- Home
- Blog
- Web Design WordPress Custom Post Types Guide
WordPress Custom Post Types Guide
-
 8 min. read
8 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
One of the most anticipated features of WordPress 3.0 was the ability to add your own custom post types to WordPress, which allows you to display and categorize different types of content outside of the 5 native WordPress content types (i.e. Post, Page, Attachment, and so forth). The addition of this feature is a big step forward in making WordPress a full-fledged CMS, extending outside its normal use as a blogging platform.
In this guide, we’ll go through the process of creating and using your own custom post type.
More specifically, we will create an “Event” post type for your special events and dates, sort of like a calendar.
What is a Custom Post Type?
If you’re familiar with WordPress, then I’m sure you’ve already had some exposure to the default WordPress post types used for content creation: Post and Page. Almost all of the content in any WordPress site prior to 3.0 is composed of some combination of posts and pages.
Posts are generally used for content that is updated frequently (blog posts, for example), and pages are generally used for static content (such as the About page of a site).
Often, however, you may have a more specific type of data that you want to include on your site. This is where custom post types come in.
We’re going to create a custom post type that we’ll call “Event”.
This content type will let us add events such as birthdays, holidays, conference dates, and so forth.
We’ll be working with the default TwentyTen theme that comes with WordPress 3.0 so that we have a uniform code base, but the concepts and techniques will be applicable to any theme.
Creating a Custom Post Type
Fortunately, WordPress makes it pretty easy to create a new custom post type. Let’s look at the code first and then I’ll explain how it works:
add_action( 'init', 'create_events' ); function create_events() { $labels = array( 'name' => _x('Events', 'post type general name'), 'singular_name' => _x('Event', 'post type singular name'), 'add_new' => _x('Add New', 'Event'), 'add_new_item' => __('Add New Event'), 'edit_item' => __('Edit Event'), 'new_item' => __('New Event'), 'view_item' => __('View Event'), 'search_items' => __('Search Events'), 'not_found' => __('No Events found'), 'not_found_in_trash' => __('No Events found in Trash'), 'parent_item_colon' => '' ); $supports = array('title', 'editor', 'custom-fields', 'revisions', 'excerpt'); register_post_type( 'event', array( 'labels' => $labels, 'public' => true, 'supports' => $supports ) ); }The above code should be placed in the functions.php file of your theme.
A few notes about the code:
add_actiontells WordPress to call ourcreate_events()function when WordPress initializes- The
$labelsarray tells WordPress how to display messages about our custom post type - The
$supportsarray tells WordPress what our post type supports (Can it have an excerpt? – for instance) register_post_typeactually registers our new post type with WordPress- The
register_post_typefunction is very customizable and has many more options than those that we are actually using; you can see all of these at the WordPress Codex.
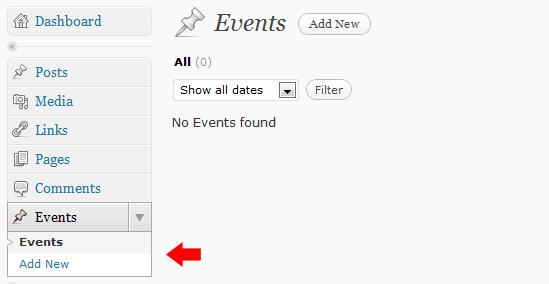
Once we add this code to functions.php, we can see our new post type in the WordPress Admin section.

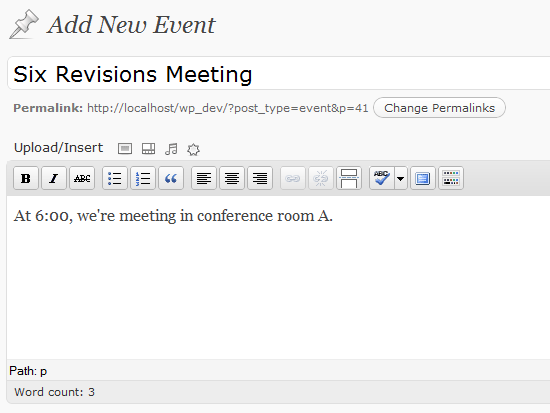
Let’s go ahead and add and publish a new Event. You can publish a new Event just like you would a regular Post.

Displaying a Custom Post Type
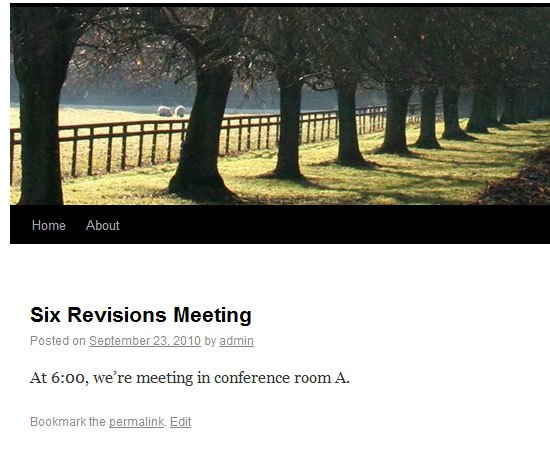
Now that we’ve published our event, we can view it like any other post. If you edit your event and then click on the “View Event” button, you’ll see that the event is displayed like any other post.

However, the reason we typically create a custom post type is because we want it to look and act differently from a regular post.
Again, WordPress provides a nice mechanism for customizing how our custom post looks. If you’ve done work on WordPress themes in the past, you probably know that a single blog post is displayed using the single.php theme file. WordPress 3.0 allows you to add a single-[your_post_type_name].php file to override how a custom post type is displayed.
Notice the format of this file name: single- followed by the name you assigned your custom post type.
For our Event type, create a single-event.php file and copy the contents of single.php into it. To keep it simple, we’ll just change one line in single-event.php to show that it is really working. Find the line that is outputting the Event title in single-event.php; it should look like the following:
<h1 class="entry-title"><?php the_title(); ?></h1>
Let’s change it to:
<h1 class="entry-title">Event: <?php the_title(); ?></h1>
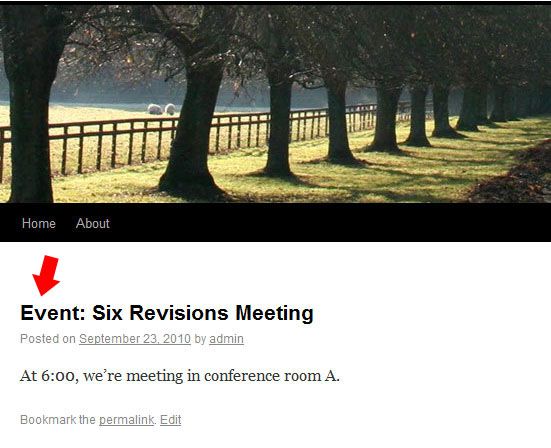
If we go back and look at our Event webpage now, we can see that it is showing our changes.

Any other changes that you make to single-event.php will be visible when viewing an event.
Listing Our Custom Post Type
Now that we’ve seen how to display one of our events, how do we go about listing all of our events?
Displaying single events is useful, but its functionality is limited unless we can see all of our events.
There are a couple of different ways to do this, but unfortunately, none of them are particularly straightforward. The most common way (and the way we’ll do it here) is to display a list of custom post types through the use of a custom Page Template. This process isn’t too complicated once you’ve done it a couple of times, but it does require multiple steps.
First, copy the contents of page.php to a new file called page-events.php.
WordPress allows you to create as many different templates as you want for displaying pages in different manners.
We’re going to use this functionality to create a template for displaying events.
In page-events.php, add the following line somewhere in the comment at the top of the file:
Template Name: Events Template
This line tells WordPress that the page-events.php file is a Page Template and that it is named “Events Template.” The top part of page-events.php should now look something like this:
<?php /** * Template Name: Events Template * @package WordPress * @subpackage Twenty_Ten * @since Twenty Ten 1.0 */ get_header(); ?>
Next, use the following code right before the beginning of the WordPress Loop:
<?php query_posts(array('post_type'=>'event')); ?> The Loop is the line that looks like this:
<?php if ( have_posts() ) while ( have_posts() ) : the_post(); ?>
The above code tells WordPress to find all content that has the type of event and then to loop through them.
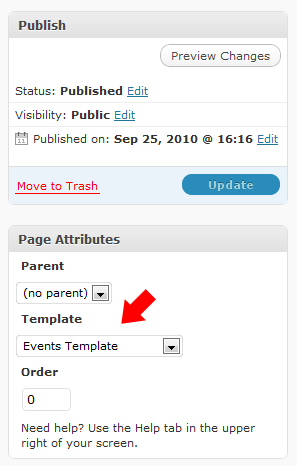
Now that we have a custom page template that will display our events, we need to actually create an “Events” page that will display them. To do that, log back in to the WordPress admin section, create a new page with the title of Events, and then select the “Events Template” for the Template page attribute.

Now that you’ve published the Events page using the Events Template, you can go back to your site and should see the Events page. Depending on your theme, you may need to update your navigation to include this new page.
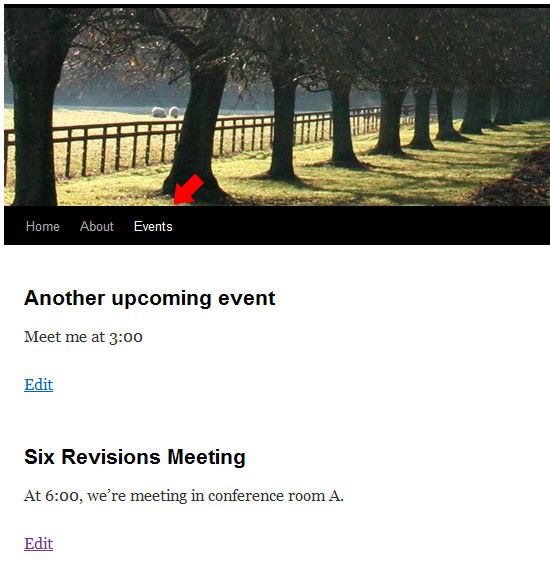
If we navigate to the Events page, we see that our events are now being listed!

Since our custom page template is listing all of the events, we can edit that template if we want to change how the listing looks. We could, for instance, add a calendar icon next to each event, only show the event title, or really customize the page in any way we wanted, just by editing the page-events.php file.
Summary
If you’ve made it this far, you now know how to create, design, display, and list custom post types in WordPress. We’ve just scratched the surface of what you can do with custom post types, but I’m sure you can see that they’re very useful for extending WordPress’s CMS capabilities.
If editing theme files and coding is a little too intimidating for you, there are a couple of WordPress plugins that allow you to accomplish much of the above (see Custom Post Type UI and GD Custom Posts And Taxonomies Tools, among others).
Related Content
- WordPress 3.0: Ultimate Guide to New Features
- How to Customize the WordPress Admin Area
- Optimizing WordPress for Search Engines
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator





