- Home
- Blog
- Web Design Why IE9 is a Web Designer’s Nightmare
Why IE9 is a Web Designer’s Nightmare
-
 12 min. read
12 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
 Web professionals have been getting pretty excited lately, and it’s no surprise why. The latest spawn of Microsoft’s browser, Internet Explorer 9, has just been released. Many people have been talking about the changes and whether the latest version is a solid step forward, or if it’s too little, too late.
Web professionals have been getting pretty excited lately, and it’s no surprise why. The latest spawn of Microsoft’s browser, Internet Explorer 9, has just been released. Many people have been talking about the changes and whether the latest version is a solid step forward, or if it’s too little, too late.
In a previous article, Jacob Gube (this site’s founder) had a more positive view of IE9. I’m here to play devil’s advocate and present the other side of the coin.
My Rocky Relationship with IE9
After waking up one morning and checking out my Twitter feed, I spotted a tweet that got me pretty excited: The first release candidate for IE9 had launched!
Now, among web designers, I am probably one of the most skeptical of IE — we’ll skip the IE6 jokes for now — but this time around, I had a great beta experience and saw so much good work. IE9 was different. I quickly downloaded it and began the installation process.
That went well. I then performed the obligatory Microsoft reboot — it’s 2011 and the software still needs a computer restart, but whatever, I’ll live — and then I opened up the browser. So far, things were turning out better than I’d hoped.
It was at this early point, though, that my first negative experience with IE9 occurred. I visited my own website to see how it looked, and what I saw left me with a facial expression that only this image can accurately depict:  If my webcam had been turned on, this is the expression you would have seen. My website’s perfectly formed layout was broken. Not only was it rendering badly, but the rendering defects were so great that no amount of IE conditional comments could resolve them.
If my webcam had been turned on, this is the expression you would have seen. My website’s perfectly formed layout was broken. Not only was it rendering badly, but the rendering defects were so great that no amount of IE conditional comments could resolve them.
(Dear IE9, gray hair from stress on a 27-year-old is not cool.) At this point, I did what many in my situation would do: I screamed “Nnnoooooooo!!” so loudly that a dog in the street barked in response. Luckily, I was able to patch the issue using the XUA Meta hack (so much for semantics and well-formed markup). Perhaps the bugs will be ironed out before the full release.
But I’m a realist, and I didn’t feel that lucky.
Internet Explorer Is Improving
Before anyone dives down to the comments and retorts by pointing out all of the great new stuff worth defending in IE9, I should state that Microsoft has done a lot to improve its browser. And truth be told, we need this update more than any other.
So, before we focus on the issues that have made me an IE9 cynic, it’s important to note a few good things about it. First, although many would like to forget it, IE has been a pioneer in what we now refer to as modern web standards. They were innovators.
How we see the Web today is a direct result of their early work. Granted, Microsoft’s push for change hasn’t always hit the mark, but without browsers like IE6, we may not have seen such CSS3 properties as the overflow-x and overflow-y properties, web fonts, Ajax, and the ever-useful conditional comments (our savior in the development process). New features in version 9 have impressed me, and they’re worth having.
In addition, I’m particularly pleased with the way Microsoft is embracing HTML5 and CSS3. While not perfect by any stretch, the fact that we’re seeing current standards being supported by the browser shows that Microsoft is making at least some effort to ensure a better all-around browsing experience. Also, surprisingly, Microsoft’s transparency during the testing process (letting everyone get the beta and listening to feedback) is really bringing their browser line back on the path to success.
Will IE9 Be the New IE6?
The early warning signs were there from the start, and people have criticized Microsoft’s choice to include HTML5 and CSS3 (both unfinished specifications), arguing that poor rendering (which does exist) and future changes could leave the browser in an IE6-like situation when it gets outdated.
The frequent release cycles and automatic updates (by default) of other browsers will minimize this problem, but given how slow Internet Explorer has always been with major versions, it may well become the IE6 of 2020!  If Steve Ballmer can’t save us from this, who can? Moreover, the number of bug reports in the feedback program — over 5,000 of them — and the IE team’s announcement thanking the jQuery team for updating their popular JavaScript library to be IE9-friendly makes me suspect that this will indeed be our bleak future.
If Steve Ballmer can’t save us from this, who can? Moreover, the number of bug reports in the feedback program — over 5,000 of them — and the IE team’s announcement thanking the jQuery team for updating their popular JavaScript library to be IE9-friendly makes me suspect that this will indeed be our bleak future.  Microsoft Connect: approximately 5,300 open reports (and mine is among them).
Microsoft Connect: approximately 5,300 open reports (and mine is among them).
Oh dear! The notion that coders, designers and service providers should patch their code for new browsers is scary. If browsers followed the standards, then bugs wouldn’t be there in the first place. If the issues are severe enough to need patching before a new browser version comes out, how bad will things really get?
Recalling the days of hasLayout, these problems seem to be the same ones we have seen before. Yes, Microsoft has come a long way since IE6, and yes, it is doing its best to keep the browser up to date. But remarking on how well it’s doing — and going so far as proclaiming it is better than the competition when known issues are left for the rest of us to work around — seems inexcusable.
Marketing Machine
In a quirky letter to Microsoft, Mozilla proclaimed that Microsoft’s boasting of IE9’s high level of support for standards is inaccurate. Microsoft has always had an effective marketing strategy with IE with its substantially biased claims and inaccurate research.  Mozilla posted this to show how inaccurate the claims are about IE. While marketing doesn’t affect the browser itself, this misleading treatment of consumers, both past and present, only rubs salt in the wounds of those who make websites for IE.
Mozilla posted this to show how inaccurate the claims are about IE. While marketing doesn’t affect the browser itself, this misleading treatment of consumers, both past and present, only rubs salt in the wounds of those who make websites for IE.
It’s true that while Microsoft’s new browser appears far from perfect, no other browser gets it quite right either. All of the other browsers have their share of flaws and bugs, missing technologies, and incomplete spec implementations. However, the problem with Microsoft is partly due to how it portrays itself and the frustrating way it sometimes goes one step forward, two steps back.
Is IE9 a Modern Browser?
To see what we’re all in for, we need only examine a blog post by Tim Sneath of Microsoft, who opines on what makes a modern browser. The substance of his retort to Mozilla’s open letter is what concerns me.  The “modern browser” earns points for effort but is rather short on substance. First, Sneath proclaims that Mozilla is narrowly defining the “modern browser.” While I agree with him in that Mozilla defines “modern browser” in its own terms and agendas, if Mozilla had broadened its definition, Microsoft would still have come off looking even worse.
The “modern browser” earns points for effort but is rather short on substance. First, Sneath proclaims that Mozilla is narrowly defining the “modern browser.” While I agree with him in that Mozilla defines “modern browser” in its own terms and agendas, if Mozilla had broadened its definition, Microsoft would still have come off looking even worse.
Below I’ve paired up points that Sneath’s made with my own view of why the term “modern browser” doesn’t apply to IE9.
“Modern browsers are fast. They take full advantage of the underlying platform to render graphics with the GPU, compile and execute JavaScript across multiple CPU cores and ensure that web applications run as close as possible to the same speed as native applications.”
The new version of IE has improved with regard to the interface’s overall speed and usability, and the rendering speed of IE9 does clock well against the other browsers. But in terms of the overall speed of the browser itself (and the intuitiveness of the interface compared to Chrome and Opera), the differences are still quite staggering.
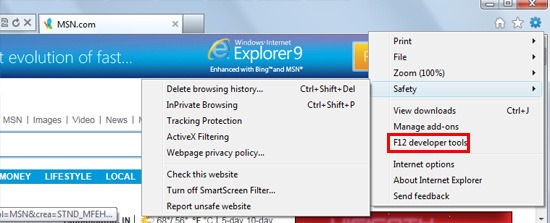
The loading times of windows and tabs are not favorable, and regardless of the rendering engine, the interface is not as refined as the ones in other browsers. The settings menu is a simple illustration of where IE9’s interface shows its inconsistencies. For instance, F12 developer tools is about the worst label I’ve seen in a product; for consistency, it should have been laid out like the View downloads option.
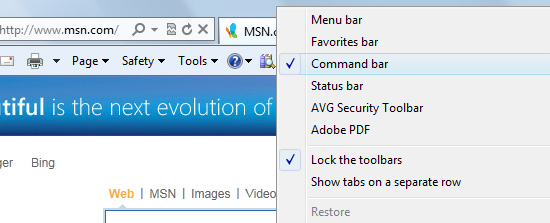
 The RSS and Atom feed notification feature has inexplicably disappeared from the address bar, so instead, we must use the less obvious (and hidden by default) command bar. Guess how you turn the command bar on without Googling it. If it’s hard for you to figure out, being the tech-savvy individual that you are, imagine how much more difficult it would be for the average Internet user.
The RSS and Atom feed notification feature has inexplicably disappeared from the address bar, so instead, we must use the less obvious (and hidden by default) command bar. Guess how you turn the command bar on without Googling it. If it’s hard for you to figure out, being the tech-savvy individual that you are, imagine how much more difficult it would be for the average Internet user.
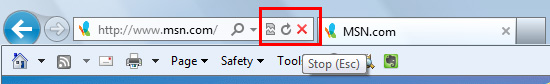
 Making the “Refresh” and “Stop” commands as separate buttons is rather redundant; these browser commands are similar to light switches — you either need to refresh or stop the page from rendering.
Making the “Refresh” and “Stop” commands as separate buttons is rather redundant; these browser commands are similar to light switches — you either need to refresh or stop the page from rendering.  These are just a few rather simple examples in IE9 that makes the browser’s UI feel unpolished.
These are just a few rather simple examples in IE9 that makes the browser’s UI feel unpolished.
“Modern browsers enable rich, immersive experiences that could hitherto only be delivered through a plug-in or native application.
They can blend video, vector and raster graphics, audio and text seamlessly without sacrificing performance.”
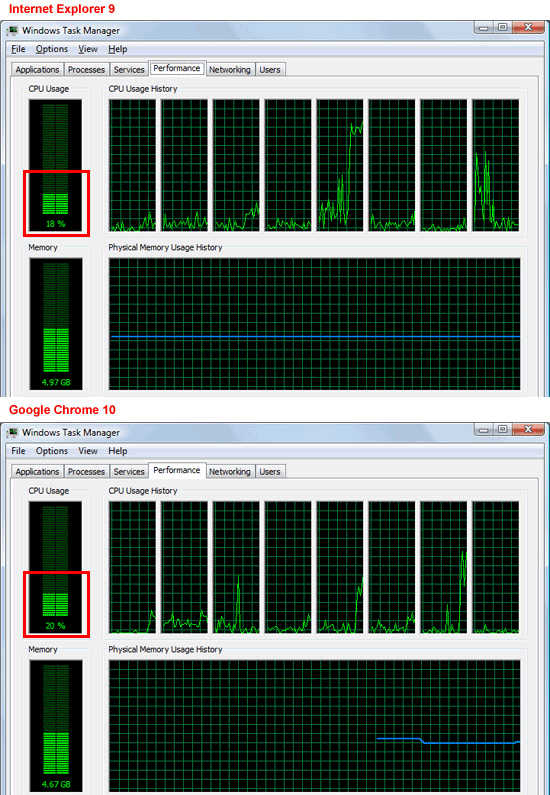
This seems to be pointing to technologies such as Flash and HTML5, which IE9 does rather well, especially with hardware acceleration and within the Windows platform where it can outdo even Chrome in CPU utilization (as shown below).  CPU utilization of IE9 versus Chrome in Windows Vista while SunSpider is running.
CPU utilization of IE9 versus Chrome in Windows Vista while SunSpider is running.
“Modern browsers implement features when they are ready, providing predictable patterns that developers can rely on rather than suddenly breaking or removing specifications. They don’t check off support based on a half-completed implementation written to pass a synthetic test, but validate against a test suite that confirms interoperability.”
While keeping older specifications in the rendering engine could be deemed a useful compatibility feature that some developers can rely on, I can’t see how maintaining such old standards for the sake of those who couldn’t be bothered upgrading is the mark of a modern browser.
The web has changed, as should standards. Continuing to support old specifications (just like old browsers) will only make compatibility harder to achieve in the long run. If old code remains supported, then designers will have little incentive to innovate (unless they have a need or interest).
As it stands, the industry already has major problems with poor-quality code, semantics and standards. The prospect of having to cater to an old generation of code could discourage designers from staying up to date in their knowledge. While this may not be a problem now, we could do without this stagnation, especially in proprietary technologies.
Another point is that — unlike IE8 — IE9 does not support Windows XP (an operating system that seems to have staying power of its own), which might keep the benefits of this modern browser out of the hands of many users (people on Microsoft’s own platform). As for Sneath’s reference to the test suite that confirms interoperability, as we have seen throughout IE’s life cycle, the number of test suite entries has never made a difference to the rendering stability expected of the browser. So why would it now?
“Modern browsers do adopt standards at an early stage of readiness so developers can experiment and validate the specification, but clearly delineate unstable prototypes as such.”
Finally, this rather non-committal statement underpins the root of my cynicism toward IE9 and why web designers will suffer for years to come. With every new version of Internet Explorer, trying to get users to upgrade remains a struggle. IE6 is still in use to this day.
It’s all well and good to allow “experimentation,” but as these living specifications gain more adoption by mainstream Internet users, browsers (like IE9) that have intermittent upgrade cycles will undoubtedly complicate the average web designer’s testing process.
Why It Matters
My criticisms of the browser do not stem from some discontent about how it’s turned on me; far from it. The browser has improved, and (like its predecessors) it will help us bring some modern features to a willing audience.
Is IE9 a modern browser? In my humble opinion, no, simply because of these issues of life cycles, patchy support and the fact that other browsers (while not perfect) are making innovative progress. Web designers should be cynical of any new browser out there, and Internet Explorer feels like just another catch-up release with the same issues we’ve seen before.
The Web is evolving, as are the tools and technologies that people use to access it. Only the browsers that meet such needs will survive. Is IE9 a good browser?
Yes. Is it at the same level as its competitors? Maybe.
Will it remain at this level for its lifespan, and can IE survive to version 10? I’m not too sure. For IE9, the future is up for grabs.
As for me, it’s back to business as usual, patching and hacking my work for another Microsoft browser.
Related Content
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator




