- Home
- Blog
- Web Design 40 Useful Photoshop Web Layout Tutorials
40 Useful Photoshop Web Layout Tutorials
-
 11 min. read
11 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
Adobe Photoshop is the industry-standard when it comes to creating web page layouts. Photoshop’s versatility, robust set of tools, and excellent workflow management make it the web designer’s preferred application when creating designs for the web. In this collection, you’ll find 40 high-quality tutorials on creating web layouts from scratch using Photoshop.
This article contains a copious variety of tutorials to help you learn and master the various techniques involved in creating beautiful web layouts.
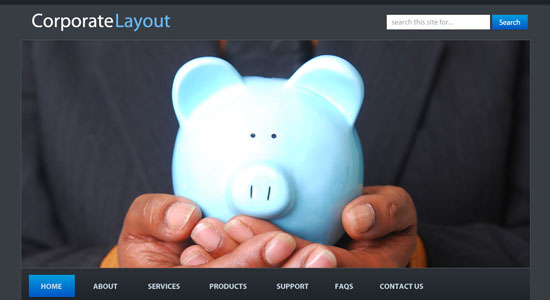
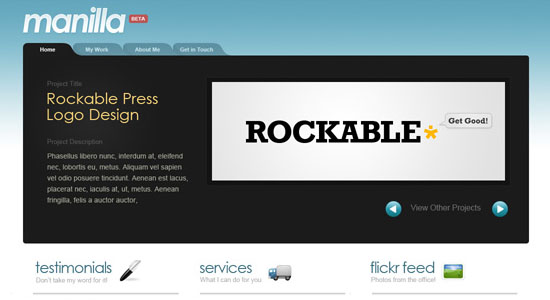
1. Corporate WordPress Style Layout
 Create a dark, clean, and usable blog style layout.
Create a dark, clean, and usable blog style layout.
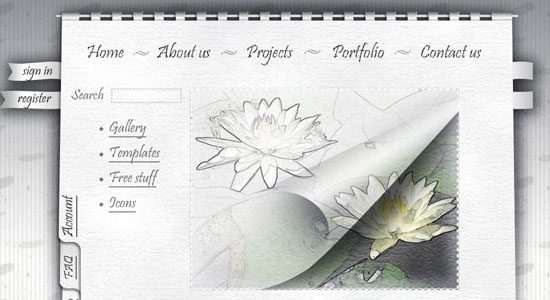
2. Old Paper Layout
 Learn how to create an elaborate and decorative design with paper textures.
Learn how to create an elaborate and decorative design with paper textures.
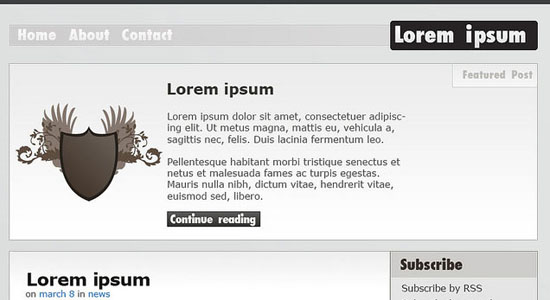
3. Making the ‘Clean Grunge’ Blog Design
 In this tutorial, you’ll see how to make a clean/grungy layout.
In this tutorial, you’ll see how to make a clean/grungy layout.
4. Create a Sleek, High-End Web Design
 This tutorial goes over how to create a dark-themed, classy web design.
This tutorial goes over how to create a dark-themed, classy web design.
5. Clean Website Layout
 Learn how to create a simple and modern web layout using Photoshop.
Learn how to create a simple and modern web layout using Photoshop.
6. How to Create a Grunge Web Design in Photoshop
 In this tutorial, you’ll read a detailed discussion on creating a grungy web design.
In this tutorial, you’ll read a detailed discussion on creating a grungy web design.
7. Photoshop Paper Texture Grunge Design
 You will learn how to create a paper texture and then how to use it in a web design layout.
You will learn how to create a paper texture and then how to use it in a web design layout.
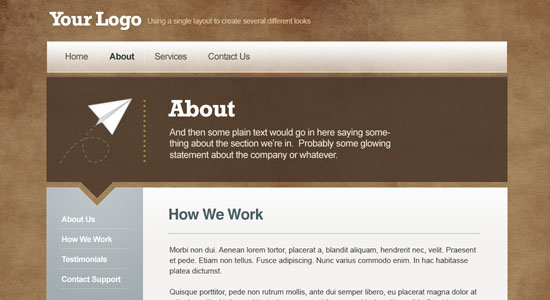
8. How a Simple Layout Can Be Mixed ‘n’ Matched
 You’ll be creating a simple web layout that can easily be changed.
You’ll be creating a simple web layout that can easily be changed.
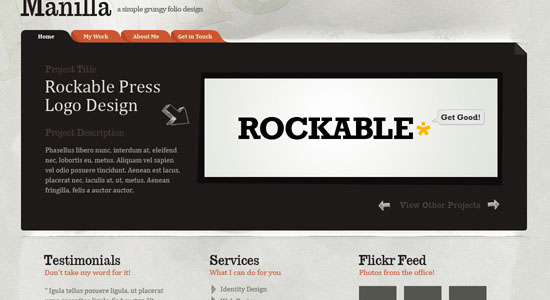
9. Five Looks, One Layout
 Learn the process of creating a versatile web layout that can embody a variety of design themes.
Learn the process of creating a versatile web layout that can embody a variety of design themes.
10. Design a Cartoon Grunge Web site Layout
 Mix the illustrated look and the popular grunge design trend in this web layout tutorial.
Mix the illustrated look and the popular grunge design trend in this web layout tutorial.
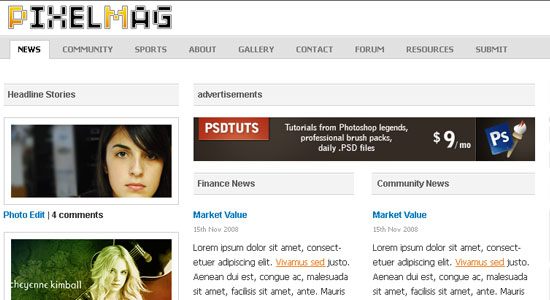
11. Professional Magazine Web Layout
 Create a clean and functional “magazine-style” web layout in Photoshop.
Create a clean and functional “magazine-style” web layout in Photoshop.
12. Web Design – Journal
 Learn how to create an aged journal web layout.
Learn how to create an aged journal web layout.
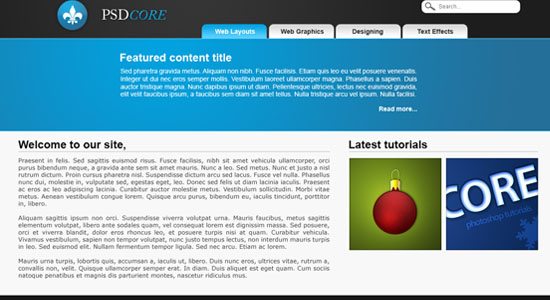
13. Modern Web 2.0 Web Layout
 Create a modern, clean, and usable web layout by following along this tutorial.
Create a modern, clean, and usable web layout by following along this tutorial.
14. White Notebook Style Web Template
 Learn how to design an elegant and fancy notebook style web layout.
Learn how to design an elegant and fancy notebook style web layout.
15. Design a Unique Grungy Website Layout
 In this Photoshop tutorial, you’ll learn how to create a grungy-themed web layout.
In this Photoshop tutorial, you’ll learn how to create a grungy-themed web layout.
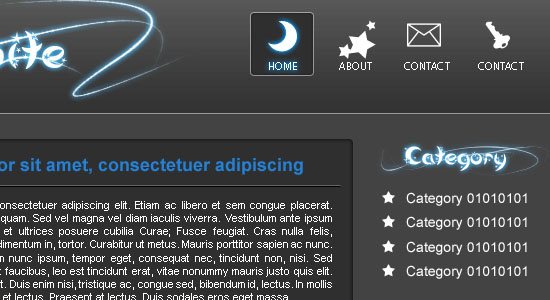
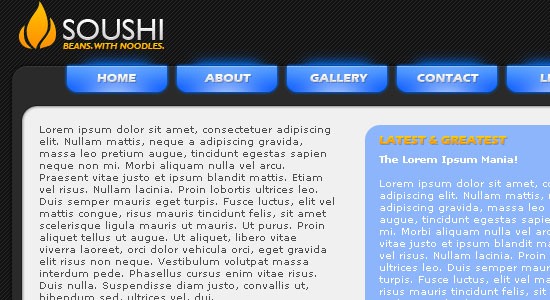
16. Simple Night Style Website Layout
 In this tutorial, you’ll learn how to create a night-themed web layout.
In this tutorial, you’ll learn how to create a night-themed web layout.
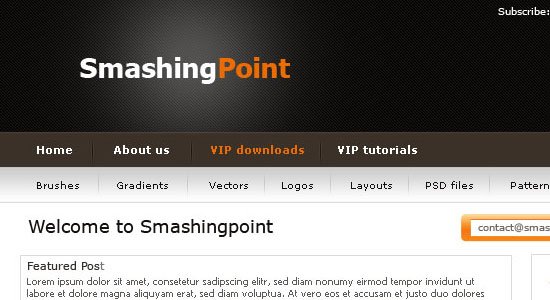
17. Professional Design Studio Web Template
 This tutorial goes through a process of designing a professional web layout.
This tutorial goes through a process of designing a professional web layout.
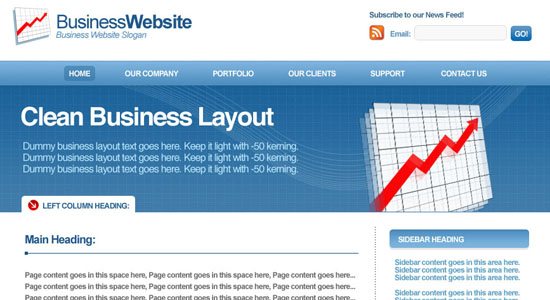
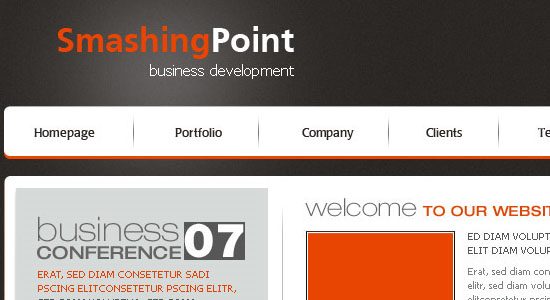
18. Design a Clean Business Layout
 Create a clean, web 2.0 style web layout in this Photoshop tutorial.
Create a clean, web 2.0 style web layout in this Photoshop tutorial.
19. Create a Dark Themed Web Design
 This Photoshop tutorial goes over the methods involved in designing a dark-themed web layout.
This Photoshop tutorial goes over the methods involved in designing a dark-themed web layout.
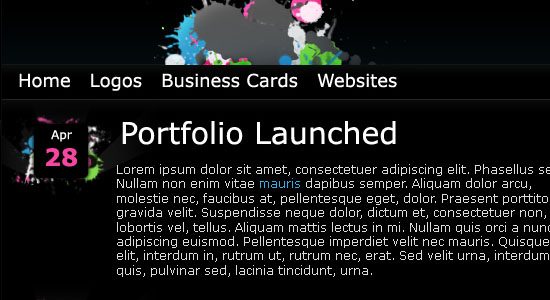
20. Portfolio Design Part 1 and Portfolio Design Part 2
 Create a stylish portfolio by following along this two-part Photoshop tutorial series.
Create a stylish portfolio by following along this two-part Photoshop tutorial series.
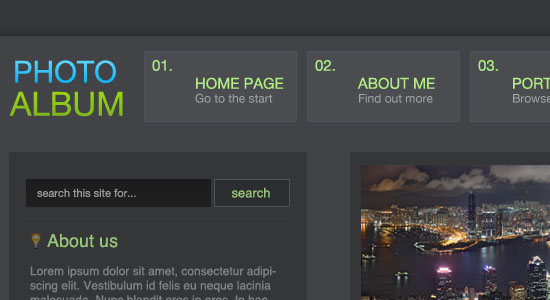
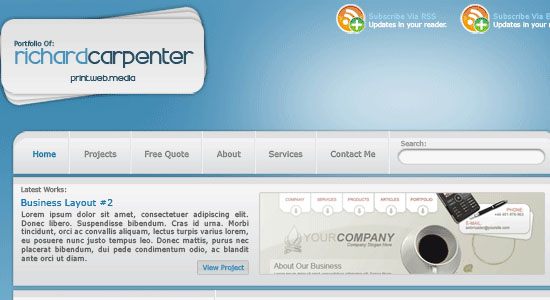
21. Portfolio Gallery Layout
 Learn a process for creating a sleek online photo album.
Learn a process for creating a sleek online photo album.
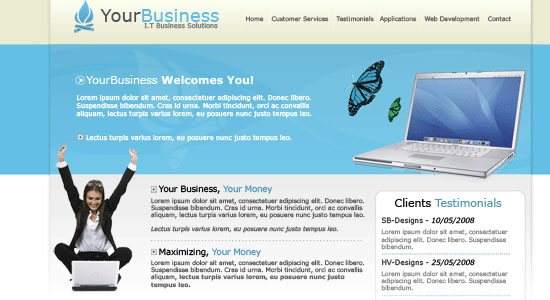
22. Business Layout #3
 This tutorial will show you how to design a clean business web layout.
This tutorial will show you how to design a clean business web layout.
23. Dark Style Web Template
 In this Photoshop tutorial, you’ll be creating a beautiful dark-themed web layout.
In this Photoshop tutorial, you’ll be creating a beautiful dark-themed web layout.
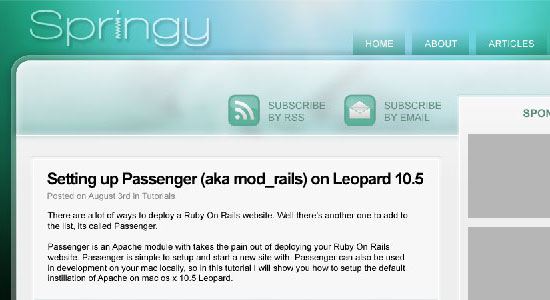
24. Create a Vibrant Modern Blog Design in Photoshop
 Learn the techniques involved in creating a high-impact blog layout in Photoshop.
Learn the techniques involved in creating a high-impact blog layout in Photoshop.
25. Full Web Template
 In this step-by-step tutorial, you’ll learn how to create a beautiful web layout.
In this step-by-step tutorial, you’ll learn how to create a beautiful web layout.
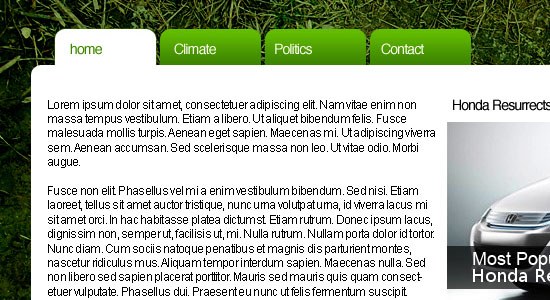
26. Car Layout
 This tutorial goes over the creation of a web layout for car enthusiasts.
This tutorial goes over the creation of a web layout for car enthusiasts.
27. Full Photoshop Website Design
 Learn how to create a web layout that’s perfect for graphic and web designers.
Learn how to create a web layout that’s perfect for graphic and web designers.
28. Environmentally Friendly Layout
 Create a clean and green web layout by following along this Photoshop tutorial.
Create a clean and green web layout by following along this Photoshop tutorial.
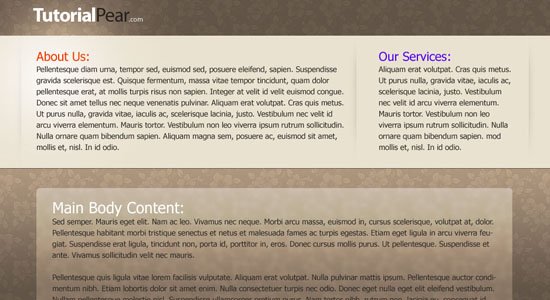
29. Architecture layout
 Create this architecture-themed, brown-colored web layout by following along this Photoshop tutorial.
Create this architecture-themed, brown-colored web layout by following along this Photoshop tutorial.
30. Design Layout
 Learn the process of creating this sleek and dark-themed web layout in Photoshop.
Learn the process of creating this sleek and dark-themed web layout in Photoshop.
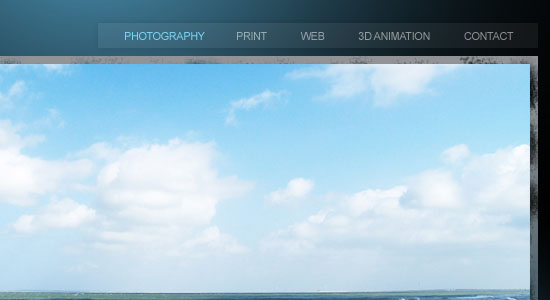
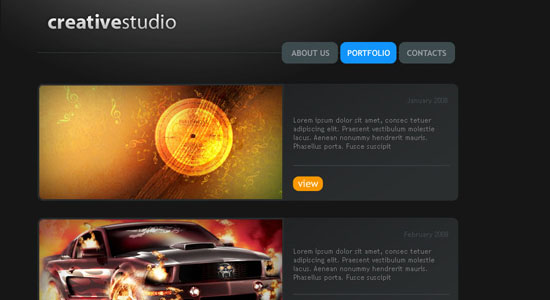
31. Creative Studio Web Page
 In this tutorial, you’ll learn how to create a dark-themed portfolio site.
In this tutorial, you’ll learn how to create a dark-themed portfolio site.
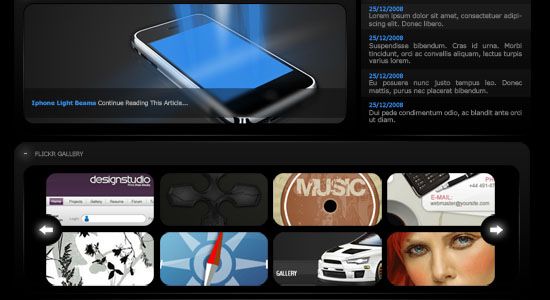
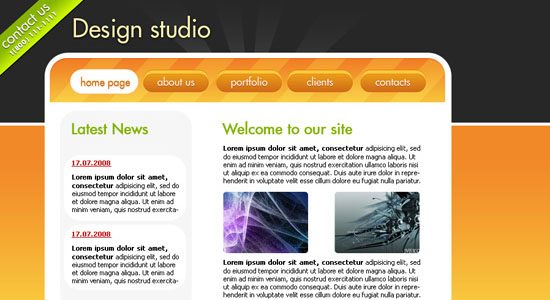
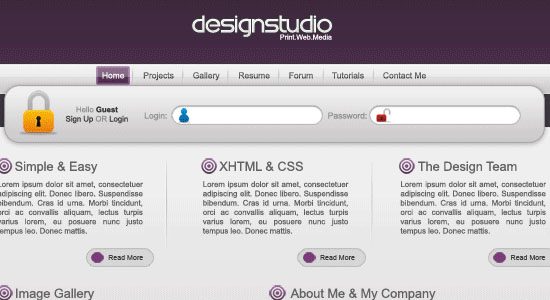
32. Website Design Studio
 Create a bright and high-impact web layout by following along this Photoshop tutorial.
Create a bright and high-impact web layout by following along this Photoshop tutorial.
33. Carbon Fiber Layout
 Learn how to use carbon fiber textures in your web designs in this Photoshop tutorial.
Learn how to use carbon fiber textures in your web designs in this Photoshop tutorial.
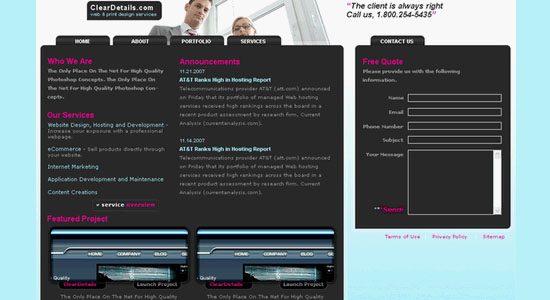
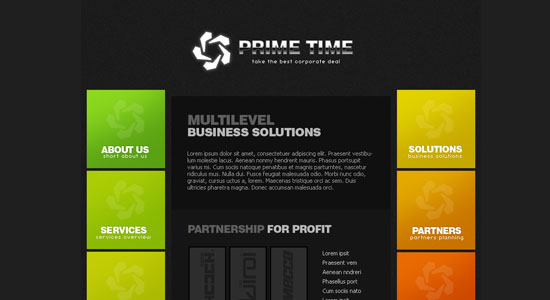
34. Creating Business Style Template Design
 Learn how to make a dark-themed, clean web layout in this tutorial.
Learn how to make a dark-themed, clean web layout in this tutorial.
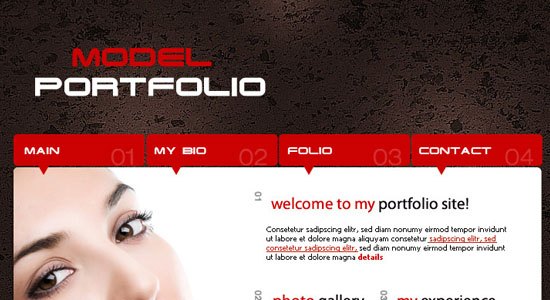
35. Model portfolio layout
 In this Photoshop tutorial, you’ll learn how to make a beautiful portfolio web layout that has a textured background.
In this Photoshop tutorial, you’ll learn how to make a beautiful portfolio web layout that has a textured background.
36. Clean Business Layout Tutorial
 This tutorial will show you the techniques involved in creating an eye-catching business themed layout.
This tutorial will show you the techniques involved in creating an eye-catching business themed layout.
37. Premium WordPress Photoshop Layout
 Learn how to create a “premium” WordPress web layout from scratch by reading through this Photoshop tutorial.
Learn how to create a “premium” WordPress web layout from scratch by reading through this Photoshop tutorial.
38. Portfolio Layout #9
 This Photoshop tutorial goes over the techniques involved in creating a clean, blue-themed portfolio site.
This Photoshop tutorial goes over the techniques involved in creating a clean, blue-themed portfolio site.
39. Design Studio Layout
 This tutorial shows you how to create a website layout that has metallic gradients.
This tutorial shows you how to create a website layout that has metallic gradients.
40. Nature Portfolio Layout
 Create a nature-inspired web layout by following along this Photoshop tutorial.
Create a nature-inspired web layout by following along this Photoshop tutorial.
Related content
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator




