- Home
- Blog
- Web Design Five Types of Effective Headers in Web Design
Five Types of Effective Headers in Web Design
-
 6 min. read
6 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
Your website’s header makes an immediate impact on your user so it’s important to get it right. Think about what you’re trying to achieve, what’s the first thing you want to tell your users when they visit your site, what will intrigue them and get them to read further? A header gives you room to play and be creative, especially on the homepage, and there are a number of techniques you can use to connect with your user. Take a look at these 5 different types of header design and see how the examples have used them creatively to make an impact.
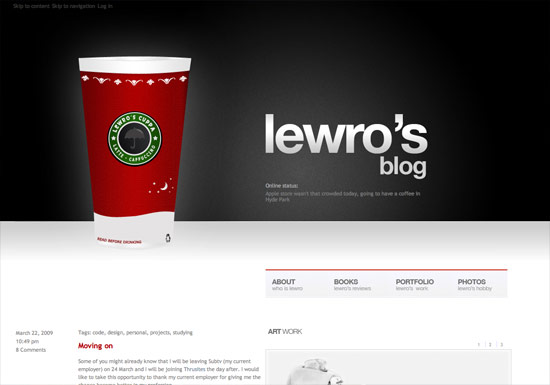
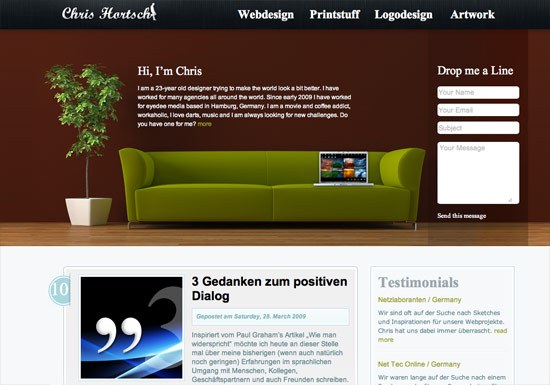
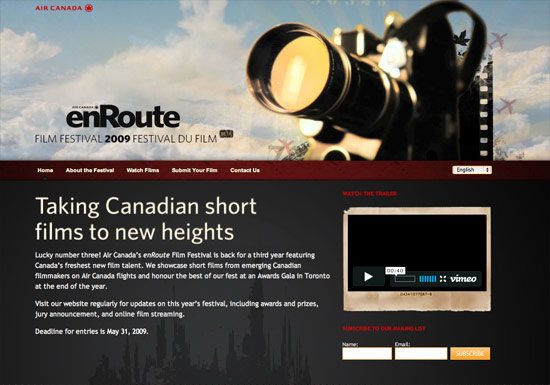
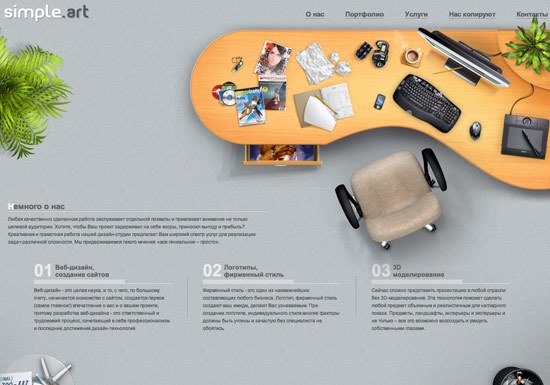
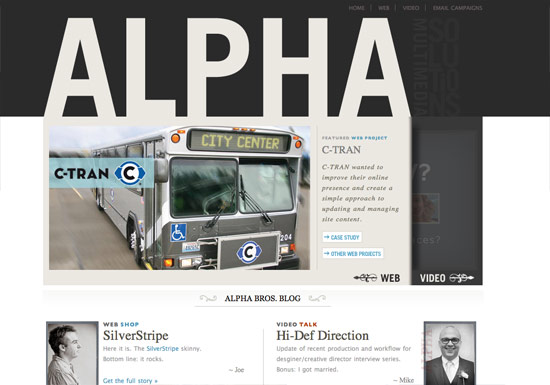
The Huge Header
Takes up a lot of room and can be risky as you’re taking up valuable space, but done right it looks great and makes an impact.
Lewro’s Blog

Chris Hortsch

enRoute Film Festival

Simple Art

Alpha Multimedia Solutions

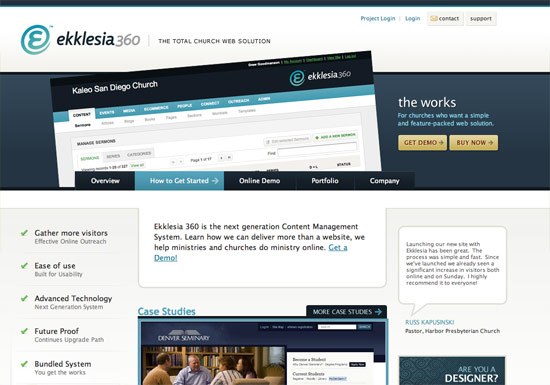
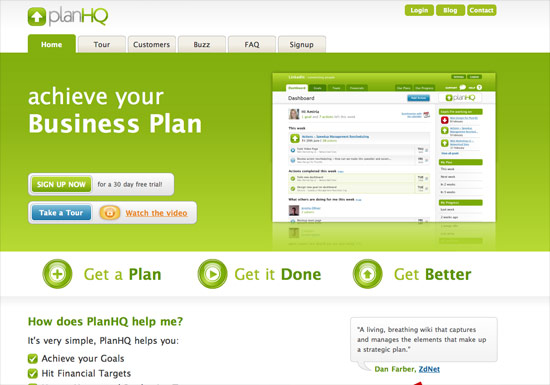
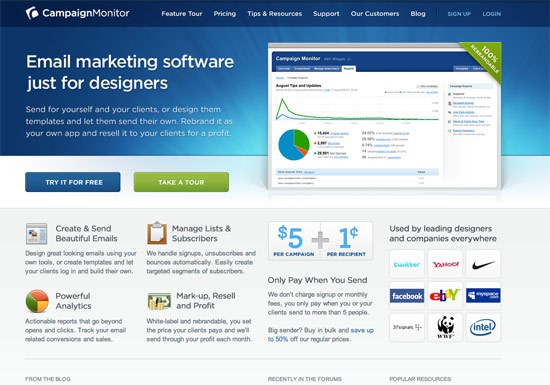
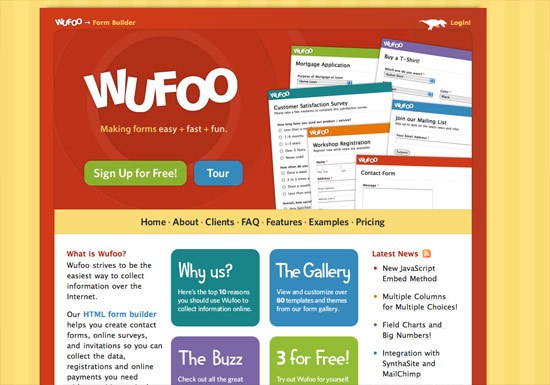
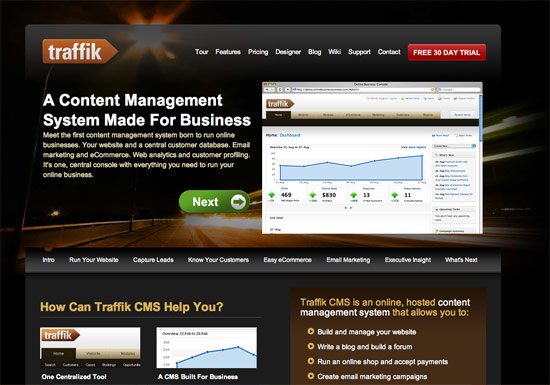
The Web App
Web apps generally want to show a screenshot of their product with a prominent call-to-action button that will immediately entice users to find out more or signup.
Ekklesia 360

PlanHQ

Campaign Monitor

Wufoo

Traffik

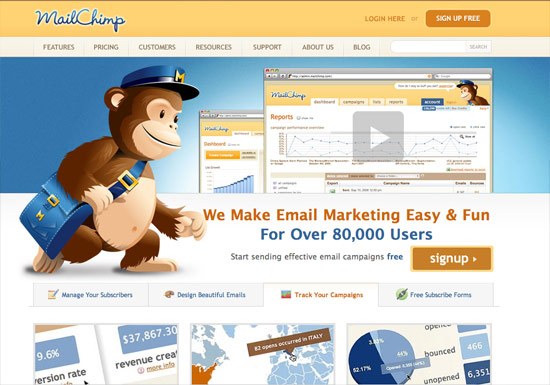
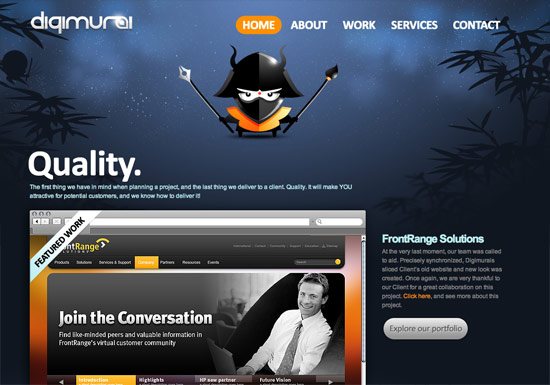
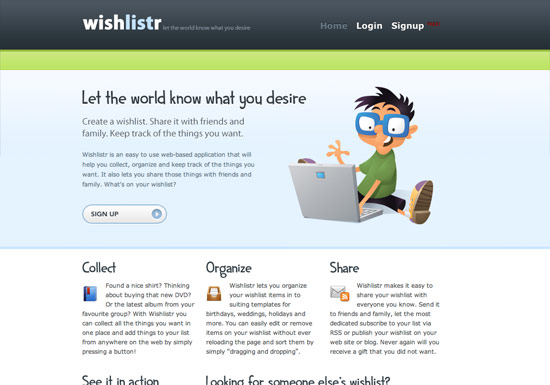
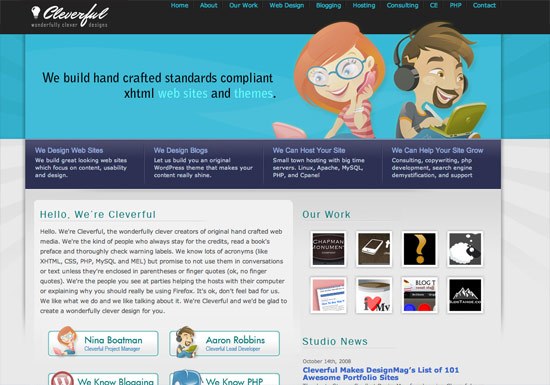
The Illustrated Character
Illustrated characters are currently a popular trend. They add character, personality and a sense of friendliness to your website.
MailChimp

Digimurai

Enrichment

Wishlistr

Cleverful

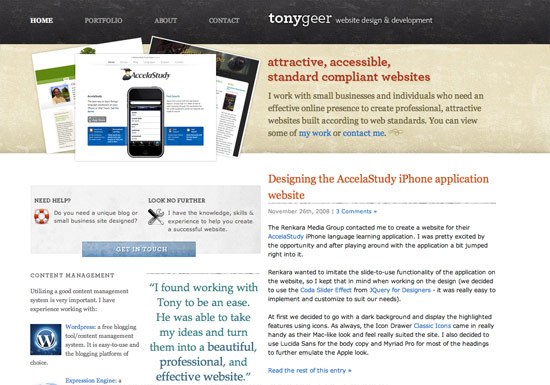
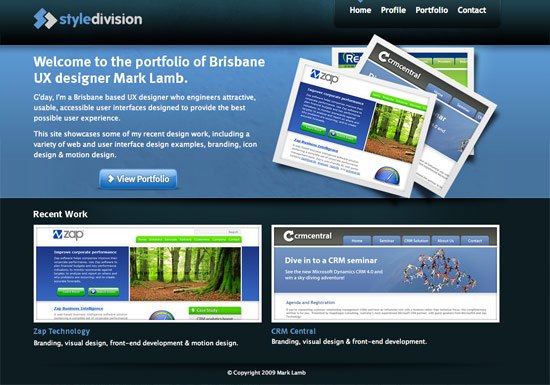
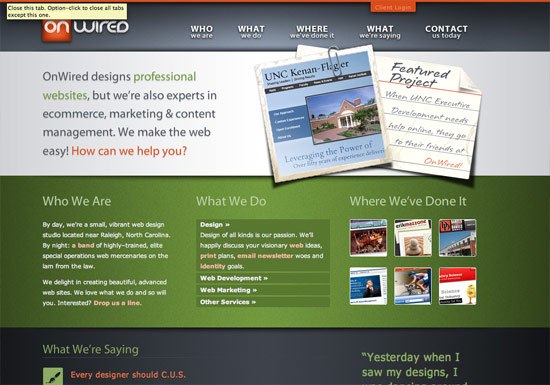
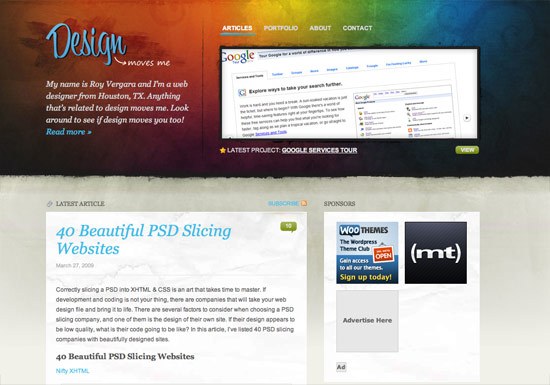
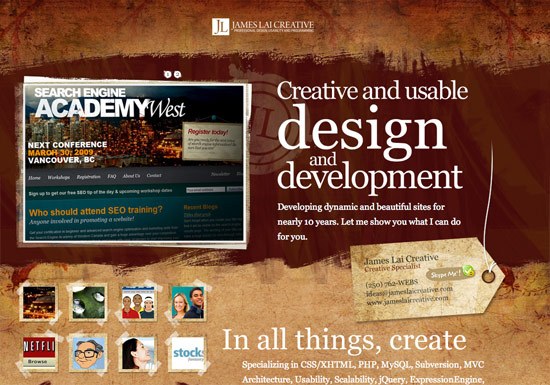
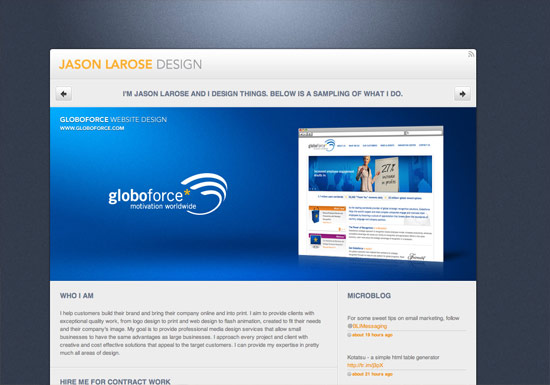
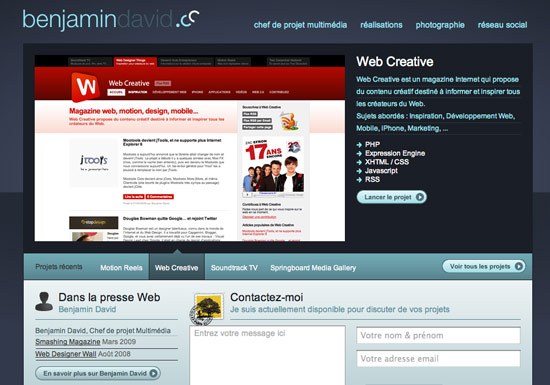
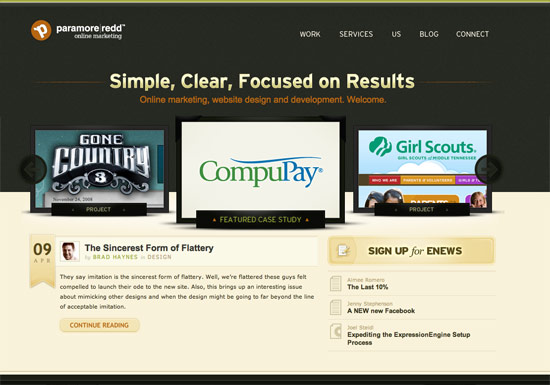
The Portfolio Screenshots
If you want to show off your work then use this layout to show different examples of work alongside a tagline introducing yourself.
Tony Greer

Mark Lamb

OnWired

Design Moves Me

James Lai Creative

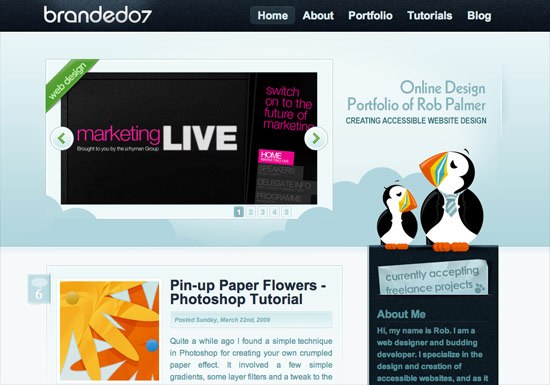
The Carousel
Carousels allow you to fit in more information into the header with a slider effect.
Useful for websites with many features or for showing off your portfolio. With the Javascript libraries currently available they are very easy to implement.
Rob Palmer

Icon Designer
![]()
Jason Larose Design

Benjamin David

Paramore|Redd

Related content
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator





