first steps on this journey arrived in the form of 3D-rendered video games and film animation. Leading the way were films such as Toy Story in 1995 (the first feature length CGI animation), and the hugely successful Myst, released in 1993. Myst set the standard for 3D-rendered video games at the time, and drove major growth in CD-ROM sales. In parallel, true stereoscopic cinema began to make a comeback, with 3D films being shown at special venues such as IMAX theaters and theme parks. These used polarized light rather than color filters, and largely eliminated eyestrain problems by focusing on producing geometrically-correct images.
Starting with the first IMAX-produced 3D film, We Are Born of Stars in 1985, 3D films were produced in increasing numbers. Directors such as James Cameron became involved with 3D, releasing Ghosts of the Abyss in 2003, the first feature-length IMAX 3D film. Then came The Polar Express.
Released across 3650 venues in October 2004, the film grossed $180 million by New Year’s Day. Crucially, only 84 of these venues were IMAX 3D, yet these accounted for approximately 25% of the box office take. This stunning performance rekindled Hollywood’s interest, and a string of 3D feature films followed in newly outfitted 3D cinemas, reaching a pinnacle with Cameron’s Avatar in 2009. Avatar has earned nearly $2.8 billion to date, making it the highest grossing film of all time.  Most recently, 3D has moved from the cinema to the living room. Commercial 3D televisions first went on sale in early 2010 and now can be bought for less that $1,000. Media companies such as Comcast, DirectTV and Sky have launched 3D channels, and 3D content is becoming available on BluRay.
Most recently, 3D has moved from the cinema to the living room. Commercial 3D televisions first went on sale in early 2010 and now can be bought for less that $1,000. Media companies such as Comcast, DirectTV and Sky have launched 3D channels, and 3D content is becoming available on BluRay.
What About the Web?
The web is usually fertile ground for innovation, but we hear much less about the 3D web than 3D cinema and television. 3D web technology may exist, but it is not being trumpeted from the ramparts.
Where are we today with the 3D web? What does the future hold? As we all know, there is a lot of 3D content currently on the web.
However, it is not stereoscopic 3D, which probably accounts for the lack of media coverage. The main technology is Flash, which, while not “3D aware”, can be used to deliver animations that create a 3D experience for the user.
Examples of 3D on the Web
Let’s go over some examples of 3D used on websites.
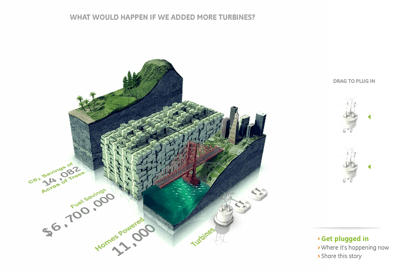
GE Ecomagination This is a spectacular website that uses Flash animation to explain GE’s smart grid strategy and its economic and environmental benefits. Users can interact with a 3D model of the smart grid, plugging in to see how their actions can affect energy consumption, and how technologies such as wind turbines drive fuel savings.  American Airlines Flagship Experience Although the interactivity in this site is minimal, the complexity, dynamic movement and photorealism of this site set it apart.
American Airlines Flagship Experience Although the interactivity in this site is minimal, the complexity, dynamic movement and photorealism of this site set it apart.
Designed to promote American Airlines’ first and business class services, it draws the viewer into a world of luxury and calm; an oasis in the hectic and unwelcoming world of airline travel. Using real-time 3D engines such as PaperVision3D, it’s also possible to produce interactive 3D models that run in Flash. While these are not as widely used as more traditional Flash animations, examples can be found in consumer, B2B and gaming websites.
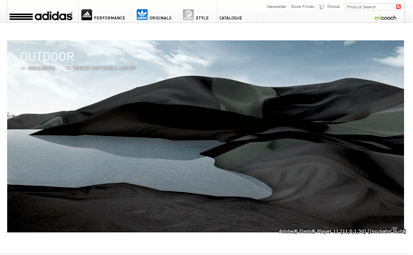
 Adidas This campaign site for Adidas’ outdoor clothing and footwear has a navigable 3D landscape, with Adidas products forming part of the terrain. Clicking on a product starts a seamless transition from the 3D model to video containing product information. The model was produced using Away3D, an open source 3D engine for Flash using ActionScript.
Adidas This campaign site for Adidas’ outdoor clothing and footwear has a navigable 3D landscape, with Adidas products forming part of the terrain. Clicking on a product starts a seamless transition from the 3D model to video containing product information. The model was produced using Away3D, an open source 3D engine for Flash using ActionScript.
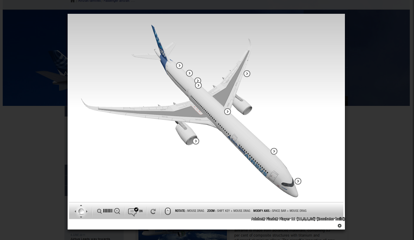
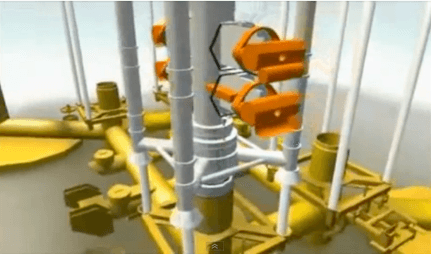
 Airbus Airbus has 3D models of its aircraft on its site, with hotspots that pop up information about key aircraft features. These were produced using Sophie3D, a commercial 3D ActionScript engine for Flash.
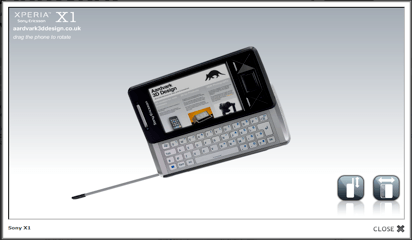
Airbus Airbus has 3D models of its aircraft on its site, with hotspots that pop up information about key aircraft features. These were produced using Sophie3D, a commercial 3D ActionScript engine for Flash.  Sony Ericsson This photorealistic 3D Flash model of a Sony Ericsson X1 mobile phone was produced by Aardvark 3D Design using Blaze 3D.
Sony Ericsson This photorealistic 3D Flash model of a Sony Ericsson X1 mobile phone was produced by Aardvark 3D Design using Blaze 3D.
Aside from full rotation controls, the keyboard can be opened and closed, and the stylus can be removed. 
New and Upcoming 3D Technologies
Let’s look at some upcoming technologies that will take 3D to the next level.
Molehill 3D APIs
Flash is about to get faster.
To date, Flash rendering has been done by the CPU, but with the upcoming Adobe Molehill APIs for Flash and Air, rendering is done much more quickly using the GPU. This opens up a whole new range of possibilities, including greatly enhanced 3D web gaming. Flash may not be dead just yet, no matter what Steve Jobs says.

Stereoscopic 3D
The truth is that it’s early days. There are a few sites out there using anaglyphic 3D — the old colored glasses that have been around since the 1950s. These do not need special web technology, and there is a community of enthusiasts.
But, most of these sites are not commercial and are really curiosities.  On the other hand, the display technology for stereoscopic 3D is here today. 3D monitors are available for less than $300, a pair of 3D glasses for less than $200, and there are 3D displays that do not require glasses at all.
On the other hand, the display technology for stereoscopic 3D is here today. 3D monitors are available for less than $300, a pair of 3D glasses for less than $200, and there are 3D displays that do not require glasses at all.
3D Video Streaming
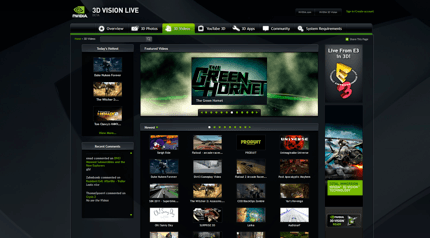
On the graphics card front, Nvidia has been leading the charge with its 3D Vision technology, and claims that over 400 games now support this. They have also been active in bringing stereoscopic 3D to the browser via their 3DVisionLive website.  Nvidia supports 3D streaming video on the web using their 3D Vision video player, a plug-in for Microsoft’s Media Platform Player Framework (MPPF).
Nvidia supports 3D streaming video on the web using their 3D Vision video player, a plug-in for Microsoft’s Media Platform Player Framework (MPPF).
MPPF is part of Silverlight and, interestingly, is an open source project. Nvidia also announced in April 2011 that they are distributing their 3D Vision plug-in free of charge to website developers, in an attempt to drive 3D content creation and demand for graphics hardware. Nvidia is not just backing Silverlight.
They have teamed with YouTube and Mozilla, allowing Nvidia hardware owners to view 3D videos on YouTube using HTML 5 Stereo View, a standards-compliant method of delivering 3D video using the native video capabilities of HTML 5. YouTube has been delivering 3D video for some time using anaglyph encoding, as well as interlaced and side-by-side formats that can be fed directly to compatible displays. YouTube’s parent, Google, is also pushing its WebM Matroska video format, based on Vorbis audio and Google’s VP8 video codec, bought through Google’s On2 Technologies acquisition. Google has now released VP8 to the open source community, with the goal of driving adoption and strengthening Google’s grip on the streaming video market.
Microsoft and Google seem to have begun their battle for control of the 3D web. We can also expect to see stereoscopic Flash 3D rendering. In January 2011, Rightward and Animated Media announced their partnership at the Consumer Electronics show in Las Vegas to deliver stereoscopic 3D using Flash.
While the focus is on embedded devices rather than the desktop browser, Rightware’s Kanzi UI already supports stereoscopic 3D, so this is not vaporware. There are also stereoscopic 3D model viewers available that do not integrate with Flash, such as Bitmanagement’s BS Contact Stereo, which can run stand alone or as a browser plug-in.
What About VRML?
VRML never went away, but penetrated niches such as CAD, research and education.
The VRML 2.0 standard was released in 1997 and the focus shifted to defining an XML compliant version, X3D. The VRML Consortium rebranded itself as the Web 3D Consortium, and the X3D abstract specification became an ISO standard in 2004, with the XML and VRML mappings being standardized in 2005.  To date, X3D models have required browser plug-ins, such as Bitmanagement’s BS Contact or Fraunhofer Institute’s Instant Reality. However, Fraunhofer has been driving the definition of X3DOM, a declarative framework for 3D content under HTML 5, which would allow native X3D content to be supported without plug-ins. This approach would use WebGL, currently only supported in Firefox 4 and Chrome 9, as the underlying browser graphics engine for X3D.
To date, X3D models have required browser plug-ins, such as Bitmanagement’s BS Contact or Fraunhofer Institute’s Instant Reality. However, Fraunhofer has been driving the definition of X3DOM, a declarative framework for 3D content under HTML 5, which would allow native X3D content to be supported without plug-ins. This approach would use WebGL, currently only supported in Firefox 4 and Chrome 9, as the underlying browser graphics engine for X3D.
Leveraging WebGL is also the strategy taken by O3D, Google’s 3D engine. O3D was released originally as a browser plug-in, but was rereleased subsequently as a JavaScript implementation that runs natively in the browser and uses WebGL as its underlying graphics engine. There are a number of other 3D formats out there, including 3DMLW, a proprietary, open source 3D format from 3D Technologies; U3D, an ECMA standard for 3D data interchange; and COLLADA, a widely used 3D data interchange format maintained by the Khronos Group.
However, it is difficult to see how X3D or any other technology is going to unseat Flash in the short-term. There are some examples of X3D being used in consumer applications, such as Leelh, a massively multiplayer role playing game (MMRPG), but these are few and far between in comparison with Flash. 
The Future of the 3D Web
At this point, it appears that the basic technologies are coming into place to build the true 3D web.
Some things will not be there for a long time, if ever, such as being able to navigate freely through a real-life 3D scene (think about the server-side storage requirements, not to mention how you would acquire the image in the first place). However, the 3D toolkit is still rich, as are the creative possibilities. But, just because you can do something, it doesn’t mean you should.
The road to 3D will be paved with technically elegant, unusable monstrosities as well as simple successes. As always, the future of the web should be dictated by good design principles, rather than the technology itself. And we have a lot to learn.
Are a few well-executed stereographic product spins the most effective way of increasing conversion rates? Does the future lie in 3D virtual shopping malls? One thing’s for sure: nobody knows yet.
Related Content
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator




