- Home
- Blog
- Web Design The Evolution of Web Design
The Evolution of Web Design
-
 9 min. read
9 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
Since the first websites in the early 1990’s, designers have been experimenting with the way websites look. Early sites were entirely text-based, with minimal images and no real layout to speak of other than headings and paragraphs. However, the industry progressed, eventually bringing us table-based designs, then Flash, and finally CSS-based designs.
 This article covers the brief history of the different eras of web design, including a handful of examples of each type of design.
This article covers the brief history of the different eras of web design, including a handful of examples of each type of design.
The first web pages
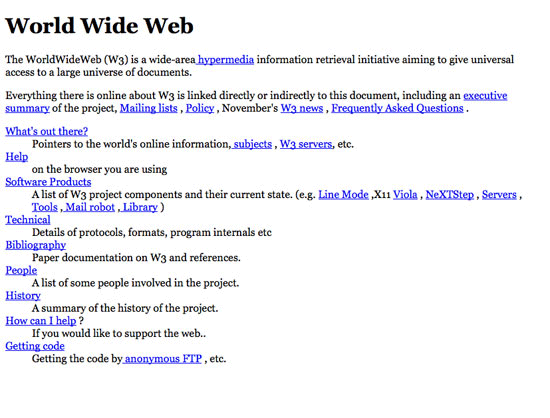
In August 1991, Tim Berners-Lee published the first website, a simple, text-based page with a few links. A copy from 1992 of the original page still exists online.
It had a dozen or so links, and simply served to tell people what the World Wide Web was all about. Subsequent pages were similar, in that they were entirely text-based and had a single-column design with inline links. Initial versions of HTML (HyperText Markup Language) only allowed for very basic content structure: headings (<h1>, <h2>, etc.), paragraphs (<p>), and links (<a>).
Subsequent versions of HTML allowed the addition of images (<img>) to pages, and eventually support for tables (<table>) was added.
World Wide Web Consortium is formed
In 1994, the World Wide Web Consortium (W3C) was established, and they set HTML as the standard for marking up web pages. This discouraged any single company from building a proprietary browser and programming language, which could have had a detrimental effect on the web as a whole.
The W3C continues to set standards for open web markup and programming languages (such as JavaScript). Examples:
The first web page (1992)
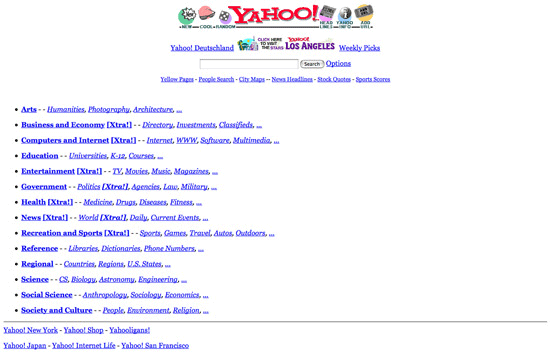
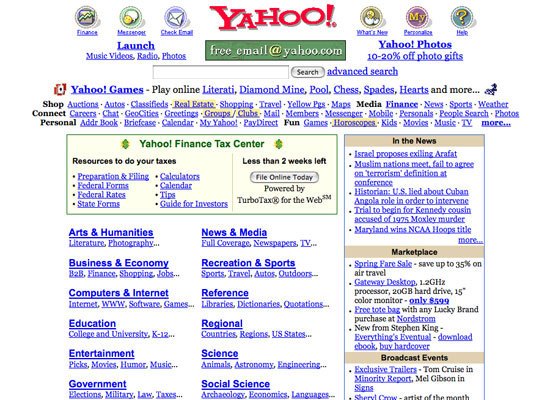
Yahoo! (1996)

Table-based designs
Table-based layouts gave web designers more options for creating websites. The original table markup in HTML was meant for displaying tabular data, but designers quickly realized they could utilize it to give structure to their designs, and create more complicated, multi-column layouts than HTML was originally capable of. Table-based designs grew in complexity, incorporating sliced-up background images, often giving the illusion of a simpler structure than the actual table layout.
Design over Structure
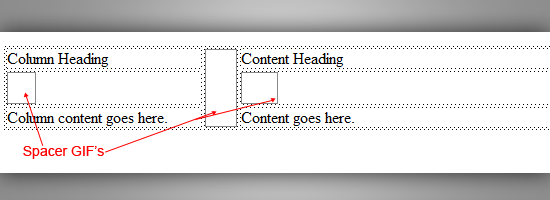
This era of web layouts paid little attention to semantics and web accessibility, often opting for aesthetics over good markup structure.  This was the same era where Spacer GIFs were popularized to control whitespace of web layouts. Some major companies even educated designers about the Spacer GIF; see Introducing the spacer GIF for use in HTML tables on Microsoft.com.
This was the same era where Spacer GIFs were popularized to control whitespace of web layouts. Some major companies even educated designers about the Spacer GIF; see Introducing the spacer GIF for use in HTML tables on Microsoft.com.
The development of the first WYSIWYG web design applications, all of which used table-based layouts, increased the use of tables. In addition, some of those programs created tables so complex that many designers would never have created them from scratch (such as tables with rows only 1-pixel high and hundreds of cells). Designers had to rely on tables if they wanted to create designs that were even mildly complex (such as multi-column designs).
Examples:
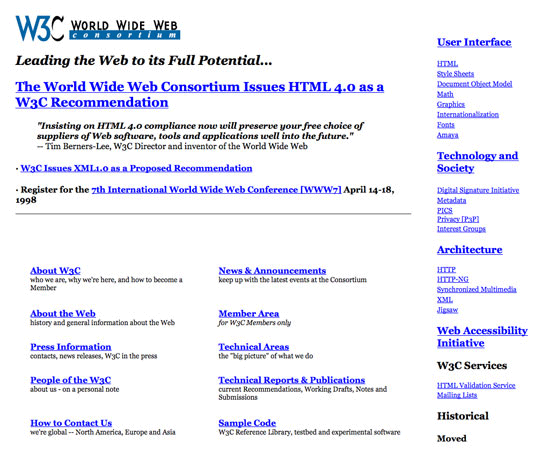
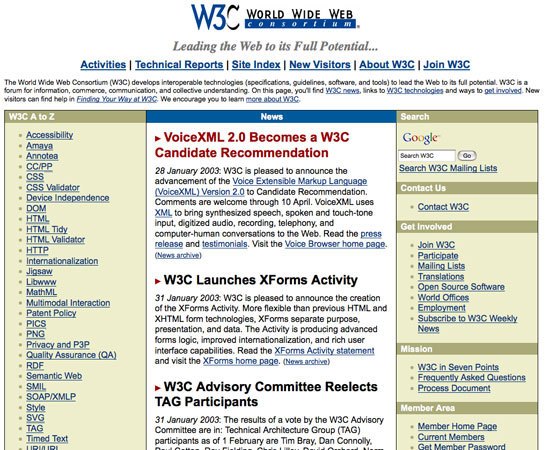
W3C (1998)

Yahoo! (2002)

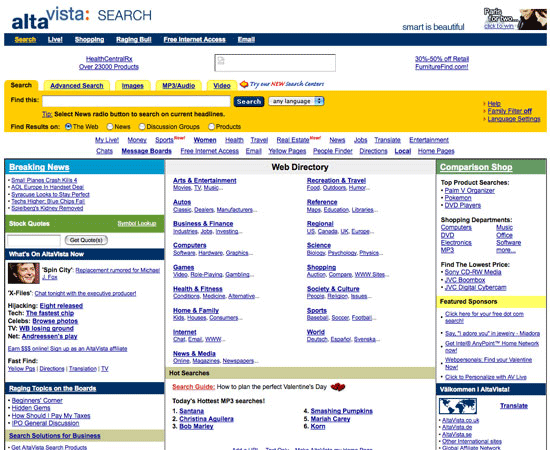
Altavista (2002)

Flash-based web designs
Flash (originally known as FutureSplash Animator, then Macromedia Flash, and currently as Adobe Flash) was developed in 1996. It started with very basic tools and a timeline, and progressed to have powerful tools to develop entire sites. Flash presented a ton of options beyond what was possible with HTML.
Macromedia Shockwave
Although before Flash, there was Macromedia Shockwave (later Adobe Shockwave).
Shockwave was used to create menus and other multimedia content for CD-ROMs. Shockwave files were large, and while broadband internet has made it possible to play Shockwave files online, when the standard internet connection was dial-up, Shockwave files were impractical. In contrast, Flash movies were smaller and more practical for using online.
The advantage of Flash
HTML sites were very limited in their design options, especially when built with early versions of HTML. To create complex designs, you often had to create crazy table structures and/or resort to using spacer images (as some WYSIWYG web design programs did). Flash made it possible to create complex and interactive sites with animated features.
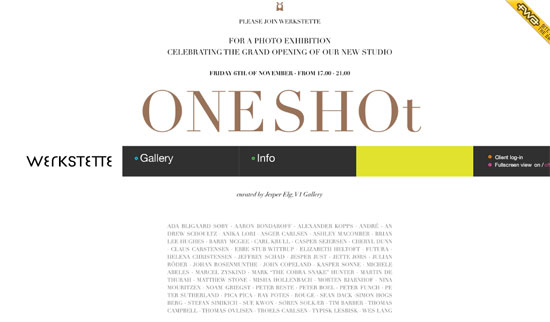
Examples: Note: These are more recent Flash design examples. 

Dynamic HTML (DHTML)
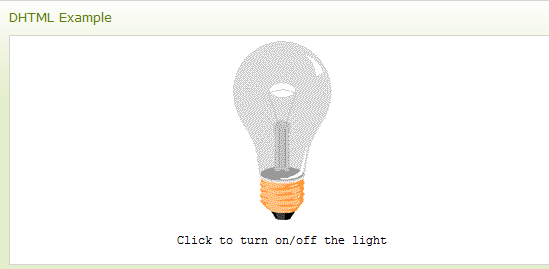
 Around the same time as the introduction of Flash to the scene of web design (late 1990’s – early 2000’s), the popularization of DHTML techniques, which consisted of several web technologies such as JavaScript and sometimes server-side scripting, for creating interactive/animated page elements were also the rage. During this time, with the inception of Flash and the popularity of DHTML, the concept of interactive web pages that allow users to not only read static content, but also to interact with web content, began.
Around the same time as the introduction of Flash to the scene of web design (late 1990’s – early 2000’s), the popularization of DHTML techniques, which consisted of several web technologies such as JavaScript and sometimes server-side scripting, for creating interactive/animated page elements were also the rage. During this time, with the inception of Flash and the popularity of DHTML, the concept of interactive web pages that allow users to not only read static content, but also to interact with web content, began.
3DML
3DML is a little-known web design language for creating three-dimensional websites.
Invented in 1996 by Michael Powers, 3DML files are actually written in a type of non-valid XML.  Flatland Rover is an independently-developed 3DML browser, though there were also plugins available for Internet Explorer, Netscape Navigator, the AOL browser, and Opera, but since development stopped in 2005, there was no plugin available for Firefox. There are sites still available online that were built on 3DML, but without the browser or plugins, they’re not viewable.
Flatland Rover is an independently-developed 3DML browser, though there were also plugins available for Internet Explorer, Netscape Navigator, the AOL browser, and Opera, but since development stopped in 2005, there was no plugin available for Firefox. There are sites still available online that were built on 3DML, but without the browser or plugins, they’re not viewable.
3DML was used to build worlds or scenes called “Spots”. What really gave 3DML an edge was that it was faster than most other languages that let you build 3D simulations (like Flash, which also required you to have access to the Flash desktop application to create and edit Flash content) and had much smaller file sizes.
CSS-Based Design
CSS-based designs started gaining in popularity after the dotcom boom in the early 2000’s. While CSS had been available long before then, there was limited support for it in major browsers and many designers were unfamiliar with it (and even intimidated by it).
CSS-based designs have many advantages over table-based or Flash designs. The first is that it separates design elements from content, which ultimately meant that there would be greater distinction from the visual aspect of a web layout and its content. CSS is also a best practice for laying out a web page, where table-based layouts are not.
It also reduced markup clutter and made for cleaner and semantic web layouts. CSS also makes it easier to maintain sites, as the content and design elements are separated. You can change the entire look of a CSS-based site without ever having to touch the content.
The document sizes of CSS designs are generally smaller than table-based designs too, which translated to an improvement in page response times. Although there would be an initial bandwidth hit when first downloading the stylesheets of a website you’ve never visited before, CSS is cached by the user’s browser (by default) so that subsequent page views would be faster-loading. Examples:
W3C (2003)

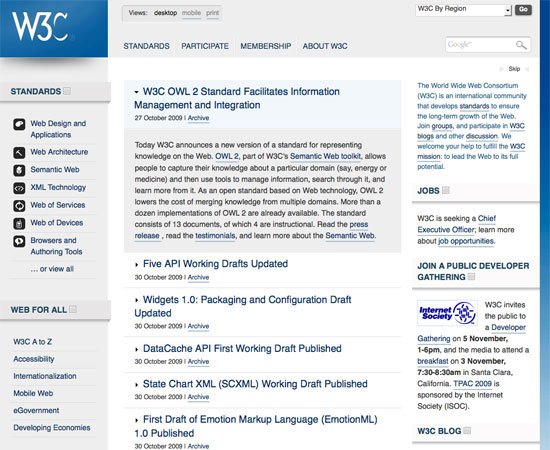
W3C (2009)

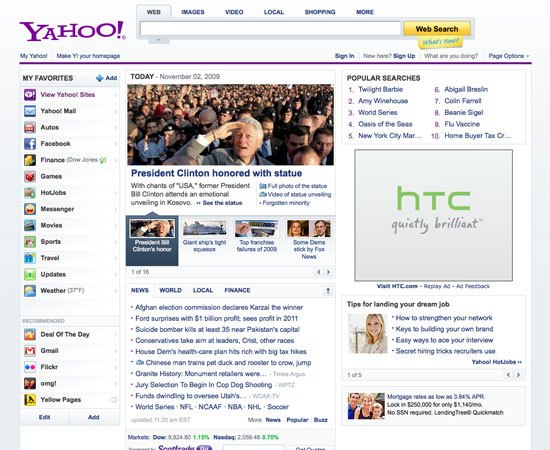
Yahoo!
(2009)

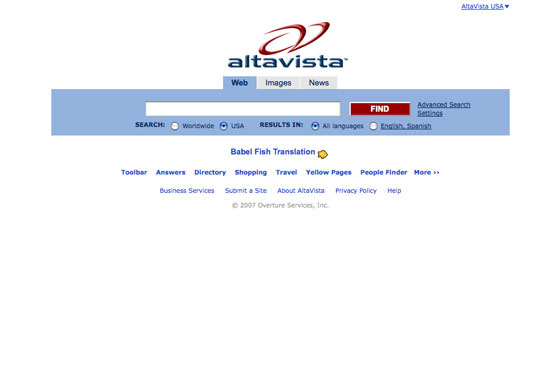
Altavista (2009)

The future?
Where is web design headed? Who knows.
Business owners now from golf course owners to HVAC technicians are focusing their sites’ design on user experience to ensure user satisfaction and to maintain their reputations. I have a feeling this trend will not only stay but also evolve. What do you think?
Share your thoughts and join the discussion in the comments.
Related Content
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator