- Home
- Blog
- Web Design Designing for Different Age Groups
Designing for Different Age Groups
-
 13 min. read
13 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
 Diversity is one of the things that make the web great, and every audience has its own needs and requirements. But what happens if that audience is comprised of a specific age group? Are you providing something fun and interactive for kids, or are you strictly an adult-only website (such as one that sells alcohol)?
Diversity is one of the things that make the web great, and every audience has its own needs and requirements. But what happens if that audience is comprised of a specific age group? Are you providing something fun and interactive for kids, or are you strictly an adult-only website (such as one that sells alcohol)?
Age is an influential factor on the web in terms of not only psychology, but also accessibility, usability, and user interface design. Many other variables can affect your designs, but we’ll focus on the difference that age can make in creating a website.
From 0 to 80 in Under 5 Seconds
The differences in how various ages use the web have never been starker than they are today.
Because the web has become so integral to many people’s lives, a sort of age gap has arisen where different generations of users have developed different abilities on the web. While much of our work depends on generalizing about age groups (and not everyone will fall neatly into one of them), our understanding is based largely on sensible, logical guesswork. So, as long as you take the time to know how your target age group is affected, you should be able to dodge the pitfalls of catering to fringe users.
 As usual, research is the order of the day. Study and analytics to the rescue! Consider today’s elderly generation, many of whom are only now logging on for the first time. There are so many books that teach senior citizens how computers and the web work; there is almost a small society of people playing catch-up with this newfangled invention that we design for daily.
As usual, research is the order of the day. Study and analytics to the rescue! Consider today’s elderly generation, many of whom are only now logging on for the first time. There are so many books that teach senior citizens how computers and the web work; there is almost a small society of people playing catch-up with this newfangled invention that we design for daily.
At the other end of the spectrum, we have infants and young children who will have never known a world without the web and who are learning the concepts and gaining dexterity online as we speak. These people are real, and you have to make sure your website serves their needs.
Why It Matters
Designing for different age groups is important for two reasons.
First, ignoring an entire user base such as the elderly alienates them from the experience. And let’s face it: all of us will get old, and we wouldn’t want to be treated like that. Secondly, younger users will be tomorrow’s designers (or, from your client’s point of view, tomorrow’s customers).
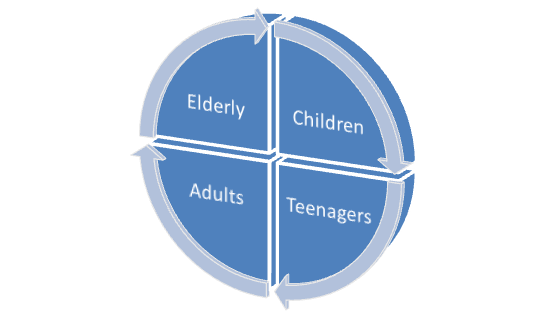
If they stumble upon your website and have an awful experience, that will likely stick with them and could shape their perception of the website or service. (However, access to some websites, such as ones related to alcohol and adult content, should be restricted.)  The four age brackets for web design (although you should expand them as required). While this article distinguishes between children, teenagers, adults and the elderly, it’s worth noting that the difference in computing ability between a six and a ten year old will be dramatically different, so you can’t take anything for granted. The best approach is to define your age bracket (and the younger the audience, the narrower it should be).
The four age brackets for web design (although you should expand them as required). While this article distinguishes between children, teenagers, adults and the elderly, it’s worth noting that the difference in computing ability between a six and a ten year old will be dramatically different, so you can’t take anything for granted. The best approach is to define your age bracket (and the younger the audience, the narrower it should be).
With this in mind, let’s look at the first age group and its implications for your website’s design.
Designing For Early Years
The impact of websites is most heightened with children. When the web was young, the education system saw computer skills as a luxury.
Times have changed, and the skills have become central to our society. Ten years ago, the average 10 year old would have quite limited computer skills; this is no longer the case. Through early interaction with the web, children as young as five and six (even younger) are gaining rudimentary experience with devices and websites.
But there is a variable that affects their experience more than education: physical development.  Very young children may find computers challenging at first. Image source: creactions While computers have become ubiquitous in early education, children’s bodies and brains are still developing. Knowledge that adults take for granted may be limited.
Very young children may find computers challenging at first. Image source: creactions While computers have become ubiquitous in early education, children’s bodies and brains are still developing. Knowledge that adults take for granted may be limited.
Their motor skills and ability to use mice and keyboards don’t match ours. Our layouts need to account for such limitations. While adults may have some patience for errors, young children have none (or in many cases, lack the knowledge to overcome them).
Nevertheless, designing for children has a few advantages to designing for adults. Young children want to be entertained and don’t necessarily have a direct goal in mind, which gives us the opportunity to engage them through exploration and interaction (rather than just putting them on the fastest route to a solution). If the journey is colorful and educational and engaging, then it will likely be a successful visit.
Children tend to play minesweeper with links, just clicking them to see what happens. But when they find a route that works for them, they are more likely than adults to stick with it; a trait referred to as learned path bias.  Children’s websites should be educational, entertaining and clutter-free. So, how do we make our websites child-friendly? Best practices include:
Children’s websites should be educational, entertaining and clutter-free. So, how do we make our websites child-friendly? Best practices include:
- Keeping the UI clean (children get distracted by visual clutter)
- Using iconography (they identify with experiences that are recognizable)
- Using vivid, exciting colors
- Avoiding integrated advertisements (kids find it harder than us to distinguish content from ad banners, which quickly lead them away)
- Consider using animation and sound (this is the only age group for which video seems ideal)
- Relate content to characters they know (like from TV)
- Provide games that educate and attract their attention
- Reinforce their actions through emotion (telling them that they did a good job encourages repetition)
Designing For Tweens and Teens
As children grow up, motor skills and comprehension become less of a limiting factor. Older children and teenagers often gain experience with computers through school homework and recreation (for example, on social networks), although this doesn’t mean they know how computers work fully. Technology is generally more prevalent with teenagers than with children; although even very young children now have mobile phones and laptops, albeit monitored by parents.
Patience levels also increase.  Teenagers rely on technology to keep up with friends and for homework. Image source: duchesssa Teenagers (and tweens) tend to be more resilient to targeted advertising and are less willing to explore websites (adopting a more methodical approach: seeking rather than discovering information).
Teenagers rely on technology to keep up with friends and for homework. Image source: duchesssa Teenagers (and tweens) tend to be more resilient to targeted advertising and are less willing to explore websites (adopting a more methodical approach: seeking rather than discovering information).
Research indicates that the major difference between this age group and adults (and children) is that teenagers are more socially focused. While adults tend to use technology to achieve set goals, teens are preoccupied with interacting socially, being heard and partaking in group activities (such as in online forums). This gives designers an opportunity to engage with this audience.
While not all teens are the same (and despite some adults believing they are an entirely different species), design choices have more of a chance of affecting a much greater portion of this user base. Consider how these socially inclined users can contribute to your website and how they might spend their free time using your service and promoting it to their friends. Also, think about how open they might be to new experiences, not being so tied to learned behavior.
 Following popular culture is key to attracting teens.
Following popular culture is key to attracting teens.
- Making a website teenager-friendly means:
- Keeping the UI clean (a factor common to all ages)
- Favoring graphical content to textual content (teens tend to read less online)
- Using animation and sound (moderately, though — not as much as for young children)
- Ensuring that the content isn’t so simplistic that it appears childish
In addition, research shows that teens have the same learned path bias as children, are more easily distracted by interactivity, are more social online, and are more driven by social trends (fashion and peer interests hold sway in web usage — there is power in numbers).
Designing For Adults of All Ages
Of course, people who have been alive since the web first reached a critical mass comprise a large proportion of our user base today. Many designers look to them for usability testing and when assessing whether their work serves the audience’s needs.
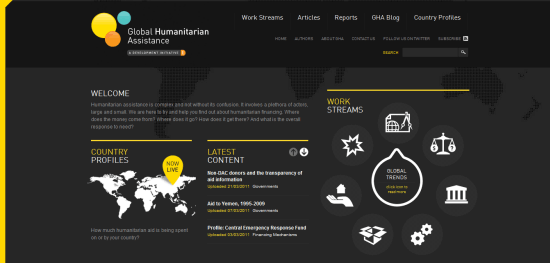
This can be problem, though, with increasingly younger people accessing our websites and increasingly older people becoming more web-savvy and wanting to use the web.  Adults are seen as the average web user. Image source: rajsun22 As with younger and older users, most adults have at least moderate experience using computers.
Adults are seen as the average web user. Image source: rajsun22 As with younger and older users, most adults have at least moderate experience using computers.
But that isn’t to say that all adults are computer literate. While most adults have computer experience, only those who are very interested in technology tend to understand how it works. For example, a Google survey showed that 90% of people didn’t know what a browser is, despite being able to use one.
Adults tend to be at their peak in dexterity and motor skills. Accessibility is still an issue, but most adults are at a stage when they aren’t so dependent on instruction, have little trouble making choices and don’t need advocates for their needs. Adults in general are goal-oriented and tend to visit websites with explicit objectives (relying on search more than discovery), and they are usually more accustomed to (and forgiving of) quirks in the user experience.
But this comes at the cost of being less focused on social interaction and being averse to advertising (they filter out noise while scanning).  Usability and accessibility are critical, but that doesn’t mean the website can’t be clever! Tailoring a website to adults is generally straightforward. If it is accessible and usable by modern standards, then it will likely be useful to them.
Usability and accessibility are critical, but that doesn’t mean the website can’t be clever! Tailoring a website to adults is generally straightforward. If it is accessible and usable by modern standards, then it will likely be useful to them.
Unlike younger users, adults are much less drawn to animation and sound (favoring text over visuals). Unlike older users, they put less value on research and study and more on getting answers as quickly as possible. Ironically, then, it is more difficult to engage this age group than others.
Designing for Later Years
Elderly people get it the worst with regard to targeted design. While much research has been done into human behavior and HCI for children (not to mention the investment to educate children in computers), the expanding age group of seniors — who are more familiar with a world without the web than with it — seem to be less catered to.  Elderly users tend to be the ignored.
Elderly users tend to be the ignored.
Image source: EPA Smart Growth Seniors tend to experience a decline in dexterity and motor skills, which affects website usage. Many of them may be using the web for the first time, and because their developmental years were at a time when computers and the Internet weren’t part of mainstream society, they’re less likely to take on the technology as fast as other generations. In addition, the aging process means a decline in health (both mental and physical), which can affect online interaction.
Being elderly does have its advantages, though. Unlike adults, seniors are often focused on achieving set tasks, while still being open to explore websites and sometimes having more patience than children and adults. In addition, they tend to be more focused on interaction and are more willing to research, read, learn and involve themselves in communities.
And having more life experience, they may have an advantage in solving problems and parsing technical content. Designers will certainly appreciate having an audience that is more likely to appreciate the nuances of what they provide.  Older users may be a bit set in their ways, so make sure everything is visible, clutter-free and well labeled. Best practices for designing for elderly users include:
Older users may be a bit set in their ways, so make sure everything is visible, clutter-free and well labeled. Best practices for designing for elderly users include:
- Making websites highly visible and highly memorable
- Text should be large and easy to read
- Links should be easy to click
- There should be little animation or movement that might be distracting
- Website navigation should be straightforward
Elderly users are open to having an emotional connection to a website; they are more likely to form strong opinions, and they are more susceptible to the effects of a negative experience. When designing for this group, avoid putting the onus on them to correct errors, cut down on confusion as much as possible, and encourage social interaction through an engaging UI.
Age Matters in Web Design
Whether you are building a website for children, adults or the whole family, age affects how it will be used and perceived.
Young children are still developing in mind and body, and seniors encounter issues of their own. Teenagers and adults have particular objectives when browsing the web and interpret information differently. Only by looking objectively at who will use your website can you hope to attract the widest possible audience.
One of the central principles of web design is usability, and while it would be incorrect to assume that all of your visitors have the same ideas, goals and perceptions, we still have to generalize to some extent so that we can make timely decisions. Keep your website accessible to the elderly, meet the criteria for adults, keep teenagers engaged, and make your work child-friendly. Each internet user is unique, but several generations of users may want what you offer.
Related Content
- Privacy and the User Experience
- Information Architecture 101: Techniques and Best Practices
- Improve Site Usability by Studying Museums
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator




