- Home
- Blog
- Web Design The Science Behind a Single Page Website
The Science Behind a Single Page Website
-
 14 min. read
14 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
 We have all come across them whilst browsing the web, and many of the examples that exist are quite awe-inspiring, the single page website is a paradigm of the modern web in which everything that needs saying can be placed in a single document. Whilst the single page layout option can lead to overwhelmingly large documents of endless scrolling, a series of clever mechanisms using modern standards and techniques such as CSS3 and Ajax have burst onto the scenes, offering a method of simply giving information as they’re required. This article is on single page websites that use HTML, CSS and JavaScript; we are skipping the discussion of Flash-only websites, which can technically be classified as a single page website as well.
We have all come across them whilst browsing the web, and many of the examples that exist are quite awe-inspiring, the single page website is a paradigm of the modern web in which everything that needs saying can be placed in a single document. Whilst the single page layout option can lead to overwhelmingly large documents of endless scrolling, a series of clever mechanisms using modern standards and techniques such as CSS3 and Ajax have burst onto the scenes, offering a method of simply giving information as they’re required. This article is on single page websites that use HTML, CSS and JavaScript; we are skipping the discussion of Flash-only websites, which can technically be classified as a single page website as well.
Once Is Enough for Me
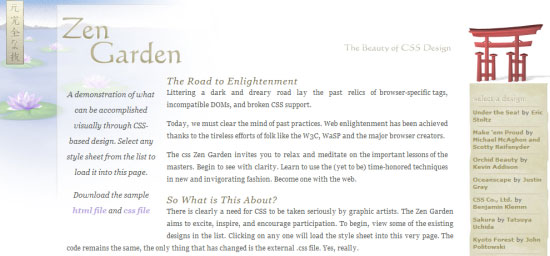
It’s understandable that not every type of website will be well suited to having “one page to rule them all,” however, a common trend that’s seen especially in portfolio websites shows that certain sites can benefit from a simple, yet still multi-faceted, single page. The idea that a website can be created with just one page seems crazy, but with our industry shifting towards advocating simplicity for ease of use, single page web designs have become a viable and effective option.  CSS Zen Garden is a classic example of a single page with multiple layers of interesting bits.
CSS Zen Garden is a classic example of a single page with multiple layers of interesting bits.
Trends and Tribulations
While traditional designs with multiple pages will always have its place, there are a number of advantages that give the single page website some potential uses for your own projects.
The ability to construct a site that is entirely self-contained gets a bit of getting used to, and involves a lot more thought and planning. Some questions you have to answer are:
- Will a single page meet the project’s requirements or will multiple pages be better?
- How do you organize the content?
- How does the navigation work?
- What content do I need and what can I leave out?
Benefits of Single Page Websites
Single page designs have the following advantages over multi-page sites:
- No page refresh when navigating the site (content is either in the page or loaded using Ajax)
- User experience can be improved because navigating through content is quicker and more responsive than having to go to a new web page
- Easier maintenance because you only have to maintain one web page
- You can design for quality over quantity — instead of having to design multiple page layouts for different types of site content, you can focus on just one solid and high-quality design
- Your Google PageRank applies to the whole site
- Higher core content density for search engine spiders
- Distinction from most other websites; single page websites are less common, and can thus leave an impression on your site visitors (and that’s why they are popular on portfolio sites)
- Easy solution for simple “brochure” sites that serve one product (i.e. iPhone app) or one purpose (i.e. a designer’s work)
- Preferred solution for web apps designed for the Mobile Web
 Once the page has loaded, there’s nothing else to download.
Once the page has loaded, there’s nothing else to download.
Disadvantages of Single Page Websites
Single page designs have the following disadvantages against multi-page sites:
- Potentially large file size of the page
- A requirement for scripting or CSS3 support if you want to stand out
- Tabbing through elements can become trickier (for accessibility) because there might be plenty of content on one page (though this wouldn’t be a big problem for well-structured markup that use headings and other best practices)
- Producing the design is more time-intensive because it involves a lot more thought and creativity to be able to fit everything in one page and to devise a great interaction design
- The page can take much longer to load if you have a lot of content
 File size is an important issue to contend with, especially where Flash is concerned. The truth is that whenever you implement a specific design pattern, chances are that you will not be able to please everyone. While single page sites can be made to be 100% accessible and highly usable, there will be situations where a single page site is not a good option for you. For example, an e-commerce site such as Amazon.com wouldn’t be able to pull off a single page web design successfully because of its vast amount of content — and that’s fine because it’s better when these types of sites are multiple pages.
File size is an important issue to contend with, especially where Flash is concerned. The truth is that whenever you implement a specific design pattern, chances are that you will not be able to please everyone. While single page sites can be made to be 100% accessible and highly usable, there will be situations where a single page site is not a good option for you. For example, an e-commerce site such as Amazon.com wouldn’t be able to pull off a single page web design successfully because of its vast amount of content — and that’s fine because it’s better when these types of sites are multiple pages.
Production Theory
Before we look at some lovely single page designs, it’s worth taking a few moments to explain the various mechanisms used to produce such a site. Your emphasis should be on keeping file sizes as slim as possible and about a thoughtful way of presenting and structuring your web page. Think about user flow and interaction design — how does a user move from section to section of the page?
Here are some techniques that are used in single page websites. It’s important to note that they are not mutually exclusive, so you might find yourself using them in combination.
Manual Scrolling
The first mechanism implemented by conventional single page designs is to display all of the content on the page, structured logically and laid-out in sections.
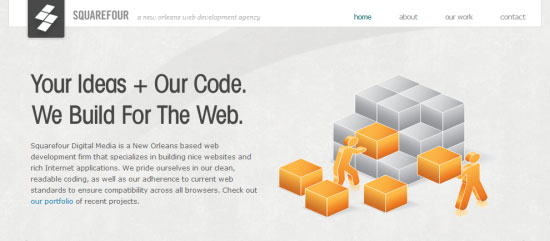
The way people navigate through the content is simply by using the native scrollbars in their web browser. While this method is simple to implement because it’s just a regular web page with no special interaction, it’s also probably the most boring of the options.  Sites that have no need for fancy effects could easily produce a simple and beautiful single page layout.
Sites that have no need for fancy effects could easily produce a simple and beautiful single page layout.
CSS3 Interaction
The next mechanism for navigating through content on a single page website worth mentioning is CSS3. With the latest version of the CSS specification, the ability to go beyond existing CSS2 selectors allow for a more unique single page experience. Most notably, you can do interesting, interactive things that deal with content by using CSS transition properties for animation and messing about with the :target and :checked pseudo-classes. For example, the ability to use the :target pseudo-class (combined with anchor links) gives you the option to make the targeted section a different color or to give it a different background-image.
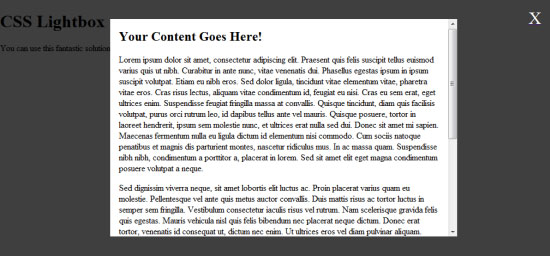
 Using CSS3 pseudo selectors, we could form a powerful cross browser “paneling” system.
Using CSS3 pseudo selectors, we could form a powerful cross browser “paneling” system.
JavaScript
Finally, we have good old JavaScript, which has been serving us a widespread range of functionality since the web’s early days. With the popularity of web development JS frameworks like jQuery, the ability to swap out existing on-page content has never been easier, and with the rise in Ajax, calling content as it’s required has an even greater potential for eliminating the need for page refreshes. Take note, though, that there are accessibility and SEO concerns with content that is remotely loaded.
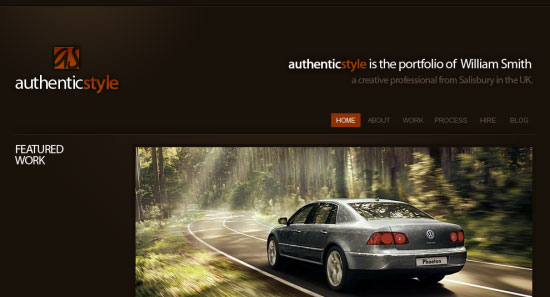
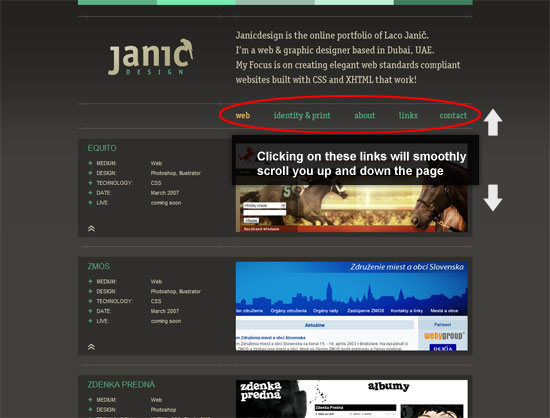
You can also use animated scrolling to sections of the web page using JavaScript — a step up from manual scrolling and using anchor links. For example, check out the jQuery ScrollTo plugin. You can see smooth scrolling in action via Laco Janic’s portfolio (click on the primary navigation links such as “identity & print” or “about”).
 While it’s not an option for the poor souls with no scripting knowledge, using JavaScript is certainly the most flexible and robust method out of all three.
While it’s not an option for the poor souls with no scripting knowledge, using JavaScript is certainly the most flexible and robust method out of all three.  jQuery amongst other scripting frameworks offer easy to implement content swapping.
jQuery amongst other scripting frameworks offer easy to implement content swapping.
A Showcase of Single Page Web Designs
As we have now finished examining the general ways that designers and developers go about creating a single page site, it’s worth looking at some great single page web designs for inspiration. Perhaps these designs will give you some ideas and inspiration!
Camera+
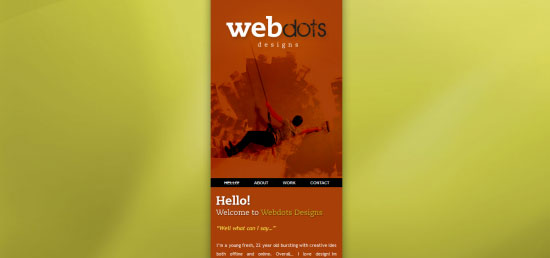
Webdots

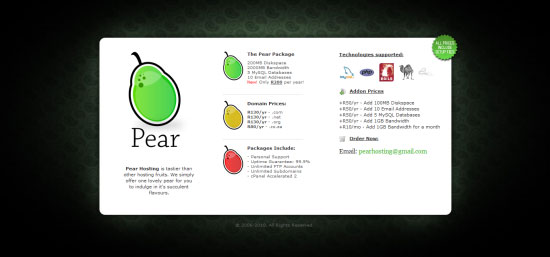
Pear Hosting

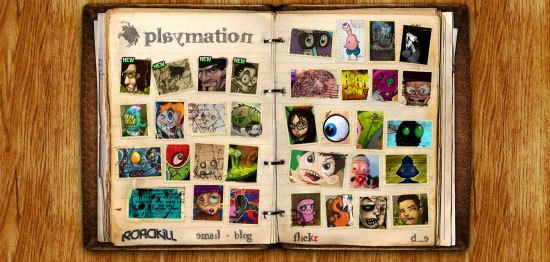
Playmation

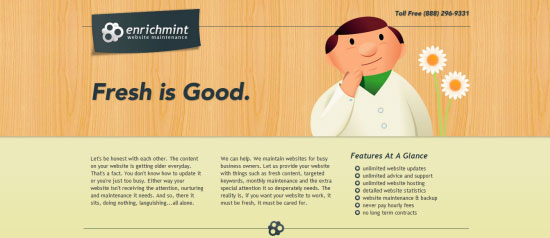
Enrichmint

Basil Gloo
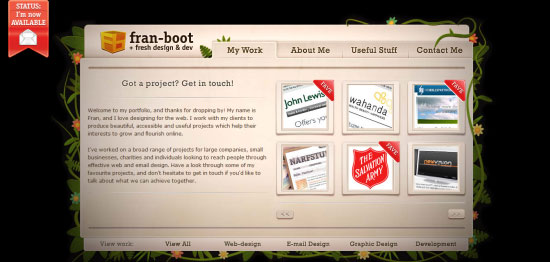
Fran-boot

Milk ‘n Honey
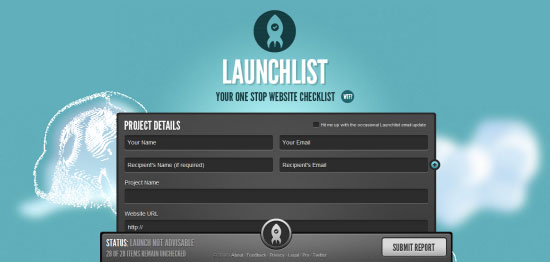
Launch List

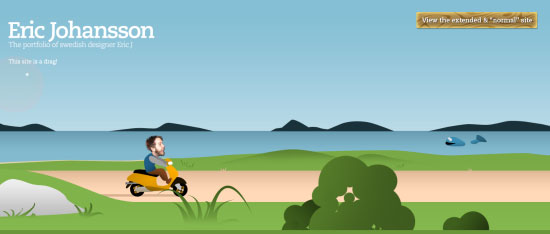
Eric Johansson

Hello Kavita

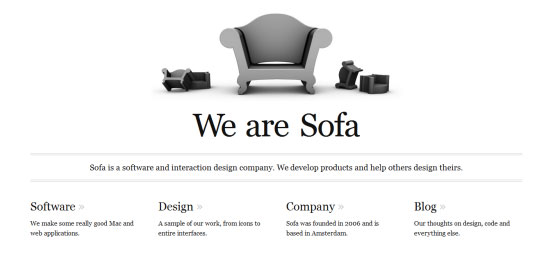
Made By Sofa

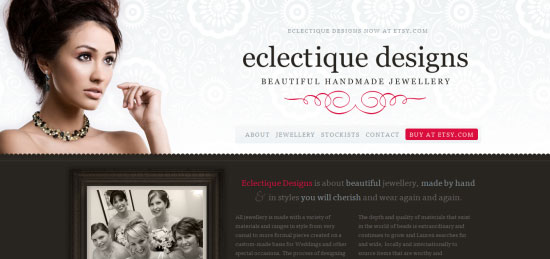
Eclectique Designs

The Dollar Dreadful
Elementic Interactions

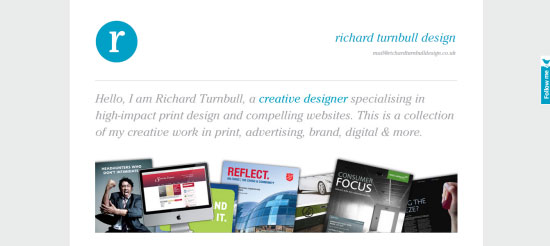
Richard Turnbull Design

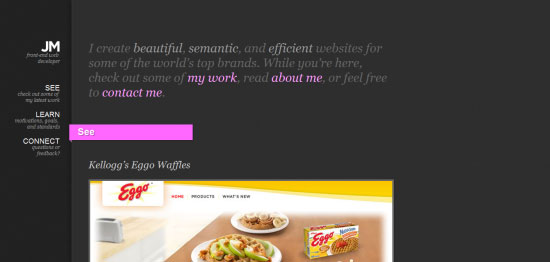
James Lai Creative

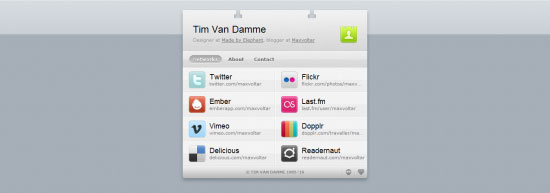
Tim Van Damme

10 20 Concepts
Fish Marketing
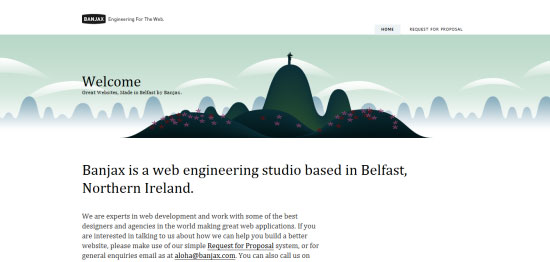
Banjax
Silverback
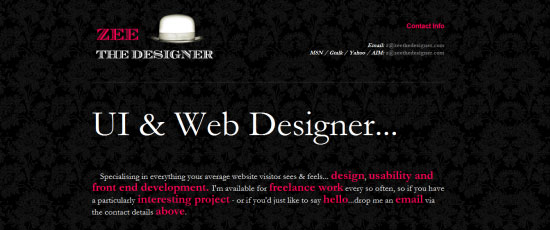
Zee the Designer

Tyler Termini

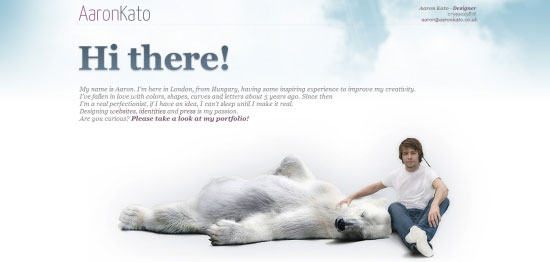
Aaron Kato

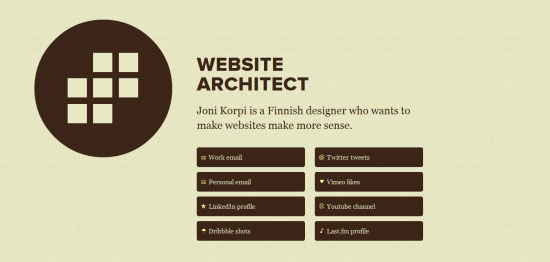
Joni Korpi

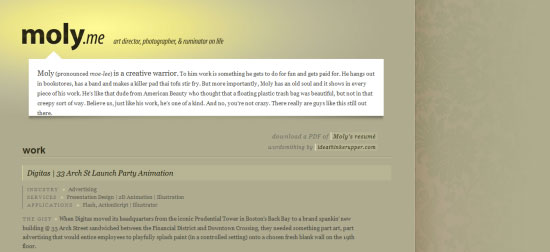
Molly Yim
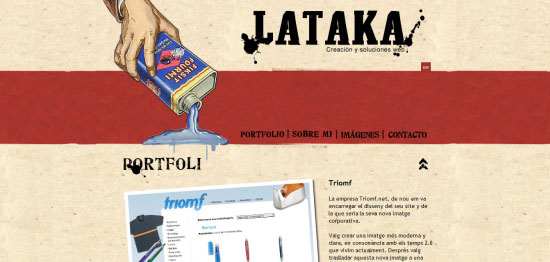
Lataka

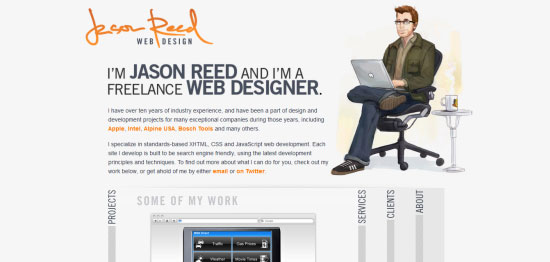
Jason Reed

Josh Minnich
Is Single Page Websites for You?
The great thing about the web is that it’s constantly evolving, and by principle, the way we build our designs will mould itself to these shifts in our audience’s tastes and needs. The need for lightweight, compact, self-contained websites and web applications due to the Mobile Web will only increase the deployment of single page websites. All single page layouts can be made to look totally unique.
While not to everyone’s taste, they are well worth a consideration in your web design projects.
Related Content
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator